HTML——表单标签
表单应用场景
现实中的表单,类似我们去银行办理信用卡填写的单子。 如下图:

目的是为了收集用户信息。
在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时也需要表单。
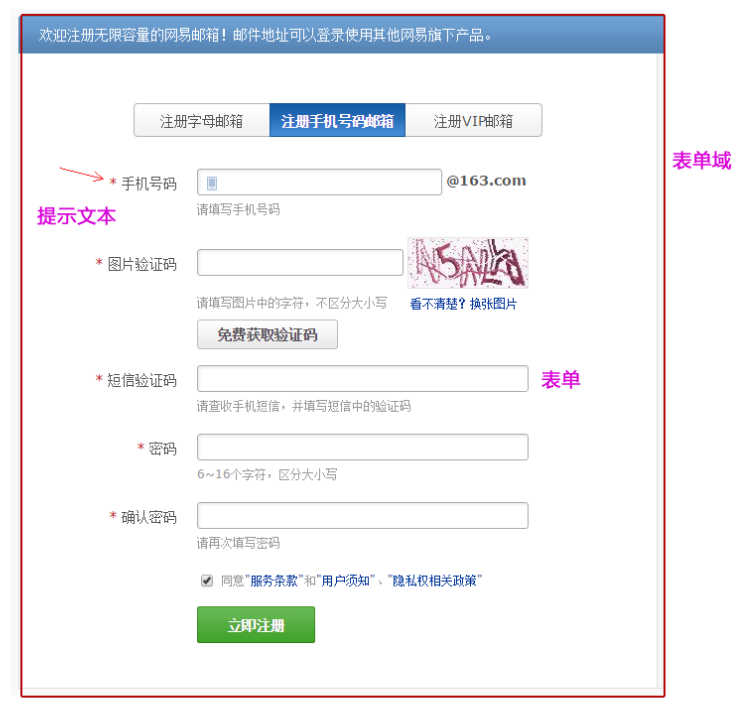
在HTML中,一个完整的表单通常由表单控件(也称为表单元素)、提示信息和表单域3个部分构成。

表单控件:
包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮、重置按钮等。
提示信息:
一个表单中通常还需要包含一些说明性的文字,提示用户进行填写和操作。
表单域:
他相当于一个容器,用来容纳所有的表单控件和提示信息,可以通过他定义处理表单数据所用程序的url地址,以及数据提交到服务器的方法。如果不定义表单域,表单中的数据就无法传送到后台服务器。
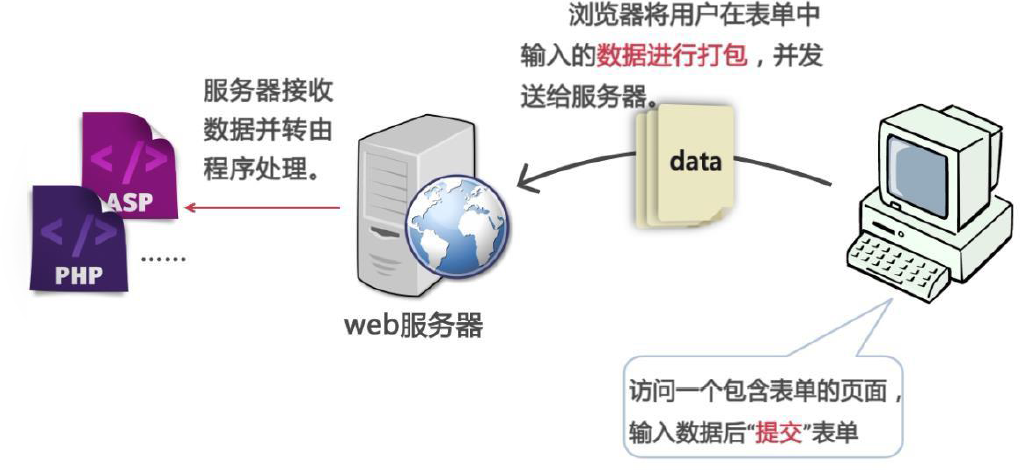
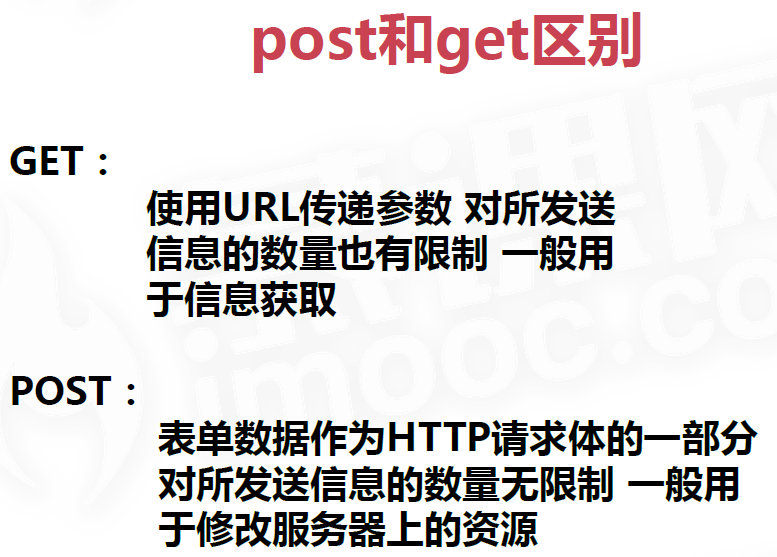
表单工作原理

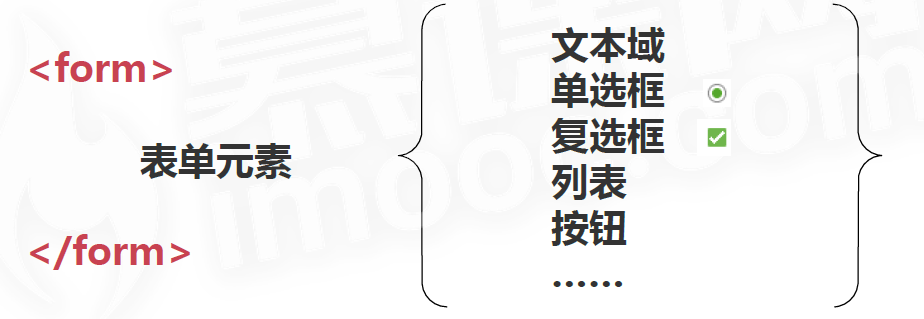
表单语法

表单元素

1 表单域
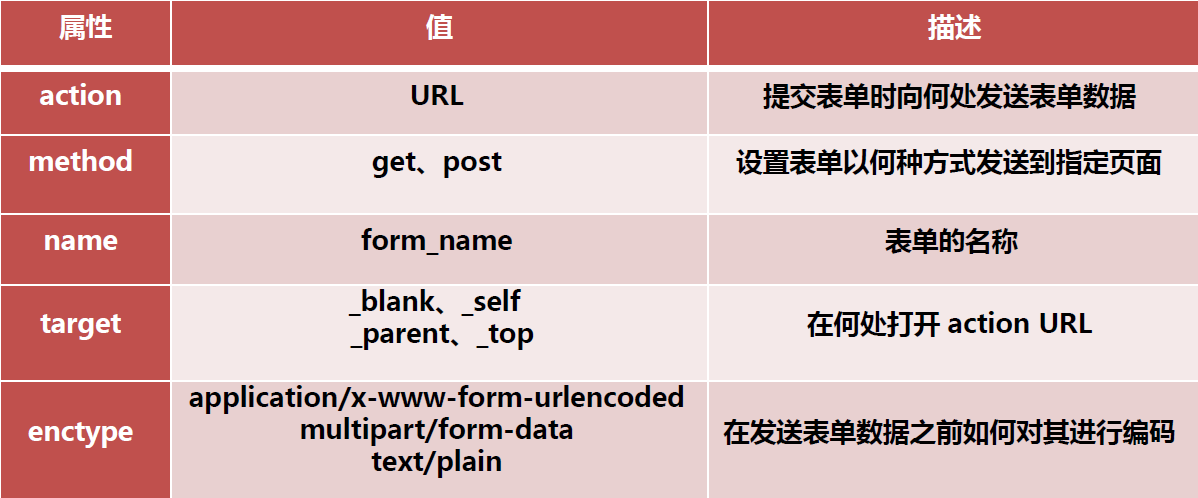
在HTML中,form标签被用于定义表单域,即创建一个表单,以实现用户信息的收集和传递,form中的所有内容都会被提交给服务器。创建表单的基本语法格式如下:
<form action="url地址" method="提交方式" name="表单名称"> 各种表单控件 </form>


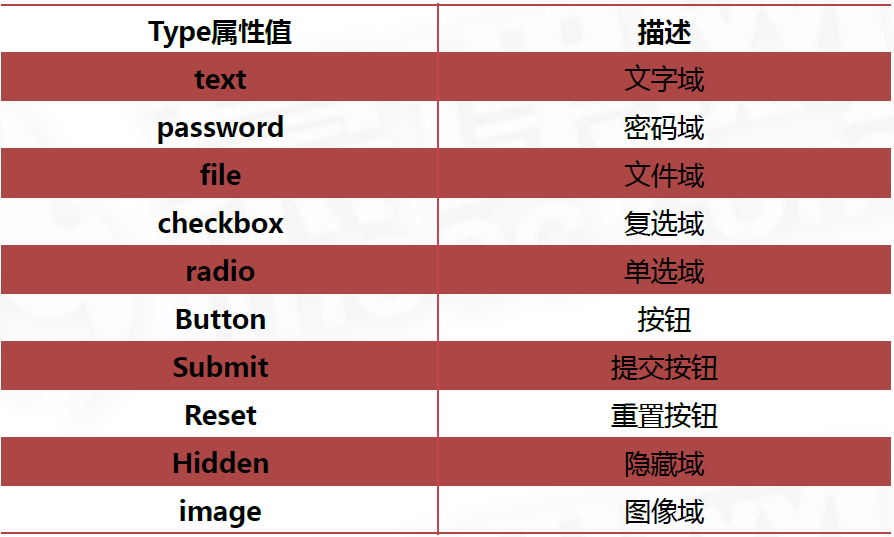
2 input 控件(重点)
![]()
在上面的语法中,<input />标签为单标签,type属性为其最基本的属性,其取值有多种,用于指定不同的控件类型。


1)单行文本域
type="text"


2)密码框
type="password"
![]()
注:密码域也是文本域的形式,输入到文本域的文字显示为“········”,可用属性同文本域
3)文件域
type="file"
![]()
不同浏览器外观不同。
4)单选框
type="radio"
![]()
同一组的name要相同。
5)复选框
type="checkbox"
![]()
属性:checked=“checked” 默认选中。
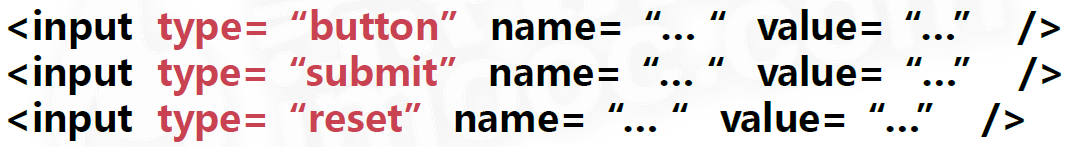
6)按钮

普通按钮、提交按钮、重置按钮。
7)图像域(图像提交按钮)
![]()
8)隐藏域
![]()
3 label标签(理解)
label 标签为 input 元素定义标注(标签)。
作用: 用于绑定一个表单元素, 当点击label标签的时候, 被绑定的表单元素就会获得输入焦点
如何绑定元素呢?
for 属性规定 label 与哪个表单元素绑定。for的值是要绑定元素id的值
<label for="male">Male</label> <input type="radio" name="sex" id="male" value="male">
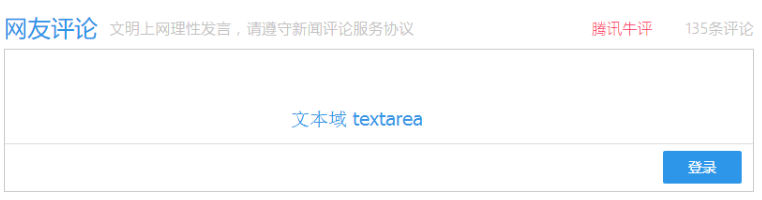
4 textarea控件(文本域)
如果需要输入大量的信息,就需要用到<textarea></textarea>标签。通过textarea控件可以轻松地创建多行文本输入框,其基本语法格式如下:
<textarea cols="每行中的字符数" rows="显示的行数"> 文本内容 </textarea>


使用select控件定义下拉菜单的基本语法格式如下
<select> <option>选项1</option> <option>选项2</option> <option>选项3</option> ... </select>
注意:
-
<select></select>中至少应包含一对<option></option>。
-
当定义了multiple为true时,为普通列表,默认是下拉列表
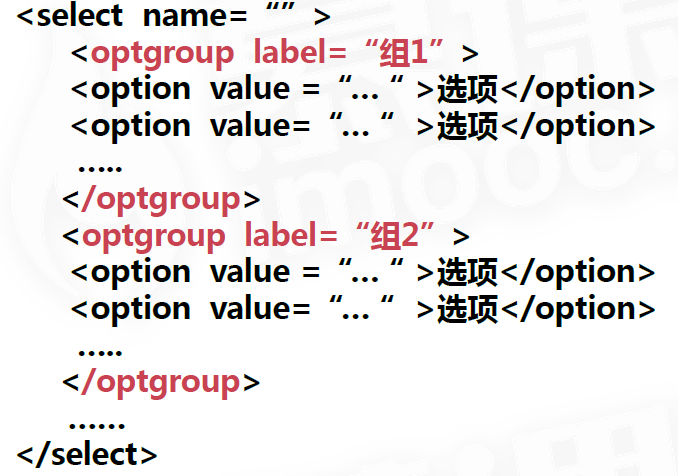
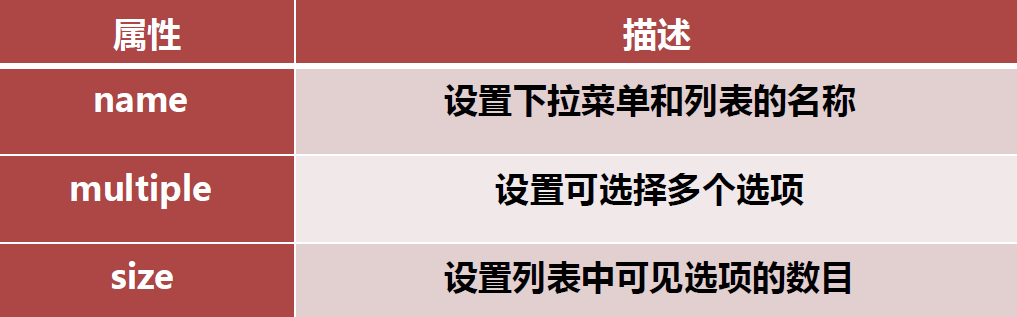
select标签属性

option标签属性

分组下拉菜单和列表标签