HTML简介
1 什么是HTML
HTML(英文Hyper Text Markup Language的缩写)中文译为“超文本标签语言”,主要是通过HTML标签对网页中的文本、图片、声音等内容进行描述。
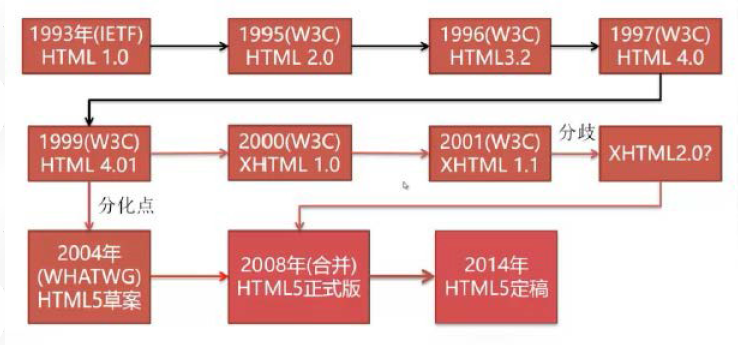
2 HTML发展史

3 HTML特点

4 HTML基础语法
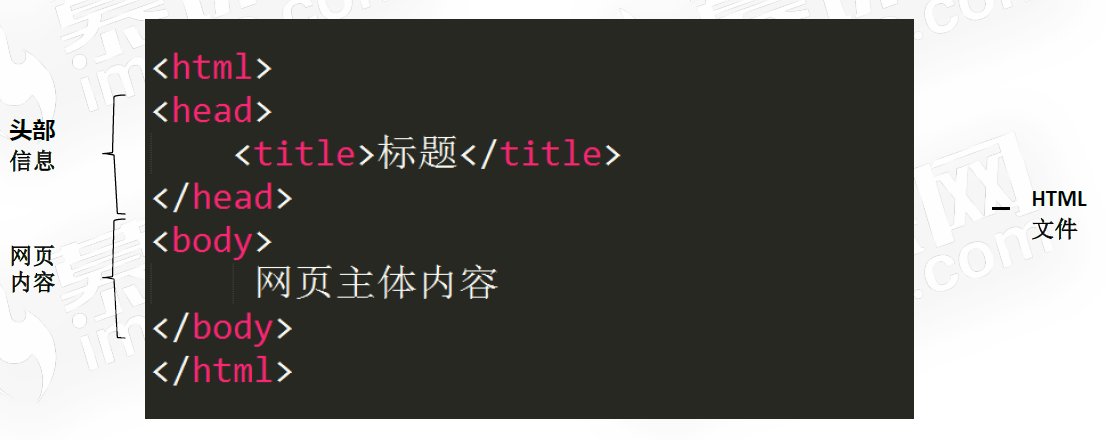
1)HTML基本结构

日常生活的书信,我们要遵循共同的约定。同理,HTML 有自己的语言语法骨架格式:
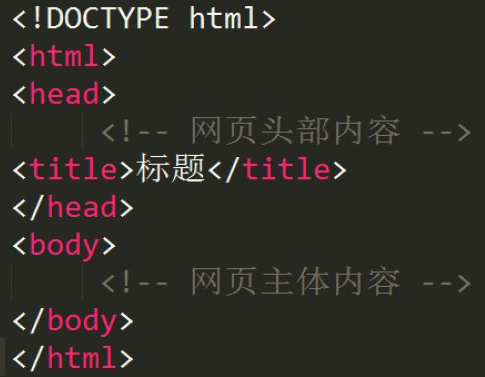
<HTML> <head> <title></title> </head> <body> </body> </HTML>
课堂练习1: 编写我们的第一个HTML 页面!
-
新建一个 TXT 文件。
-
里面写入刚才的HTML 骨架。
-
把后缀名改为 .HTML。
-
右击--谷歌浏览器打开。
1 HTML标签:
作用所有HTML中标签的一个根节点。
2 head标签:
作用:用于存放:
title,meta,base,style,script,link
注意在head标签中我们必须要设置的标签是title
3.title标签:
作用:让页面拥有一个属于自己的标题。
4.body标签:
作用:页面在的主体部分,用于存放所有的HTML标签:
p,h,a,b,u,i,s,em,del,ins,strong,img

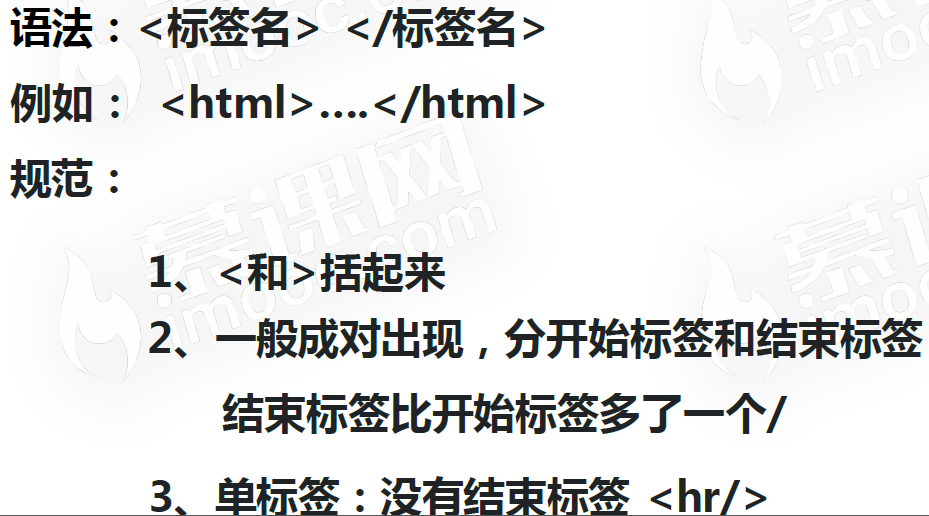
2)HTML标签

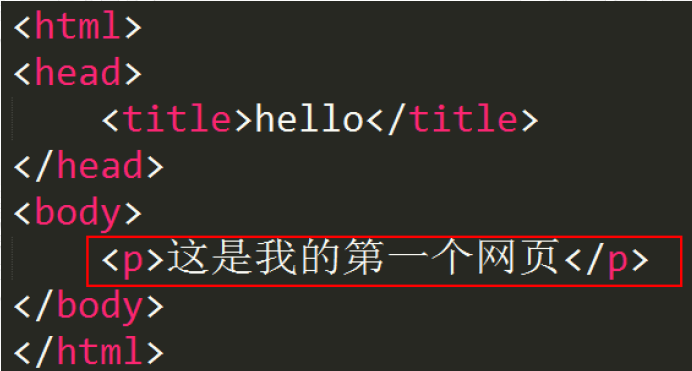
HTML元素:
从开始标签到结束标签的所有代码,成为HTML元素

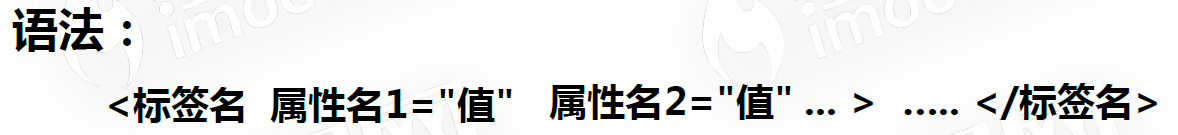
HTML标签属性:

HTML注释:

DOCTYPE文档类型声明:
![]()

网页编码设置:
当网页显示出现乱码时,在<head></head?标签之间添加:
![]()
注:utf-8、GB2312、gbk等编码。






