vue3学习第二课:组件和父组件的传递数据给子组件方式props
1,在conponents目录中新建header.vue
<template>
<div>
<h1>这是头部组件</h1>
</div>
</template>2,在App.vue中添加
<template>
<div>
<Header></Header>
<Main></Main>
<Footer :content="newcontent"></Footer>
</div>
</template>
<script>
import Header from './components/Header.vue'
import Footer from './components/Footer.vue'
import Main from './components/Main.vue'
//命令式
//document.querySelector('h1').innerHTML='hello world'
//声明式
export default {
name: 'App',
data() {
return {
newcontent:"阿里云有限公司,欢迎光临"
}
},
components: {
Header,
Footer,
Main,
}
}
</script><template>
<div>
<h1>{{msg}}这是Main组件</h1>
</div>
</template>
<script>
export default{
data() {
return {
msg:"我来学vue3的---"
}
},
}
</script>Footer.vue
<template>
<div>
<h1>这是底部部件{{ content }}</h1>
</div>
</template>
<script>
export default {
props:['content']
}
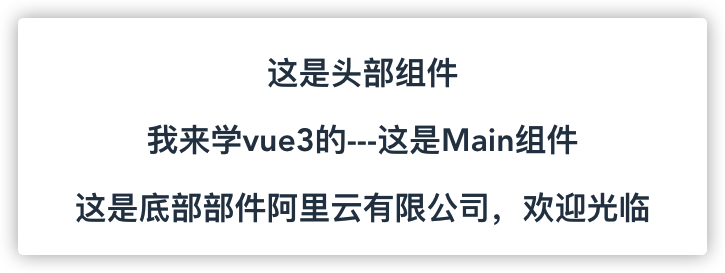
</script>效果图:
作者:superip
出处:https://www.cnblogs.com/superip/p/17296923.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
本文来自博客园,作者:super_ip,转载请注明原文链接:https://www.cnblogs.com/superip/p/17296923.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!