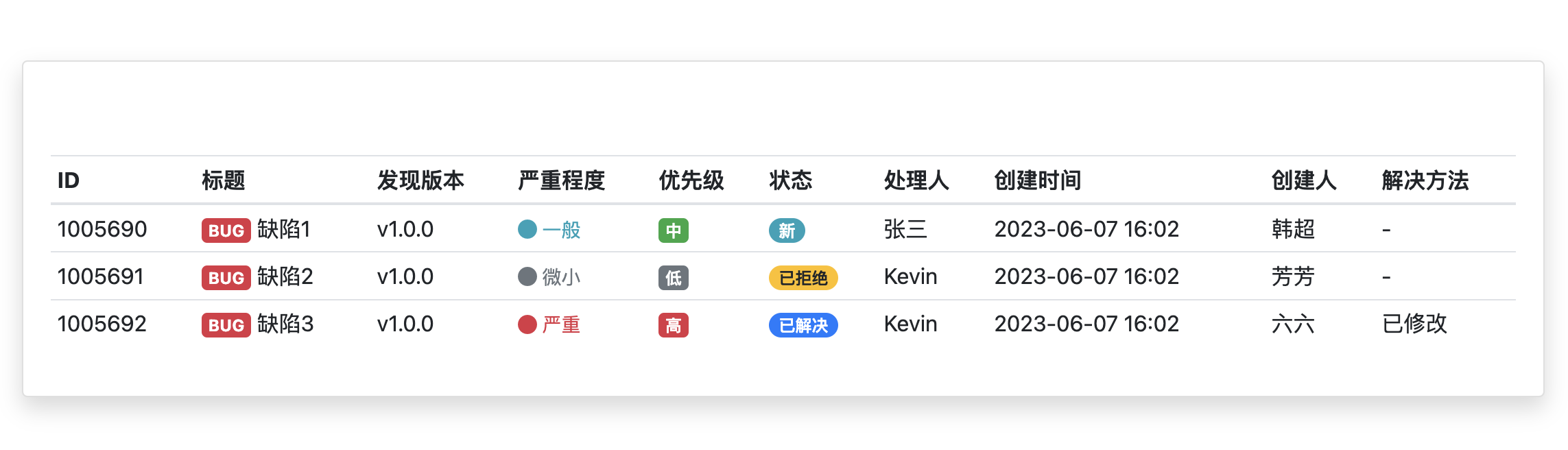
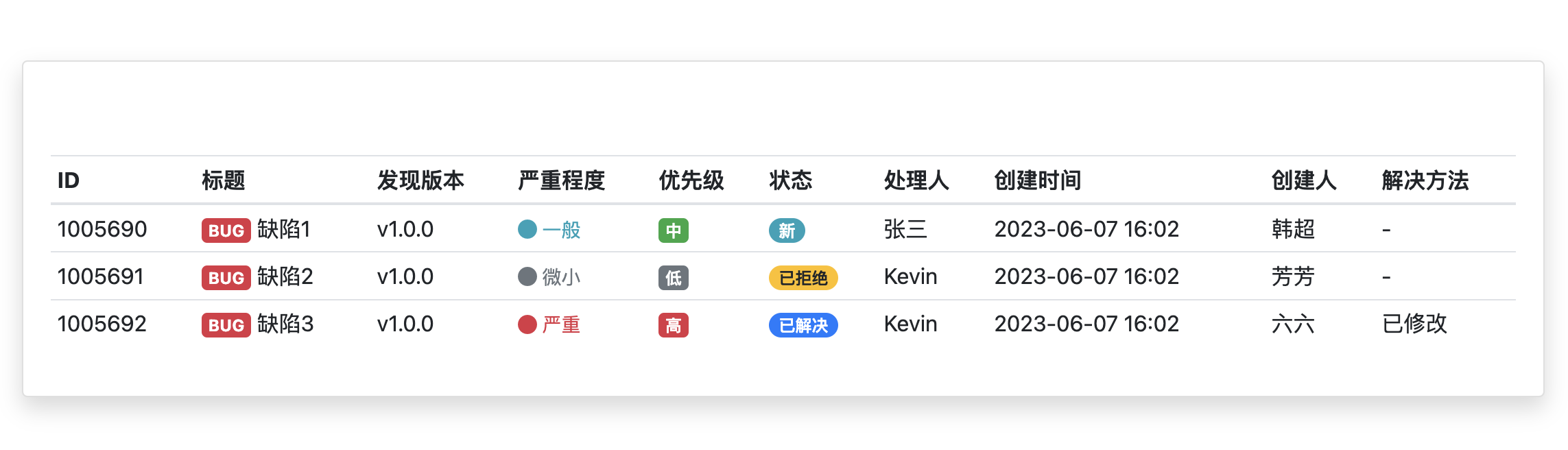
缺陷列表

点击查看代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>缺陷列表</title>
<!-- CSS -->
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
</head>
<body>
<div id="content" class="container">
<div class="card shadow rounded mt-5">
<div class="card-body" >
<table class="table table-hover table-sm mt-5">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">标题</th>
<th scope="col">发现版本</th>
<th scope="col">严重程度</th>
<th scope="col">优先级</th>
<th scope="col">状态</th>
<th scope="col">处理人</th>
<th scope="col">创建时间</th>
<th scope="col">创建人</th>
<th scope="col">解决方法</th>
</tr>
</thead>
<tbody>
<tr>
<td>1005690</td>
<td><a href="#" class="badge badge-danger">BUG</a> 缺陷1</td>
<td>v1.0.0</td>
<td><a href="#" class="text-info small text-decoration-none"><i class="bi bi-circle-fill"></i> 一般</a>
</td>
<td><a href="#" class="badge badge-success">中</a></td>
<td><a href="#" class="badge badge-pill badge-info">新</a></td>
<td>张三</td>
<td>2023-06-07 16:02</td>
<td>韩超</td>
<td>-</td>
</tr>
<tr>
<td>1005691</td>
<td><a href="#" class="badge badge-danger">BUG</a> 缺陷2</td>
<td>v1.0.0</td>
<td><a href="#" class="text-secondary small text-decoration-none"><i class="bi bi-circle-fill"></i>
微小</a></td>
<td><a href="#" class="badge badge-secondary">低</a></td>
<td><a href="#" class="badge badge-pill badge-warning">已拒绝</a></td>
<td>Kevin</td>
<td>2023-06-07 16:02</td>
<td>芳芳</td>
<td>-</td>
</tr>
<tr>
<td>1005692</td>
<td><a href="#" class="badge badge-danger">BUG</a> 缺陷3</td>
<td>v1.0.0</td>
<td><a href="#" class="text-danger small text-decoration-none"><i class="bi bi-circle-fill"></i></i>
严重</a></td>
<td><a href="#" class="badge badge-danger">高</a></td>
<td><a href="#" class="badge badge-pill badge-primary">已解决</a></td>
<td>Kevin</td>
<td>2023-06-07 16:02</td>
<td>六六</td>
<td>已修改</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<!-- jQuery and JavaScript Bundle with Popper -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.slim.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/js/bootstrap.bundle.min.js"
integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua"
crossorigin="anonymous"></script>
</body>
</html>
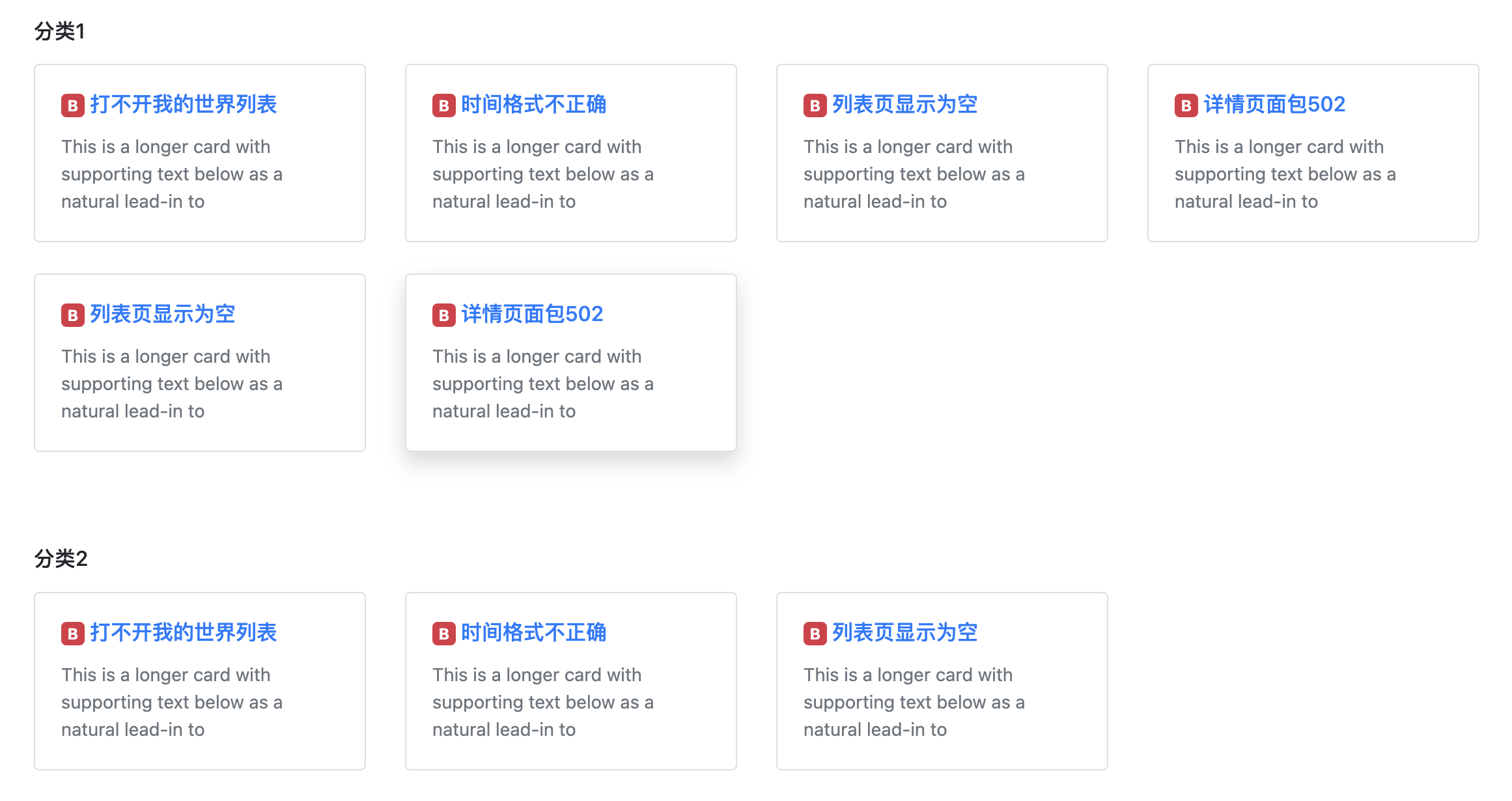
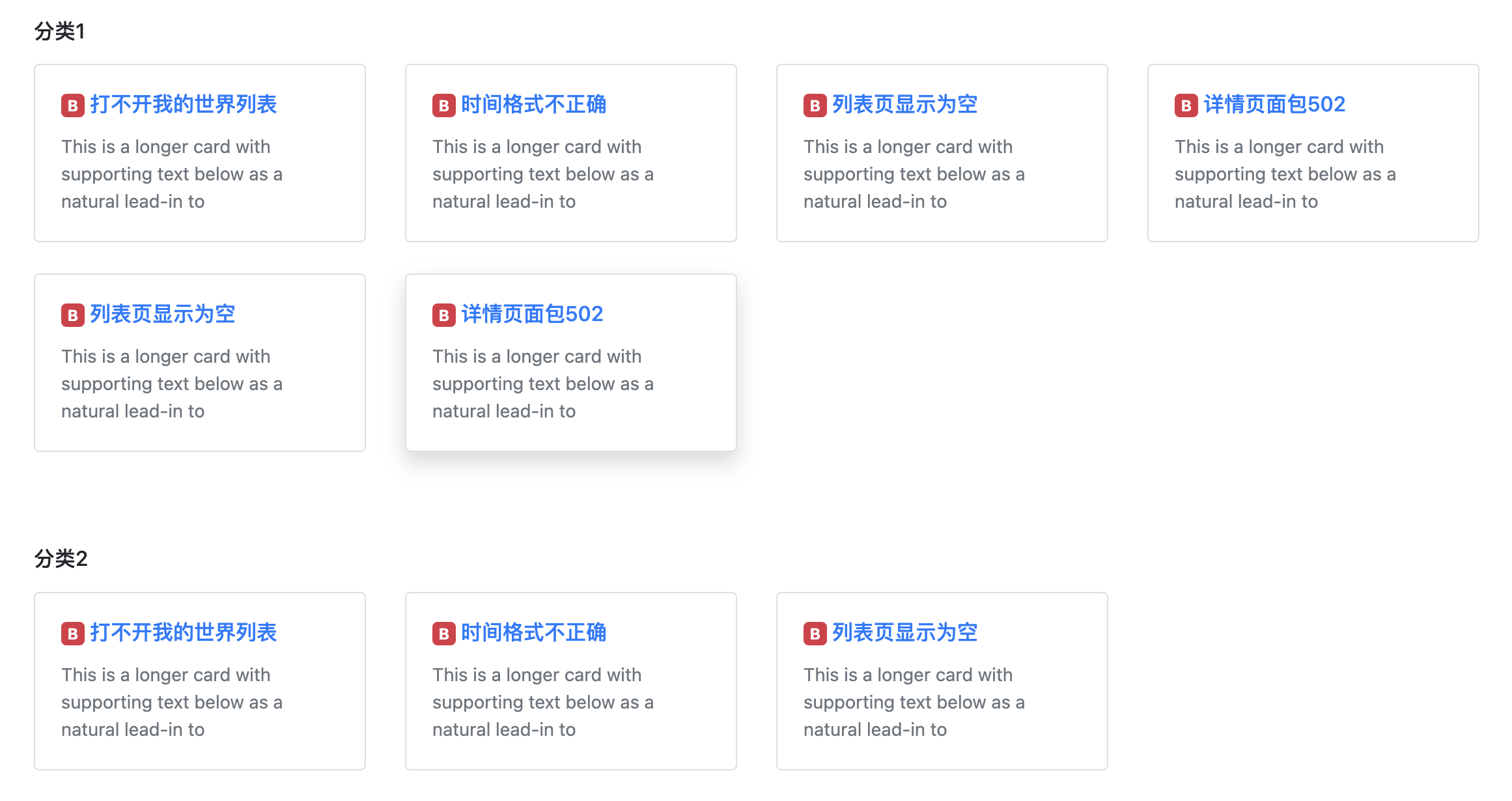
卡片列表

点击查看代码
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>缺陷列表</title>
<!-- CSS -->
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
<style>
.shadow-hover:hover {
box-shadow: 0 .5rem 1rem rgba(0, 0, 0, .15) !important;
}
.shadow-hover-sm:hover {
box-shadow: 0 .125rem .25rem rgba(0, 0, 0, .075) !important
}
</style>
</head>
<body>
<div id="content" class="container">
<h6 class="mt-5">分类1</h6>
<div class="row row-cols-3 row-cols-md-4 mt-3">
<div class="col mb-4">
<div class="card shadow-hover">
<div class="card-body">
<h6 class="card-title"><a href="#" class="text-decoration-none"><span
class="badge badge-danger">B</span> 打不开我的世界列表</a></h6>
<p class="card-text small text-secondary">This is a longer card with supporting text below as a
natural lead-in to</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card shadow-hover">
<div class="card-body">
<h6 class="card-title"><a href="#" class="text-decoration-none"><span
class="badge badge-danger">B</span> 时间格式不正确</a></h6>
<p class="card-text small text-secondary">This is a longer card with supporting text below as a
natural lead-in to</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card shadow-hover">
<div class="card-body">
<h6 class="card-title"><a href="#" class="text-decoration-none"><span
class="badge badge-danger">B</span> 列表页显示为空</a></h6>
<p class="card-text small text-secondary">This is a longer card with supporting text below as a
natural lead-in to</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card shadow-hover">
<div class="card-body">
<h6 class="card-title"><a href="#" class="text-decoration-none"><span
class="badge badge-danger">B</span> 详情页面包502</a></h6>
<p class="card-text small text-secondary">This is a longer card with supporting text below as a
natural lead-in to</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card shadow-hover">
<div class="card-body">
<h6 class="card-title"><a href="#" class="text-decoration-none"><span
class="badge badge-danger">B</span> 列表页显示为空</a></h6>
<p class="card-text small text-secondary">This is a longer card with supporting text below as a
natural lead-in to</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card shadow-hover">
<div class="card-body">
<h6 class="card-title"><a href="#" class="text-decoration-none"><span
class="badge badge-danger">B</span> 详情页面包502</a></h6>
<p class="card-text small text-secondary">This is a longer card with supporting text below as a
natural lead-in to</p>
</div>
</div>
</div>
</div>
<h6 class="mt-5">分类2</h6>
<div class="row row-cols-3 row-cols-md-4 mt-3">
<div class="col mb-4">
<div class="card shadow-hover">
<div class="card-body">
<h6 class="card-title"><a href="#" class="text-decoration-none"><span
class="badge badge-danger">B</span> 打不开我的世界列表</a></h6>
<p class="card-text small text-secondary">This is a longer card with supporting text below as a
natural lead-in to</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card shadow-hover">
<div class="card-body">
<h6 class="card-title"><a href="#" class="text-decoration-none"><span
class="badge badge-danger">B</span> 时间格式不正确</a></h6>
<p class="card-text small text-secondary">This is a longer card with supporting text below as a
natural lead-in to</p>
</div>
</div>
</div>
<div class="col mb-4">
<div class="card shadow-hover">
<div class="card-body">
<h6 class="card-title"><a href="#" class="text-decoration-none"><span
class="badge badge-danger">B</span> 列表页显示为空</a></h6>
<p class="card-text small text-secondary">This is a longer card with supporting text below as a
natural lead-in to</p>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery and JavaScript Bundle with Popper -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.slim.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/js/bootstrap.bundle.min.js"
integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua"
crossorigin="anonymous"></script>
</body>
</html>
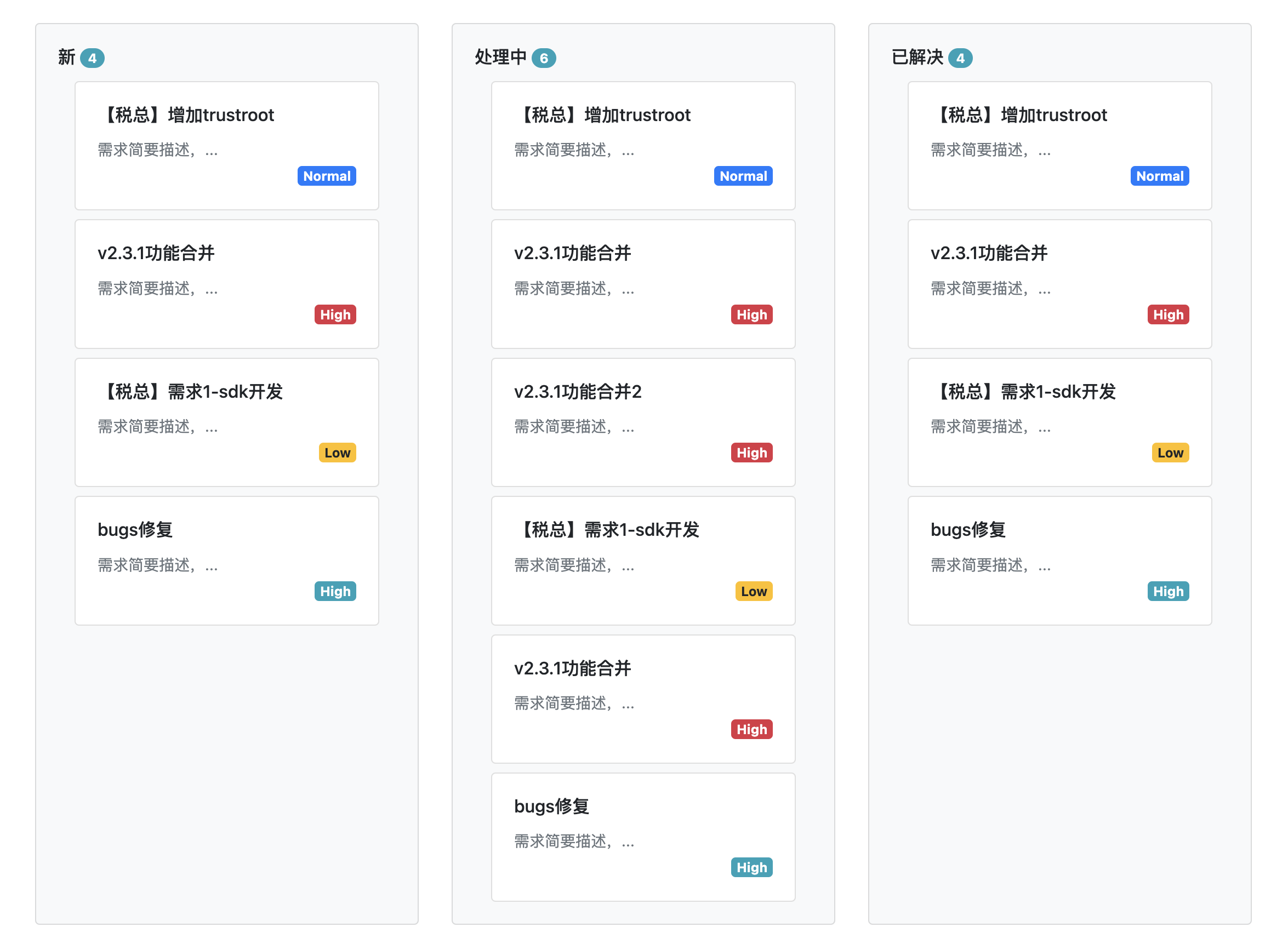
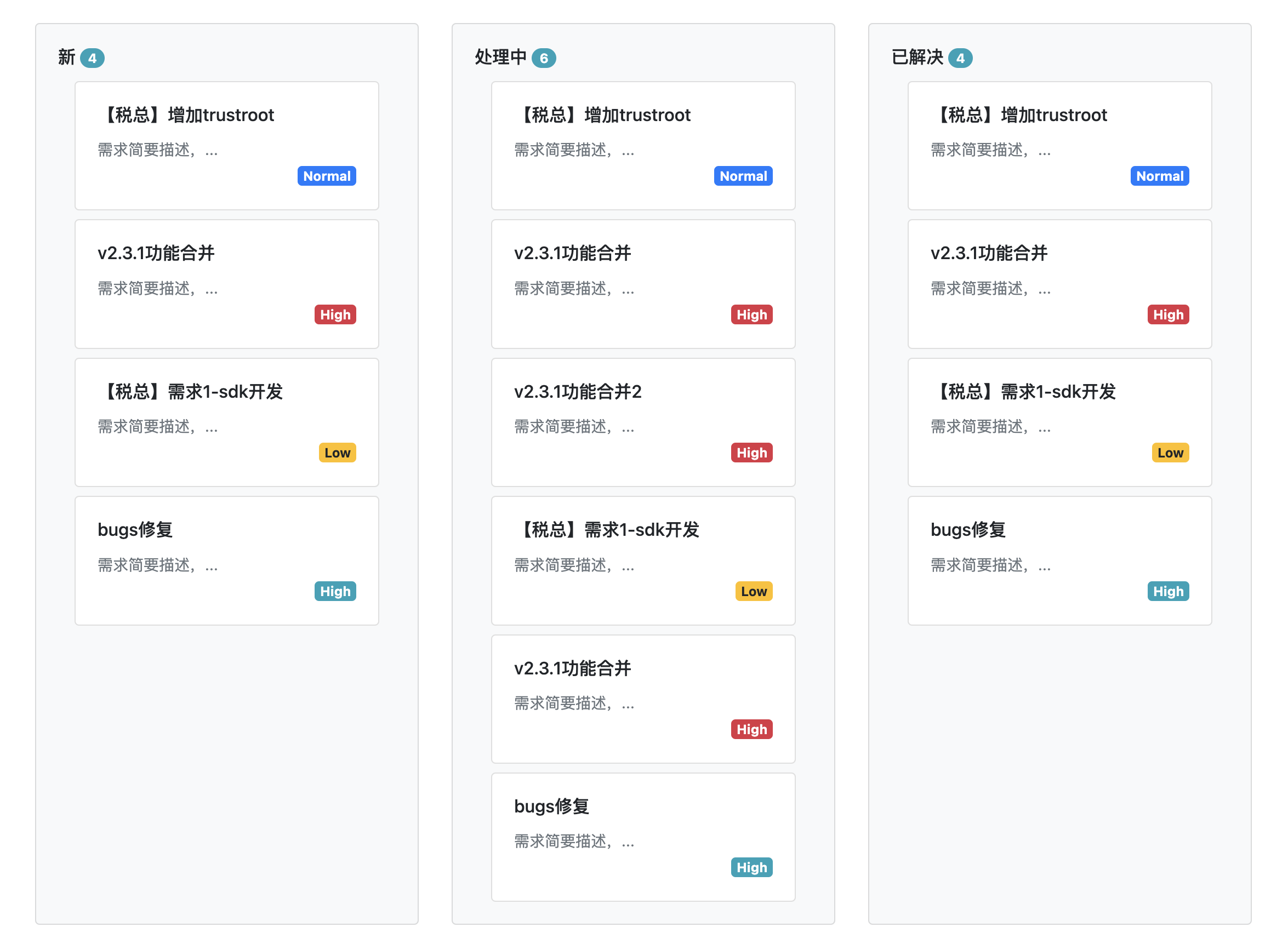
看板视图

点击查看代码
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/html">
<head>
<meta charset="UTF-8">
<title>缺陷列表</title>
<!-- CSS -->
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.0/font/bootstrap-icons.css">
<style>
.shadow-hover:hover {
box-shadow: 0 .5rem 1rem rgba(0,0,0,.15)!important;
}
.shadow-hover-sm:hover {
box-shadow: 0 .125rem .25rem rgba(0,0,0,.075)!important
}
</style>
</head>
<body>
<div id="content" class="container">
<div class="card-deck mt-5">
<div class="card bg-light">
<div class="card-body">
<h6 class="card-title">新 <span class="badge badge-pill badge-info">4</span></h6>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">【税总】增加trustroot</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-primary">Normal</a>
</div>
</div>
</div>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">v2.3.1功能合并</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-danger">High</a>
</div>
</div>
</div>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">【税总】需求1-sdk开发</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-warning">Low</a>
</div>
</div>
</div>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">bugs修复</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-info">High</a>
</div>
</div>
</div>
</div>
</div>
<div class="card bg-light">
<div class="card-body">
<h6 class="card-title">处理中 <span class="badge badge-pill badge-info">6</span></h6>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">【税总】增加trustroot</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-primary">Normal</a>
</div>
</div>
</div>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">v2.3.1功能合并</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-danger">High</a>
</div>
</div>
</div>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">v2.3.1功能合并2</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-danger">High</a>
</div>
</div>
</div>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">【税总】需求1-sdk开发</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-warning">Low</a>
</div>
</div>
</div>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">v2.3.1功能合并</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-danger">High</a>
</div>
</div>
</div>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">bugs修复</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-info">High</a>
</div>
</div>
</div>
</div>
</div>
<div class="card bg-light">
<div class="card-body">
<h6 class="card-title">已解决 <span class="badge badge-pill badge-info">4</span></h6>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">【税总】增加trustroot</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-primary">Normal</a>
</div>
</div>
</div>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">v2.3.1功能合并</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-danger">High</a>
</div>
</div>
</div>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">【税总】需求1-sdk开发</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-warning">Low</a>
</div>
</div>
</div>
<div class="card shadow-hover-sm mt-2">
<div class="card-body">
<h6 class="card-title">bugs修复</h6>
<div class="card-text small text-secondary">需求简要描述,...</div>
<div class="card-text text-right">
<!-- <a href="#" class="text-left text-large"><i class="bi bi-person-circle"></i></a>-->
<a href="#" class="badge badge-info">High</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- jQuery and JavaScript Bundle with Popper -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.slim.js"
integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj"
crossorigin="anonymous"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/js/bootstrap.bundle.min.js"
integrity="sha384-7ymO4nGrkm372HoSbq1OY2DP4pEZnMiA+E0F3zPr+JQQtQ82gQ1HPY3QIVtztVua"
crossorigin="anonymous"></script>
</body>
</html>