Selenium中日期控件的操作
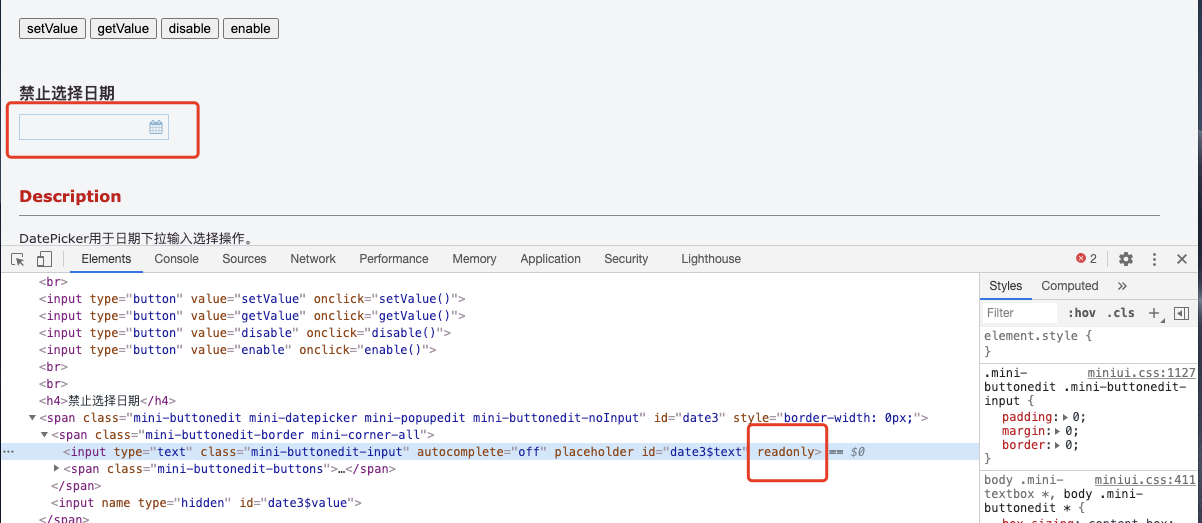
有时页面为了防止用户修改指定的属性或者输入错误的格式,会对某些输入框设置readonly只读属性。一些日期选择框为了避免用户输入错误的格式,将输入框设置为只读,用户只能通过点击日期控件进行选择日期,如图5.11,网址为:http://www.miniui.com/demo/datepicker/datepicker.html

在使用日期控件通过点击选择日期时,如果涉及到年份和月份的更改,往往需要多次的点击翻页,操作十分麻烦。此时可以通过手工操作,了解输入框日期的输入格式,然后移除其只读属性,按相应格式直接输入需要选择的日期,代码如下。
from selenium import webdriver
from time import sleep
driver = webdriver.Chrome()
driver.get('http://www.miniui.com/demo/datepicker/datepicker.html')
elm = driver.find_element('css selector', 'span#date3>span>input')
js = 'arguments[0].removeAttribute("readonly");'
driver.execute_script(js, elm)
sleep(0.5)
elm.send_keys('1999-01-01')
sleep(3)
driver.quit()
在定位输入框时,使用了CSS选择器,先定位到id为date3的span元素,然后向下两层找到该input元素。

