Django Admin Cookbook-37如何向Django更改视图页面添加自定义按钮
1.Django Admin Cookbook 中文版2.Django Admin Cookbook-简介3.Django Admin Cookbook-本书中使用的模型4.Django Admin Cookbook-1如何更改Django Admin管理后台标题Django administration5.Django Admin Cookbook-2如何设置模型的复数文本?6.Django Admin Cookbook-3如何创建两个独立的管理站点7.Django Admin Cookbook-4如何从Django管理员中删除默认应用程序8.Django Admin Cookbook-5如何在Django Admin后台中添加Logo9.Django Admin Cookbook-6如何覆盖Django Admin后台模板?10.Django Admin Cookbook-7如何覆盖Django Admin后台模板11.Django Admin Cookbook-8如何在Django admin中优化查询12.Django Admin Cookbook-9如何启用对计算字段的排序13.Django Admin Cookbook-10如何启用对计算字段的过滤14.Django Admin Cookbook-11如何显示计算出的布尔字段的“开”或“关”图标15.Django Admin Cookbook-12如何在Django管理员中添加额外操作?16.Django Admin Cookbook-13如何从Django Admin后台中导出CSV17.Django Admin Cookbook-14如何在Django Admin后台移除“删除所选”操作18.Django Admin Cookbook-15如何在Django Admin后台模型列表页面中添加自定义操作按钮19.Django Admin Cookbook-16如何使用Django Admin管理后台导入CSV20.Django Admin Cookbook-17如何仅限特定用户登录Django Admin管理后台21.Django Admin Cookbook-18如何限制对Django Admin管理部分功能的使用22.Django Admin Cookbook-19如何在管理后台中一个模型只允许创建一个对象23.Django Admin Cookbook-20如何删除模型的“添加”和“删除”按钮24.Django Admin Cookbook-21如何从Django Admin后台一个页面同时编辑多个模型25.Django Admin Cookbook-22如何将一对一关系添加为Admin内联字段26.Django Admin Cookbook-23如何在Django admin中添加嵌套的内联27.Django Admin Cookbook-24如何从两个不同的模型创建一个Django Admin后台页面28.Django Admin Cookbook-25如何在模型列表页上显示更多行29.Django Admin Cookbook-26如何禁用Django Admin后台分页30.Django Admin Cookbook-27如何在Django Admin后台中添加基于日期的过滤31.Django Admin Cookbook-28如何在列表视图页面上显示多对多或反向联接字段32.Django Admin Cookbook-29如何在Django Admin后台中显示Imagefield中的图像33.Django Admin Cookbook-30保存时如何将模型与当前用户关联34.Django Admin Cookbook-31如何在Django Admin后台中将字段标记为只读35.Django Admin Cookbook-32如何在Django Admin后台中显示不可编辑的字段36.Django Admin Cookbook-33如何使字段在创建时可编辑,修改时只读?37.Django Admin Cookbook-34如何在Django Admin中过滤外联字段38.Django Admin Cookbook-35如何使用带有大量对象的FK管理模型39.Django Admin Cookbook-36如何更改下拉菜单中的ForeignKey显示文本
40.Django Admin Cookbook-37如何向Django更改视图页面添加自定义按钮
41.Django Admin Cookbook-38如何获取特定对象的Django Admin后台URL42.Django Admin Cookbook-39如何两次向Django管理员添加模型43.Django Admin Cookbook-40如何为Django Admin覆盖保存操作44.Django Admin Cookbook-41如何将数据库视图添加到Django Admin后台45.Django Admin Cookbook-42如何在Django Admin后台控制台中设置应用程序和模型的顺序返回目录#
37.如何向Django更改视图页面添加自定义按钮?#
Villain模型有一个名为is_unique的字段:
class Villain(Entity):
...
is_unique = models.BooleanField(default=True)
你想在Villain对象修改页面上添加一个名为“Make Unique”的按钮,从而使此该对象唯一,并删除其他同名的对象。
你可以通过扩展change_form来添加一个新按钮。
{% extends 'admin/change_form.html' %}
{% block submit_buttons_bottom %}
{{ block.super }}
<div class="submit-row">
<input type="submit" value="Make Unique" name="_make-unique">
</div>
{% endblock %}
然后,覆盖response_change模板并将其连接到VillainAdmin管理模型:
@admin.register(Villain)
class VillainAdmin(admin.ModelAdmin, ExportCsvMixin):
...
change_form_template = "entities/villain_changeform.html"
def response_change(self, request, obj):
if "_make-unique" in request.POST:
matching_names_except_this = self.get_queryset(request).filter(name=obj.name).exclude(pk=obj.id)
matching_names_except_this.delete()
obj.is_unique = True
obj.save()
self.message_user(request, "This villain is now unique")
return HttpResponseRedirect(".")
return super().response_change(request, obj)
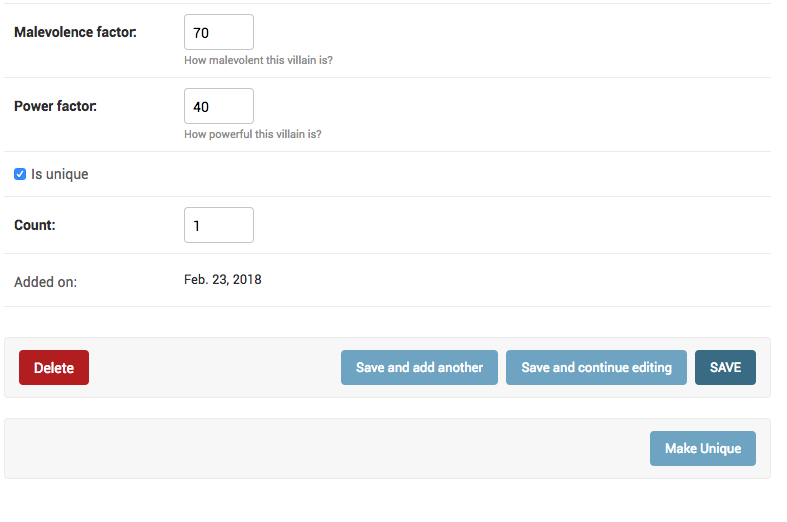
修改后,后台显示如下。
作者:韩志超
出处:https://www.cnblogs.com/superhin/p/12192335.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
如有问题,请微信联系 superz-han,并发送原文链接。
分类:
Django Admin
/* 请我喝杯咖啡吧 */





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端
· AI Agent开发,如何调用三方的API Function,是通过提示词来发起调用的吗