Django Admin Cookbook-29如何在Django Admin后台中显示Imagefield中的图像
1.Django Admin Cookbook 中文版2.Django Admin Cookbook-简介3.Django Admin Cookbook-本书中使用的模型4.Django Admin Cookbook-1如何更改Django Admin管理后台标题Django administration5.Django Admin Cookbook-2如何设置模型的复数文本?6.Django Admin Cookbook-3如何创建两个独立的管理站点7.Django Admin Cookbook-4如何从Django管理员中删除默认应用程序8.Django Admin Cookbook-5如何在Django Admin后台中添加Logo9.Django Admin Cookbook-6如何覆盖Django Admin后台模板?10.Django Admin Cookbook-7如何覆盖Django Admin后台模板11.Django Admin Cookbook-8如何在Django admin中优化查询12.Django Admin Cookbook-9如何启用对计算字段的排序13.Django Admin Cookbook-10如何启用对计算字段的过滤14.Django Admin Cookbook-11如何显示计算出的布尔字段的“开”或“关”图标15.Django Admin Cookbook-12如何在Django管理员中添加额外操作?16.Django Admin Cookbook-13如何从Django Admin后台中导出CSV17.Django Admin Cookbook-14如何在Django Admin后台移除“删除所选”操作18.Django Admin Cookbook-15如何在Django Admin后台模型列表页面中添加自定义操作按钮19.Django Admin Cookbook-16如何使用Django Admin管理后台导入CSV20.Django Admin Cookbook-17如何仅限特定用户登录Django Admin管理后台21.Django Admin Cookbook-18如何限制对Django Admin管理部分功能的使用22.Django Admin Cookbook-19如何在管理后台中一个模型只允许创建一个对象23.Django Admin Cookbook-20如何删除模型的“添加”和“删除”按钮24.Django Admin Cookbook-21如何从Django Admin后台一个页面同时编辑多个模型25.Django Admin Cookbook-22如何将一对一关系添加为Admin内联字段26.Django Admin Cookbook-23如何在Django admin中添加嵌套的内联27.Django Admin Cookbook-24如何从两个不同的模型创建一个Django Admin后台页面28.Django Admin Cookbook-25如何在模型列表页上显示更多行29.Django Admin Cookbook-26如何禁用Django Admin后台分页30.Django Admin Cookbook-27如何在Django Admin后台中添加基于日期的过滤31.Django Admin Cookbook-28如何在列表视图页面上显示多对多或反向联接字段
32.Django Admin Cookbook-29如何在Django Admin后台中显示Imagefield中的图像
33.Django Admin Cookbook-30保存时如何将模型与当前用户关联34.Django Admin Cookbook-31如何在Django Admin后台中将字段标记为只读35.Django Admin Cookbook-32如何在Django Admin后台中显示不可编辑的字段36.Django Admin Cookbook-33如何使字段在创建时可编辑,修改时只读?37.Django Admin Cookbook-34如何在Django Admin中过滤外联字段38.Django Admin Cookbook-35如何使用带有大量对象的FK管理模型39.Django Admin Cookbook-36如何更改下拉菜单中的ForeignKey显示文本40.Django Admin Cookbook-37如何向Django更改视图页面添加自定义按钮41.Django Admin Cookbook-38如何获取特定对象的Django Admin后台URL42.Django Admin Cookbook-39如何两次向Django管理员添加模型43.Django Admin Cookbook-40如何为Django Admin覆盖保存操作44.Django Admin Cookbook-41如何将数据库视图添加到Django Admin后台45.Django Admin Cookbook-42如何在Django Admin后台控制台中设置应用程序和模型的顺序返回目录#
29.如何在Django管理员中显示Imagefield中的图像?#
在Hero模型中,你有一个ImageField图片字段。
headshot = models.ImageField(null=True, blank=True, upload_to="hero_headshots/")
默认情况下,后台显示如下:
假设你需要在模型修改页面上,显示原有图片的缩略图,可以这样做:
@admin.register(Hero)
class HeroAdmin(admin.ModelAdmin, ExportCsvMixin):
readonly_fields = [..., "headshot_image"]
def headshot_image(self, obj):
return mark_safe('<img src="{url}" width="{width}" height={height} />'.format(
url = obj.headshot.url,
width=obj.headshot.width,
height=obj.headshot.height,
)
)
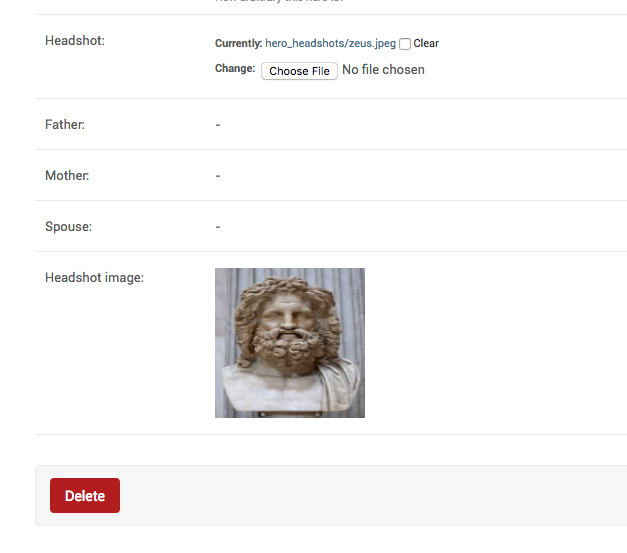
进行此更改后,显示效果如下:
作者:韩志超
出处:https://www.cnblogs.com/superhin/p/12192045.html
版权:本作品采用「署名-非商业性使用-相同方式共享 4.0 国际」许可协议进行许可。
如有问题,请微信联系 superz-han,并发送原文链接。
分类:
Django Admin
/* 请我喝杯咖啡吧 */






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· DeepSeek 解答了困扰我五年的技术问题
· 为什么说在企业级应用开发中,后端往往是效率杀手?
· 用 C# 插值字符串处理器写一个 sscanf
· Java 中堆内存和栈内存上的数据分布和特点
· 开发中对象命名的一点思考
· DeepSeek 解答了困扰我五年的技术问题。时代确实变了!
· PPT革命!DeepSeek+Kimi=N小时工作5分钟完成?
· What?废柴, 还在本地部署DeepSeek吗?Are you kidding?
· DeepSeek企业级部署实战指南:从服务器选型到Dify私有化落地
· 程序员转型AI:行业分析