Django Admin Cookbook-5如何在Django Admin后台中添加Logo
返回目录
5.如何在Django Admin后台中添加Logo?
你的上司或许对你创建的UMSRA后台已经比较满意,但是市场人员希望将UMSRA的Logo放在所有后台管理页面上。
你需要覆盖Django提供的默认模板页面。在项目settings.py文件中,默认TEMPLATES的设置如下。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
这意味着Django将在你项目的templates下,对应每个应用名称的目录中查找所需要的HTML模板文件。你也可以通过为设置值来覆盖模板的查找目录TEMPLATES.DIRS。
将'DIRS': []修改为'DIRS': [os.path.join(BASE_DIR, 'templates/')],并在项目下创建templates目录。如果你的STATICFILES_DIRS设置为空,将其设置为:
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
然后将admin应用(python/site-packages/django/contrib/admin/templates)中的base_site.html文件,复制到你项目的templates\admin目录。将branding块中的默认文本替换为Logo图片的链接:
<h1 id="site-name">
<a href="{% url 'admin:index' %}">
<img src="{% static 'umsra_logo.png' %}" height="40px" />
</a>
</h1>
修改改后,完整的base_site.html代码如下:
{% extends "admin/base.html" %}
{% load staticfiles %}
{% block title %}{{ title }} | {{ site_title|default:_('Django site admin') }}{% endblock %}
{% block branding %}
<h1 id="site-name">
<a href="{% url 'admin:index' %}">
<img src="{% static 'umsra_logo.png' %}" height="40px" />
</a>
</h1>
{% endblock %}
{% block nav-global %}{% endblock %}
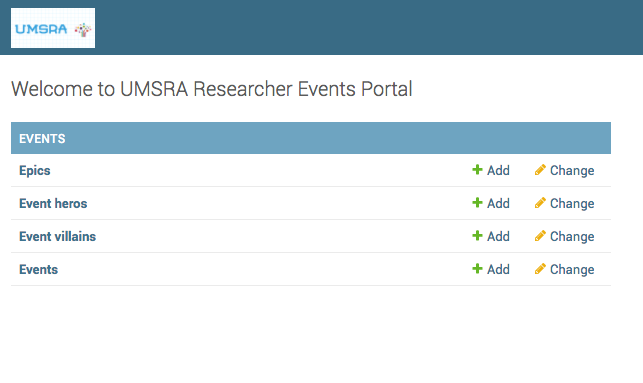
保存并重启应用,你的Admin后台将显示如下: