selenium 下拉框(select)处理
web自动化中,常见的场景还有一个下拉框的选择,哪么在selenium中如何做下拉框的操作呢?
select
select在HTML中表示元素名,可创建单选或多选菜单。
HTML中select长什么样子:
select在HTML中元素名,下面有选择操作,选择内容在select中包含
<html> <body> <form> <center> <select name="anjing"> <option value="boke">请关注安静博客</option> <option value="study">今天学习了吗?</option> <option value="daily">今天看安静博客了吗?</option> <option value="like">点赞了吗?</option> <option value="attention">关注了吗?</option> </center> </select> </form> </body> </html>
select操作方法
selenium中想要操作下拉框需要导入新的模块 from selenium.webdriver.support.select import Select
Select有以下操作方法:
| 方法 | 说明 |
| select_by_index() | 通过索引定位 |
| select_by_value() | 通过value值定位 |
| select_by_visible_text() | 通过文本值定位 |
| deselect_all() | 取消所有选项 |
| deselect_by_index() | 取消对应index选项 |
| deselect_by_value() | 取消对应value选项 |
| deselect_by_visible_text() | 取消对应文本选项 |
| first_selected_option() | 返回第一个选项 |
| all_selected_options() | 返回所有的选项 |
| options() | 返回所以的选择项 |
| all_selected_options() | 返回所以已选中的选择项 |
| first_selected_option() | 返回选中的第一个选择项 |
小试牛刀
方法也认识了,select也知道是什么样子的了,那么我们开始进行操作
1、想要操作select,首先定位到select上,然后进行实例化
2、通过Select进行通过下标,value,text进行定位下拉框
3、加入判断预期值是否切换到下拉框中
from selenium import webdriver
from selenium.webdriver.support.wait import WebDriverWait
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.select import Select
from selenium.webdriver.common.by import By
import time
driver = webdriver.Chrome()
path = r'E:\web\select.html'
driver.get(path)
# 通过显示等待的方法判断元素是否出现
WebDriverWait(driver,10).until(EC.visibility_of_element_located((By.NAME,"anjing")))
select = driver.find_element_by_name('anjing')
# 根据下标进行选择,从0开始
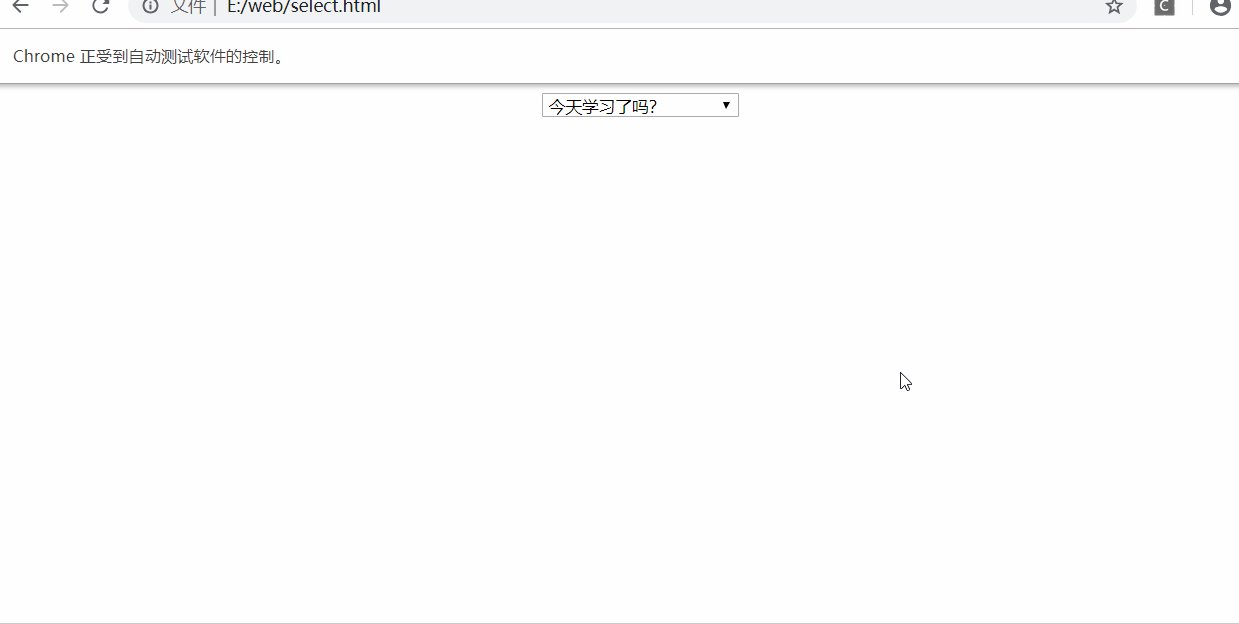
Select(select).select_by_index(1)
time.sleep(2)
# 根据value的值选择
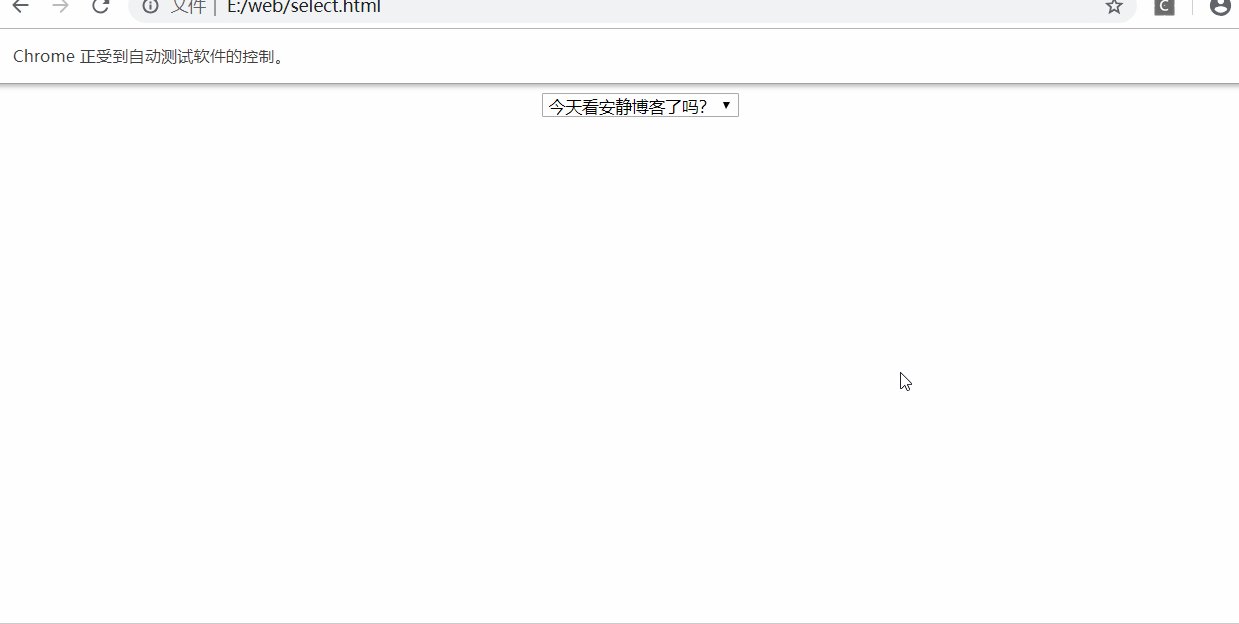
Select(select).select_by_value('daily')
time.sleep(2)
# 根基text选择
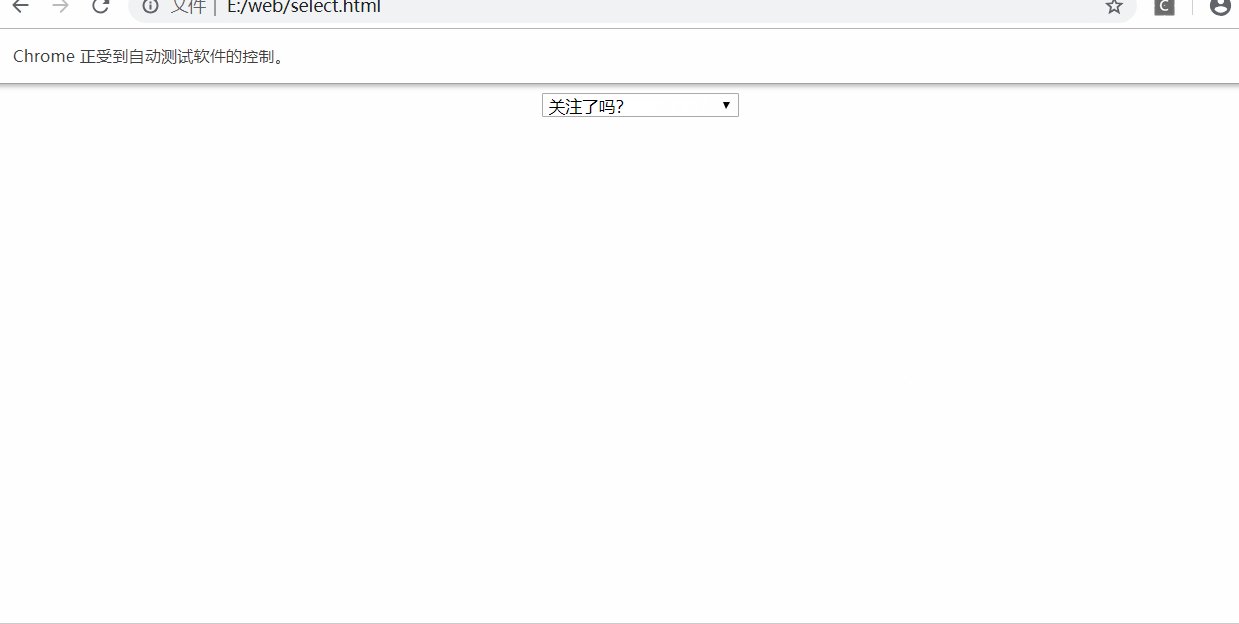
Select(select).select_by_visible_text('关注了吗?')
time.sleep(2)
# 判断选择是否预期
WebDriverWait(driver,20).until(EC.element_located_to_be_selected((By.XPATH,'//*[contains(text(),"关注了")]')))
展示图:

原文链接:
https://www.cnblogs.com/qican/p/13521606.html





