selenium元素定位(二)Xpath定位方法
Xpath
XPath , 全称XML Path Language ,即XML 路径语言,它是一门在XML 文档中查找信息的语言。它最初是用来搜寻XML 文档的,但是它同样适用于HTML 文档的搜索。XPath的选择功能十分强大,它提供了非常简明的路径选择表达式,另外,它还提供了超过100个内建函数,用于字符串、数值、时间的匹配以及节点、序列的处理等,几乎所有我们想要定位的节点,都可以用XPath来选择。
Xpath常用属性
格式:
# XPath定位方法
driver.find_element_by_xpath('//*[@属性=元素值]')
| 表达式 | 描述 |
| nodename | 选取此节点的所有子节点 |
| / | 从当前节点选取直接子节点 |
| // | 从当前节点选取子孙节点 |
| . | 选取当前节点 |
| .. | 选取当前节点的父节点 |
| @ | 选取属性 |
| * | 通配符,选择所有元素节点与元素名 |
| @* | 选取所有属性 |
| [@属性] | 选取具有给定属性的所有元素 |
| [@属性=‘value’] | 选取给定属性具有给定值的所有元素 |
通用方法定位
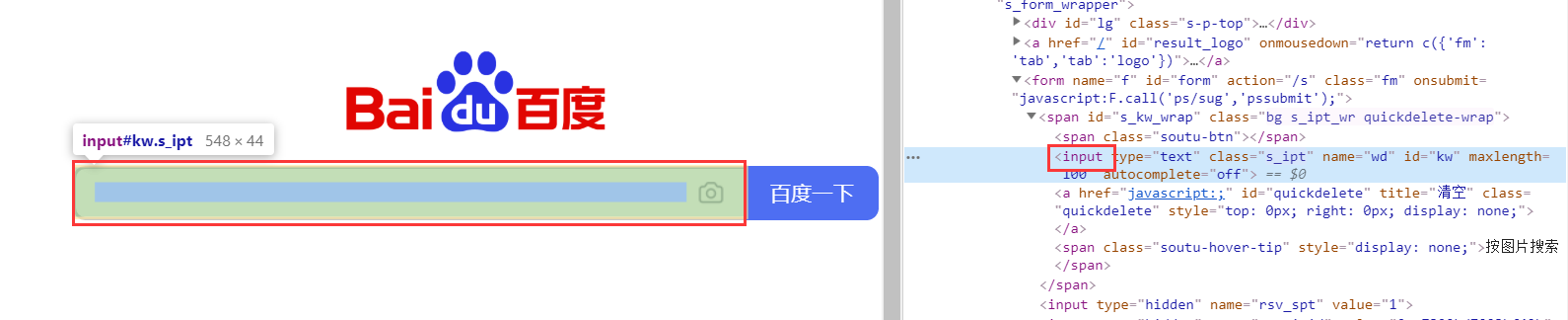
这里还是以百度输入框为例子
1、通过id属性定位
# coding:utf-8 from selenium import webdriver driver = webdriver.Chrome()
# 通过id属性定位 driver.get('https://www.baidu.com/')
driver.find_element_by_xpath('//*[@id="kw"]').send_keys('博客园')
2、通过name属性定位
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
# 通过name属性定位
driver.find_element_by_xpath('//*[@name="wd"]').send_keys('博客园')
3、通过class属性定位
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
# 通过class属性定位
driver.find_element_by_xpath('//*[@class="s_ipt"]').send_keys('博客园')
4、通过text属性定位
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
# 通过text属性定位
driver.find_element_by_xpath('//*[text()="新闻"]').click()
5、通过contains方法定位
contains属于 属性中包含XXX就可以进行匹配
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
# 通过contains方法中的text属性定位
driver.find_element_by_xpath('//*[contains(text(),"地图")]').click()
# 通过contains方法中的id属性定位
driver.find_element_by_xpath('//*[contains(@id,"kw")]').send_keys('博客园')
6、通过标签名进行定位
前面了解到XPath定位前面的*表示标签,如果多个标签的话,我们可以直接通过标签进行匹配

# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
# 通过标签名进行匹配
driver.find_element_by_xpath('//input[@id="kw"]').send_keys('博客园')
7、多个属性进行匹配
前面大多数都是唯一表示的属性,那么我们可能会遇到不是唯一标识的,那么我们可以通过多个属性进行定位
1.xpath还有一个比较强的功能,是可以多个属性逻辑运算的,可以支持与(and)、或(or)、非(not)
2.一般用的比较多的是and运算,同时满足两个属性
# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
# 通过多个属性进行定位
driver.find_element_by_xpath('//*[@id="kw" and @name="wd"]').send_keys('博客园')
8、通过父级或者爷爷级进行定位
在遇到元素无法定位的时候,我们可以用个定位元素的父级或者爷爷级别的进行定位

# coding:utf-8
from selenium import webdriver
driver = webdriver.Chrome()
driver.get('https://www.baidu.com/')
# 通过上级进行定位
driver.find_element_by_xpath("//form[@id='form']/span[contains(@class,'s_ipt_wr')]/input").send_keys('博客园')
9、xpath 索引
1.如果一个元素它的兄弟元素跟它的标签一样,这时候无法通过层级定位到。因为都是一个父亲生的,多胞胎兄弟。
2.虽然双胞胎兄弟很难识别,但是出生是有先后的,于是可以通过它在家里的排行老几定位到。
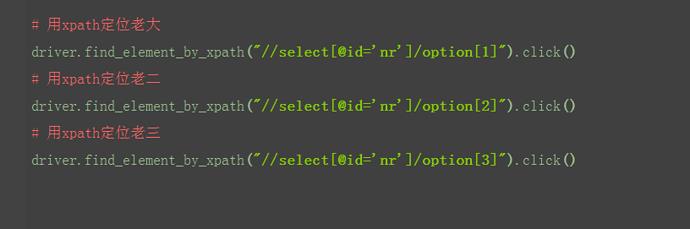
3.如下图三胞胎兄弟

4.用xpath定位老大、老二和老三(这里索引是从1开始算起的,跟Python的索引不一样)

10、xpath 轴定位
轴定位其实就是通过html中的一些节点的节点集进行定位的,通常需要用到这些
参考资料:https://www.runoob.com/xpath/xpath-axes.html
| 轴名称 | 结果 |
|---|---|
| ancestor | 选取当前节点的所有先辈(父、祖父等)。 |
| ancestor-or-self | 选取当前节点的所有先辈(父、祖父等)以及当前节点本身。 |
| attribute | 选取当前节点的所有属性。 |
| child | 选取当前节点的所有子元素。 |
| descendant | 选取当前节点的所有后代元素(子、孙等)。 |
| descendant-or-self | 选取当前节点的所有后代元素(子、孙等)以及当前节点本身。 |
| following | 选取文档中当前节点的结束标签之后的所有节点。 |
| following-sibling | 选取当前节点之后的所有兄弟节点 |
| namespace | 选取当前节点的所有命名空间节点。 |
| parent | 选取当前节点的父节点。 |
| preceding | 选取文档中当前节点的开始标签之前的所有节点。 |
| preceding-sibling | 选取当前节点之前的所有同级节点。 |
| self | 选取当前节点。 |
定位元素这个东西,只有多练,多写,才能孰能生巧。定位方法很多种,大家可以自己看看哪一种适合自己。
原文链接
https://www.cnblogs.com/qican/p/13183791.html




