jQuery中attr方法和removeAttr方法使用
attr方法:获取和设置属性节点,attr方法可以设置两个参数或一个参数
获取:设置一个参数是获取属性节点,注意点,无论找到多少元素,都只会获取到第一个元素
设置:设置两个参数是设置属性节点,找到多少元素就设置多少元素,没有找到元素,就会给元素添加属性节点并且设置值
romove方法:删除找到元素的节点,找到多少元素有,就删除元素的属性节点
代码如下所示
<html>
<head>
<title></title>
</head>
<style>
</style>
<script src="http://code.jquery.com/jquery-latest.js"></script>
<script>
$(function(){
$('span').attr('class') //获取属性节点值,但只会取第一个
console.log($('span').attr('class'))
$('span').attr('class','wjw') //设置属性节点的值,获取到的元素都会设置
$('span').attr('age','18') //设置属性节点的值,没有找到该属性节点就添加
$('span').removeAttr('name') //删除属性节点的值
})
</script>
<body>
<span class="demo" name="study"></span>
<span class="demo" name="walk"></span>
</body>
</html>
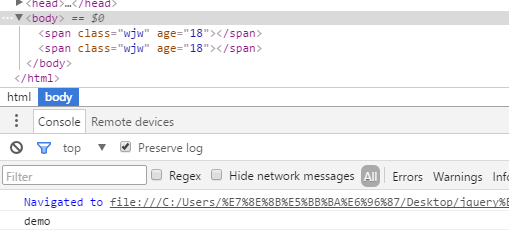
浏览器控制台效果图