css类层级问题
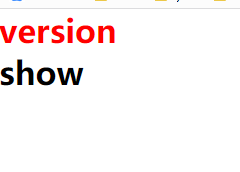
.show h1{} ,h1元素的上级或者h1元素的上上级,h1的先祖级是show,h1都会有这个样式
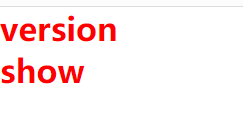
.show>h1{},h1元素的直接父级是show,这样的h1才会有这个样式

<html> <head> <title></title> </head> <style> *{ margin:0; padding:0; } .show h1{ color:red } </style> <body> <div id="tab"> <div class="show"> <h1>version</h1> <div> <h1>show</h1> </div> </div> </div> </body> </html>


<html> <head> <title></title> </head> <style> *{ margin:0; padding:0; } .show>h1{ color:red } </style> <body> <div id="tab"> <div class="show"> <h1>version</h1> <div> <h1>show</h1> </div> </div> </div> </body> </html>