css两种隐藏div的区别
1.display:none
display:none该div会被隐藏,且不占样式空间,不会被该div影响任何布局
2.version:hidden
variable:hidden该div会被隐藏,但是依旧占样式空间,该div依然会影响布局
总结:display:none使div不存在,variable:hidden会保留div的宽高,占用一个空白区

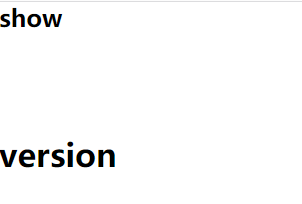
<html> <head> <title></title> </head> <style> *{ margin:0; padding:0; } .show{ height:100px; width:100px; variable:hidden; } </style> <body> <div id="tab"> <h2>show</h2> <div class="show"></div> <h1>version</h1> </div> </body> </html>


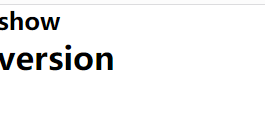
<html> <head> <title></title> </head> <style> *{ margin:0; padding:0; } .show{ height:100px; width:100px; display:none; } </style> <body> <div id="tab"> <h2>show</h2> <div class="show"></div> <h1>version</h1> </div> </body> </html>