vue项目首页形成原理
vue项目启动后(npm run dev),首先会执行index.html,然后会去执行main.js这两个重要文件。下面以搭建脚手架vue项目为例进行讲解
首先index.html页面如下

这是项目的入口文件,也是整个项目的容器,所有页面开发都是挂载在<div id="app"></div>这个容器里,id=app是标志
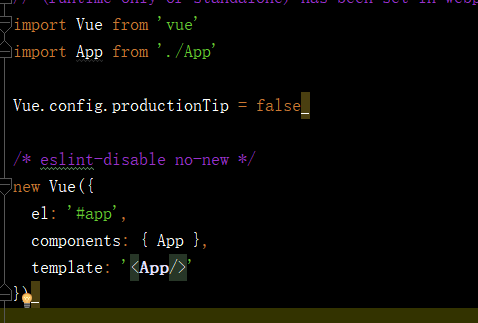
main.js页面如下

首先导入Vue,来实例化一个Vue对象,导入组件import App from './App',取名App,相对路径是./App。
el:就是挂载index页面的id
components:导入组件需要注册
template:通过<App/>这个标签引入App这个组件,这样就把App组件挂载index页面id=app容器里
App组件如下

template下面只能有一个根标签,然后又在App组件引入HelloWorld组件
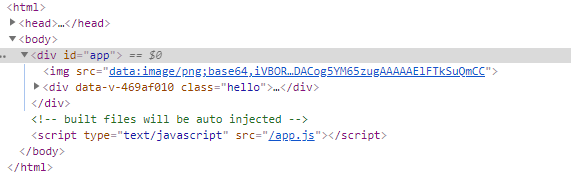
下面看一下vue项目首页的dom

所有的组件挂载在id=app容器里



