小程序商城的配置文件初读

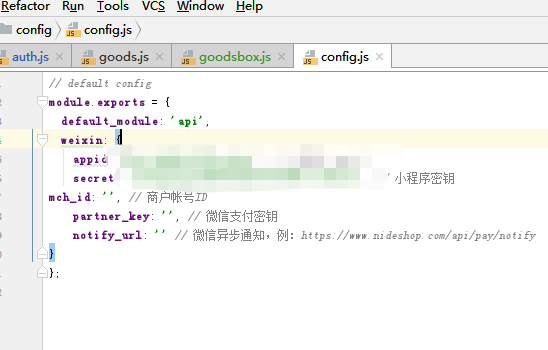
这里配置的是通用的一些配置。

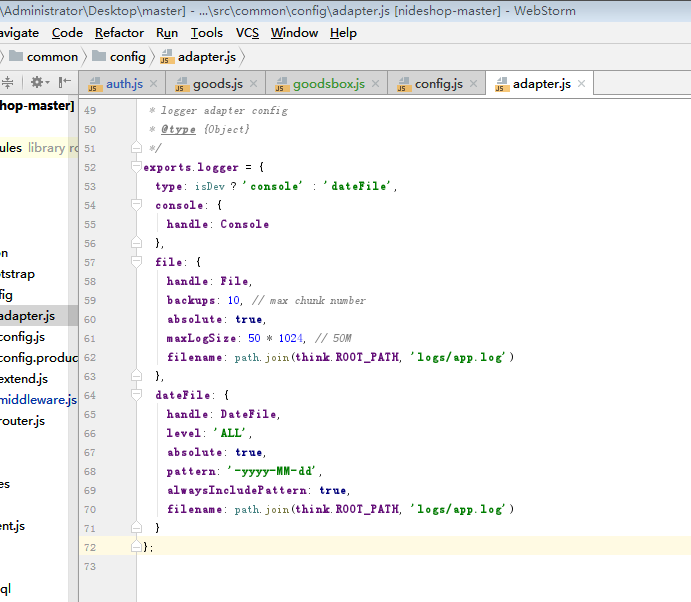
这里配置的是adapter 配置。所谓的adapter就类似插座转化器(来解决一类功能的多种实现),支持多种数据库,支持多种模版引擎等。在这里配置的日志文件插件。

这里是自定义路由配置。
当用户访问一个地址时,需要有一个对应的逻辑进行处理。传统的处理方式下,一个请求对应的一个文件,如访问是 /user/about.php,那么就会在项目对应的目录下有 /user/about.php 这个实体文件。这种方式虽然能解决问题,但会导致文件很多,同时可能很多文件里逻辑功能其实比较简单。
在现在的 MVC 开发模型里,一般都是通过路由来解决此类问题。解决方式为:先将用户的所有请求映射到一个入口文件(如:index.php),然后框架解析当前请求的地址,根据配置或者约定解析出对应要执行的功能,最后去调用然后响应用户的请求。
由于 Node.js 是自己启动 HTTP(S) 服务的,所以已经天然将用户的请求汇总到一个入口了,这样处理路由映射就更简单了。
在 ThinkJS 中,当用户访问一个 URL 时,最后是通过 controller 里具体的 action 来响应的。所以就需要解析出 URL 对应的 controller 和 action,这个解析工作是通过 think-router 模块实现的。

middleware简单的理解:
个人理解:
将具体业务和底层逻辑解耦的组件。
大致的效果是:
需要利用服务的人(前端写业务的),不需要知道底层逻辑(提供服务的)的具体实现,只要拿着中间件结果来用就好了。
举个例子:
我开了一家炸鸡店(业务端),然而周边有太多屠鸡场(底层),为了成本我肯定想一个个比价,再综合质量挑选一家屠鸡场合作(适配不同底层逻辑)。由于市场变化,合作一段时间后,或许性价比最高的屠鸡场就不是我最开始选的了,我又要重新和另一家屠鸡场合作,进货方式、交易方式等等全都要重来一套(重新适配)。
然而我只想好好做炸鸡,有性价比高的肉送来就行。于是我找到了一个专门整合屠鸡场资源的第三方代理(中间件),跟他谈好价格和质量后(统一接口),从今天开始,我就只需要给代理钱,然后拿肉就行。代理负责保证肉的质量,至于如何根据实际性价比,选择不同的屠鸡场,那就是代理做的事了。

在这里配置的有:
meta 显示一些 meta 信息,如:发送 ThinkJS 的版本号,接口的处理时间等等
resource 处理静态资源,生产环境建议关闭,直接用 webserver 处理即可。
trace 处理报错,开发环境将详细的报错信息显示处理,也可以自定义显示错误页面。
payload 处理表单提交和文件上传,类似于 koa-bodyparser 等 middleware
router 路由解析,包含自定义路由解析
logic logic 调用,数据校验
controller controller 和 action 调用。




