01 js基本介绍
1.课程介绍
2.Javascript介绍
3.Javascript开发工具的介绍
4.第一个javascript程序(hello!)
5.Javascript的基本语法(1)
为什么要学习javascript
Javascript是实现网页动态效果的基石,在web开发中扮演重要的角色,被广泛的应用到各个领域
①网页游戏(qq偷菜)
②地图搜索 (百度地图放大放小)
③股市信息(更新股市曲线)
④web聊天(旺旺网页版)
鼠标的响应,键盘的监听都需要用javascript
校验输入的用户名是否正确需要用javascript
在web开发中,js是必不可少的技术,同时js也是Ajax/jquery/extjs等框架的基础
Javascrip基本语法
Javascrip面向对象编程
bom与dom编程
正则表达式
Javascript 介绍
Javascript是一种广泛用于客户端web开发的脚本语言,常用来给html网页添加动态功能,比如响应用户的各种操作。
什么是脚本语言
①脚本语言介于html和c,c++,java,C#等编程语言之间(往往不能独立使用,需要配合其他语言来使用,它和html/jsp/php/asp/asp.net配合使用)
②脚本语言有自己的变量,函数,控制语句(顺序、分支、循环),与编程语言最大的区别是编程语言的语法和规则更为严格和复杂一些。
③脚本语言是一种解释性语言(即在执行的时候,直接对源码进行执行)例如Python、vbscript、javascript等等都是脚本语言,它不像c\c++等可以编译成二进制代码,以可执行文件的形式存在。
④脚本语言一般都有相应的脚本引擎来解释执行,javascript 的脚本引擎就是浏览器。
Java程序: java-> .class->jvm js->浏览器(js引擎来解释执行)
Js最新版本是1.8
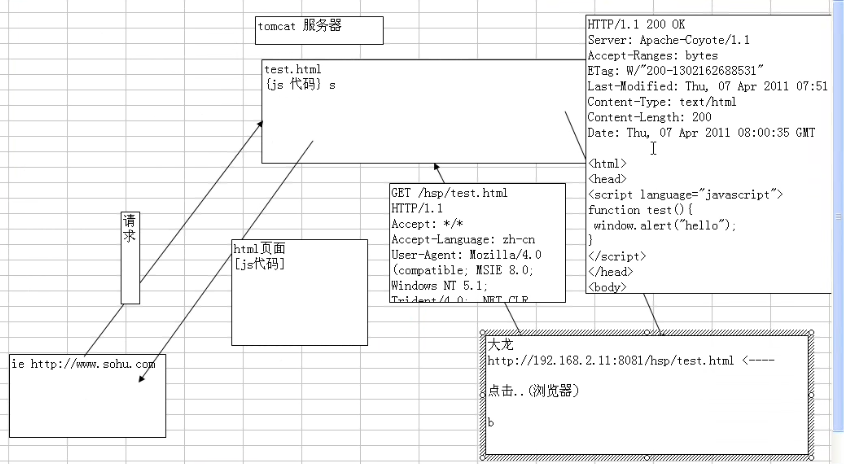
Js的绝大部分在客户端执行。【原理图】

通过httpwatch在IE浏览器抓包获得的信息:
html文本代码:
<html> <head> <!-- <script> 标签用于定义客户端脚本,比如 JavaScript。 script 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。 必需的 type 属性规定脚本的 MIME 类型。 JavaScript 的常见应用时图像操作、表单验证以及动态内容更新。 --> <script type="text/javascript"> function test() { window.alert("Hello world!"); } </script> </head> <body> <input type="button" onclick="test()" value="点击"> </body> </html>
运行浏览器效果:

第一次访问:
296 bytes sent to 127.0.0.1:8080
GET /ustc/js18-1.html HTTP/1.1 Accept: text/html, application/xhtml+xml, */* X-HttpWatch-RID: 18929-10010 Accept-Language: zh-CN User-Agent: Mozilla/5.0 (Windows NT 6.1; Trident/7.0; rv:11.0) like Gecko Accept-Encoding: gzip, deflate Host: localhost:8080 DNT: 1 Connection: Keep-Alive
670 bytes received by 127.0.0.1:1817
HTTP/1.1 200 OK Server: Apache-Coyote/1.1 Accept-Ranges: bytes ETag: W/"444-1431921729532" Last-Modified: Mon, 18 May 2015 04:02:09 GMT Content-Type: text/html Content-Length: 444 Date: Mon, 18 May 2015 11:09:02 GMT <html> <head> <!-- <script> 标签用于定义客户端脚本,比如 JavaScript。 script 元素既可以包含脚本语句,也可以通过 src 属性指向外部脚本文件。 必需的 type 属性规定脚本的 MIME 类型。 JavaScript 的常见应用时图像操作、表单验证以及动态内容更新。 --> <script type="text/javascript"> function test() { window.alert("Hello world!"); } </script> </head> <body> <input type="button" onclick="test()" value="点击"> </body> </html>
二次刷新的时候http请求和server返回的信息(即本地已有缓存):
383 bytes sent to 127.0.0.1:8080
GET /ustc/js18-1.html HTTP/1.1
Accept: text/html, application/xhtml+xml, */*
X-HttpWatch-RID: 3307-10051
Accept-Language: zh-CN
User-Agent: Mozilla/5.0 (Windows NT 6.1; Trident/7.0; rv:11.0) like Gecko
Accept-Encoding: gzip, deflate
Host: localhost:8080
If-Modified-Since: Mon, 18 May 2015 04:02:09 GMT
If-None-Match: W/"444-1431921729532"
DNT: 1
Connection: Keep-Alive
122 bytes received by 127.0.0.1:2125
HTTP/1.1 304 Not Modified
Server: Apache-Coyote/1.1
ETag: W/"444-1431921729532"
Date: Mon, 18 May 2015 11:25:43 GMT
注意此段:
HTTP/1.1 304 Not Modified
点击按钮的时候就不再会向服务器发送请求:
Js代码从服务器返回到客户端,在本地客户端执行js脚本。
Javascript历史
Netscape于1996年开发的livescript,后来和sun公司合作,将livescript更名为Javascript.
Javascript和java语言没有一点关系,和java公司有关系。
微软开发jscript语言,和Javascript相似度达99%。
浏览器发展历史:
1993 NCSA开发Mosaic
NETscape开源,创造Mozilla;
浏览器:
①广告
②所有的信息都经过浏览器经过。


