02 初识css 、 css类选择器、 id选择器、 html选择器
内容介绍
1.初识css
2.块级元素和行内元素
3.Css核心内容
a) 标准流
b) 盒子模型
c) 浮动
d) 定位
4.综合案例
a) 盒子模型经典案例
b) 仿搜狐首页面布局
css的必要性:
栏目不同的风格不同的页面,我们如何统一其样式?【css】
<span> 标签
用来组合文档中的行内元素, 以便通过样式来格式化它们。
span 没有固定的格式表现。当对它应用样式时,它才会产生视觉上的变化。
如果不对 span 应用样式,那么 span 元素中的文本与其他文本不会任何视觉上的差异。
可以为 span 应用 id 或 class 属性,这样既可以增加适当的语义,又便于对 span 应用样式。
从使用span元素可以看到,css基本语法:
<元素名 style=“属性名: 属性值;属性名:属性值;”/>
元素可以使html的任何元素
属性名:属性值要参考w3c组织给出的文档
统一风格前:
<!--DOCTYPE:文档类型 用于指定dtd(说明当前html文件版本) --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>css1.html</title> <!--keywords是给 搜索引擎看的 --> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <!-- 网页描述 --> <meta http-equiv="description" content="this is my page"> <!-- 告诉浏览器文件的编码格式 --> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--引入css --> <link rel="stylesheet" type="text/css" href="./styles.css"> </head> <body> <!-- style内联属性 --> <span style="font-size:30px;color:blue;">栏目一</span> <br/> <span style="font-size:10px;color:red ;font-style:italic;">栏目二 </span><br/> <span style="font-size:40px;color:green ;font-weight: bold;">栏目三</span><br/> <span style="font-size:20px;color:pink ;font-weight: lighter;">栏目四</span><br/> <span style="font-size:20px;color:pink ;font-weight: lighter;">栏目五</span><br/> </body> </html>
浏览器显示效果:

<style> 标签用于为 HTML 文档定义样式信息。(用于指定内部css)
在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。type 属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。style 元素位于 head 部分中。
如需链接外部样式表,请使用<link>标签。
使用css 统一风格(内部CSS):
<!--DOCTYPE:文档类型 用于指定dtd(说明当前html文件版本) --> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>css1.html</title> <!--keywords是给 搜索引擎看的 --> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <!-- 网页描述 --> <meta http-equiv="description" content="this is my page"> <!-- 告诉浏览器文件的编码格式 --> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--引入css --> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> <!--内部CSS --> <style type="text/css" > .style1{ font-size:20px; color:red; font-weight:bold; font-style:italic; text-decoration:underline; } </style> </head> <body> <span class="style1">栏目一</span> <br/> <span class="style1">栏目二 </span><br/> <span class="style1">栏目三</span><br/> <span class="style1">栏目四</span><br/> <span class="style1">栏目五</span><br/> </body> </html>
浏览器显示效果:

css的必要性
汶川大地震时所有的网站的图片都变成黑白的了,这个是怎么实现的呢?
这里用到了滤镜技术。
css的滤镜体验:
图片本来是彩色的将其变成黑白的
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>css10-2.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!--<link rel="stylesheet" type="text/css" href="./styles.css">--> <!-- CSS滤镜功能--> <!-- <style> 标签用于为 HTML 文档定义样式信息。 在 style 中,您可以规定在浏览器中如何呈现 HTML 文档。 type 属性是必需的,定义 style 元素的内容。唯一可能的值是 "text/css"。 style 元素位于 head 部分中 --> <style type="text/css">
/*谷歌浏览器支持*/ img { -webkit-filter: grayscale(100%); } </style> </head> <body> <img src="images/cat.jpg" width=200 style="filter:gray" /> </body> </html>
效果(谷歌浏览器下)【滤镜前后进行的对比图】:


Css的四种选择器:
①类选择器,又叫class选择器
②id选择器
③html元素选择器
④通配符选择器
类选择器的基本语法:
.类选择器名称{
属性名:属性值;
}
Id选择器
基本用法:id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式
#id 选择器名{
属性名:属性值;
}
在html文件中如果要引用id选择器,则
<元素 id=“id选择器的名称”>
Html选择器(CSS 属性选择器)
如果我们希望网页默认的文字颜色是某一种颜色,则可以使用html选择器
html选择器(CSS 属性选择器) 选择器的名字必须为html元素的名称
结论:当一个元素同时被id选择器,类选择器,html选择器修饰时
则优先级是 Id > 类 > html
css10-3.html
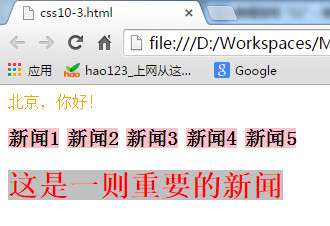
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>css10-3.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!-- 引入外部css文件 --> <link rel="stylesheet" type="text/css" href="./css10-3.css"> </head> <body> <p>北京,你好!</p> <span class="style1" >新闻1</span> <span class="style1" >新闻2</span> <span class="style1" >新闻3</span> <span class="style1" >新闻4</span> <span class="style1" >新闻5</span><br/><br/> <span class="style1" id="style2" >这是一则重要的新闻</span> </body> </html>
css10-3.css文件
/*style1是 类选择器*/
.style1 {
font-weight: bold;
font-size: 20px;
background-color:pink;
color:black;
}
/*style2是 id选择器 id 属性只能在每个 HTML 文档中出现一次*/
#style2 {
font-size:30px;
background-color:silver;
color:red;
}
/*html选择器(CSS 属性选择器) 选择器的名字必须为html元素的名称 */
body {
color:orange;
}
运行效果图:

任务:
我们希望所有的超链接【如何实现】
(1)默认样式是黑色,24px,没有下划线
(2)当鼠标移动到超链接时,自动出现下划线
(3)点击后,超链接变成红色
链接的四种状态:
- a:link - 普通的、未被访问的链接
- a:visited - 用户已访问的链接
- a:hover - 鼠标指针位于链接的上方
- a:active - 链接被点击的时刻
css10-4.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <title>css10-4.html</title> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <meta http-equiv="Cache-Control" content="no-cache" /> <link rel="stylesheet" type="text/css" href="./css10-4.css"> </head> <body> <a href="http://www.sohu.com">搜狐主页</a><br/><br/> <a href="http://www.163.com">网易主页</a><br/><br/> </body> </html>
css10-4.css
/*html选择器*/
a:link {
color:black;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:visited {
color:red;
}


