08 html加强(各种字体、文字布局、表格进阶、多媒体页面)
Html加强
(1)HTML 文件结构(Document Structures)
<html>...</html>
<head>...</head>
<body>...</body>
<HTML><HEAD> <title>, <base>, <link>, <isindex>, <meta></HEAD><BODY> HTML 文件的正文写在这里... ... </BODY></HTML>
<!--不同浏览器的,上,左页面空白不一样,程序员一般清零-->
(2)<a href = “#” target=”值”></a>
特殊的 5类操作(很有用喔)
<a href=url target=_blank> 新窗口
<a href=url target=_self> 本窗口
<a href=url target=_parent> 父窗口
<a href=url target=_top> 整个浏览器窗口
<a href=urfl targrt=指向frame的名字>
(3)标尺线<hr>
<html> <head> <title>Hello</title> <!--content用来指示文本的格式,charset指定字符集, 不指定的话默认--> <meta http-equiv="Content-Type" content="text/html;charset=gbk"> </head> <!--不同浏览器的,上,左页面空白不一样,程序员一般清零--> <body leftmargin=0 topmargin=0px link=blue text=black alink=green vlink=gray> 你好,北京!<br/> <a href="http:www.baidu.com" target="_blank">www.baidu.com</a><br/> <a href="http:www.sohu.com" target="_blank">www.sohu.com</a><br/> <a href="http:www.163.com" target="_blank">www.163.com</a><br/> <!--标尺线--> <hr color=red /> <!--h1标签会自动换行--> <h1>标题</h1> <!--b加粗,i斜体,u下划线 --> <b><u><i>粗体+斜体+下划线</i></u></b> <br/><br/> </body > </html>
浏览器显示效果:

文字布局
行的控制<p></p>
<!--alt=#>#z在浏览器无法载入图像时,替换文本属性告诉读者他们失去的信息-->
<!--注释:当用户把鼠标移动到 img 元素上时,Internet Explorer 会显示出 alt 属性的值。这种行为并不正确。所有其他的浏览器正在向规范靠拢,只要当图像无法显示时,才会显示出替代文本-->
<!--提示:如果需要为图像创建工具提示,请使用 title 属性。-->
图像alt
<img alt=#>#在鼠标移到图像时,会有关键字的提示
<html> <body> <!--行的控制, 分段会自动多换一行, br换行--> <p>你好!</p> <!--文字的分区div,可以把我们想放的东西放入到div中,div的分块,布局定位和显示数据--> <div style="border:1px solid red; "> <img src='apple.jpg' width=200>Apple </div> <p/> <!--alt=#>#z在浏览器无法载入图像时,替换文本属性告诉读者他们失去的信息--> <img src="apple.jpg" alt="This is Apple" title="This is Apple" width=100px /> <br/><br/> <!--图片可以包起来做超链接, 图片也可以添加超链接【将图片<a></a>包起来】--> <a href="http://www.baidu.com"><img src="apple.jpg" alt="这是图片" title="apple" width="150px" border=1px /></a> </body> </html>
运行效果图:

表单进阶:
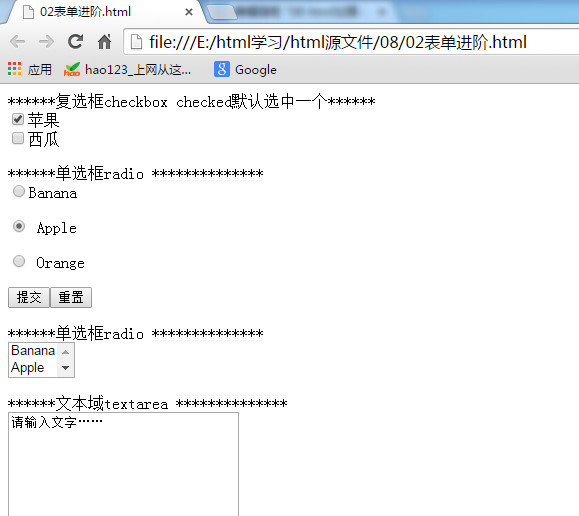
<html> <body> ******复选框checkbox checked默认选中一个******<br/> <input type="checkbox" name="v" checked />苹果 <br/> <input type="checkbox" name="v" />西瓜 <p> ******单选框radio **************<br/> <input type=radio name="水果">Banana<p> <input type=radio name="水果" checked> Apple<p> <input type=radio name="水果" value=橘子> Orange<p> <input type=submit><input type=reset><p> ******单选框radio **************<br/> <!--size配合 multiple 可以多选 --> <select size=2 multiple> <option value="aaa">Banana</option> <option value="bbb">Apple</option> <option value="ccc">Orange</option> </select><p> ******文本域textarea **************<br/> <!--在默认情况下是on 自动换行--> <textarea cols="30" rows="20" wrap=off> 请输入文字…… </textarea> </body> </html>
浏览器显示效果:

表格进阶
<html> <body> <!--th中的内容相对td的内容会自动加粗, th内容默认左右,上下居中--> <!--如果风格统一的话可以将属性 放到tr中去--> <!--如果整个表的风格都是这样,用css控制--> <table border=1px width=200px height=150px> <tr><th valign="top">名字</th><th valign="bottom" align="left">性别</th></tr> <tr><td>张龙</td><td>男</td></tr> <tr><td>赵虎</td><td>男</td></tr> </table> </body> </html>
浏览器显示效果:

文字的移动效果:
会移动的文字
<marquee>我会跑</marquee>
ieTester(可以测试各种不同的浏览器)【这个工具是微软提供的】
专门给网页开发人员测试用的
Scrollamount控制速度
Direction移动的方向
behavior=alternate 图像走到右边有弹回来
<html> <body> <!--图片也可以移动, scrollamount设置速度, direction设置方向--> <marquee><img src="apple.jpg" width=300px /></marquee> <marquee bgcolor=aaaaee >默认跑(向左边跑)</marquee> <!--空白设置hspace,vspace 面积height,width , 背景色bgcolor --> <marquee hspace=300 vspace=20 height=40 width=50% align=middle >移动的小苹果</marquee> <marquee bgcolor="pink" direction=right scrollamount=20>向右边跑</marquee> <marquee direction="right" width=80% scrollamount=20 ><img src="apple.jpg" width=300px /></marquee> </body> </html>
浏览器显示:

多媒体文本
嵌入多媒体文本(EMBED)
基本语法 <embed src=#> #=URL
本标记可以用来在主页中嵌入多媒体文本,如:
体会 <embed> 标记,您需要把 plugin 安装完备。
请注意:embed attributes are different between each plugins.
放在Tomcat上是不可以的,可以流媒体服务器下,效率高些
搭建流媒体服务器<有时间的话自己搞一下>
<html> <body bgcolor=black> <div style="border:0px solid red; width:800px; position:absolute; left: 300px; top 450px"> <embed src="网易.mp4" width=640px height=480px /> </div> <!--bgsound一打开网页就有背景音乐 IE支持 --> <bgsound src="张靓颖 - 如果这就是爱情" /> </body> </html>


