微信JS-SDK获取access_token/jsapi_ticket/signature权限签名算法,php/thinkphp实现微信分享自定义文字和图片
PHP---微信JS-SDK获取access_token/jsapi_ticket/signature权限签名算法, php/thinkphp实现微信分享自定义文字和图片。
一.先看微信JS-SDK文档
微信文档:附录1-JS-SDK使用权限签名算法
jsapi_ticket
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
1.参考以下文档获取access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token):
https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET
2.用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket):
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
成功返回如下JSON:
{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}
获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
签名算法
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例:
noncestr=Wm3WZYTPz0wzccnW jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg timestamp=1414587457 url=http://mp.weixin.qq.com?params=value
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
注意事项
1.签名用的noncestr和timestamp必须与wx.config中的nonceStr和timestamp相同。
2.签名用的url必须是调用JS接口页面的完整URL。
3.出于安全考虑,开发者必须在服务器端实现签名的逻辑。
总结一下就是:
先获取:access_token
再获取:jsapi_ticket
拼接字符串后进行sha1加密得到:signature
因为要写到服务端,下面用php实现
二.PHP实现signature

填入自己的appid和secret
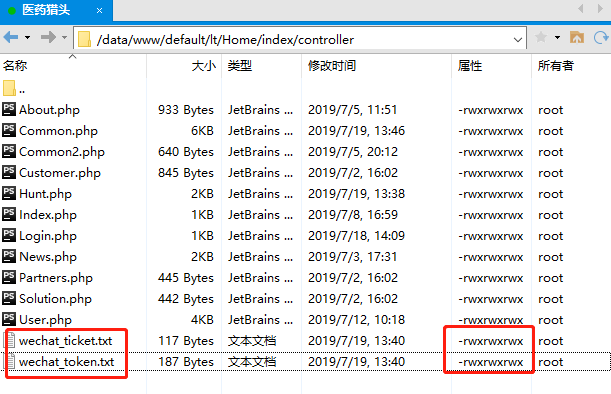
因为要保存数据,需要两个文件(当然也可以存到数据库或者session)
到服务器里别忘改权限,不然写不进去

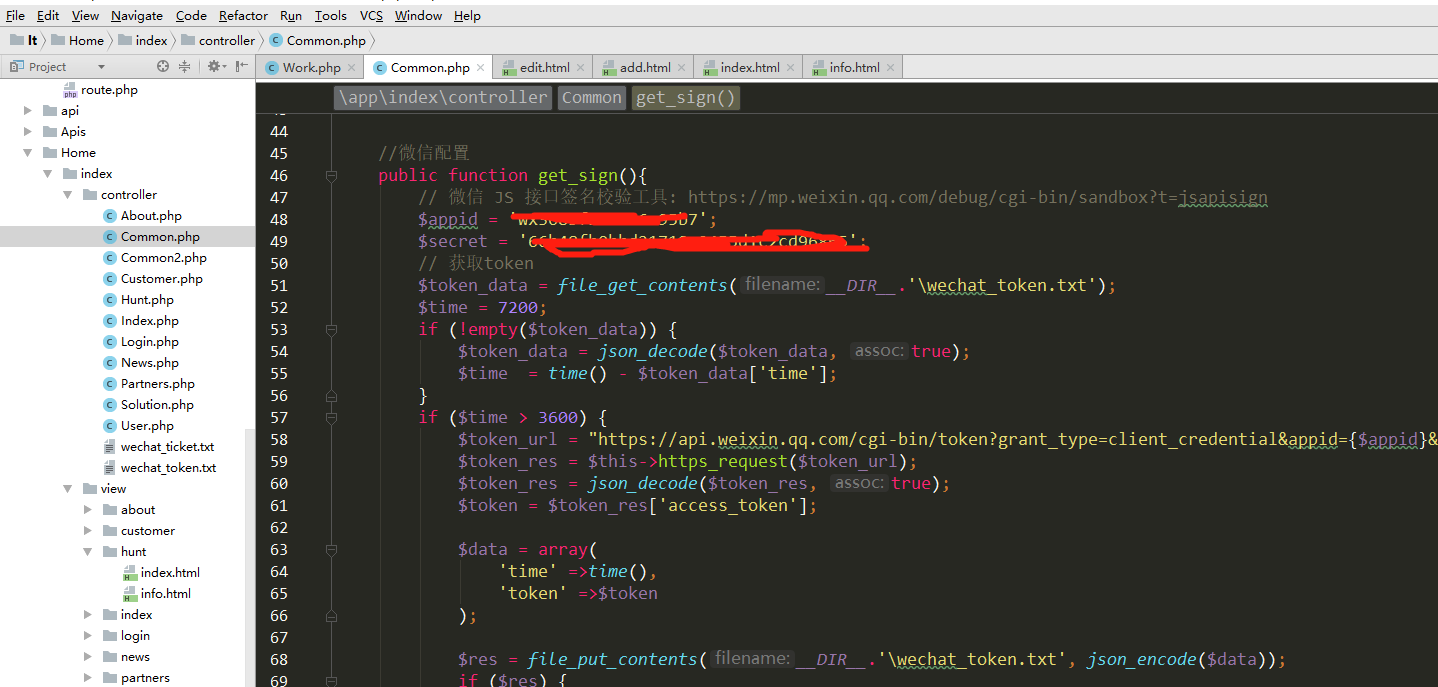
代码如下:
//微信配置
public function get_sign(){
// 微信 JS 接口签名校验工具: https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=jsapisign
$appid = '---------';
$secret = '-------------------';
// 获取token
$token_data = file_get_contents(__DIR__.'\wechat_token.txt');
$time = 7200;
if (!empty($token_data)) {
$token_data = json_decode($token_data, true);
$time = time() - $token_data['time'];
}
if ($time > 3600) {
$token_url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid={$appid}&secret={$secret}";
$token_res = $this->https_request($token_url);
$token_res = json_decode($token_res, true);
$token = $token_res['access_token'];
$data = array(
'time' =>time(),
'token' =>$token
);
$res = file_put_contents(__DIR__.'\wechat_token.txt', json_encode($data));
if ($res) {
echo '更新 token 成功';
}
} else {
$token = $token_data['token'];
}
// 获取ticket
$ticket_data = file_get_contents(__DIR__.'\wechat_ticket.txt');
$time1 = 7200;
if (!empty($ticket_data)) {
$ticket_data = json_decode($ticket_data, true);
$time1 = time() - $ticket_data['time'];
}
if ($time1 > 3600) {
$ticket_url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token={$token}&type=jsapi";
$ticket_res = $this->https_request($ticket_url);
$ticket_res = json_decode($ticket_res, true);
$ticket = $ticket_res['ticket'];
$data = array(
'time' =>time(),
'ticket' =>$ticket
);
$res = file_put_contents(__DIR__.'\wechat_ticket.txt', json_encode($data));
if ($res) {
echo '更新 ticket 成功';
}
} else {
$ticket = $ticket_data['ticket'];
}
// 进行sha1签名
$timestamp = time();
$nonceStr = $this->createNonceStr();
// 注意 URL 建议动态获取(也可以写死).
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]"; // 调用JSSDK的页面地址
//$url = $_SERVER['HTTP_REFERER']; // 前后端分离的, 获取请求地址(此值不准确时可以通过其他方式解决)
$str = "jsapi_ticket={$ticket}&noncestr={$nonceStr}×tamp={$timestamp}&url={$url}";
$sha_str = sha1($str);
$signPackage = array(
"appId" => $appid,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"signature" => $sha_str,
);
return $signPackage;
}
//随机字符串
public function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
}
// 模拟 http 请求
public function https_request($url, $data = null){
// curl 初始化
$curl = curl_init();
// curl 设置
curl_setopt($curl, CURLOPT_URL, $url);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, FALSE);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, FALSE);
// 判断 $data get or post
if ( !empty($data) ) {
curl_setopt($curl, CURLOPT_POST, 1);
curl_setopt($curl, CURLOPT_POSTFIELDS, $data);
}
curl_setopt($curl, CURLOPT_RETURNTRANSFER, 1);
// 执行
$res = curl_exec($curl);
curl_close($curl);
return $res;
}
这里是返回的前端需要的数据:
$signPackage = array(
"appId" => $appid,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"signature" => $sha_str,
);
拼接数据返回给前端

三.前端配置使用
引入js,然后调用sdk里的方法
<script src="http://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
<script>
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: 'wxwxwxwxwxwxappId', // 必填,公众号的唯一标识
timestamp: <?php echo $data['timestamp']; ?>, // 必填,生成签名的时间戳
nonceStr: '<?php echo $data["nonceStr"]; ?>', // 必填,生成签名的随机串
signature: '<?php echo $data["signature"]; ?>',// 必填,签名
jsApiList: ['updateAppMessageShareData','updateTimelineShareData'] // 必填,需要使用的JS接口列表
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateAppMessageShareData({
title: '<{$data.tname}> <{$data.company}> <{$data.city}> <{$data.price}>', // 分享标题
desc: '我在昂特发现了一个不错的职位,快来看看吧', // 分享描述
link: '<?php echo $data["url"]; ?>', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'http://www.antchn.com/public/index/Image/weixin_logo.jpg', // 分享图标
success: function () {
// 设置成功
}
})
});
wx.ready(function () { //需在用户可能点击分享按钮前就先调用
wx.updateTimelineShareData({
title: '<{$data.tname}> <{$data.company}> <{$data.city}> <{$data.price}>', // 分享标题
link: '<?php echo $data["url"]; ?>', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'http://www.antchn.com/public/index/Image/weixin_logo.jpg', // 分享图标
success: function () {
// 设置成功
}
})
});
分享后

第一条是微信默认的分享效果
第二条是接入sdk后自定义的分享效果




