导出项目依赖、前台主页功能、前台轮播图完成、git的使用
昨日回顾
# 1 前端配置
-全局的css
-全局js,settings.js--->BASE_URL
-引入axios,main.js配置
this.$axios
-引入vue-cookies,main.js配置
this.$cookies
-引入elementui,main.js 配置
复制样式,template,js
栅格
-引入bootstrap,jq
# 2 分析首页功能--->设计轮播图表
-公共字段---》抽取成公共的Model类,BaseModel---》abstract
-Banner表
# 3 写轮播图接口
-路由:自动生成路由,总路由分发 api/v1/home
router.register(banner,视图类,别名)
get请求,不带id的,映射成视图类中的list
-视图类中
-序列化
# 4 后台管理----》simpleui
-录入数据
# 5 跨域问题
-跨域问题出现的原因:浏览器的同源策略
-同源策略:不能向不同的域名,端口和协议发送请求获取数据
-解决跨域问题
-cors:跨域资源共享
-nginx反向代理
-jsonp
-简单请求,非简单请求
-简单请求直接发送
-非简单请求先发送options,再发送真实的
-使用cors解决跨域问题
-中间件---》porcess_response---》响应头中加
-第三方:按步骤
# 补充
视图类中:
通过重写get_serializer,达到不同方法使用的序列化类不一样
通过重写get_queryset,达到不同方法使用的数据不一样
通过重写perform_destory,达到控制某些能删,某些不能删除的目的
今日内容
-
导出项目依赖
-
学长问题
-
前台主页功能
-
前台轮播图功能完成
-
git介绍和安装
-
git使用流程
-
git常用命令
-
git忽略文件
1 导出项目依赖
# mac 系统 mysqlclient 装不了,使用pymysql
# 本地用pymysql,上线 使用mysqlclient
# 本地开发环境的依赖和上线环境依赖不一样
# 每个项目中都会有个requirements.txt 文件,指明了所有依赖和版本
-生成:pip freeze 显示当前环境装的所有依赖
pip freeze > requirements.txt # 当前所有都放进去
-新环境中,安装依赖
pip install -r dev.txt # 开发环境
pip install -r requirements.txt # 上线环境
2 学生问题
# 前端是个app,后端用django写的
# app一旦打开,广告图片盖住,如果点击可以使用浏览器打开跳转,也可以跳转到自己app内部某个页面
# 后端
-广告表:字段:img,title,link,link_type:0/1
-写查询接口
-新增接口
# 前端
-一打开app就调用接口--->图片盖住
-用户点击--->跳转
外部链接:判断是跳到外部,拿到link的值,直接打开浏览器即可
内部链接:判断是跳到内部,拿到link的值,根据页面名字,跳转到页面
3 前台主页功能
# 首页页面组件
# 头部组件(小组件)
# 轮播图组件(小组件)
# 尾部组件(小组件)
3.1 Header组件
<template>
<div class="header">
<div class="slogan">
<p>老男孩IT教育 | 帮助有志向的年轻人通过努力学习获得体面的工作和生活</p>
</div>
<div class="nav">
<ul class="left-part">
<li class="logo">
<router-link to="/">
<img src="../assets/img/head-logo.svg" alt="">
</router-link>
</li>
<li class="ele">
<span @click="goPage('/free-course')" :class="{active: url_path === '/free-course'}">免费课</span>
</li>
<li class="ele">
<span @click="goPage('/actual-course')" :class="{active: url_path === '/actual-course'}">实战课</span>
</li>
<li class="ele">
<span @click="goPage('/light-course')" :class="{active: url_path === '/light-course'}">轻课</span>
</li>
</ul>
<div class="right-part">
<div>
<span>登录</span>
<span class="line">|</span>
<span>注册</span>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "Header",
data() {
return {
// 当前所在路径,去sessionStorage取的,如果取不到,就是 /
url_path: sessionStorage.url_path || '/',
}
},
methods: {
goPage(url_path) {
// 已经是当前路由就没有必要重新跳转
if (this.url_path !== url_path) {
this.$router.push(url_path);
}
sessionStorage.url_path = url_path;
},
},
created() {
// 组件加载万成,就取出当前的路径,存到sessionStorage this.$route.path
sessionStorage.url_path = this.$route.path;
// 把url_path = 当前路径
this.url_path = this.$route.path;
}
}
</script>
<style scoped>
.header {
background-color: white;
box-shadow: 0 0 5px 0 #aaa;
}
.header:after {
content: "";
display: block;
clear: both;
}
.slogan {
background-color: #eee;
height: 40px;
}
.slogan p {
width: 1200px;
margin: 0 auto;
color: #aaa;
font-size: 13px;
line-height: 40px;
}
.nav {
background-color: white;
user-select: none;
width: 1200px;
margin: 0 auto;
}
.nav ul {
padding: 15px 0;
float: left;
}
.nav ul:after {
clear: both;
content: '';
display: block;
}
.nav ul li {
float: left;
}
.logo {
margin-right: 20px;
}
.ele {
margin: 0 20px;
}
.ele span {
display: block;
font: 15px/36px '微软雅黑';
border-bottom: 2px solid transparent;
cursor: pointer;
}
.ele span:hover {
border-bottom-color: orange;
}
.ele span.active {
color: orange;
border-bottom-color: orange;
}
.right-part {
float: right;
}
.right-part .line {
margin: 0 10px;
}
.right-part span {
line-height: 68px;
cursor: pointer;
}
</style>
3.2 Banner组件/轮播图
<template>
<div class="banner">
<el-carousel height="400px" :interval="5000" arrow="always">
<el-carousel-item v-for="item in img_list" :key="item.id">
<div v-if="item.link.indexOf('http')>-1">
<a :href="item.link">
<img :src="item.image" :alt="item.title">
</a>
</div>
<div v-else>
<router-link :to="item.link">
<img :src="item.image" :alt="item.title">
</router-link>
</div>
</el-carousel-item>
</el-carousel>
</div>
</template>
<script>
export default {
name: "Banner",
data() {
return {
img_list: []
}
},
created() {
this.$axios.get(this.$settings.BASE_URL + '/home/banner/').then(res => {
console.log(res.data)
if (res.data.code == 100) {
this.img_list = res.data.data
} else {
this.$message(res.data.msg)
}
}).catch(res => {
this.$message('轮播图服务器异常,请稍后再试')
})
}
}
</script>
<style scoped>
.el-carousel__item {
height: 400px;
min-width: 1200px;
}
.el-carousel__item img {
height: 400px;
margin-left: calc(50% - 1920px / 2);
}
</style>
3.3 Footer组件
<template>
<div class="footer">
<ul>
<li>关于我们</li>
<li>联系我们</li>
<li>商务合作</li>
<li>帮助中心</li>
<li>意见反馈</li>
<li>新手指南</li>
</ul>
<p>Copyright © luffycity.com版权所有 | 京ICP备17072161号-1</p>
</div>
</template>
<script>
export default {
name: "Footer"
}
</script>
<style scoped>
.footer {
width: 100%;
height: 128px;
background: #25292e;
color: #fff;
}
.footer ul {
margin: 0 auto 16px;
padding-top: 38px;
width: 810px;
}
.footer ul li {
float: left;
width: 112px;
margin: 0 10px;
text-align: center;
font-size: 14px;
}
.footer ul::after {
content: "";
display: block;
clear: both;
}
.footer p {
text-align: center;
font-size: 12px;
}
</style>
4 前台轮播图功能完成
轮播图请求逻辑
created() {
this.$axios.get(this.$settings.BASE_URL + '/home/banner/').then(res => {
console.log(res.data)
if (res.data.code == 100) {
this.img_list = res.data.data
} else {
this.$message(res.data.msg)
}
}).catch(res => {
this.$message('轮播图服务器异常,请稍后再试')
})
}
elementui样式
<el-carousel height="400px" :interval="5000" arrow="always">
<el-carousel-item v-for="item in img_list" :key="item.id">
<div v-if="item.link.indexOf('http')>-1">
<a :href="item.link">
<img :src="item.image" :alt="item.title">
</a>
</div>
<div v-else>
<router-link :to="item.link">
<img :src="item.image" :alt="item.title">
</router-link>
</div>
</el-carousel-item>
</el-carousel>
5 git软件介绍和安装
# 代码管理软件
-git
-svn
# 它们能做的事情--->用来做代码管理[文件管理]
1 帮助开发者合并开发的代码,协同开发
2 如果出现冲突代码的合并,会提示后提交合并代码的开发者,让其解决冲突
3 代码版本管理
# git 和 svn比较
svn:集成式管理,服务端挂掉就做不了版本管理,代码合并
git:分布式管理,服务端挂掉,本地还可以继续做版本管理,代码合并
5.1 git,gitee,github,gitlab
# git
版本管理软件,装在操作系统上,有很多命令
# gitee
远程仓库:开源代码,私有代码,有个网站,可以看到有哪些开源代码,通过网站做一些配置
-国内最大的开源远程仓库
-小公司--->使用gitee的私有仓库
# github
远程仓库:开源代码,私有代码,有个网站,可以看到有哪些开源代码,通过网站做一些配置
-国际上最大的开源远程仓库
# bitbucket:只有私有仓库
-远程代码仓库
# gitlab
公司内部的远程仓库
6 git使用流程
6.1 git软件安装
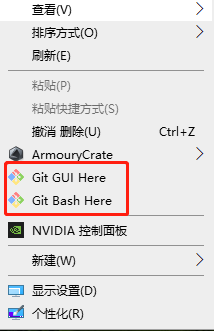
# 双击 安装软件,一路下一步安装完成
-任意路径下右键,多出两个东西
-cmd:git 有反应

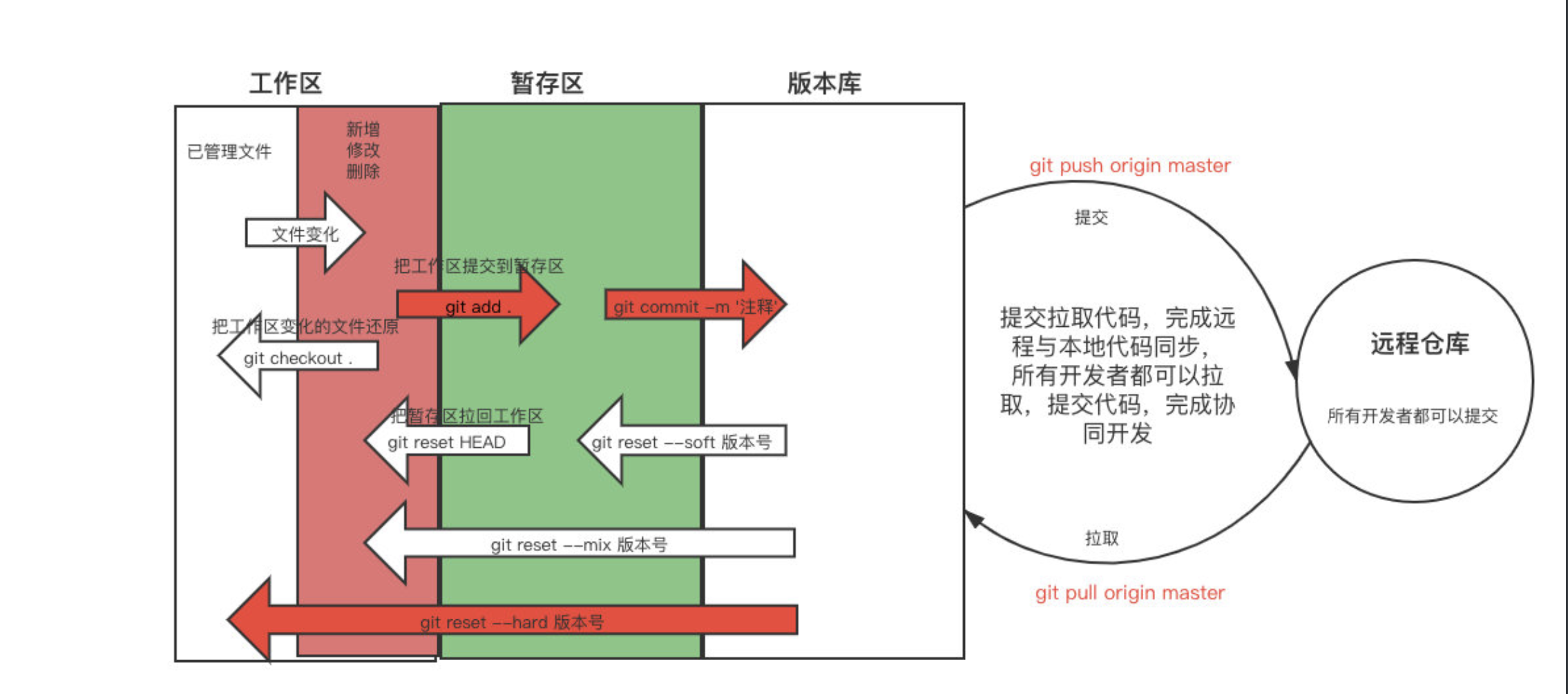
6.2 git工作流程
# 三个区
-工作区 存放文件的地方
-暂存区 工作区的变更,提交到暂存区
-版本库 暂存区的内容,提交到版本库
# 三个区互相操作
-下面学的命令,就是在操作这三个区

7 git常用命令
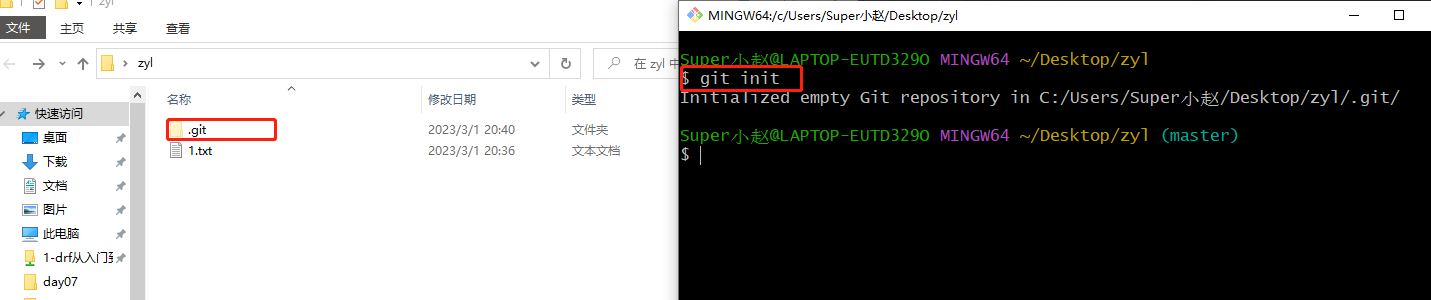
# 1 文件夹想被 git管理,文件夹作为仓库
# 先来到某个文件夹下敲
git init
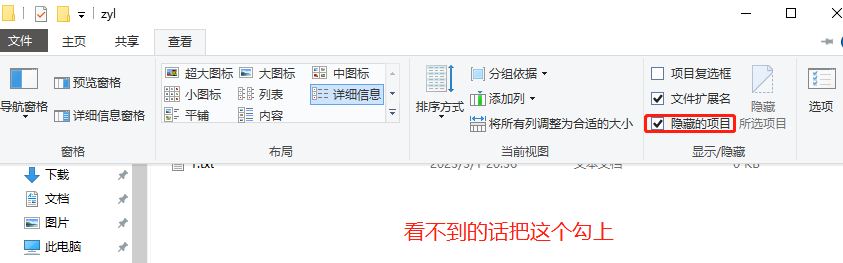
# 初始化仓库,当前文件夹多出 .git文件 这个文件夹不要删,如果删除,这就不是git仓库了,之前的版本再也找不回来了,也不能被git管理


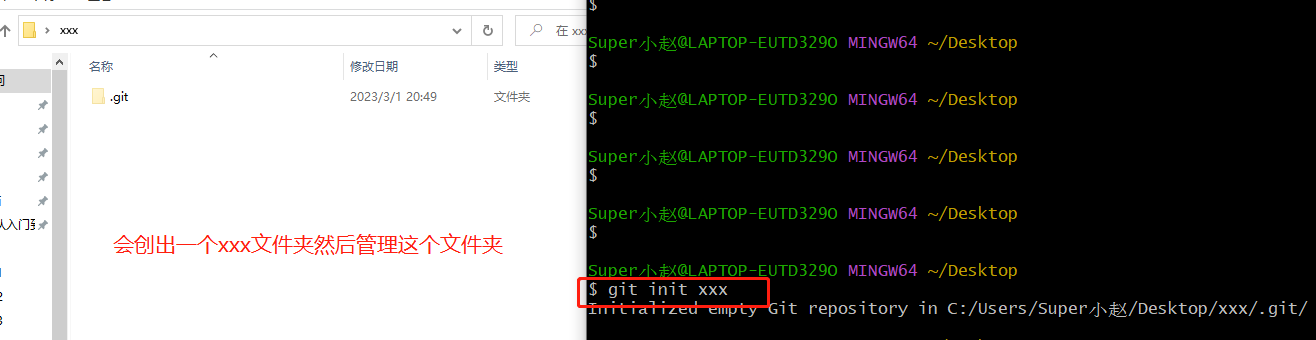
git init xxx # 在上一级敲

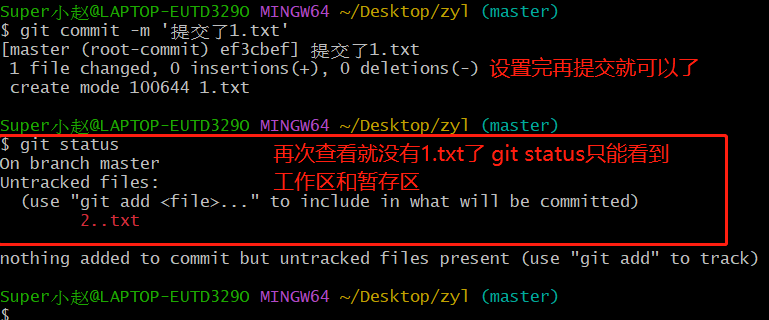
# 2 查看文件变化 在 .git所在文件夹下 [只看暂存区和工作区]
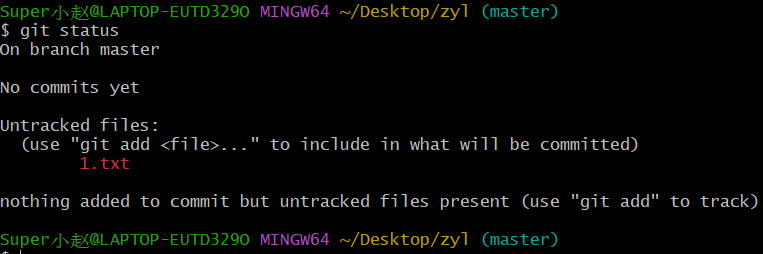
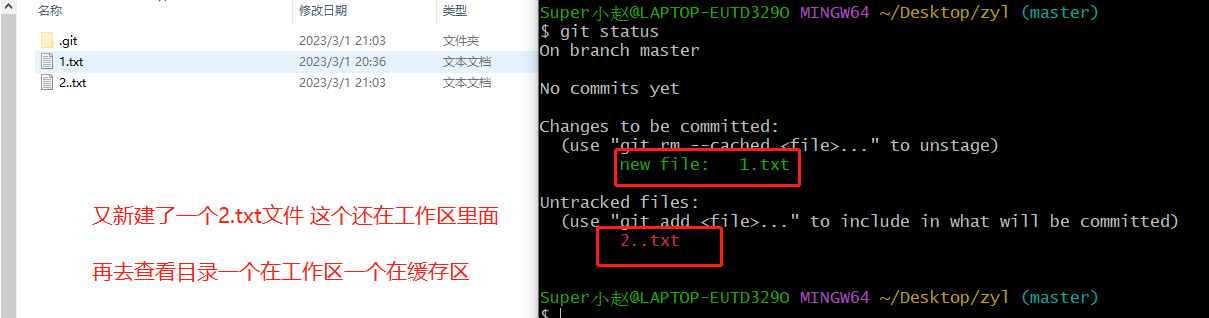
git status
# 看到有两种颜色
-红色:工作区变化了,但是没有提交到暂存区
-绿色:已经提交到暂存区,没有提交到版本库
-没有:所有东西都在版本库中了[所有文件都被git管理起来了]

# 3 把工作区变更提交到暂存区
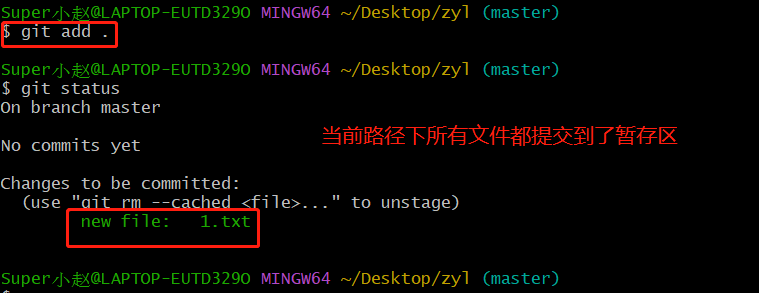
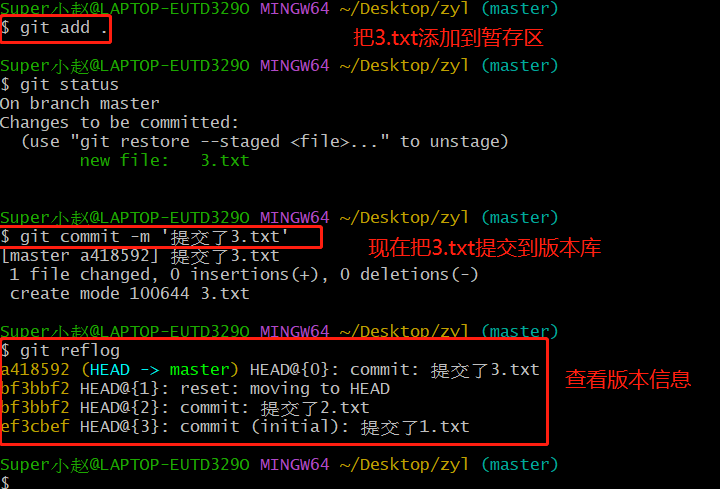
git add 文件夹
git add. # 当前路径下所有变更都提交


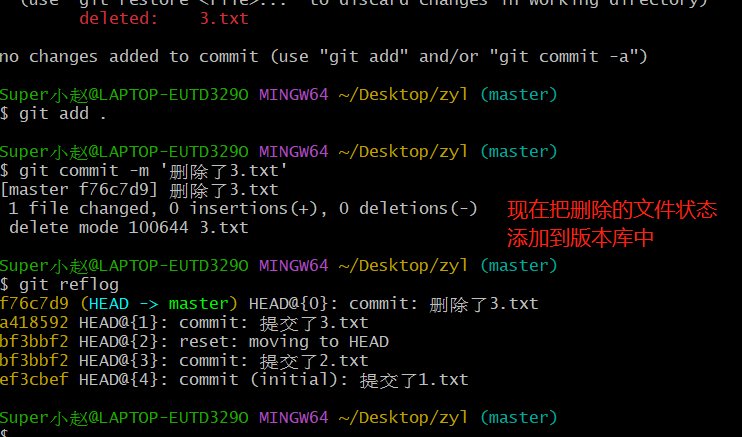
# 4 把暂存区所有内容,提交到版本库作为一个版本
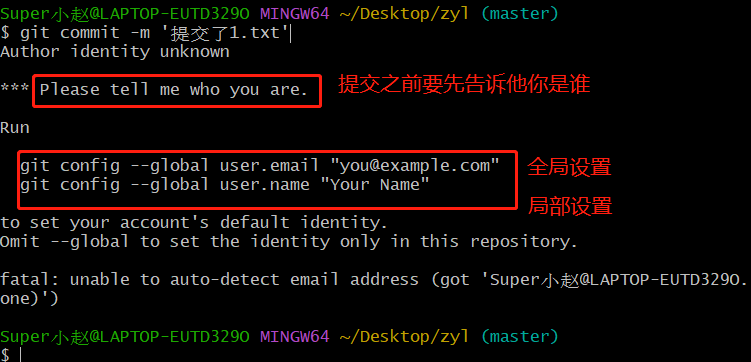
git commit -m '提交了1.txt'


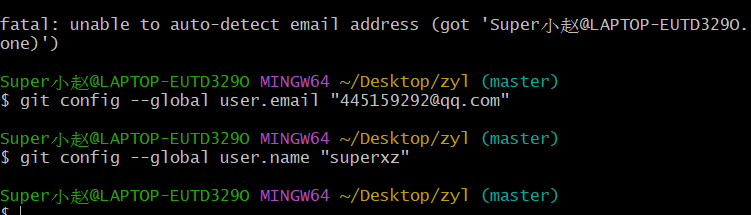
# 5 设置作者(全局,局部)
# 全局的意思是当前操作系统下所有仓库,提交到版本库时,都用这个作者
git config --global user.email "445159292@qq.com"
# 局部只针对于当前仓库
git config --global user.name "superxz"

设置完之后再执行命令即可
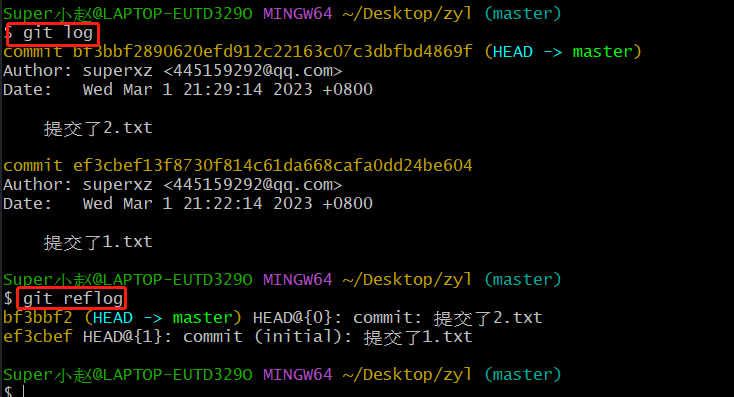
# 6 查看版本库版本信息
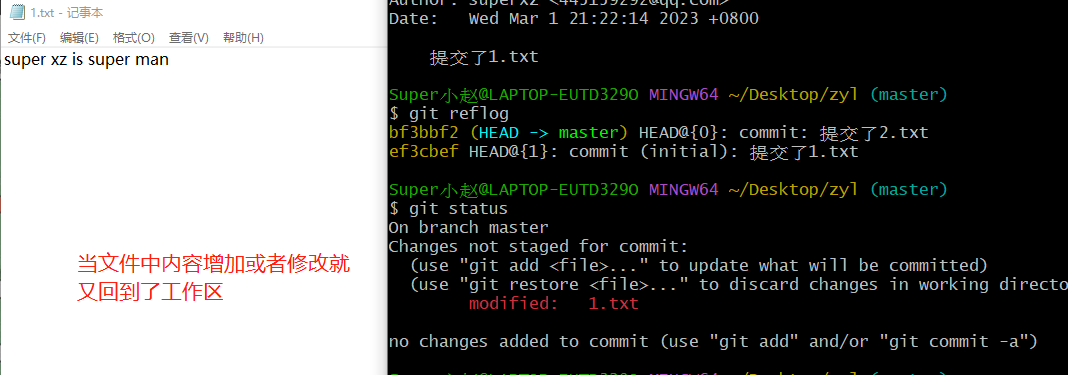
git log
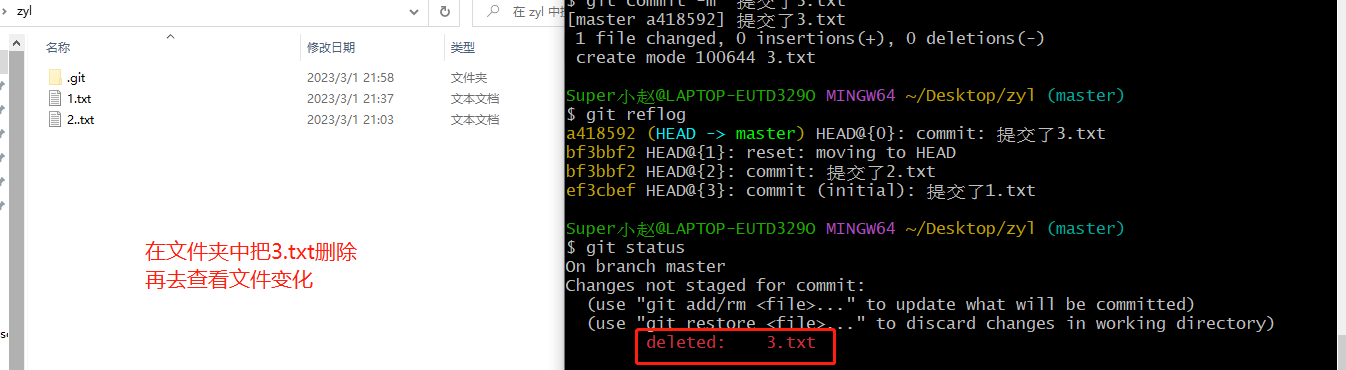
git reflog # 更精简一些

------了解-------
# 7 把工作区的变更,回退 [还没放到暂存区]
增加的内容,删除
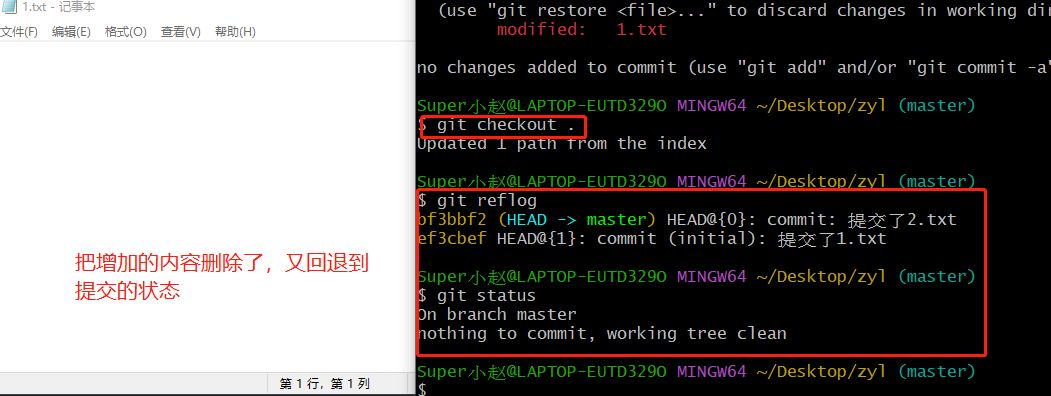
git checkout .


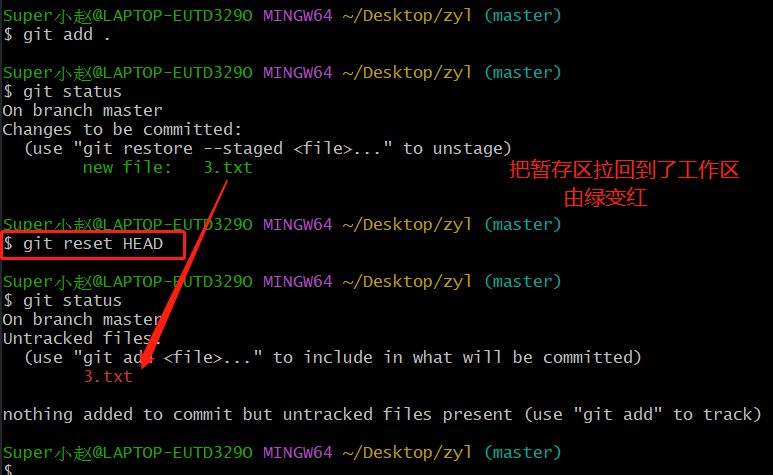
# 8 把暂存区,拉回到工作区[由绿变红]
git reset HEAD

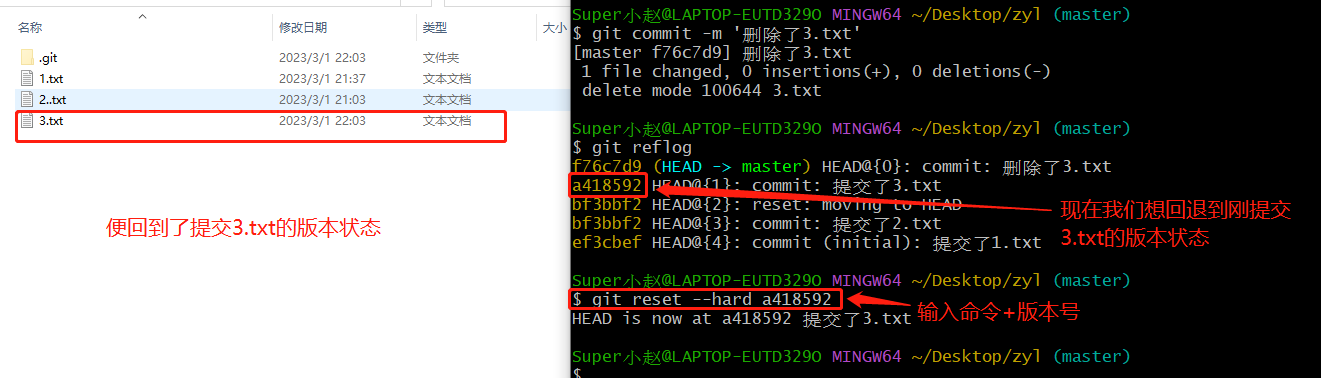
# 9 回到某个版本
只要被版本管理了,可以回退到任意版本
git reset --hard 版本号




# 总结:
记住的:
git add
git commit -m
git reset --hard 版本号
会用:
git init
git status
git log
git reflog
了解:
git checkout .
git reset HEAD
git config --global user.email "445159292@qq.com"
"""
1)有红色信息(工作区有内容),就执行 add
2)全绿信息(内容全部在暂存区),才执行 commit
3)只有被版本库控制的代码,才能被监听,所以可以回滚到任何一个版本
空文件夹不会被git记录
"""
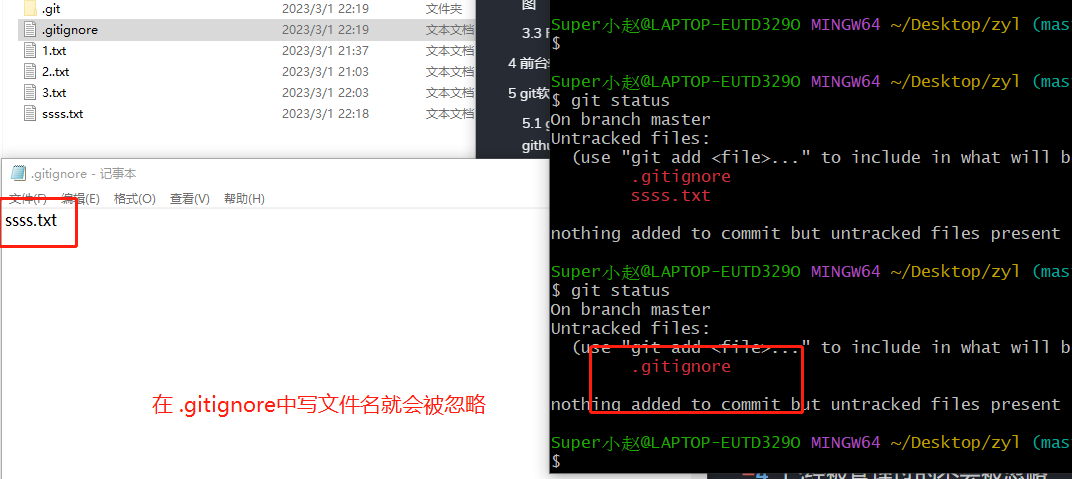
8 git忽略文件
# 咱们项目中,有些文件,或文件夹不想被git管理
-比如
-node_models
-.idea
-xx.pyc # python 的编译文件
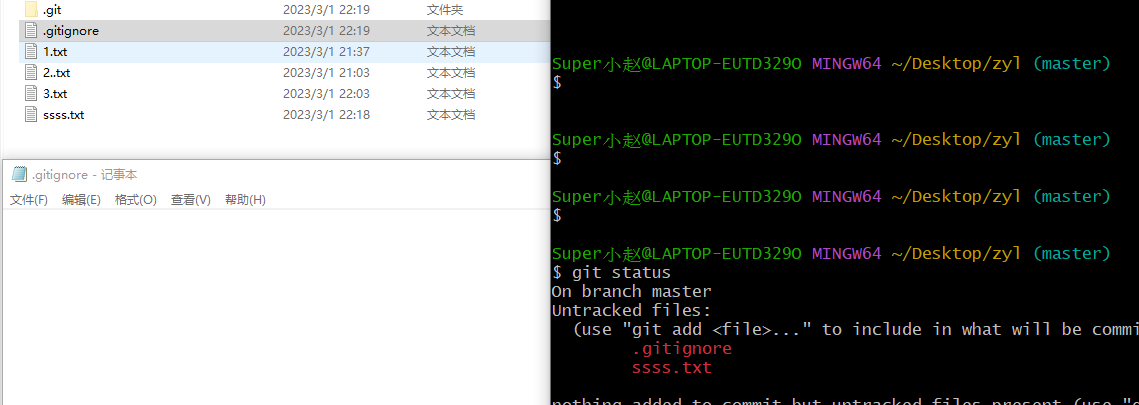
# 使用步骤
-1 在仓库目录下 .git 所在目录下 新建 .gitignore
-2 在里面写忽略文件
node_models
.idea
*.pyc
*.log
-3 写的就会被忽略
-4 已经被管理过的不会被忽略


# 忽略文件写法
文件或文件夹名:代表所有目录下的同名文件或文件夹都被过滤
/文件或文件夹名:代表仓库根目录下的文件或文件夹被过滤
例如:
a.txt:项目中所有a.txt文件和文件夹都会被过滤
/a.txt:项目中只有根目录下a.txt文件和文件夹会被过滤
/b/a.txt:项目中只有根目录下的b文件夹下的a.txt文件和文件夹会被过滤
*x*:名字中有一个x的都会被过滤(*代表0~n个任意字符)
空文件夹不会被提交,空包会被提交,包可以被提交(包中有一个init空文件)

