vue3介绍, vue3创建项目,setup函数,ref和reactive,计算属性和监听属性,生命周期,toRefs,script setup的作用和lang=ts,vue后台管理模板
昨日回顾
# 1 porps
-不需要在data中定义了,它就在当前组件对象身上 this
-props:[]
-props:{name:String}
-props:{name:{require,default:...}}
# 2 组件间通信
-父传子:自定义属性
-子传父:自定义事件
-ref属性
-localStorage系列
-vuex
# 3 minx 混入
-抽取代码
# 4 插件-->使用第三方插件(vue-router,vuex,elementui)
-导入
-Vue.use(elementui)--->install(){}
-自定义插件:
-xx.js 中 export default{
install(vue){
1 自定义指令
2 往vue中放全局 Vue.prototype.$axios=axios
3 执行minxin
4 全局组件
}
}
# 5 vuex:状态管理器,集中式状态管理,存放变量
-三个状态:
state:真正存数据的
mutations:修改state的地址 state.变量名,修改即可
actions:判断,跟后端交互,调用mutations的地方 context.commit
-在组件中使用
-模板中:{{$store.state.变量名}}
-js中:
-直接用:this.$store.store.变量名
-调用mutations:this.$store.commit('mutations')
-正常套路:触发actions,this.$store.dispatch()
# 6 vueRouter:完成单页面应用路由跳转的效果
-1 基本使用,roter/index.js--->routers,加对象{},加入路径后,访问这个路径就显示指定的组件
-2 跳转到不同的页面
-js控制:this.$router.push('路径'),可以写个对象
-标签控制:router-link to属性=路径,也可以写个对象
-3 跳转到别的页面传参数
-?name=zyl&age=18 取:this.$route.query.name
-/books/1/ index.js 中配置路由,取:this.$route.params.id
-4 路由守卫
-全局路由守卫
-前置守卫
-后置守卫
-前置守卫
router.beforeEach((to, from, next) => {
// 1 取出cookie中token
//2 判断如果不是login页面,from对象,就是路由对象,判断一下,如果是,next()
// 3 如果不是,判断token的值是否为空,如果为空,弹窗,跳转到login
// router.push({name: 'login', params: {id: 99}})
// router.push('/login/88')
next({name:'login',params:{id:33}})
})
- localStorage,sessionStorage,cookie
-cookie:借助于第三方 vue-cookies
今日内容
-
vue3 介绍
-
vue3 创建项目
-
setup函数
-
ref和reactive
-
计算属性和监听属性
-
生命周期
-
toRefs
-
script setup的作用和lang=ts
-
vue后台管理模板
1 vue3 介绍
# 1 vue项目的版本,新项目使用vue3,有部分老项目使用vue2
# vue3 的变化
1.性能的提升
-打包大小减少41%
-初次渲染快55%, 更新渲染快133%
-内存减少54%
2.源码的升级
使用Proxy代替defineProperty实现响应式
重写虚拟DOM的实现和Tree-Shaking
3.拥抱TypeScript
Vue3可以更好的支持TypeScript
4.新的特性
Composition API(组合API)
setup配置
ref与reactive
watch与watchEffect
provide与inject
新的内置组件
Fragment
Teleport
Suspense
其他改变
新的生命周期钩子
data 选项应始终被声明为一个函数
移除keyCode支持作为 v-on 的修饰符
# 组合式API和配置项API
vue2 :配置项API
new Vue({
el:'#app',
data:{}
})
vue3: 组合式API
let name='lqz'
let add=()=>{
}
2 vue3 创建项目
2.1 使用vue-cli
# 创建跟之前vue2 一样,只是选择vue版本的时候,选择vue3
# 创建完成,使用pycharm打开,并运行
2.2 vite
# 新建的前端构建工具,最大的优势就是速度快
https://cn.vuejs.org/guide/scaling-up/tooling.html#project-scaffolding
# 使用步骤:
- 安装 :npm init vue@latest
-按需选择,vueRouter
- cd到项目中执行cnpm install 把依赖装好
-运行:npm run dev
-vueRouter:跟之前一样
-Pinia:用来替换Vuex的,新一代的状态管理器
-链式调用(抽时间)
# 为什么这么快
-创建项目快----》不安装第三方依赖
-执行项目,热更新----》按需编译
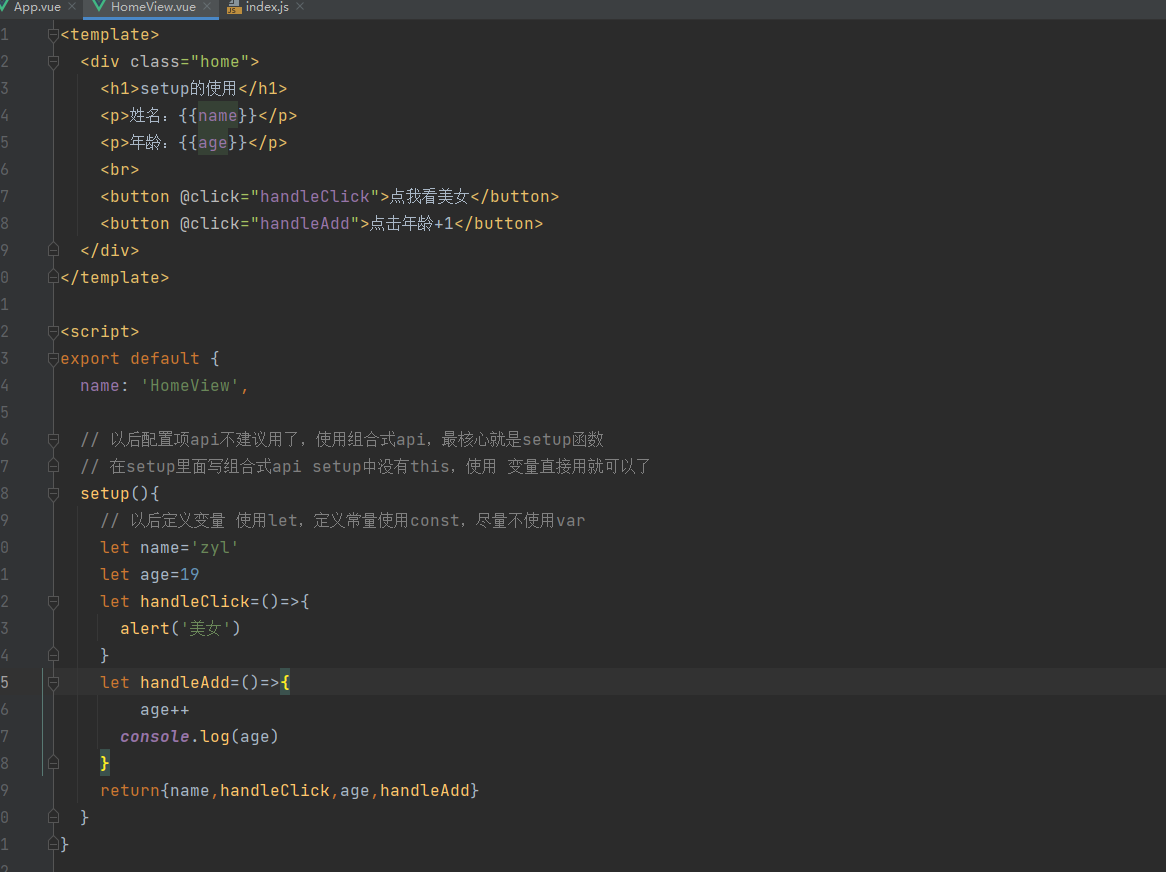
3 setup函数
# 把项目做成最简洁的
# vue2的创建vue实例和vue3创建vue实例的区别
-new Vew()---->是Vue的实例,里面有$store,$refs...
-createApp(App)--->是个对象,对象里有东西,没有$store,$refs...,以后有用,都是导入使用
# 以后vue3 的<template>,不需要写一个标签了
# 以后都写在setup函数中,定义变量,定义函数,一定要return,在templage中才能使用



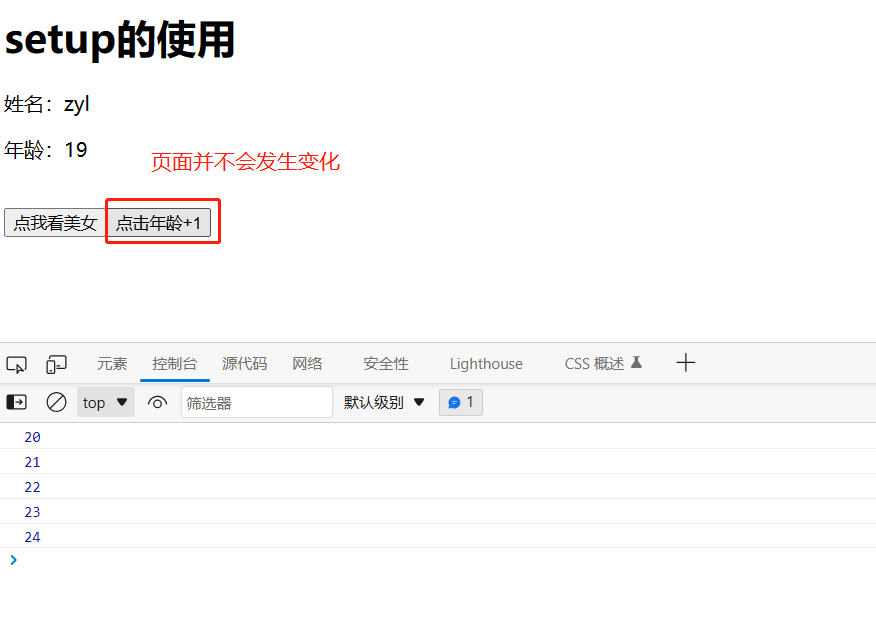
# 失去了响应式
4 ref和reactive
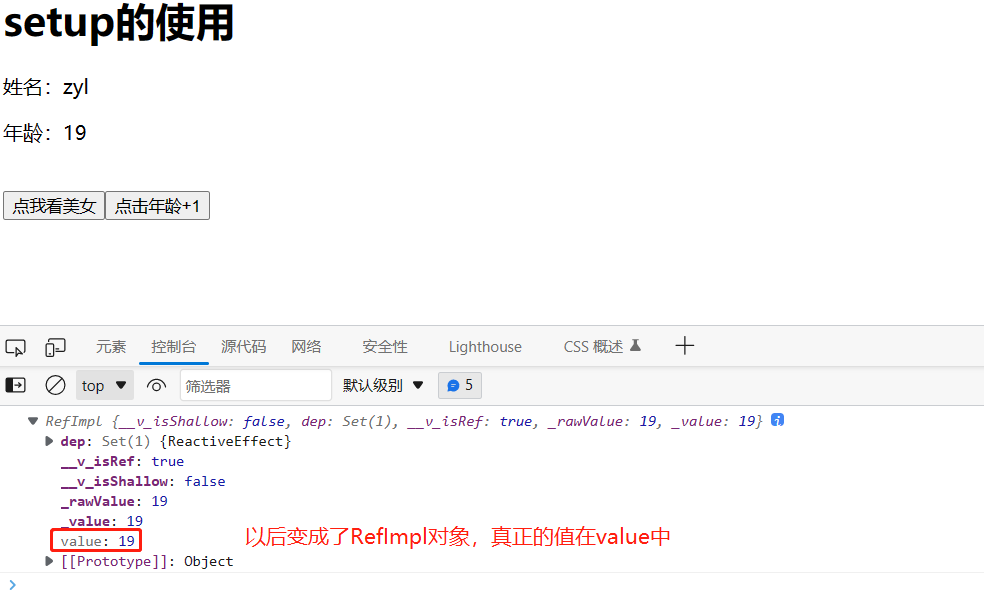
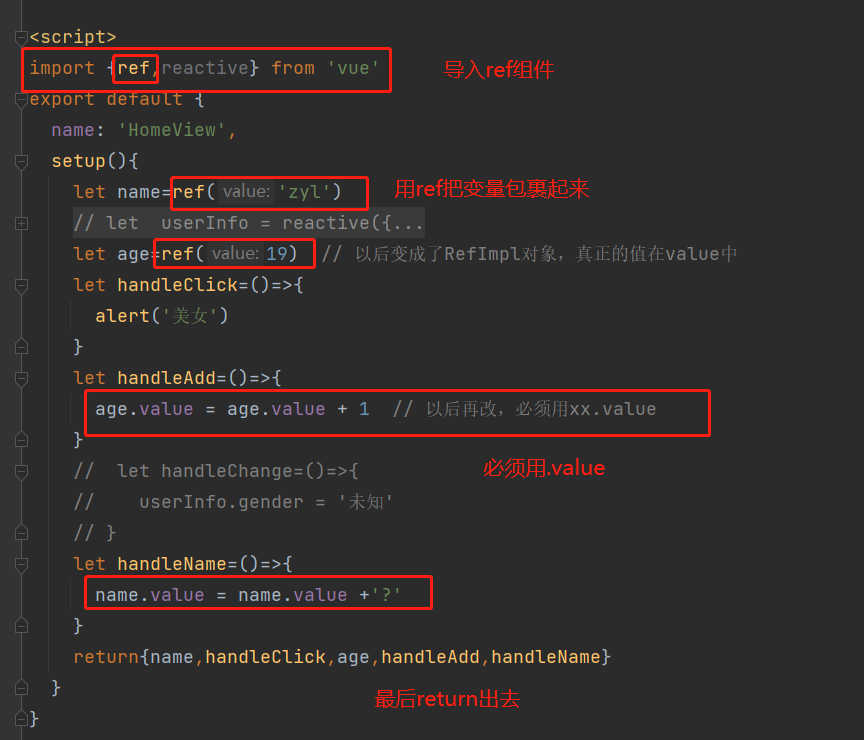
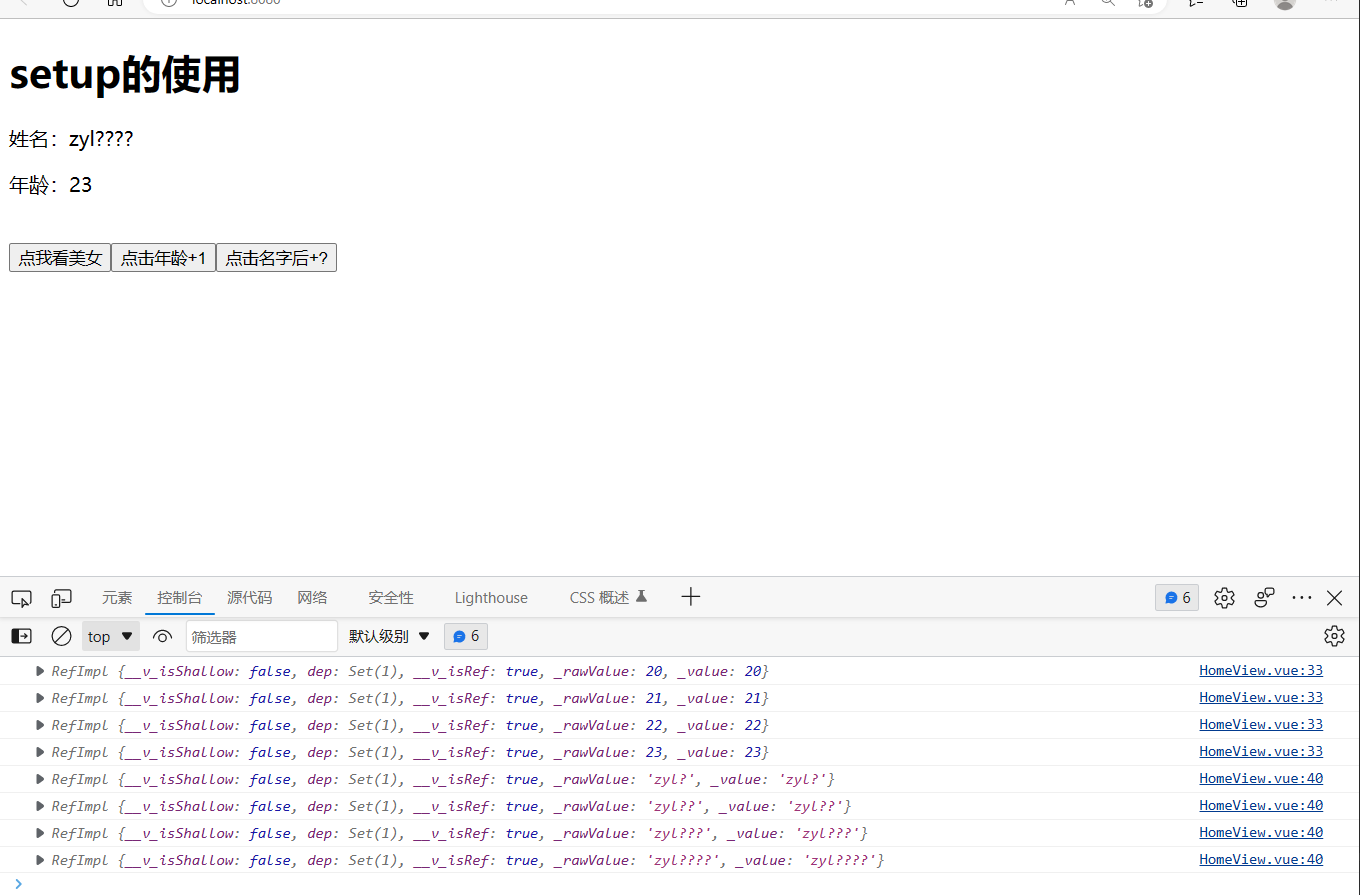
4.1 ref
# 有响应式
-以后定义变量,如果想有响应式就用 ref包裹起来,再修改变量,需要用 变量名.value 修改



# 不同类型做响应式
ref通常用来包裹,数字,字符串类型,以后使用 xx.value
# 总结
ref定义的数据:操作数据需要.value,读取数据时模板中直接读取不需要.value。
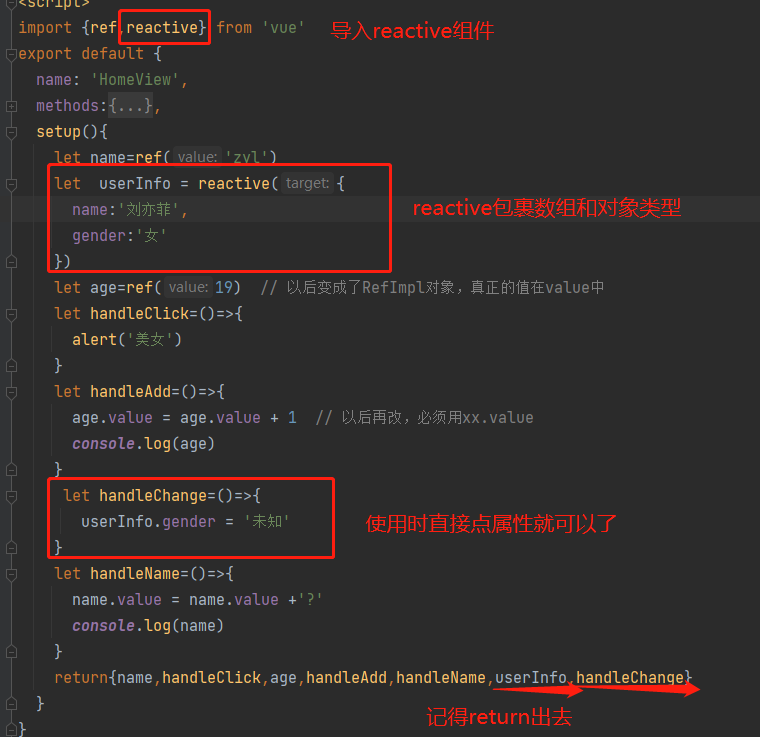
4.2 reactive
# 不同类型做响应式
reactive用来包裹数组和对象类型 以后使用 直接用即可



# 总结
reactive定义的数据:操作数据与读取数据:均不需要.value
4.3 配置项api 组合式api区别
# 配置项api和组合式api可以混写,不建议
-之前在data中定义的变量
-在setup中定义的变量
-总结:
在setup中定义的变量和函数,在之前配置项api中可以直接使用this.变量,函数调用即可
但是在原来配置项中定义的变量,函数,在setup中无法使用

5 计算属性和监听属性
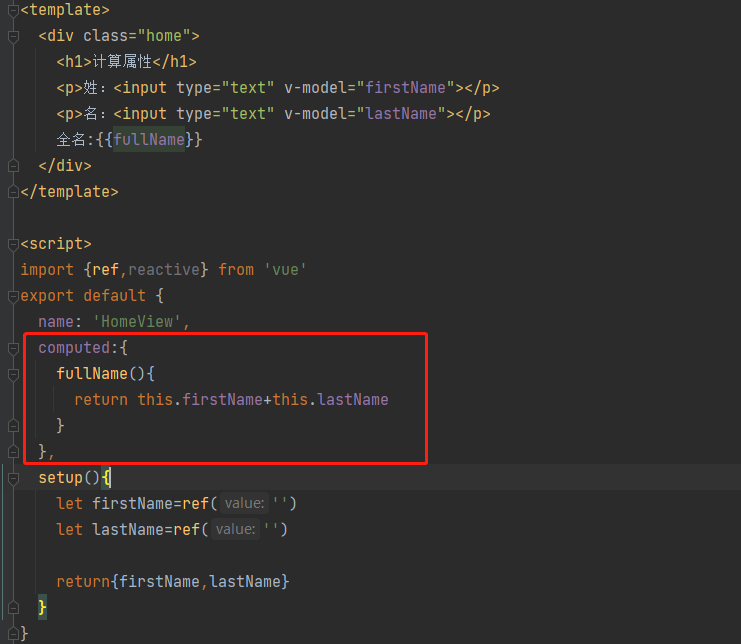
5.1 计算属性
computed 的配置项中的写法,不建议用了
computed:{
fullName(){
return this.firstName+this.lastName
}
},

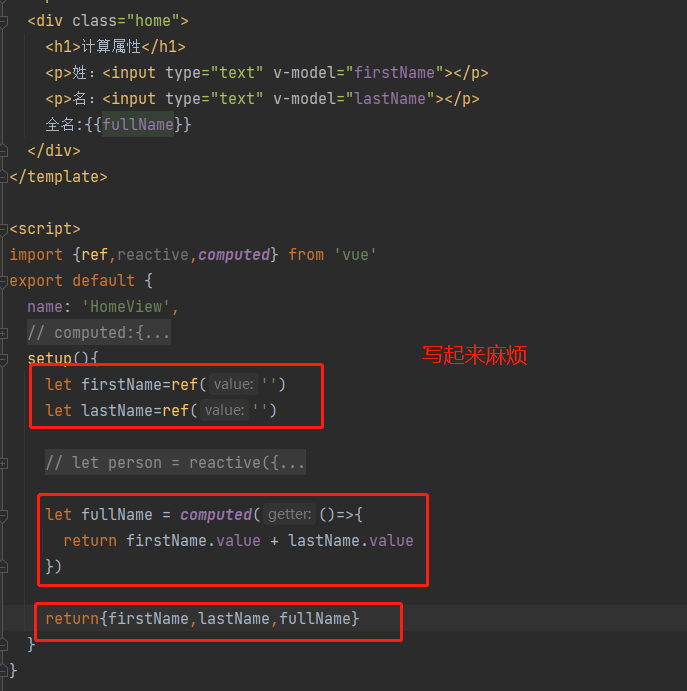
vue3 新写法 使用ref
let firstName=ref('')
let lastName=ref('')
let fullName = computed(()=>{
return firstName.value + lastName.value
})

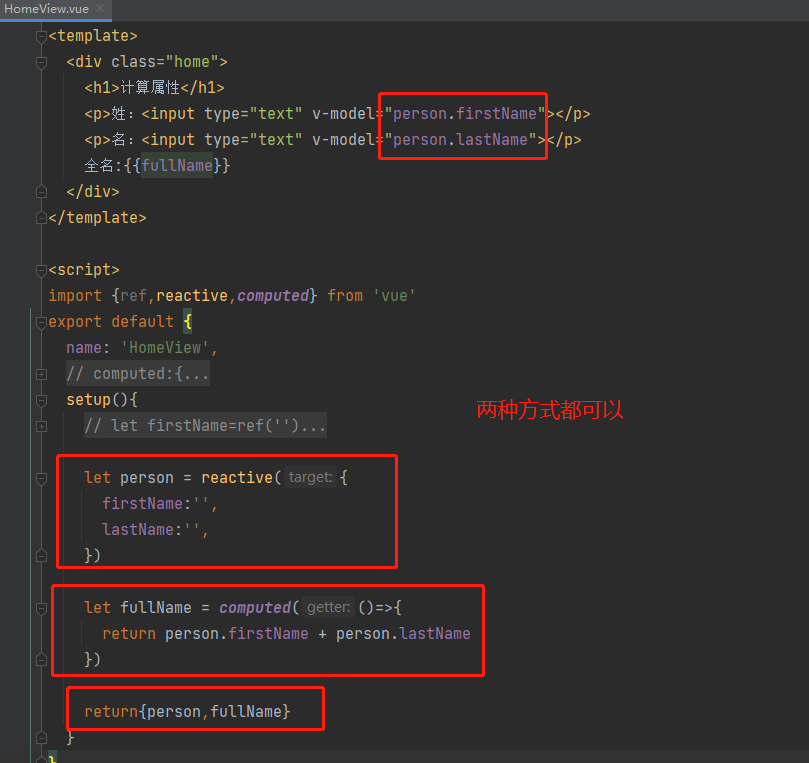
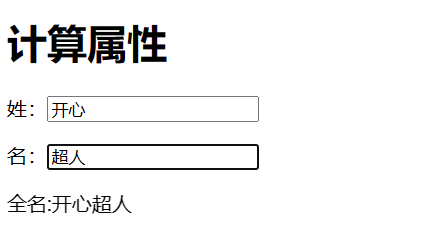
vue3 新写法 使用reactive
let person = reactive({
firstName:'',
lastName:'',
})
let fullName = computed(()=>{
return person.firstName + person.lastName
})
return{person,fullName}


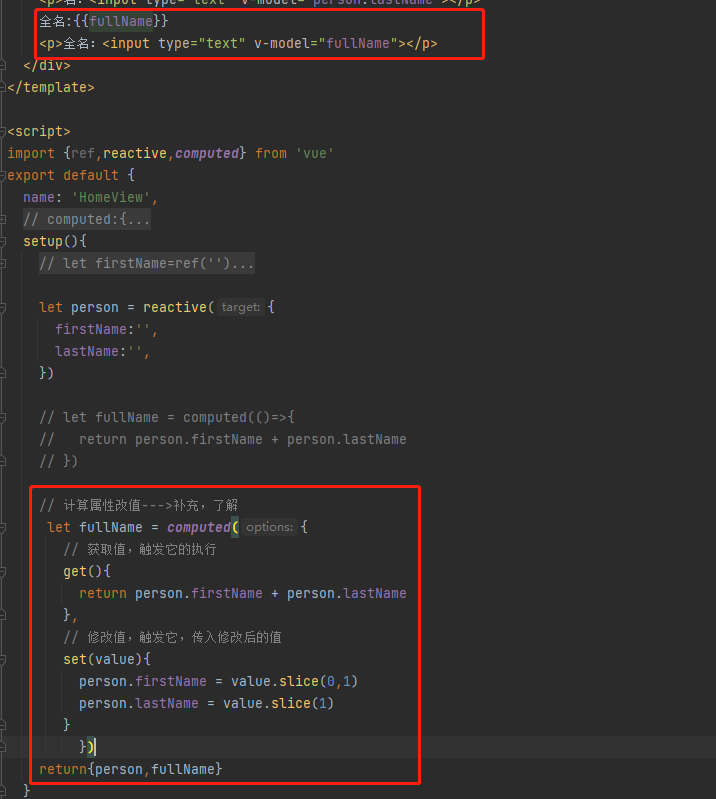
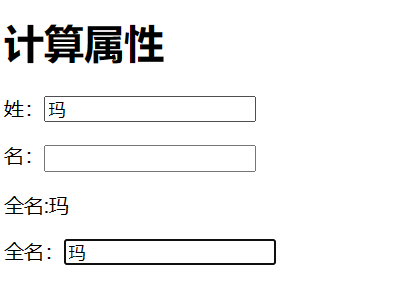
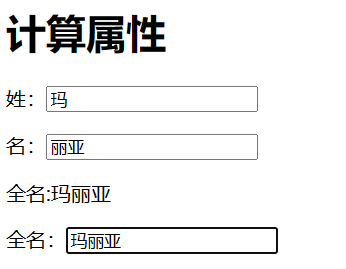
计算属性取值和修改值
// 计算属性改值--->补充,了解
let fullName = computed({
// 获取值,触发它的执行
get(){
return person.firstName + person.lastName
},
// 修改值,触发它,传入修改后的值
set(value){
person.firstName = value.slice(0,1)
person.lastName = value.slice(1)
}
})



5.2 监听属性
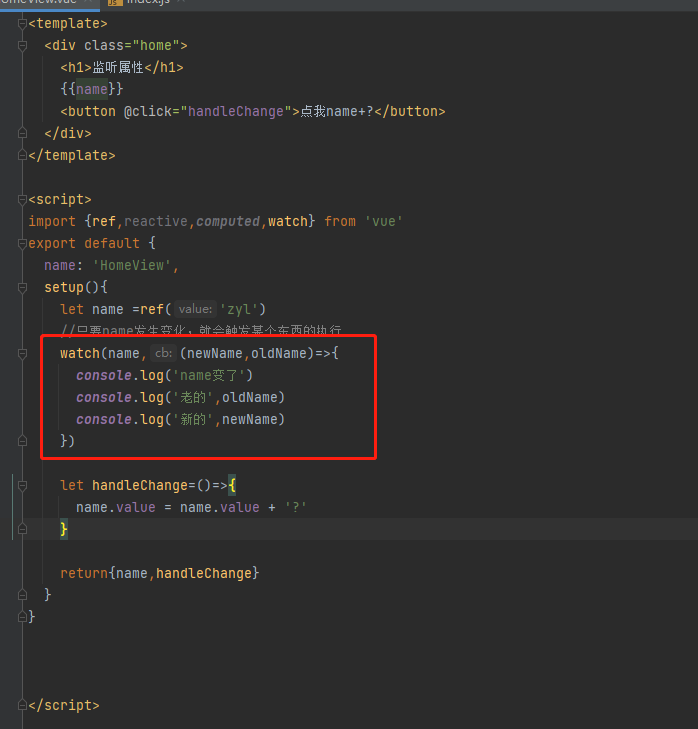
组合式api写法
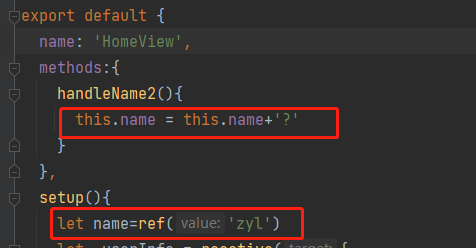
# 组合式api写法,只要name发生变化,就会触发匿名函数执行
let name =ref('zyl')
//只要name发生变化,就会触发某个东西的执行
watch(name,(newName,oldName)=>{
console.log('name变了')
console.log('老的',oldName)
console.log('新的',newName)
})
let handleChange=()=>{
name.value = name.value + '?'
}
return{name,handleChange}


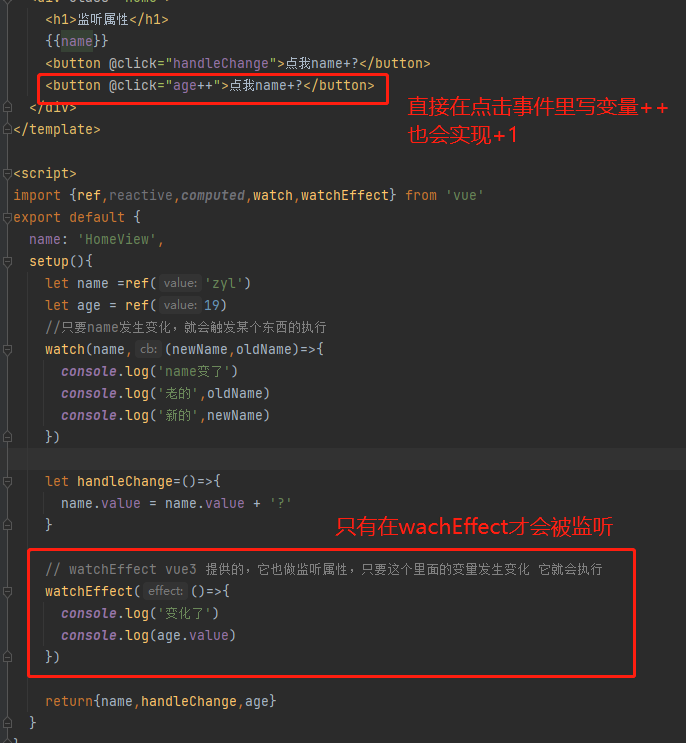
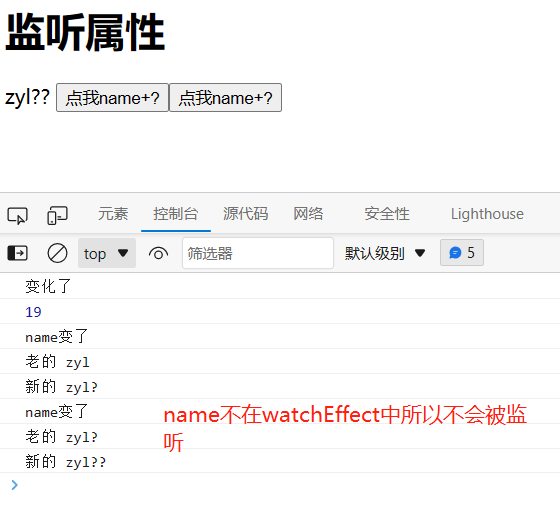
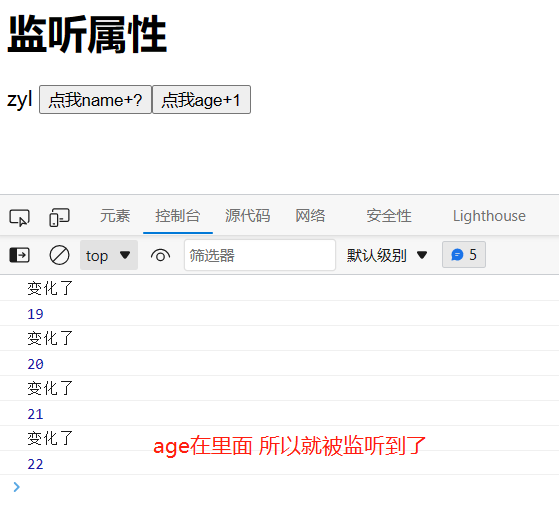
watchEffect 用法
// watchEffect vue3 提供的,它也做监听属性,只要这个里面的变量发生变化 它就会执行
watchEffect(()=>{
console.log('变化了')
console.log(age.value)
})



6 生命周期
# vue3的变化,不推荐了
-vue2 和 vue3比较
beforeCreate===>beforeCreate
created=======>created
beforeMount ===>beforeMount
mounted=======>mounted
beforeUpdate===>beforeUpdate
updated =======>updated
beforeDestroy ==>beforeUnmount
destroyed =====>unmounted
# 不推荐用这种写法了,配置项写法,统统写在setup中
beforeCreate===>setup()
created=======>setup()
beforeMount ===>onBeforeMount
mounted=======>onMounted
beforeUpdate===>onBeforeUpdate
updated =======>onUpdated
beforeUnmount ==>onBeforeUnmount
unmounted =====>onUnmounted
# 以前写在created中的代码,现在直接写在setup开始即可
let show = ref(false)
axios.get().then(res=>{
show.value=res.data.show
})
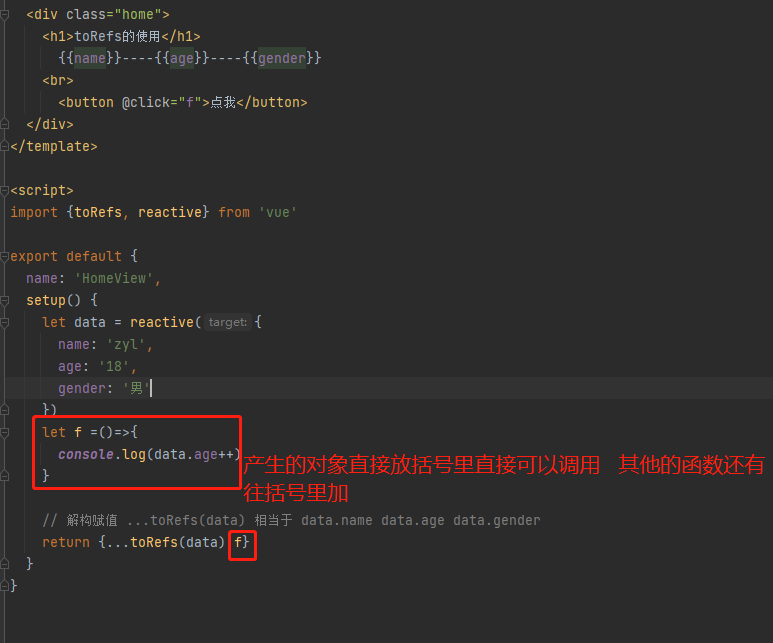
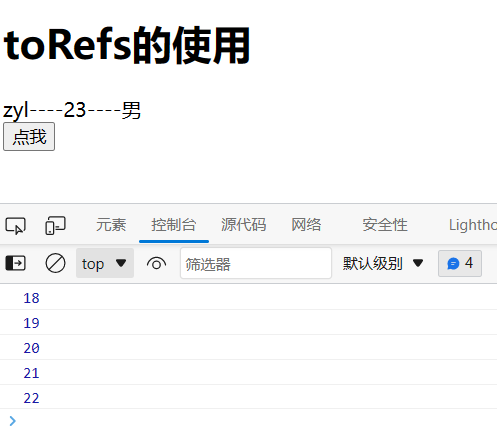
7 toRefs
# 以后setup的返回值可以直接使用
setup() {
let data = reactive({
name: 'zyl',
age: '18',
gender: '男'
})
let f =()=>{
console.log(data.age++)
}
// 解构赋值 ...toRefs(data) 相当于 data.name data.age data.gender
return {...toRefs(data),f}
}
# 以后setup的返回值可以直接使用


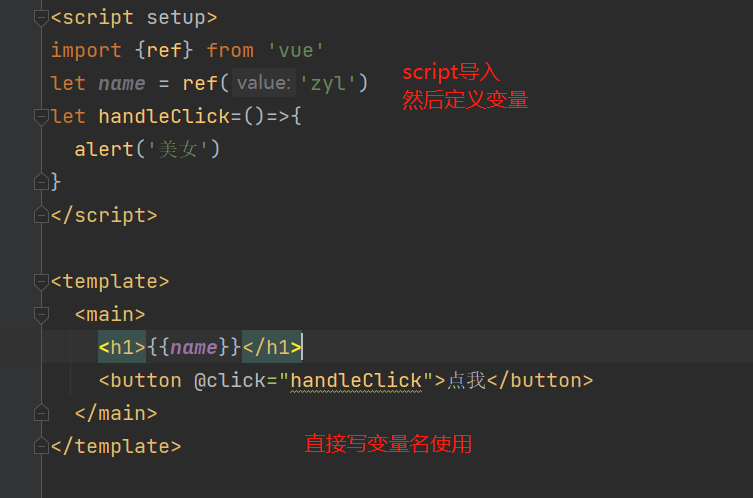
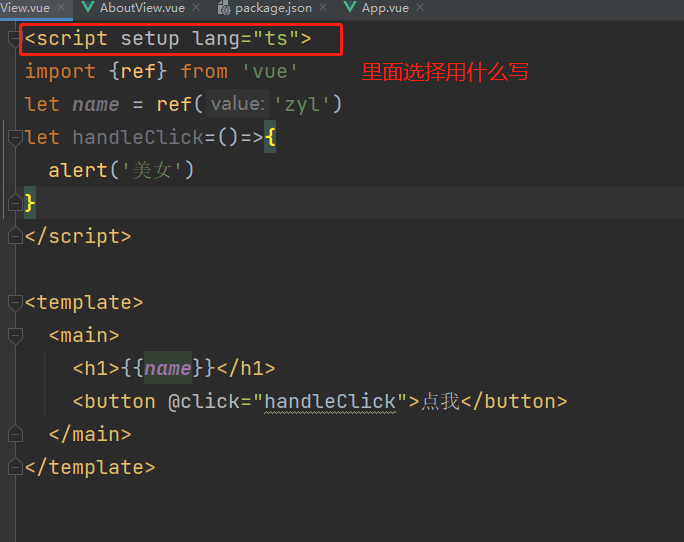
8 script setup的作用和lang=ts
<script setup>
import {ref} from 'vue'
let name = ref('zyl')
let handleClick=()=>{
alert('美女')
}
</script>
<template>
<main>
<h1>{{name}}</h1>
<button @click="handleClick">点我</button>
</main>
</template>
# 以后 这个script中的代码直接放到 setup函数中,不用return了


#lang=ts
里面代码使用ts写,而ts完全兼容js,继续写js代码没问题

9 vue后台管理模板
# 公司内部项目,会写后台管理,往上有很多vue开源的后台管理的框架,咱们只需要在上面做二次开发
# django-vue-admin 前端---》D2Admin
# 若依:vue前端 用来 vue-element-admin
# elamin前端 drf 写了基于rbac权限管理的框架
# https://gitee.com/liuqingzheng/vue_admin



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现