vue props其他 混入mixin 插件 elementui使用(重点) vuex vue Router localStorage系列
昨日回顾
# 1 nodejs 后端语言--->js语法--->node,npm命令
-npm命令下载模块慢
-淘宝的 cnpm,以后使用npm的地方都可以使用cnpm
# 2 安装vue-cli创建项目
-vue项目的运行依赖于node环境--->后期如果上线,服务器上装node?
-创建vue项目,把vue的项目编译成纯html,css,js
-cnpm install -g @vue/cli
-释放出一个可执行文件 vue,已经在环境变量了
-vue create 项目名 # 创建项目-->babel,vue-router,vuex,vue2
-vue ui # node 启动一个服务,在浏览器中可以图形化界面创建
# 3 项目目录结构
-node_models # 项目第三方依赖 项目路径下:cnpm install
-public # index.html 小图标
-src # 代码存放路径
router
store
放页面组件和小组件
App.vue
main.js
-package.json
# 4 vue开发流程
-以后只需要写组件 xx.vue,把组件导入使用即可
-组件中有的三部分
<template>html内容,插值,方法,事件,指令</template>
<script>js代码 export default{之前学过的配置项}</script>
<style scoped></style>
# 5 导入导出语法 es6
-写了一些包,想在其他js,xx.vue文件中使用
-包下新建xx.js, 里面写js代码,只能在内部用,一定要导出外部才能用
- 默认导出
export default {}
- 默认导入
import 别名 from '路径'
别名.xx
- 命名导出 导出多个
export const name='zyl'
export const age=18
-包内如果有index.js,导入包的时候,不用写这个文件
# 6 登陆小案例
-后端--->解决跨域--->一步一步操作--->注释掉csrf--->request.post 取不到
-前端:
-使用axios,安装
-导入用即可
今日内容
-
props其他
-
混入mixin
-
插件
-
elementui使用(重点)
-
vuex
-
vue Router
-
localStorage系列
1 props其他
# 安装依赖
cnpm install
# 做成纯净的vue项目
-在router 的index.js 中删除about的路由
-删除所有小组件和about页面组件
-App.vue 只留
<template>
<div id="app">
<router-view/>
</div>
</template>
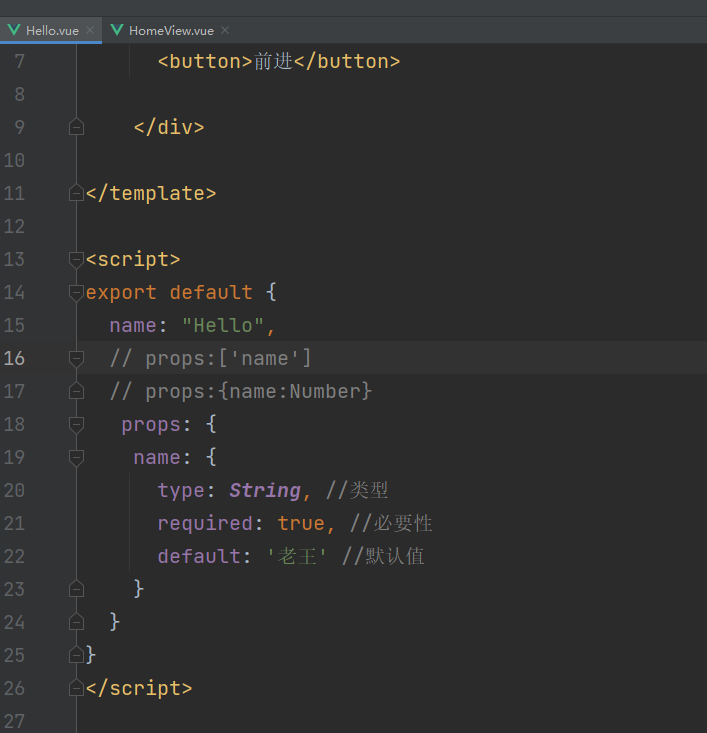
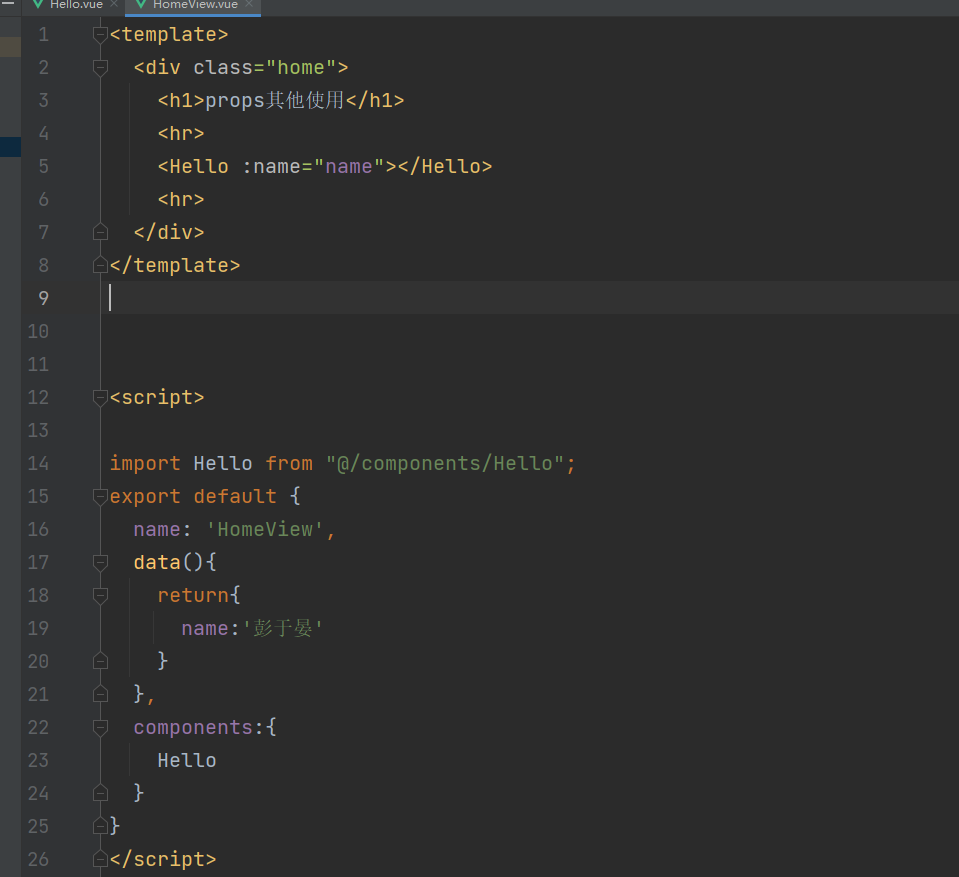
自定义属性,在子组件中接收传入的数据
方式一:使用数组
props:['name']
方式二:使用对象
props: {name: Number}
方式三:使用对象,默认值和必填
props: {
name: {
type: String, //类型
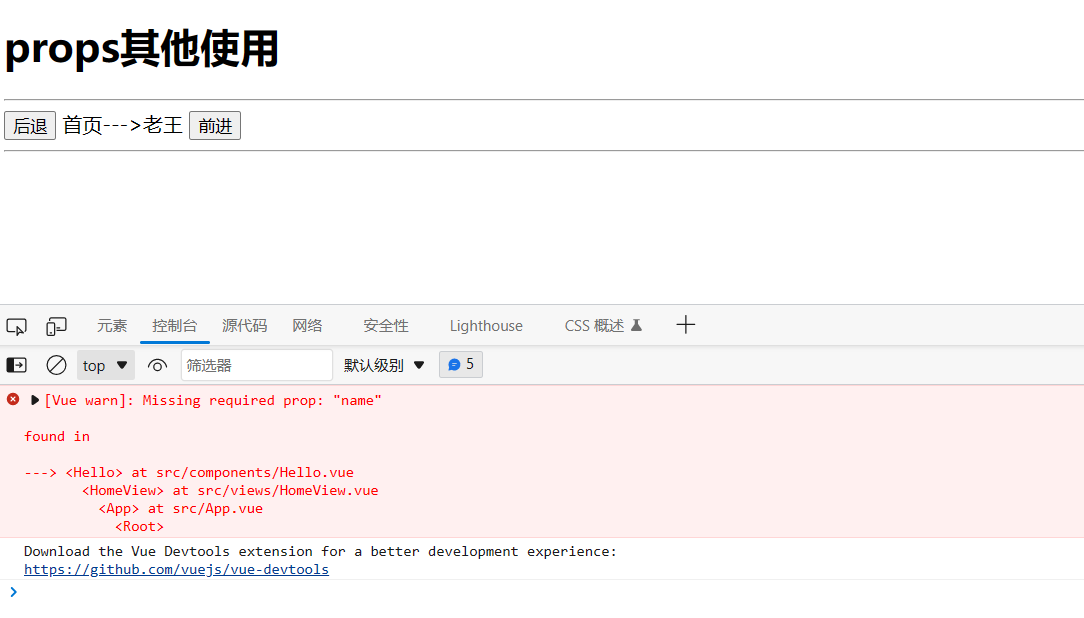
required: true, //必要性
default: '老王' //默认值
}
}




2 混入mixin
# 可以把多个组件共用的配置提取成一个混入对象
# 使用步骤:
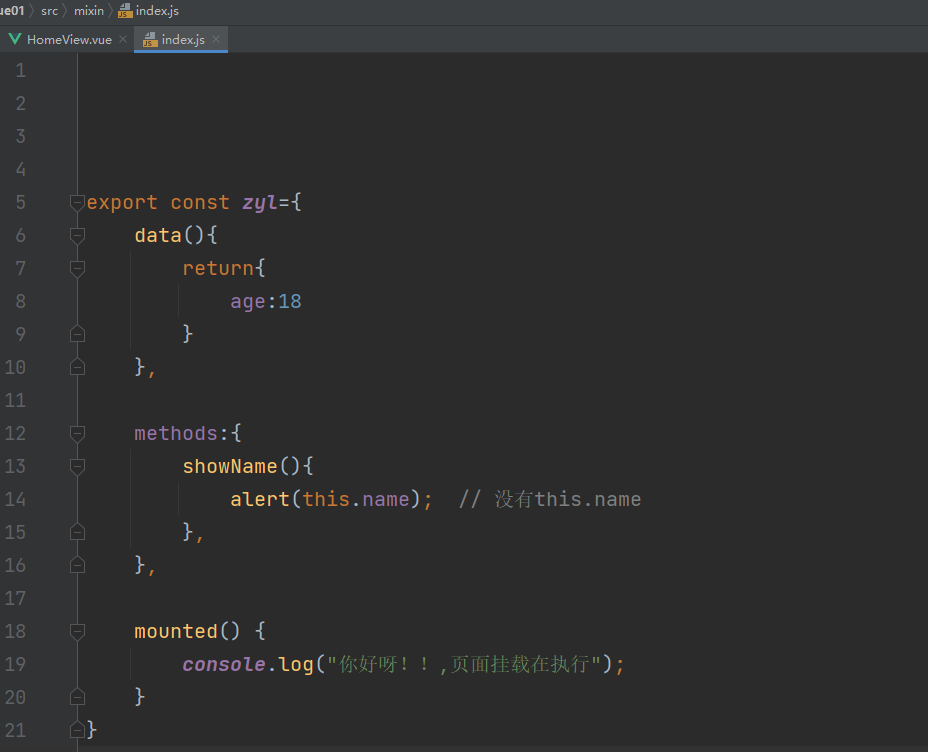
1 定义混入对象,新建mixin包,新建index.js
2 在 index.js中写 代码(组件中会用到的,data,methods。。。配置项
export const zyl={
data(){
return{
age:18
}
},
methods:{
showName(){
alert(this.name); // 没有this.name
},
},
mounted() {
console.log("你好呀!!,页面挂载在执行");
}
}

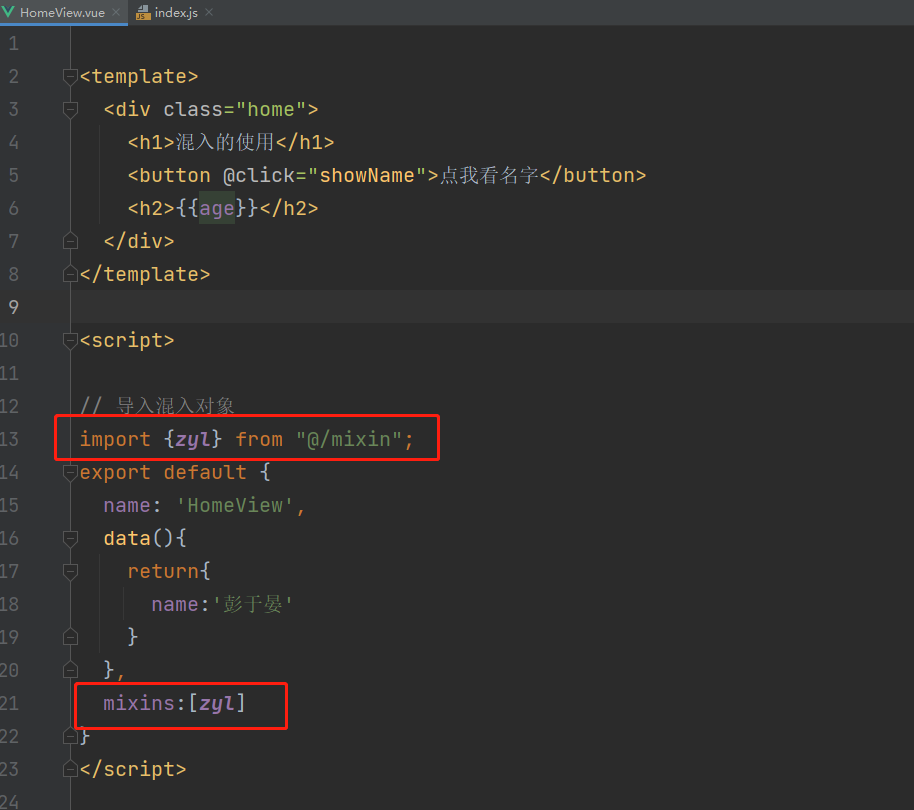
局部使用(只在当前组件中使用)
import {zyl} from "@/mixin";
# 配置项
mixins:[zyl]


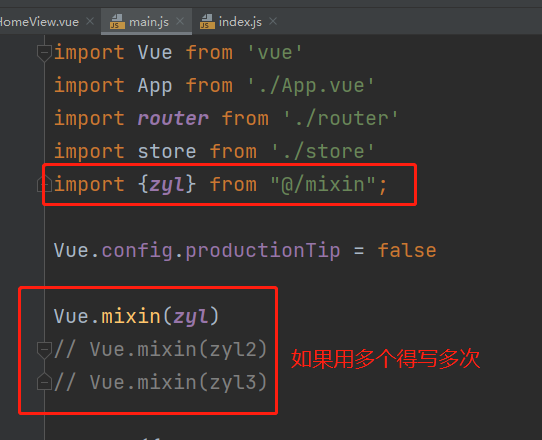
全局使用(所有组件都可以使用) main.js中
import {zyl} from "@/mixin";
Vue.mixin(zyl)
// Vue.mixin(zyl2)
// Vue.mixin(zyl3)



在组件中 直接使用即可
3 插件
功能:用于增强Vue,
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据
# 使用步骤
1 新建包plugins,新建index.js
import Vue from "vue";
import axios from "axios";
export default {
install(vue) {
console.log('执行了插件', vue)
# 可以做的事
# 1 了解,自定义指令(不了解没关系)
# 2 定义全局变量,以后在任何组件中都可以使用到,借助于Vue.prototype往里放 ,以后所有组件只要this.$ajax 就是axios对象
# 3 使用全局混入
# 4 自定义全局组件
}
}
2 在main.js 中配置
# 使用自定义插件
import plugin from '@/plugins'
Vue.use(plugin)
4 elementui使用(重点)
# 在vue上,css样式,用的最多的是elementui,但是还有其他的
-elementui 做网页端 样式用的多 vue2的 饿了吗团队开发的
-elementui-plus 第三方团队继续基于vue3写的
-vant 做app的样式
-iview pc端用www.iviewui.com
# elementui的使用
1 安装
cnpm i element-ui -S
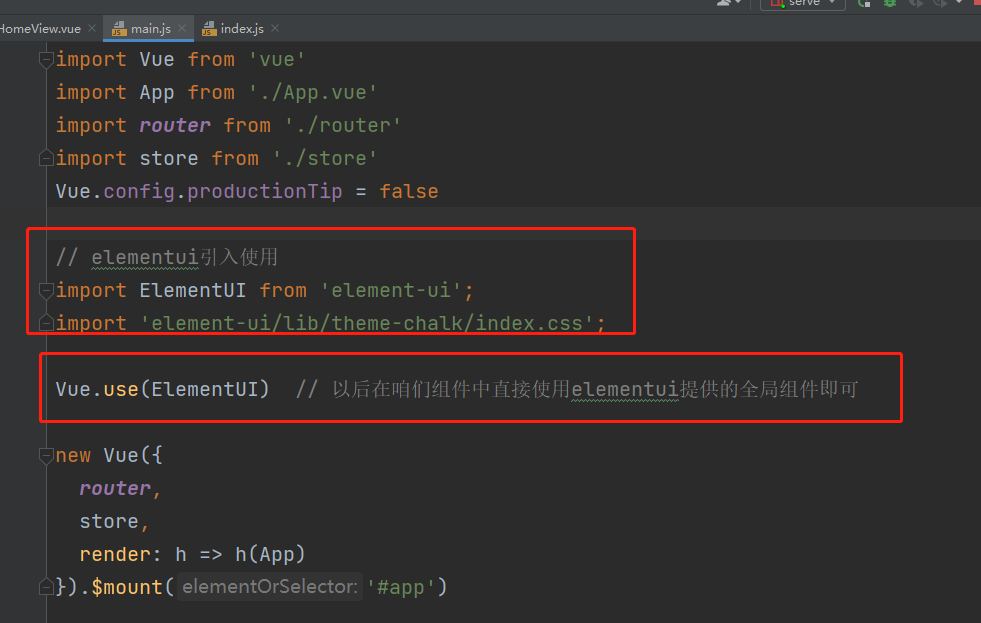
2 配置完整引入 在 main.js 中写入以下内容
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI) // 以后在咱们组件中直接使用elementui提供的全局组件即可
3 在组件中使用
-去官网看到好的,复制贴到你的项目中

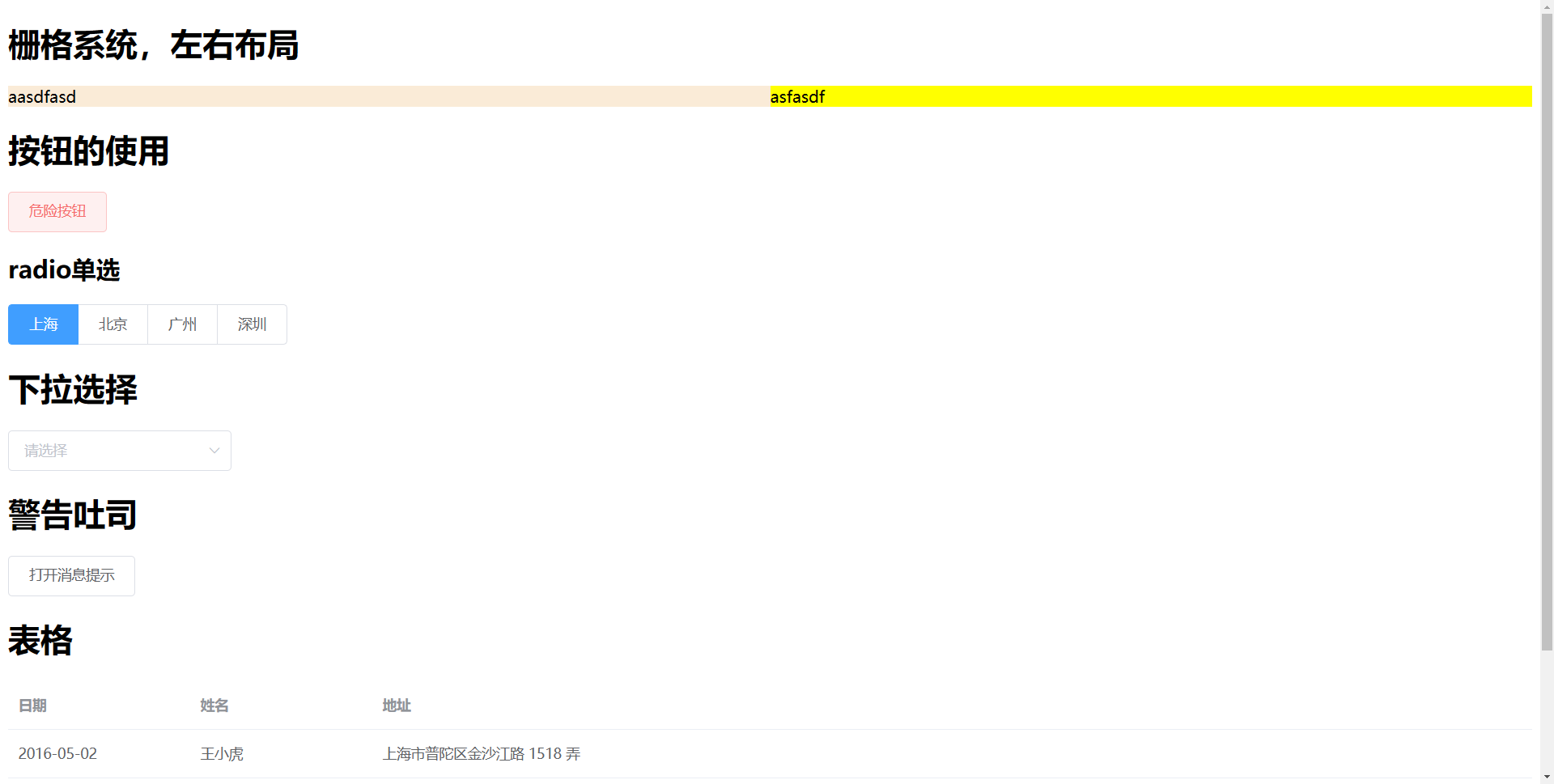
示例
<template>
<div class="home">
<h1>栅格系统,左右布局</h1>
<el-row>
<el-col :span="12">
<div class="left">aasdfasd</div>
</el-col>
<el-col :span="12">
<div class="right">asfasdf</div>
</el-col>
</el-row>
<h1>按钮的使用</h1>
<el-button type="danger" plain>危险按钮</el-button>
<h2>radio单选</h2>
<div>
<el-radio-group v-model="radio1">
<el-radio-button label="上海"></el-radio-button>
<el-radio-button label="北京"></el-radio-button>
<el-radio-button label="广州"></el-radio-button>
<el-radio-button label="深圳"></el-radio-button>
</el-radio-group>
</div>
<h1>下拉选择</h1>
<el-select v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:key="item.value"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
<h1>警告吐司</h1>
<el-button @click="open">打开消息提示</el-button>
<h1>表格</h1>
<el-table
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
name: 'HomeView',
data() {
return {
radio1: '上海',
options: [{
value: '选项1',
label: '黄金糕'
}, {
value: '选项2',
label: '双皮奶'
}, {
value: '选项3',
label: '蚵仔煎'
}, {
value: '选项4',
label: '龙须面'
}, {
value: '选项5',
label: '北京烤鸭'
}],
value: '',
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
},
methods: {
open() {
this.$message('这是一条消息提示');
}
}
}
</script>
<style scoped>
.left {
background-color: antiquewhite;
}
.right {
background-color: yellow;
}
</style>

5 vuex
# 在Vue中实现集中式状态(数据)管理的一个Vue插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信
# 使用步骤
1 安装,新建store/index.js
2 在index.js 中写
export default new Vuex.Store({
state: {
# 放数据
},
mutations: {
# 放方法,正常是让actions中来调用
# 组件也可以直接调用
},
actions: {
# 放方法,正常组件调用
}
})
3 在组件中
-显示state的变量
html中:
{{$store.state.变量名}}
js中:
this.$store.state.变量面
改state中的值
-推荐按正常步骤---》this.$store.dispatch('actions中的方法',参数)---》actions中的方法调用 context.commit('mutations',参数)---》在mutations中直接修改state的值
-可以跨过任何一步
this.$store.commit()
this.$store.state.变量名
6 vue Router
# 第三方插件,用来实现SPA 的vue 插件
-单页面应用---》实现在一个index.html 中有页面跳转效果的 插件
-路由控制
<router-link> 跳转用
<router-view/> 替换页面组件用
#1 基本使用
-1 创建vue项目时加入了,直接用即可
-如果之前没装:先下载,在项目中创建router包,写个index.js,代码copy过来,main.js 写一下
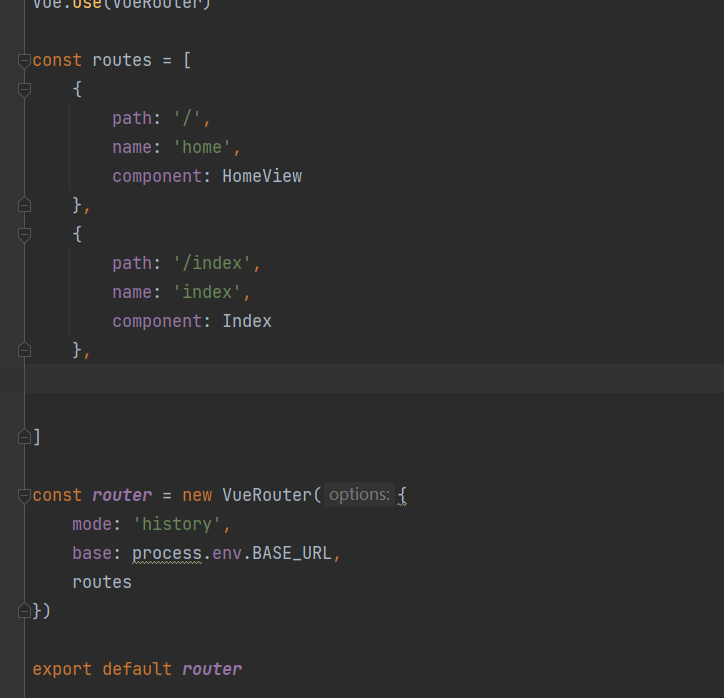
-2 配置路由的跳转(跳转页面组件),只需要在routes数组中写对象即可
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/index',
name: 'index',
component: Index
},
]
-3 一定要写个视图组件 Index

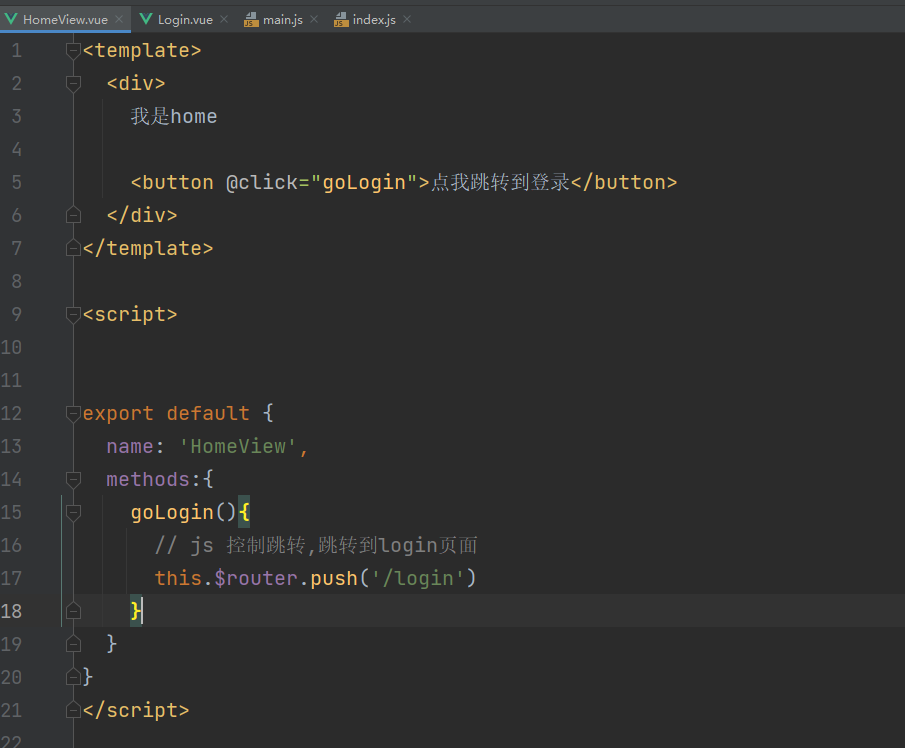
6.1 点击跳转路由两种方式
js控制
this.$router.push('路径')



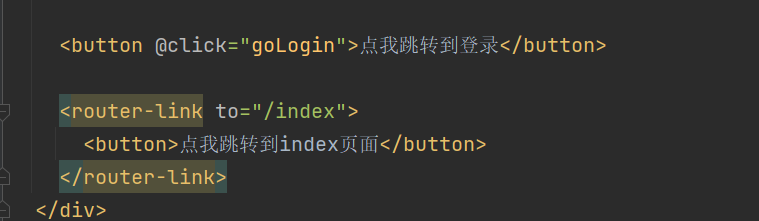
标签控制
<router-link to="/index">
<button>点我跳转到index页面</button>
</router-link>

6.2 路由跳转,携带数据的两种方式
-1 /course/?pk=1 带在路径中使用 ? 携带
-2 /course/1/ 路径中分割的
-1 第一种方式:/course/?pk=1
this.$route.query.pk
-2 第二种方式:/course/1/
- router/index中路径得改
{
path: '/login/:id',
name: 'login',
component: Login
},
-this.$route.params.id
6.3 区分route和router
# 区分this.$route this.$router
-this.$router # new VueRouter对象,实例,可以实现路由的跳转
-this.$route # 是当前路由对象,内部有传入的参数
6.4 两种跳转方式,使用对象方式
第一种:
-this.$router.push({
name: 'login',
// query: {
// name: 'lqz',
// age: 19
// },
params: {
id: 88
}
}) # 这里可以写个对象
第二种:
-标签形式跳转,传对象形式
<router-link :to="{name: 'login', query: {name: 'lqz'}, params: {id: 999}}">
<button>点我跳转到home页面</button>
</router-link>
6.5 路由守卫
全局守卫
-前置路由守卫:在进路由前,执行代码
-后置路由守卫:路由跳转走,执行代码
如何用:router/index.js 加入
// 全局前置路由守卫--->任意路由跳转都会触发它的执行
router.beforeEach((to, from, next) => {
// to 是去哪,哪个路由对象
// from 是来自哪,是哪个路由对象 比如从 /--->/login
// next 是函数,如果加括号执行,就会真正的过去
console.log('前置路由守卫', to, from, next)
// next() // 真正跳转到 要去的路径
if (to.name == 'login') {
console.log('走了')
next()
} else {
var res = localStorage.getItem('userinfo')
if (res) {
next()
} else {
alert('您没有登录')
// 跳转到login--->没有解决---》你们搜一下如何解决
// console.log(this)
// router.push('/login')
}
}
})
7 localStorage系列
# 都是在浏览器存储数据的--》存数据有什么用?
-登录成功 token存在本地
-不登录加入购物车功能,迪卡侬存在了localStorage中
-组件间通信----》 跨组件
# localStorage
-永久存储,除非清空缓存,手动删除,代码删除
-localStorage.setItem('userinfo', JSON.stringify(this.userInfo))
-localStorage.getItem('userinfo')
-localStorage.clear() // 清空全部
-localStorage.removeItem('userinfo')
# sessionStorage
-关闭浏览器,自动清理
-sessionStorage.setItem('userinfo', JSON.stringify(this.userInfo))
-sessionStorage.getItem('userinfo')
-sessionStorage.clear() // 清空全部
-sessionStorage.removeItem('userinfo')
# cookie
-有过期时间,到过期时间自动清理
-借助于第三方 vue-cookies
-cookies.set('userinfo', JSON.stringify(this.userInfo))
-cookies.get('userinfo')
-cookies.delete('userinfo')



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)