vue 组件间通信,ref属性,动态组件,插槽,计算属性,监听属性 node环境搭建
昨日内容回顾
# 0 checkbox v-model 只针对于input,做双向数据绑定
-单选 :选中或不选中 选中就是true,不选中就是false
-多选 :数组,选了多个,把选中的value值放到数组中
# 1 购物车案例
-checkbox 多选
-插值 可以放 函数() 把函数返回结果放在插值中
-插值中的东西,只要变量发生变化,就会重新刷新
getprice 使用了 checkbox的数组----》只要数组发生变化,getprice就会重新运算,刷新页面
# 2 全选全不选
-全选的checkbox----》checkbox单选---》布尔类型----》每次变化都会触发handleCheckAll的执行
-只要是true,就把 this.checkGroup = this.goodList,
-只要是false,把this.checkGroup = []
-下面的每个checkbox----》checkbox多选---》数组类型----》每次变化触发handelCheckOne
-每次都要判断this.checkGroup长度和this.goodList长度是否一样,如果一样说明全选了,全选了就把checkAll 设置为true
-否则,就是false
#3 购物车带加减
-加----》绑定点击事件,自增1
-减-----》函数判断,不能小于1 ,如果小于1 ,不让减了,做提示
# 4 js 值类型和引用类型
python 可变和不可变
python一切皆对象----》对象就绑定了方法
深浅拷贝
# 5 v-model进阶 修饰v-model
-lazy
-number
-trim
# 6 与后端交互
-axios 与后端交互
-axios.get('地址').then(res=>{
res 对象, res.data 响应体的数据
})
# 7 小电影案例
# 8 生命周期钩子 8个
-created
-beforeDestroy
# 9 如何实现服务端主动推送消息效果[在线聊天室]
-http 轮询 长轮询 websocket-不是所有浏览器都兼容
# 10 组件 组件化开发
-全局组件
Vue.component('名字',{template,data(){return {}},methods,生命周期})
-局部组件(只能用在当前组件中) 以后咱们用局部组件用的多
components: {
foo:{}
}

今日内容
-
组件其他
-
组件间通信之父传子
-
组件间通信之子传父
-
ref属性
-
动态组件
-
插槽
-
计算属性
-
监听属性
-
node环境搭建
1 组件其他
# 根组件 和 组件 一些问题
-new Vew()---->管理div----》根组件
-自己再定义的全局,局部是组件
-组件有自己的html,css,js ---》数据,事件,。。。。。
-在组件中,this 代指当前组件
-父子组件的data是无法共享的
-data是1个函数,需要有返回值(return)
2 组件间通信之父传子
# 组件间数据不共享----》需要进行数据传递
# 父传子:使用自定义属性方式
自定义属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
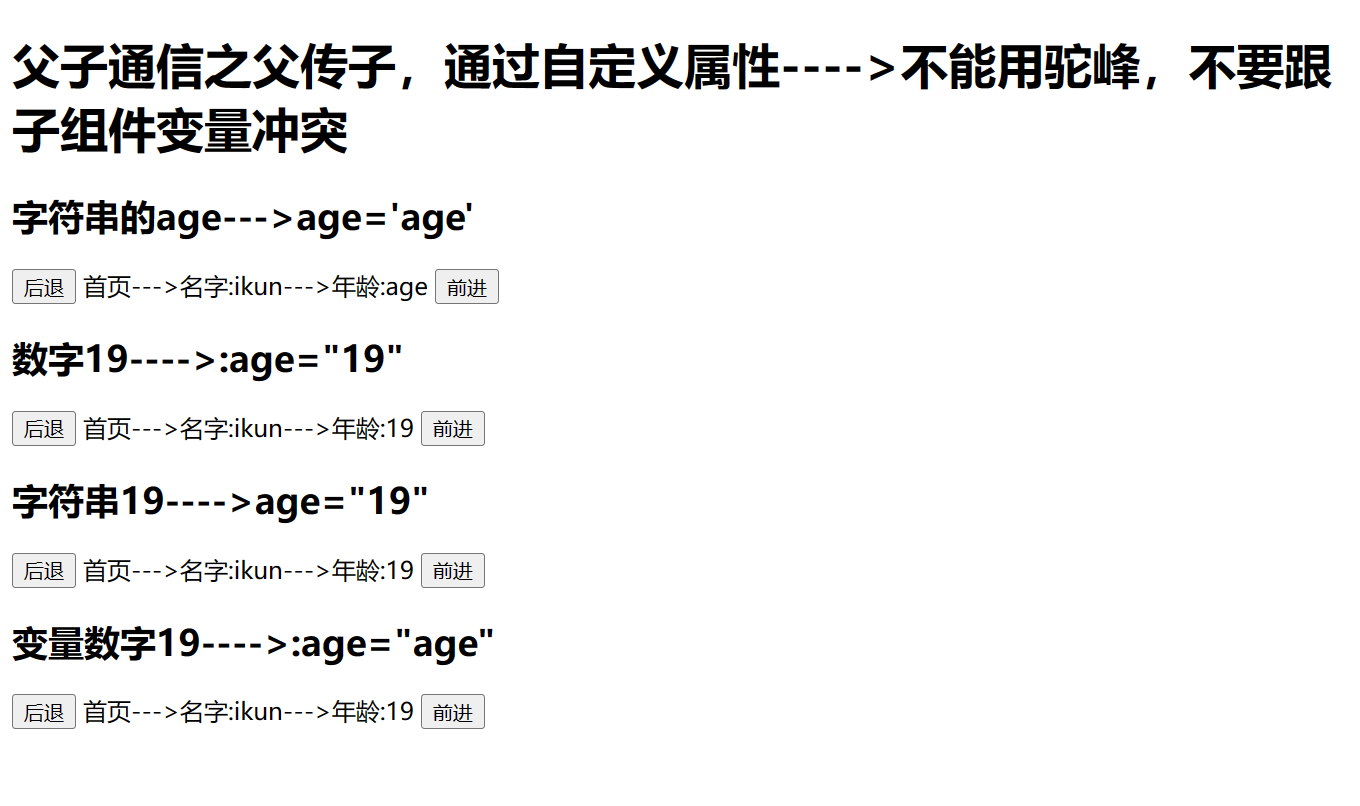
<h1>父子通信之父传子,通过自定义属性---->不能用驼峰,不要跟子组件变量冲突</h1>
<h2>字符串的age--->age='age'</h2>
<child age="age"></child>
<h2>数字19---->:age="19"</h2>
<child :age="19"></child>
<h2>字符串19---->age="19"</h2>
<child age="19"></child>
<h2>变量数字19---->:age="age"</h2>
<child :age="age"></child>
</div>
</body>
<script>
// 父中有age,子child 只有name,没有age,现在把父中的age传到child中,显示
var child = {
template:`
<div>
<button>后退</button>
首页--->名字:{{myname}}--->年龄:{{age}}
<button>前进</button>
</div>`,
data(){
return{
myname:'ikun'
}
},
props:['age'], //可以用数组
}
var vm = new Vue({
el:'.app',
data:{
age:19
},
components:{
child
}
})
</script>
</html>

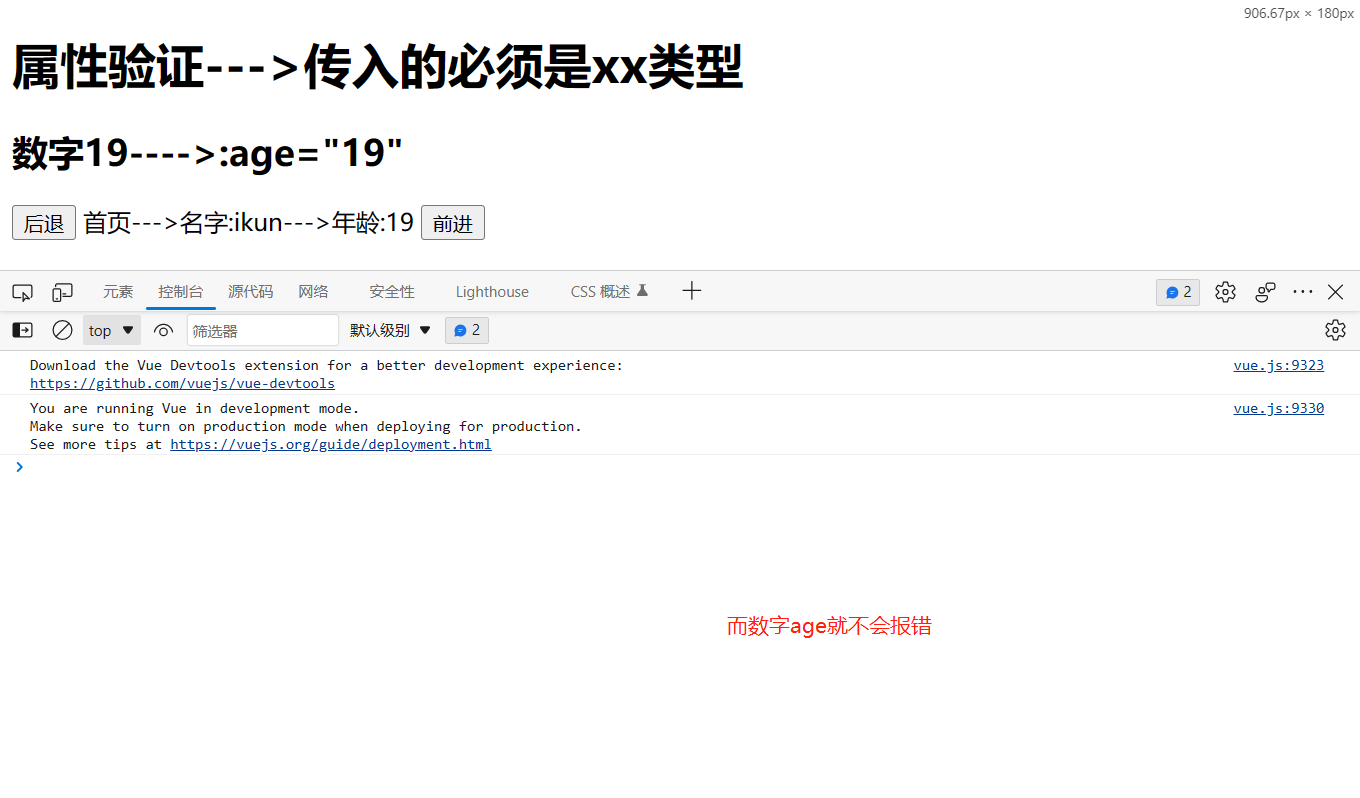
属性验证
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.1/jquery.js"></script>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<h1>属性验证--->传入的必须是xx类型</h1>
<h2>字符串的age--->age='age'</h2>
<child age="age"></child>
<h2>数字19---->:age="19"</h2>
<child :age="19"></child>
<h2>字符串19---->age="19"</h2>
<child age="19"></child>
<h2>变量数字19---->:age="age"</h2>
<child :age="age"></child>
</div>
</body>
<script>
// 父中有age,子child 只有name,没有age,现在把父中的age传到child中,显示
var child = {
template:`
<div>
<button>后退</button>
首页--->名字:{{myname}}--->年龄:{{age}}
<button>前进</button>
</div>`,
data(){
return{
myname:'ikun'
}
},
// props:['age'],
props:{age: Number} // 也可以用对象 可以指定属性 这里指定age是数字
}
var vm = new Vue({
el:'.app',
data:{
age:19
},
components:{
child
}
})
</script>
</html>


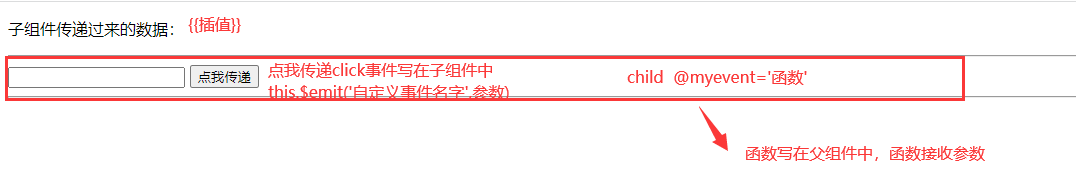
3 组件间通信之子传父
# 通过自定义事件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
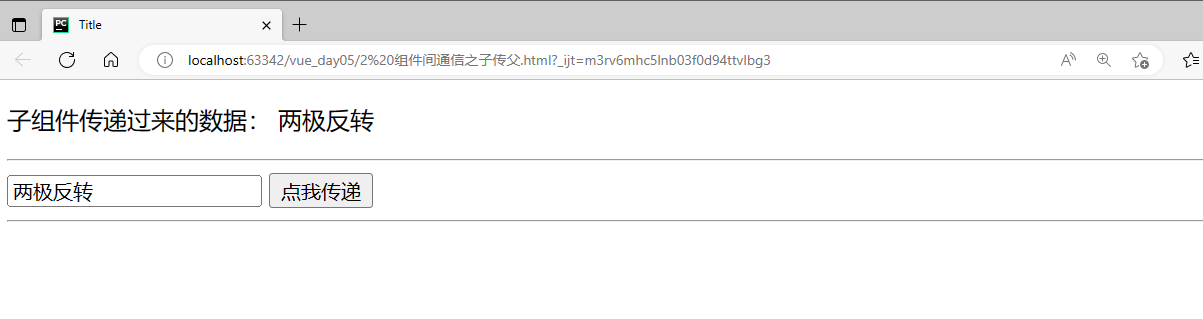
<p>子组件传递过来的数据: {{mytext}}</p>
<hr>
<child @myevent="handleEvent"></child>
<hr>
</div>
</body>
<script>
var child = {
template: `
<div>
<input type="text" v-model="mytext">
<button @click="handleSend">点我传递</button>
</div>`,
data() {
return {
mytext: ''
}
},
methods: {
handleSend() {
// alert(this.mytext)
// 子组件中,触发自定义事件的执行,会执行父组件自定义事件绑定的函数,有几个参数,就传几个参数
this.$emit('myevent', this.mytext)
}
}
}
var vm = new Vue({
el: '.app',
data: {
mytext: ''
},
methods: {
handleEvent(mytext) {
this.mytext = mytext
}
},
components: {
child
}
})
</script>
</html>

4 ref属性
# 自定义属性和自定义事件 可以实现父子传值
# ref属性 可以更方便的实现父子通信
# ref属性放在普通标签上 <input type="text" ref="myinput">
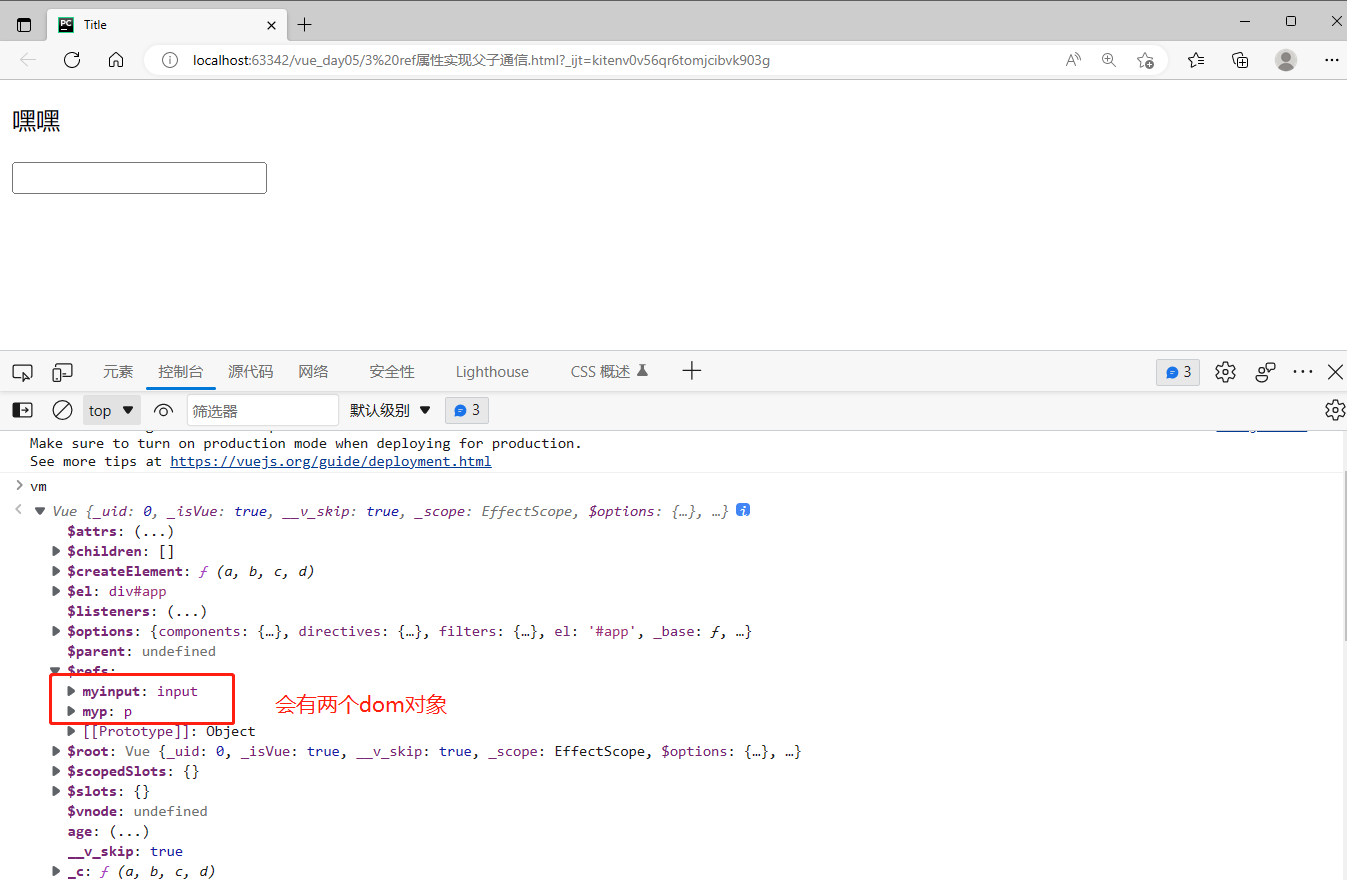
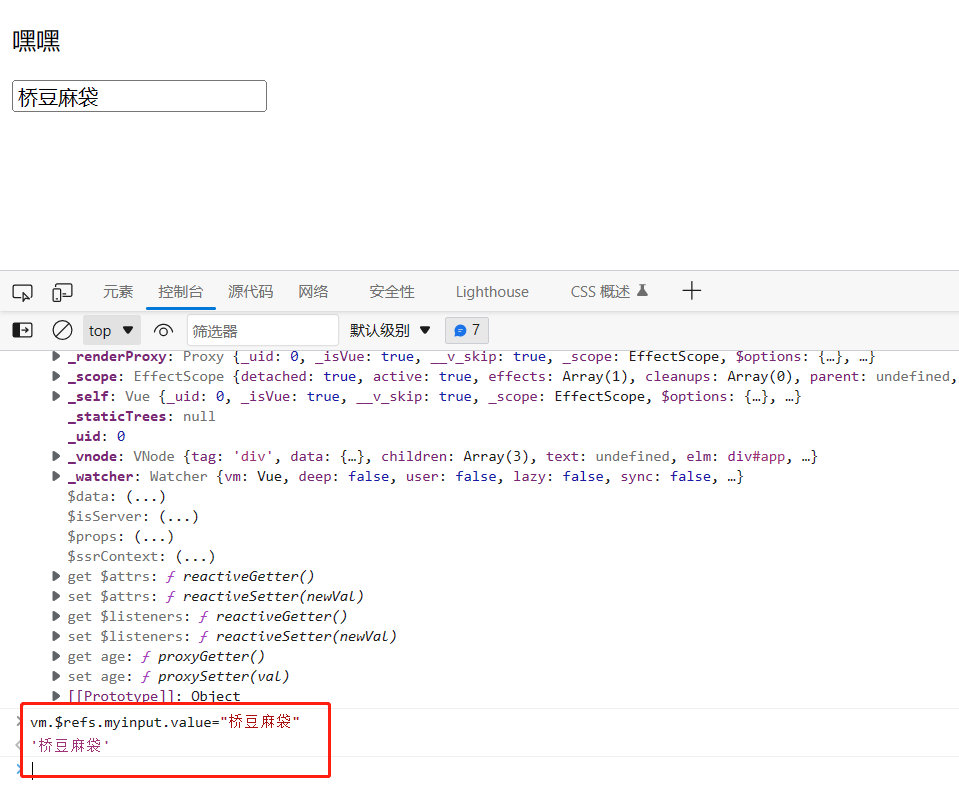
-通过this.$refs.myinput 拿到的是原生dom对象,通过原生dom修改 标签
#ref属性放在组件上 <child ref="mychild"></child>
-通过this.$refs.mychild 拿到的是组件对象,既然拿到了组件对象,组件对象中的 变量,方法,都能直接通过 . 的方式调用
-因此不需要关注是子传父,还是父传子,直接通过组件对象,使用即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
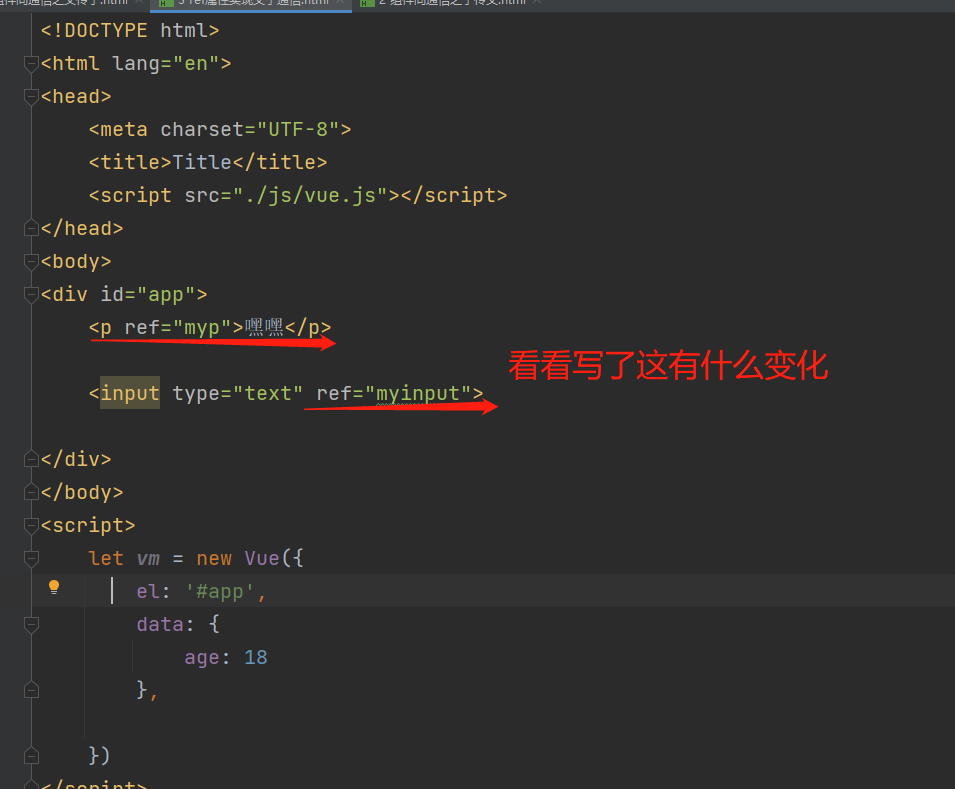
<div id="app">
<p ref="myp">嘿嘿</p>
<input type="text" ref="myinput">
</div>
</body>
<script>
let vm = new Vue({
el: '#app',
data: {
age: 18
},
})
</script>
</html>



<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
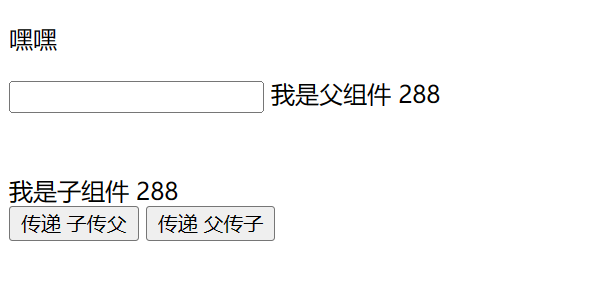
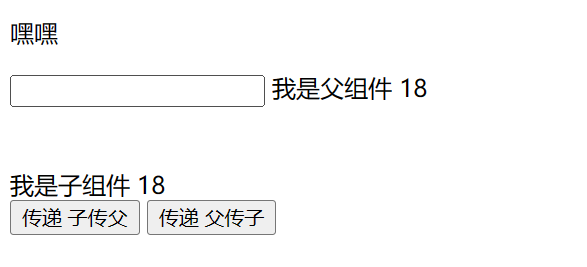
<div id="app">
<p ref="myp">嘿嘿</p>
<input type="text" ref="myinput">
我是父组件 {{age}}
<br>
<br>
<br>
<child ref="mychild"></child>
<button @click="headlClick(1)"> 传递 子传父</button>
<button @click="headlClick(2)"> 传递 父传子</button>
</div>
</body>
<script>
let foo = {
template: `
<div>
我是子组件 {{ age }}
</div>
`, data() {
return {age: 288}
},
}
let vm = new Vue({
el: '#app',
data: {
age: 18
},
components: {
child: foo
},
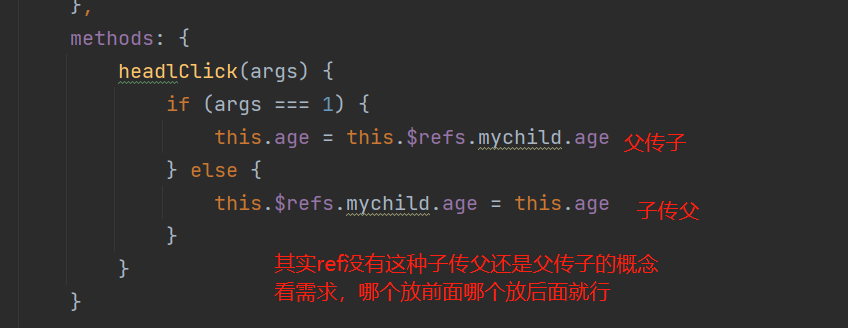
methods: {
headlClick(args) {
if (args === 1) {
this.age = this.$refs.mychild.age
} else {
this.$refs.mychild.age = this.age
}
}
}
})
</script>
</html>



ref 属性放在组件上,拿到的是组件对象,就可以使用组件对象的属性和方法
重点: 以后就不需要关注是子传父还是父传子了,直接通过对象取值即可,而且可以主动调用子组件中的函数
5 动态组件
5.1 不使用动态组件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handleClick('home')">首页</span>| <span @click="handleClick('order')">订单</span> | <span
@click="handleClick('goods')">商品</span>
<home v-if="chooseType=='home'"></home>
<order v-else-if="chooseType=='order'"></order>
<goods v-else></goods>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
</div>`,
}
var order = {
template: `
<div>
<h1>order页面</h1>
</div>`,
}
var goods = {
template: `
<div>
<h1>商品页面</h1>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {
chooseType: 'home'
},
methods: {
handleClick(type) {
this.chooseType = type
}
},
components: {
home, order, goods
}
})
</script>
</html>
但是这种 v-if如果子组件多的话写的太麻烦了
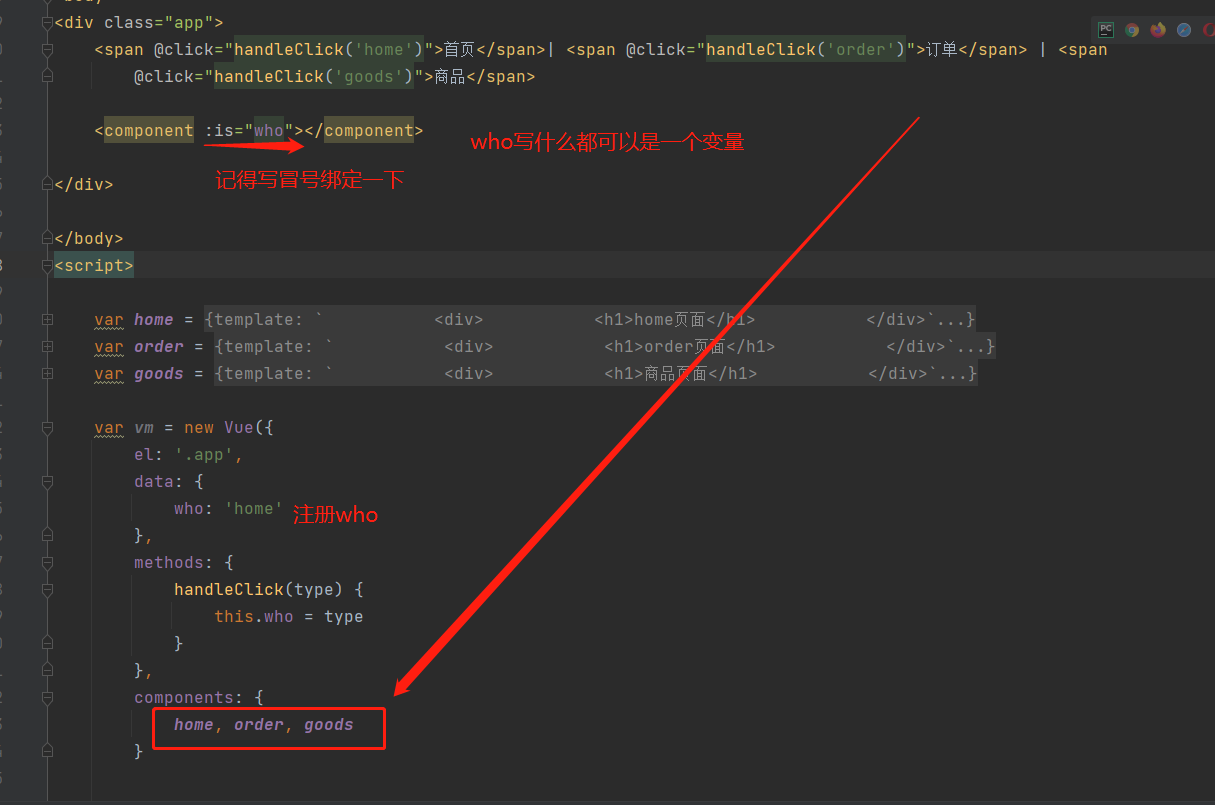
5.2 动态组件 component标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<span @click="handleClick('home')">首页</span>| <span @click="handleClick('order')">订单</span> | <span
@click="handleClick('goods')">商品</span>
<component :is="who"></component>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
</div>`,
}
var order = {
template: `
<div>
<h1>order页面</h1>
</div>`,
}
var goods = {
template: `
<div>
<h1>商品页面</h1>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {
who: 'home'
},
methods: {
handleClick(type) {
this.who = type
}
},
components: {
home,
order, goods
}
})
</script>
</html>

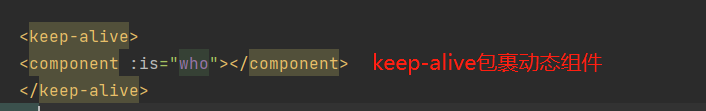
5.2 keep-alive保持组件不销毁
现在出现了一个问题,如果一个页面有数据,切换再切换回来数据就丢失了


这需要用 keep-alive标签包一下


这样数据就不会丢失了
6 插槽
# 一般情况下,编写完1个组件之后,组件的内容都是写死的,需要加数据 只能去组件中修改,扩展性很差
# 然后就出现了插槽这个概念,只需在组件中添加<slot></slot>,就可以在body的组件标签中添加内容
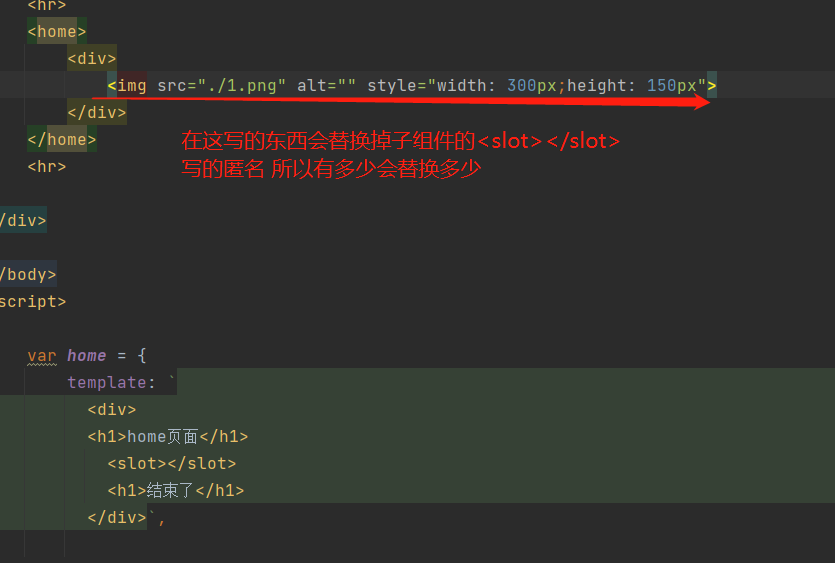
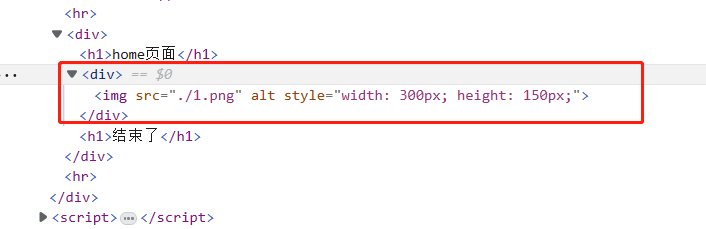
6.1 匿名插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<hr>
<home>
<div>
<img src="./1.png" alt="" style="width: 300px;height: 150px">
</div>
</home>
<hr>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
<slot></slot>
<h1>结束了</h1>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {},
components: {
home,
}
})
</script>
</html>



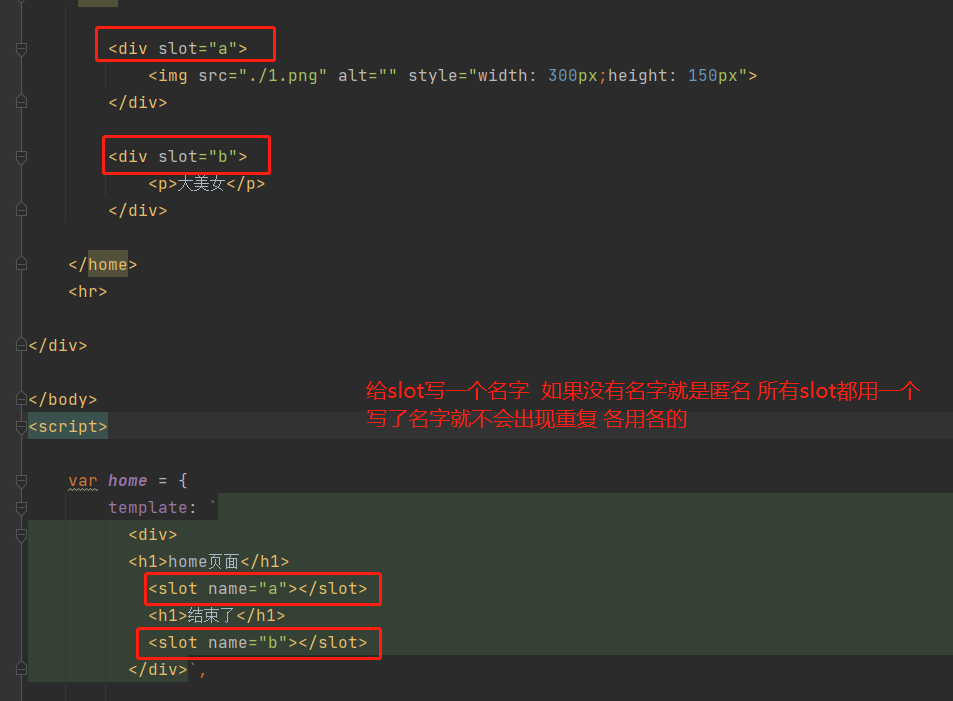
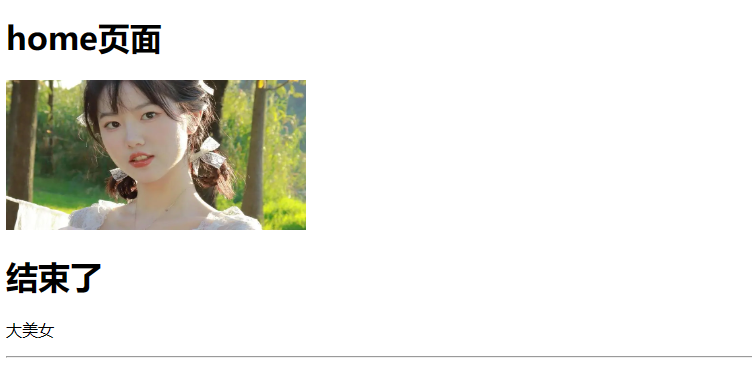
6.2 具名插槽
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<hr>
<home>
<div slot="a">
<img src="./1.png" alt="" style="width: 300px;height: 150px">
</div>
<div slot="b">
<p>大美女</p>
</div>
</home>
<hr>
</div>
</body>
<script>
var home = {
template: `
<div>
<h1>home页面</h1>
<slot name="a"></slot>
<h1>结束了</h1>
<slot name="b"></slot>
</div>`,
}
var vm = new Vue({
el: '.app',
data: {},
components: {
home,
}
})
</script>
</html>


7 计算属性
# 计算属性只有使用的变量发生变化时,才重新运算
# 计算属性就像Python中的property,可以把方法/函数伪装成属性
7.1 计算属性基本使用
计算属性只有使用的变量发生变化的时,才重新运算
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div class="app">
<!-- <h1>input输入单词,首字母转成大写展示</h1>-->
<!-- <input type="text" v-model="mytext">--–>{{mytext.slice(0, 1).toUpperCase() + mytext.slice(1)}}-->
<h1>input输入单词,首字母转成大写展示---函数方式---》只要页面刷新,无论跟它有没有关,都会重新运算</h1>
<!-- <input type="text" v-model="mytext">--–>{{getUpper()}}-->
<input type="text" v-model="mytext">---->{{newText}}
<br>
<input type="text" v-model="age">--->{{age}}
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
mytext: '',
age: 10
},
methods: {
getUpper() {
console.log('函数---我执行了')
return this.mytext.slice(0, 1).toUpperCase() + this.mytext.slice(1)
}
},
// 计算属性---->computed 里面写方法,以后,方法当属性用 ,一定要有return值
computed: {
newText() {
console.log('计算属性---我执行了')
return this.mytext.slice(0, 1).toUpperCase() + this.mytext.slice(1)
}
}
})
</script>
</html>
计算属性---->computed 里面写方法,以后,方法当属性用 ,一定要有return值

7.2 通过计算属性重写过滤案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<h1>过滤案例</h1>
<p>请输入要搜索的内容:<input type="text" v-model="myText"></p>
<ul>
<li v-for="item in newDateList">{{item}}</li>
</ul>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
myText: '',
dataList: ['a', 'at', 'atom', 'be', 'beyond', 'cs', 'csrf'],
},
computed: {
newDateList() {
return this.dataList.filter(
item => item.indexOf(this.myText) >= 0
)
}
}
})
</script>
</html>
8 监听属性
在data 中定义了一些变量,只要变量发生变化,我们就执行一个函数
watch:{
属性名(){
}
}
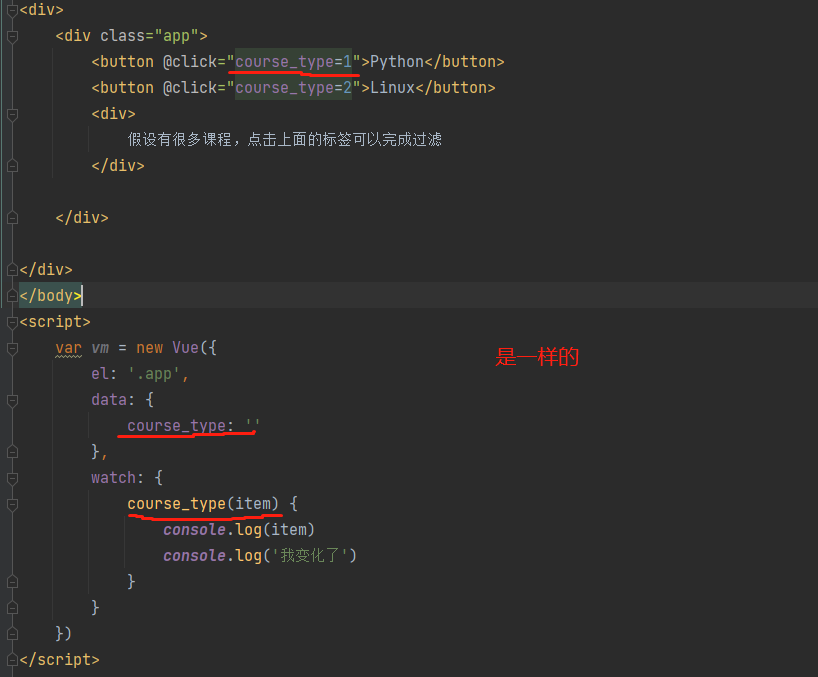
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div>
<div class="app">
<button @click="course_type=1">Python</button> <button @click="course_type=2">Linux</button>
<div>
假设有很多课程,点击上面的标签可以完成过滤
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '.app',
data: {
course_type: ''
},
watch: {
course_type(item) {
console.log(item)
console.log('我变化了')
}
}
})
</script>
</html>


9 node环境搭建
# Vue-CLI 项目搭建
-vue 脚手架 可以创建vue项目
# vue脚手架必须要按照 node js 解释型语言
-node js是一门后端语言
-JavaScript只能运行在浏览器中,因为浏览器中有他的解释器环境
-基于谷歌浏览器的v8引擎(js解释器),使它能够运行在操作系统上
-文件操作
-网络操作
-数据库操作 模块
-nodejs 解释器环境
-http://nodejs.cn/ 下载对应平台的nodejs解释器
-一路下一步安装
-安装完成会有两个可执行问题
python node
pip npm
-打开cmd
node 进入到了node环境
npm install 装模块

