vue 插值语法 文本指令 事件指令 属性指令 class和style 条件渲染 列表渲染
昨日回顾
# 1 put,post 提交的json格式必须是标准json字符串格式
# 2 字符串中不小心加了空格
# 4 认证类,当前登录用户可以不去数据库查出来
# 5 斜杠问题(中间件:django.middleware.common.CommonMiddleware)
-delete----》301---》get
-books/1
# 1 drf大回顾
-序列化类
-视图类
-三大认证
-过滤排序
-全局异常
# 2 前端发展历史
-html5 css3 javascript----》ecma+bom+dom
-es5
-es6 `` 箭头函数,导入导出语法。。。
-es13
-ajax
-没有前端框架:纯ajax+页面 不需要后端渲染
-vue,react(主流)
-大前端---》flutter(Dart语言)
-uni-app:vue语法写小程序,android,ios
# 3 vue
-版本:2 3 3完全兼容2,3不推荐用2的语法写
-vue 读音
-MVVM架构
-M:model 数据层 js
-V:view 视图层 html,css
-VM:view model层,vue加入的一层
-组件化开发 ,单页面开发(spa)
# 4 第一个vue---》渐进式框架
-把vue2源码,下载到本地----》js代码
-html中引入,写vue语法
-new Vue({
el:'#app',
data:{
name:'lqz'
}
}) 实例
-
插值语法
-
文本指令
-
属性指令
-
事件指令
-
class和style
-
条件渲染
-
列表渲染
1 插值语法
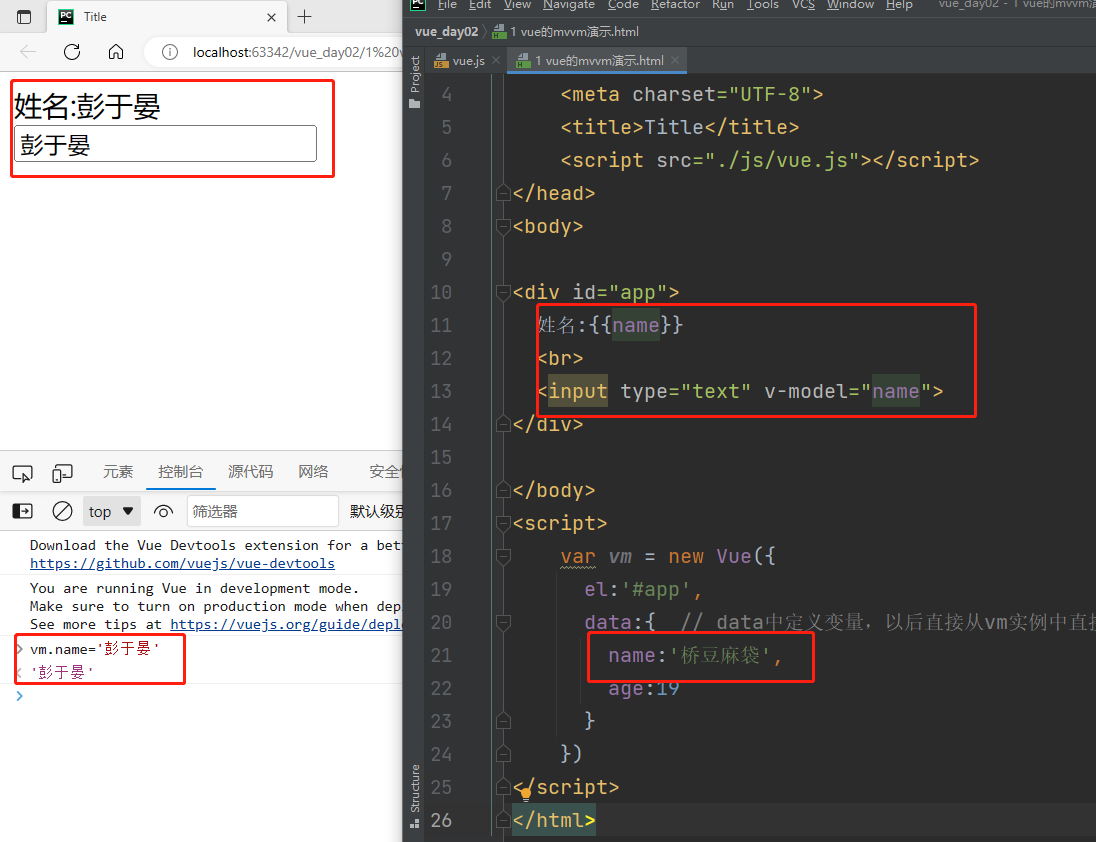
1.1 mvvm演示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
姓名:{{name}}
<br>
<input type="text" v-model="name">
</div>
</body>
<script>
var vm = new Vue({
el:'#app',
data:{ // data中定义变量,以后直接从vm实例中直接可以拿到
name:'桥豆麻袋',
age:19
}
})
</script>
</html>

体现了数据的双向绑定,在控制台更换数据内容可以立刻将数据替换为更新的内容
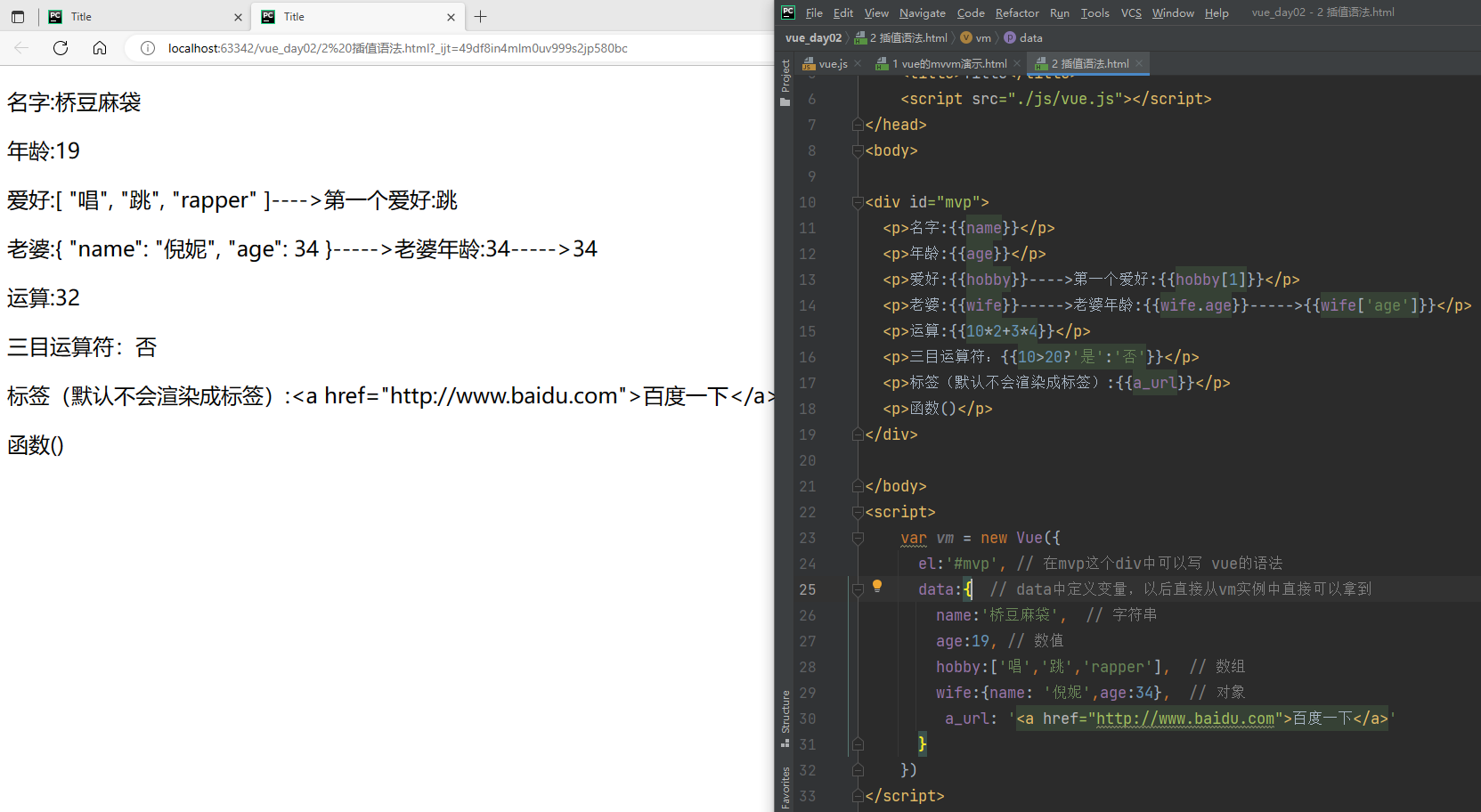
1.2 插值语法
#插值语法中可以放
-变量,对象取值,数组取值
-简单的js语法
-函数()
-三目运算符
# 插值不能写在标签的属性上,只能写在标签内部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="mvp">
<p>名字:{{name}}</p>
<p>年龄:{{age}}</p>
<p>爱好:{{hobby}}---->第一个爱好:{{hobby[1]}}</p>
<p>老婆:{{wife}}----->老婆年龄:{{wife.age}}----->{{wife['age']}}</p>
<p>运算:{{10*2+3*4}}</p>
<p>三目运算符:{{10>20?'是':'否'}}</p>
<p>标签(默认不会渲染成标签):{{a_url}}</p>
<p>函数()</p>
</div>
</body>
<script>
var vm = new Vue({
el:'#mvp', // 在mvp这个div中可以写 vue的语法
data:{ // data中定义变量,以后直接从vm实例中直接可以拿到
name:'桥豆麻袋', // 字符串
age:19, // 数值
hobby:['唱','跳','rapper'], // 数组
wife:{name: '倪妮',age:34}, // 对象
a_url: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</html>

2 文本指令
# 语法
v-xx
写在标签上,任意标签
v-xx=""
原来插值语法中能写的,它都能写,不要再加 {{}}
# 指令系统:vue提供的 都是 v-xx 写在标签属性上的 ,统称为指令,例如,a_url必须是data中定义的变量
<p v-text="a_url"></p>
# v-text
直接把字符串内容渲染在标签内部,等同于
<p v-text="a_url"></p>
<p>{{a_url}}</p>
# v-html
把字符串的内容渲染成标签,写在标签内部
<p v-html="a_url"></p>
# v-show 等于布尔值,该标签是否显示
区别:样式控制显示不显示:style="display: none;"
# v-if 等于布尔值,该标签是否显示
区别:整个标签之间删除,效率低,在dom中删除标签
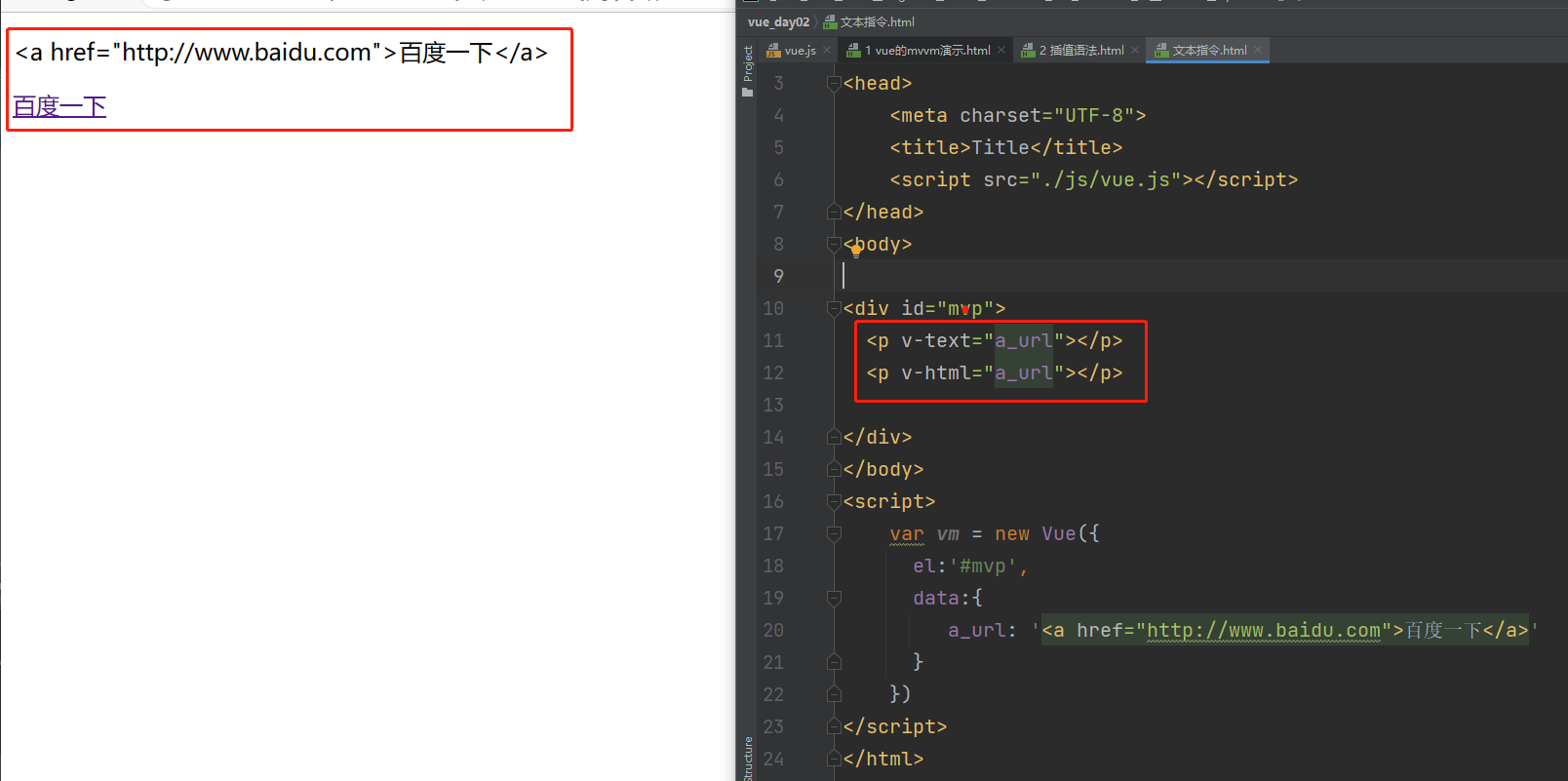
v-text和v-html
v-text 直接把字符串内容渲染在标签内部
v-html 把字符串的内容渲染成标签,写在标签内部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="mvp">
<p v-text="a_url"></p>
<p v-html="a_url"></p>
</div>
</body>
<script>
var vm = new Vue({
el:'#mvp',
data:{
a_url: '<a href="http://www.baidu.com">百度一下</a>'
}
})
</script>
</html>


v-show
v-show 等于布尔值,该标签是否显示
样式控制显示不显示:style="display: none;"
v-show控制的数据,如果不显示只是从样式层面隐藏数据,并不会删除数据!
v-if
v-if 等于布尔值,该标签是否显示
整个标签直接删除,效率低,在dom中删除标签
3 事件指令
# 事件指令是:点击事件,双击事件,滑动事件...
使用较多的是点击事件
语法:
v-on:事件名="函数"
例:
<button v-on:click="handelClick">点我切换美女图片</button>
函数必须写在Vue()实例中 methods的配置项中
methods:{
'handleClick':function (){
// alert('美女')
console.log(this) // this 就是当前vue实例,就是vm实例
this.show=!this.show
},
}
-点击button就会触发绑定函数(handleClick)的执行
可以简写为:
@事件名='函数'
<button @click="handelClick">点我切换美女图片</button>
4 属性指令
| 指令 | 释义 |
|---|---|
| v-bind | 直接写js的变量或语法(不推荐) |
| : | 直接写js的变量或语法(推荐) |
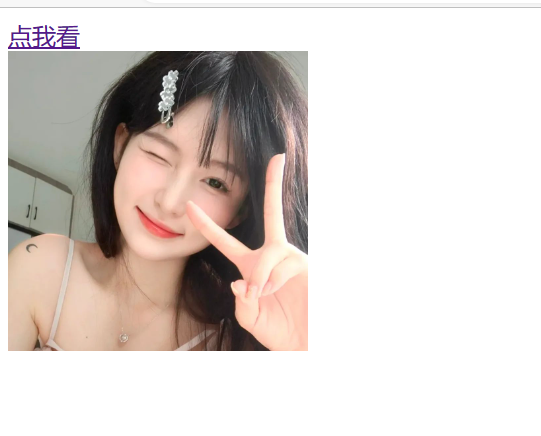
标签上的属性可以绑定变量,如果变量变化,属性的值也随之变化
标签属性:
class,id,src,href,style,height,...
语法:
v-bind:属性名="变量名(在data中的变量名)"
可以简写为:
:属性名="变量名(在data中的变量名)"
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<a :href="url">点我看</a>
<br>
<img :src="photo" alt="" :height="h" :width="w">
</div>
</body>
<script>
var vm= new Vue({
el:'#app',
data:{
url:'http://www.cnblogs.com',
photo:'https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg',
h:'200px',
w:'200px'
}
})
</script>
</html>

小案例:点击按钮,随机切换美女图片
# 小案例:点击按钮,随机切换美女图片
methods配置项中可以写成 这种形式 es6的对象写法
handleClick() {}
如果函数中再套函数,如何内部不是箭头函数,this指向有问题,需要在外部定义一下
var _this = this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handleClick">点我看美女</button>
<div>
<img :src="url" alt="" width="600px"
height="600px">
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
url: 'https://img2.woyaogexing.com/2023/02/13/0253c158c222e0db0ea0bf68df21d315.jpeg',
url_list: [
'https://img.lesmao.vip/k/1178/T/XIAOYU/951/951_001_dj7_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/6211/6211_001_k4r_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/6211/6211_004_g66_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XiuRen/6165/6165_001_gwy_3600_5400.jpg',
'https://img.lesmao.vip/k/1178/T/XIAOYU/948/948_020_xcx_3600_5400.jpg',
]
},
methods: {
// 'handleClick': function () {
// // var i = Math.round(Math.random() * (this.url_list.length - 1))
// // this.url = this.url_list[i]
// // console.log(i)
// var _this=this
// setInterval(function () {
// console.log(_this)
// var i = Math.round(Math.random() * (_this.url_list.length - 1))
// _this.url = _this.url_list[i]
// console.log(i)
// }, 1000)
// },
// 简写成
handleClick() {
var _this = this //
setInterval(function () {
console.log(_this)
var i = Math.round(Math.random() * (_this.url_list.length - 1))
_this.url = _this.url_list[i]
console.log(i)
}, 1000)
},
}
})
// es 6 的对象写法
var hobby = ['篮球', '足球']
var f = function (a, b) {
console.log('匿名函数')
console.log(a + b)
}
// var d={'name':"lqz",age:19,'hobby':hobby}
// var d={'name':"lqz",age:19,hobby:hobby}
// var d = {'name': "lqz", age: 19, hobby} // es6 的简写形式
// var d = {'name': "lqz", age: 19, f} // es6 的简写形式
var d = {'name': "lqz", age: 19, handleClick(){
console.log('xxxxx')
}} // es6 的简写形式
console.log(d)
d.handleClick()
</script>
</html>

5 class和style
本身他俩都是属性指令,但是他们比较特殊,应用更广泛
# class:推荐用数组
:class='变量'
变量可以是字符串,数组,对象
# style:推荐用对象
:style='变量'
变量可以是字符串,数组,对象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
.font {
font-size: 40px;
}
.red {
background-color: red;
}
.green {
background-color: green;
}
.font-color {
color: blue;
}
</style>
</head>
<body>
<div id="app">
<h1>class</h1>
<div :class="class_obj">我是div</div>
<h1>style</h1>
<div :style="style_obj">我是style-----div</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
// class_str:'font',
// class_list:['font'], # 推荐
class_obj: {font: true, green: false, 'font-color': false},
style_str: 'color: green;font-size:80px',
// style_list: [{color:'yellow'}, {'font-size':'90px'}],
style_list: [{color: 'yellow'}, {fontSize: '90px'}], // 可以用驼峰
style_obj: {color: 'red', fontSize: '50px'}
// style_obj: {color: 'yellow', 'font-size': '80px'}
},
})
</script>
</html>

6 条件渲染
v-if=条件
放在标签上,如果条件成立,该标签就现实,如果条件不成立,该标签就不显示
v-else-if=条件
放在标签上,如果条件成立,该标签就现实,如果条件不成立,该标签就不显示
v-else
放在标签上,上面条件都不成立,显示这个标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
<style>
</style>
</head>
<body>
<div id="app">
<h1>通过分数显示文字</h1>
<div v-if="score>=90">优秀</div>
<div v-else-if="score>=80&&score<90">良好</div>
<div v-else-if="score>=60&&score<80">及格</div>
<div v-else>不及格</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
score: 99
},
})
</script>
</html>
7 列表渲染
就是用vue写for循化
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="./bootstrap-3.4.1-dist/css/bootstrap.min.css">
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3">
<h3>商品列表</h3>
<button class="btn btn-primary" @click="he_click">点击显示</button>
<table v-show="v_show" class="table-striped table-hover table">
<thead>
<tr>
<th>编号</th>
<th>商品名称</th>
<th>商品价格</th>
</tr>
</thead>
<tbody>
<tr v-for="item in goods_list">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
v_show: false,
goods_list: [
{"id": 1, "name": "西瓜", "price": 20},
{"id": 2, "name": "芒果", "price": 25},
{"id": 3, "name": "草莓", "price": 30},
{"id": 4, "name": "杨桃", "price": 50},
]
},
methods: {
he_click(){
this.v_show = !this.v_show
}
}
})
</script>
</html>

补充
# 解释器
# ide:集成开发环境,快速开发
-pycharm
-goland
-vscode
# dtl:django template language djagno的模板语法
练习题
点击开始随机美女,点击美女停下(定时器停),弹出美女地址
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="./js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="handelClick">点我切换美女图片</button>
<br>
<img :src="url" alt="" width="300" @click="showAlert">
</div>
</body>
<script>
var vm = new Vue({
el: '#app',
data: {
url: 'https://img1.baidu.com/it/u=325979682,874179696&fm=253&fmt=auto&app=120&f=JPEG?w=800&h=1158',
urls: [
'https://img2.baidu.com/it/u=853774077,3219552374&fm=253&fmt=auto&app=138&f=JPEG?w=500&h=889',
'https://img2.baidu.com/it/u=3570172377,853217114&fm=253&fmt=auto&app=138&f=JPEG?w=800&h=500',
'https://img0.baidu.com/it/u=4056080236,3531138616&fm=253&fmt=auto&app=138&f=JPEG?w=343&h=499',
'https://img1.baidu.com/it/u=3814421350,3033918432&fm=253&fmt=auto&app=138&f=JPEG?w=889&h=500',
]
},
methods: {
handelClick() {
let _this = this
timer = setInterval(function () {
let i = Math.floor(Math.random() * _this.urls.length)
_this.url = _this.urls[i]
}, 500)
},
showAlert() {
// this.handelClick.stop
clearInterval(timer)
alert(this.url)
}
}
})
</script>
</html>
分类:
vue



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 一文读懂知识蒸馏
· 终于写完轮子一部分:tcp代理 了,记录一下