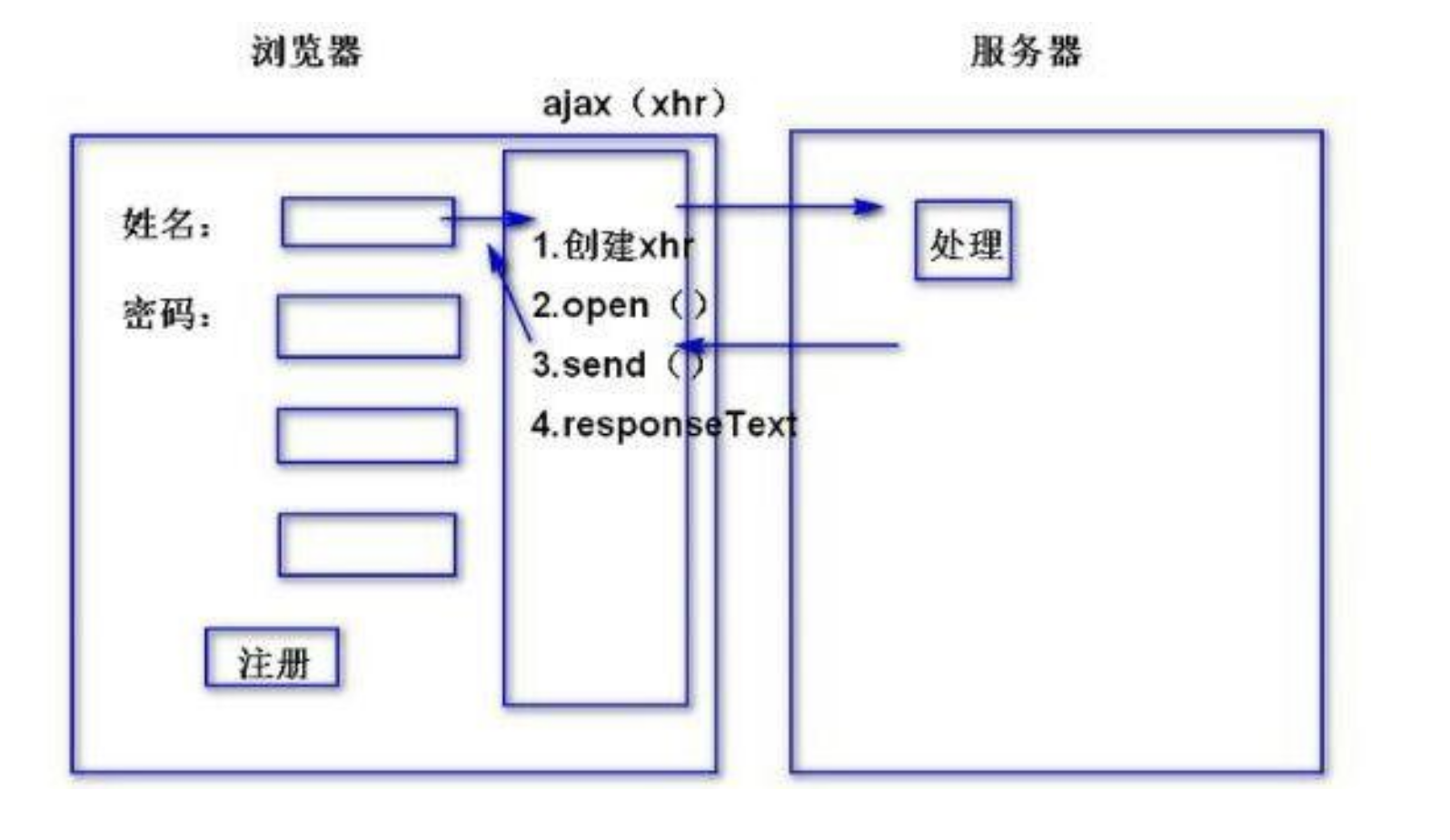
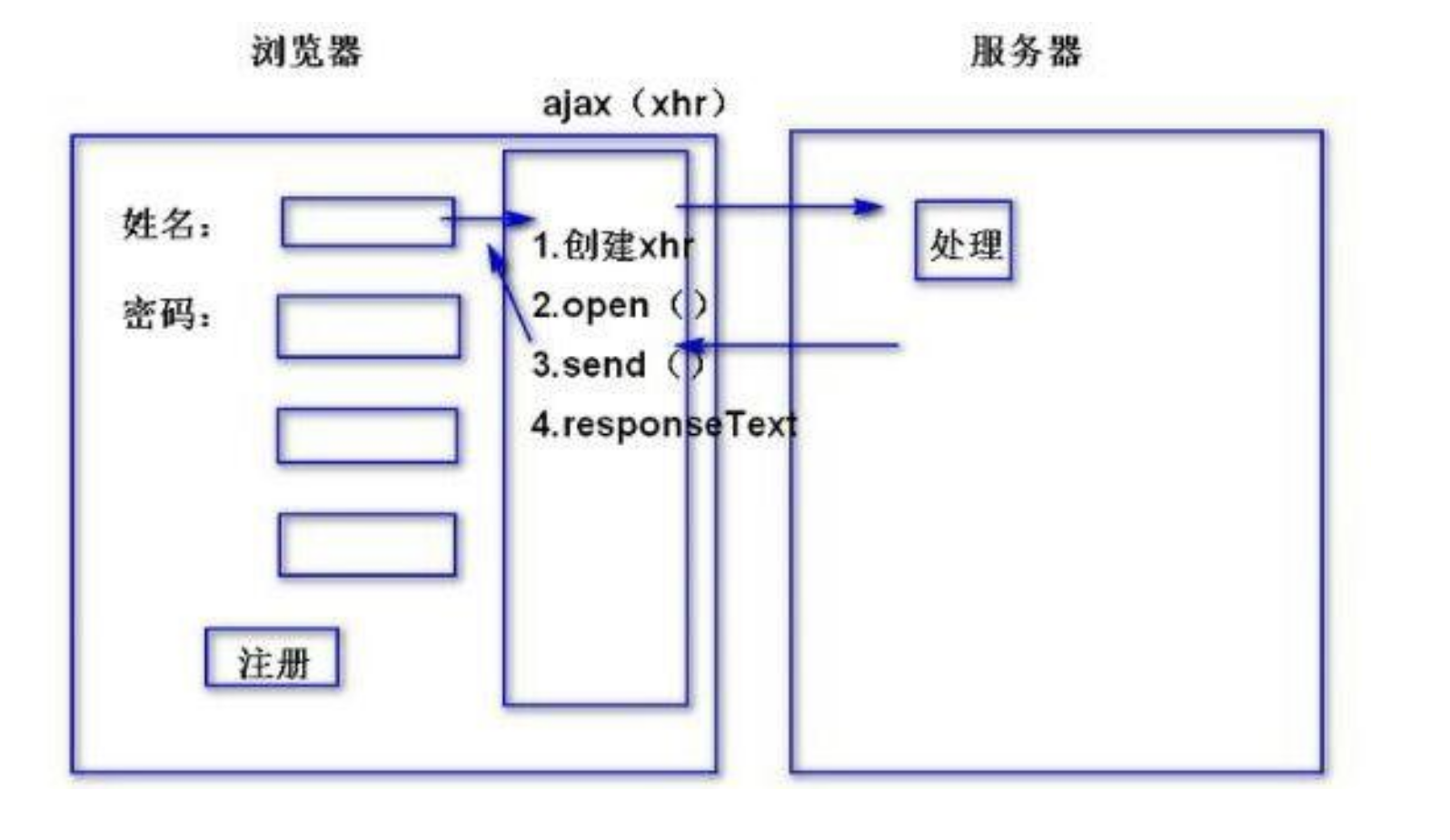
Ajax简介
客户端发送请求,请求交给xhr,xhr把请求提交给服务,服务器进行业务处理,服务器响应数据交给xhr对象,xhr对象接收数据,由javascript把数据写到页面上

Ajax
页面不刷新的情况下可以与后端进行数据交互
'''异步提交 局部刷新'''
ajax不是一门全新知识 本质就是一些js代码 我们学习ajax直接使用jQuery封装之后的版本(语法更加简单)
使用ajax的前提必须要引入jQuery文件
$.ajax({
url:'', // 后端地址 三种填写方式 与form标签的action一致
type:'post', // 请求方式 默认也是get
data:{'v1':v1Val, 'v2':v2Val}, // 发送的数据
success:function (args) { // 后端返回结果之后自动触发 args接收后端返回的数据
$('#d3').val(args)
}
})
学习ajax一定要能够发现与form表单提交数据的区别
ajax提交数据页面不用刷新 原始数据还在 处理数据的过程中不影响页面其他操作
form表单提交数据页面刷新 原始数据不在 并且处理数据的过程中无法做其他操作
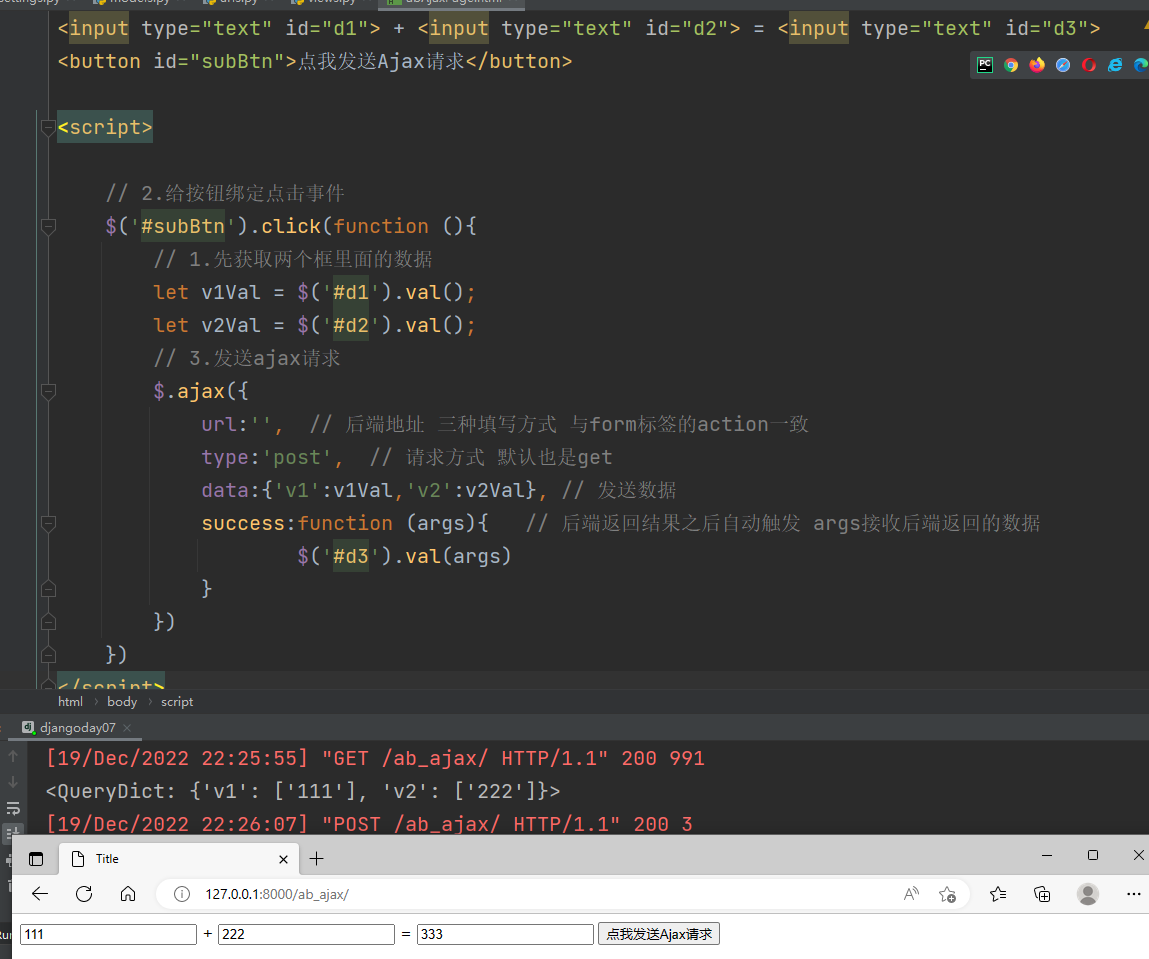
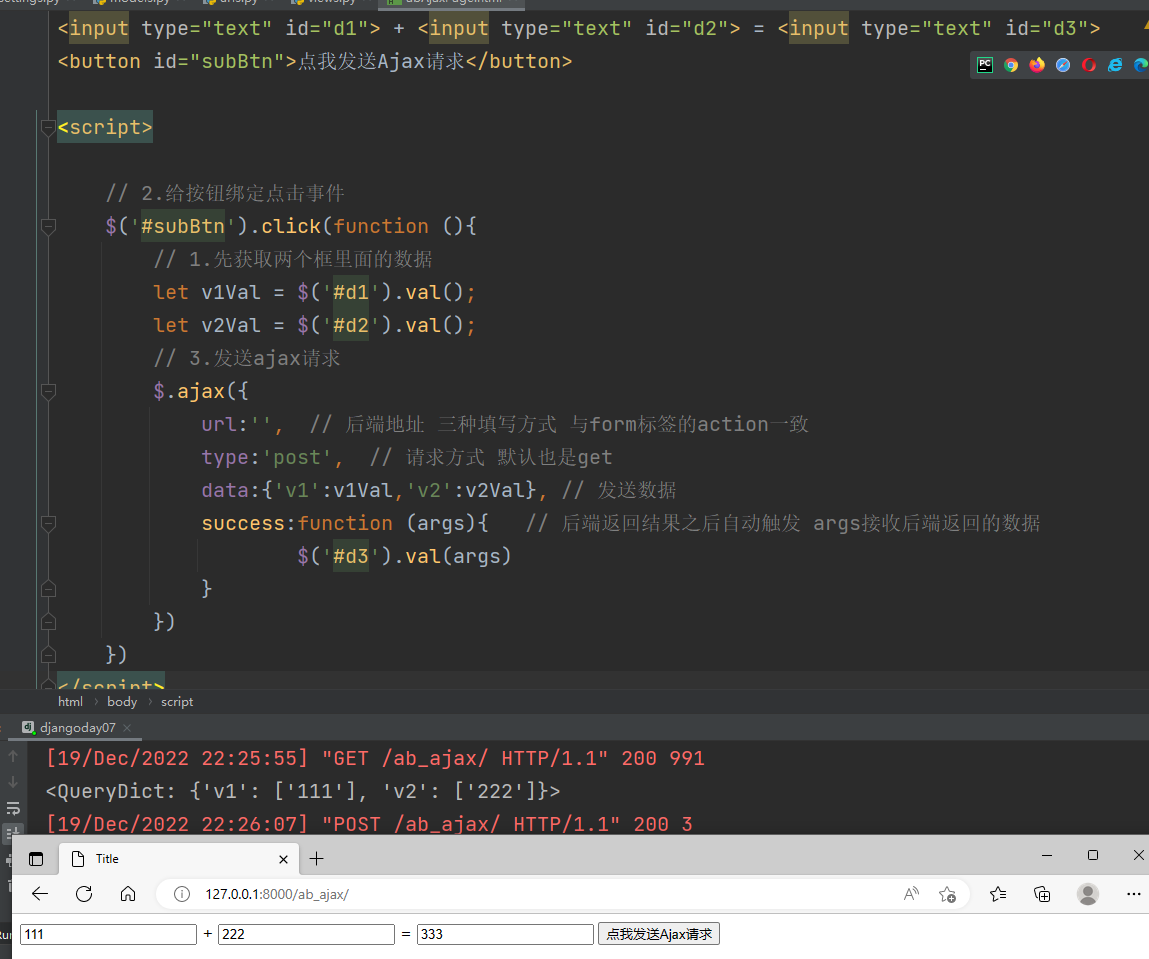
页面上有三个input框和一个提交按钮 前两个框输入数字 点击按钮 最后一个框里面展示数字的和 并且页面不能刷新
<input type="text" id="d1"> + <input type="text" id="d2"> = <input type="text" id="d3">
<button id="subBtn">点我发送Ajax请求</button>
<script>
// 2.给按钮绑定点击事件
$('#subBtn').click(function (){
// 1.先获取两个框里面的数据
let v1Val = $('#d1').val();
let v2Val = $('#d2').val();
// 3.发送ajax请求
$.ajax({
url:'', // 后端地址 三种填写方式 与form标签的action一致
type:'post', // 请求方式 默认也是get
data:{'v1':v1Val,'v2':v2Val}, // 发送数据
success:function (args){ // 后端返回结果之后自动触发 args接收后端返回的数据
$('#d3').val(args)
}
})
})
</script>

Ajax提交数据的多种类型
1.urlencoded
ajax默认的编码格式、form表单默认也是
数据格式 xxx=yyy&uuu=ooo&aaa=kkk
django后端会自动处理到request.POST中
2.formdata
django后端针对普通的键值对还是处理到request.POST中 但是针对文件会处理到request.FILES中
3.application/json
form表单不支持 ajax可以
<script>
$('#d1').click(function () {
$.ajax({
url:'',
type:'post', // 默认get请求
data:JSON.stringify({'name':'jason','age':18}), // 千万不要骗人家
contentType:'application/json',
success:function (args) {
alert(args)
}
})
})
</script>
后端需要从request.body中获取并自己处理
<script>
$('#d3').click(function () {
// 1.先产生一个FormData对象
let myFormDataObj = new FormData();
// 2.往该对象中添加普通数据
myFormDataObj.append('name', 'jason');
myFormDataObj.append('age', 18);
// 3.往该对象中添加文件数据
myFormDataObj.append('file', $('#d2')[0].files[0])
// 4.发送ajax请求
$.ajax({
url:'',
type:'post',
data:myFormDataObj,
// ajax发送文件固定的两个配置
contentType:false,
processData:false,
success:function (args){
alert(args)
}
})
})
</script>
Ajax补充说明
主要是针对回调函数args接收到的响应数据
1.后端request.is_ajax()
用于判断当前请求是否由ajax发出
2.后端返回的三板斧都会被args接收不再影响整个浏览器页面
3.选择使用ajax做前后端交互的时候 后端一般返回的都是字典数据
user_dict = {'code': 10000, 'username': '小阳人', 'hobby': '哎呦喂~'}
dataType:'json',
django内置序列化组件(drf前身)
'''前后端分离的项目 视图函数只需要返回json格式的数据即可'''
from app01 import models
from django.http import JsonResponse
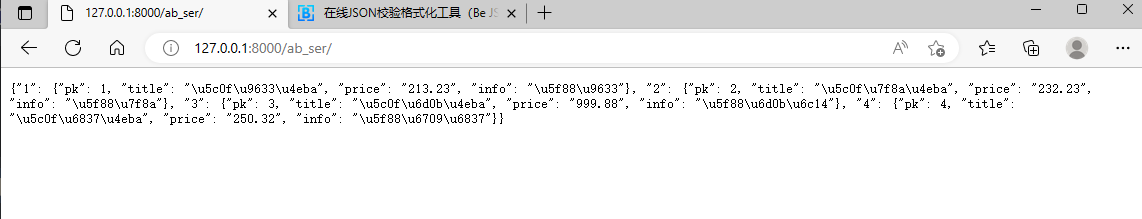
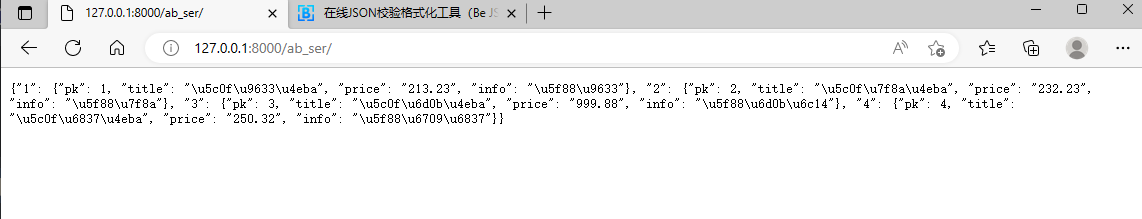
def ab_ser_func(request):
book_queryset = models.Book.objects.all()
data_dict = {}
for book_obj in book_queryset:
temp_dict = {}
temp_dict['pk'] = book_obj.pk
temp_dict['title'] = book_obj.title
temp_dict['price'] = book_obj.price
temp_dict['info'] = book_obj.info
data_dict[book_obj.pk] = temp_dict
return JsonResponse(data_dict)


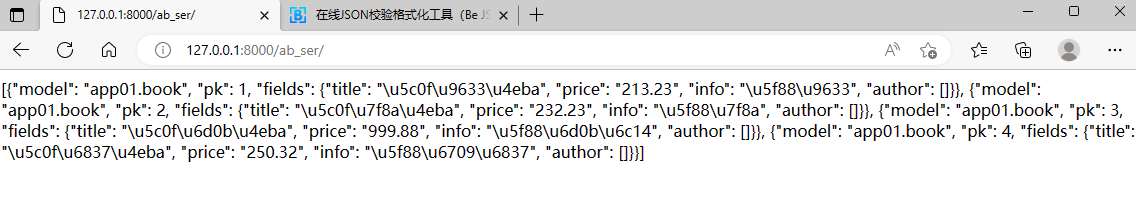
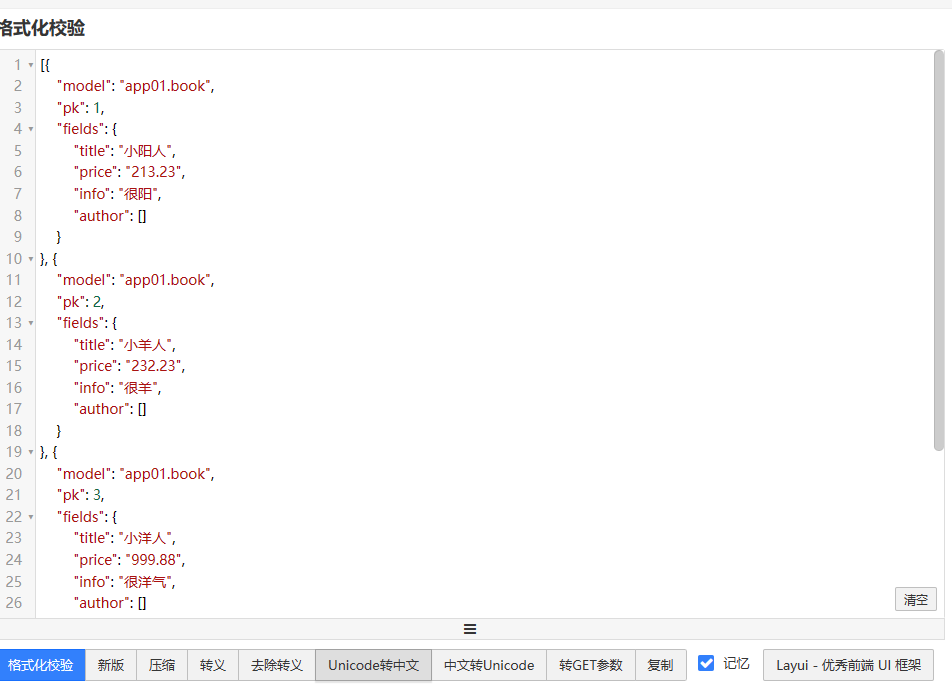
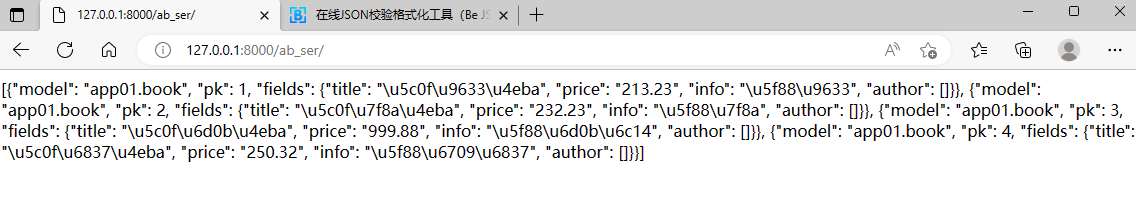
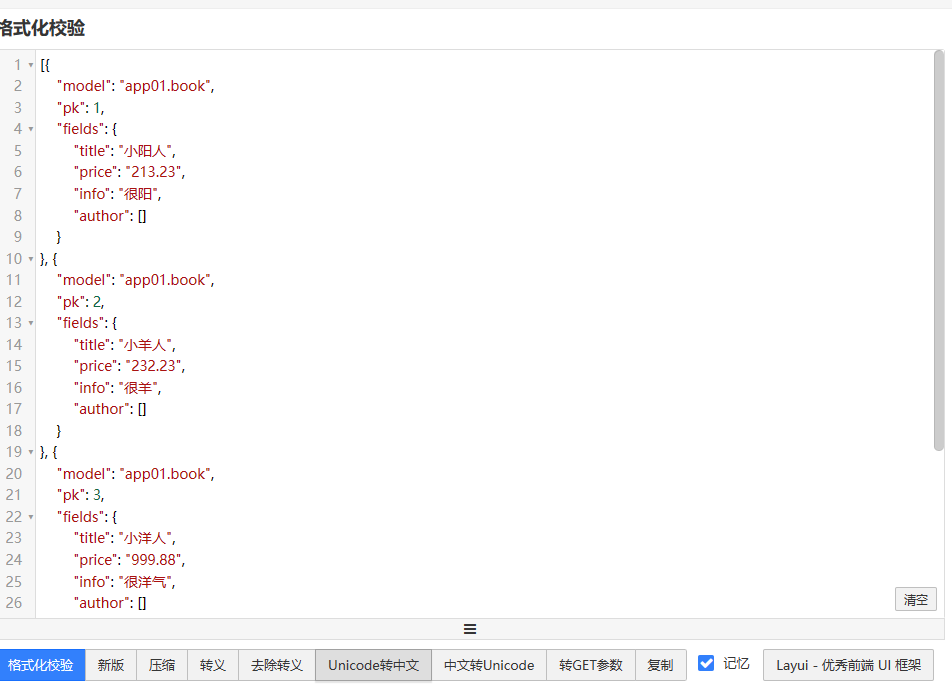
序列化组件(django自带 后续学更厉害的drf)
from django.core import serializers
res = serializers.serialize('json', book_queryset)
return HttpResponse(res)


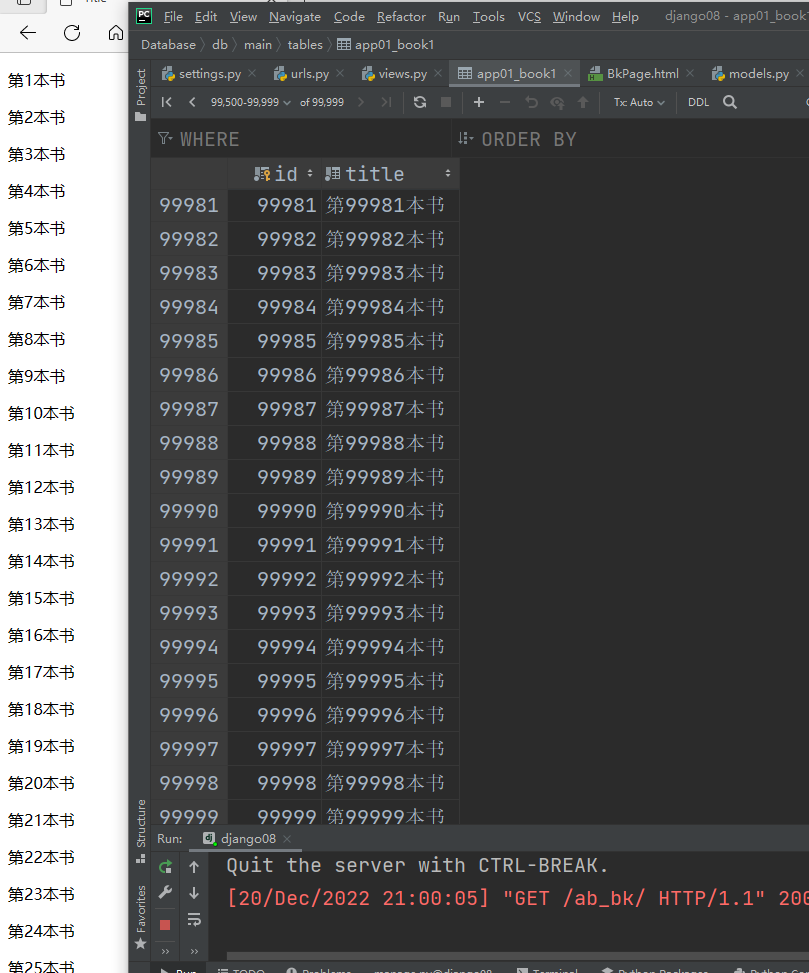
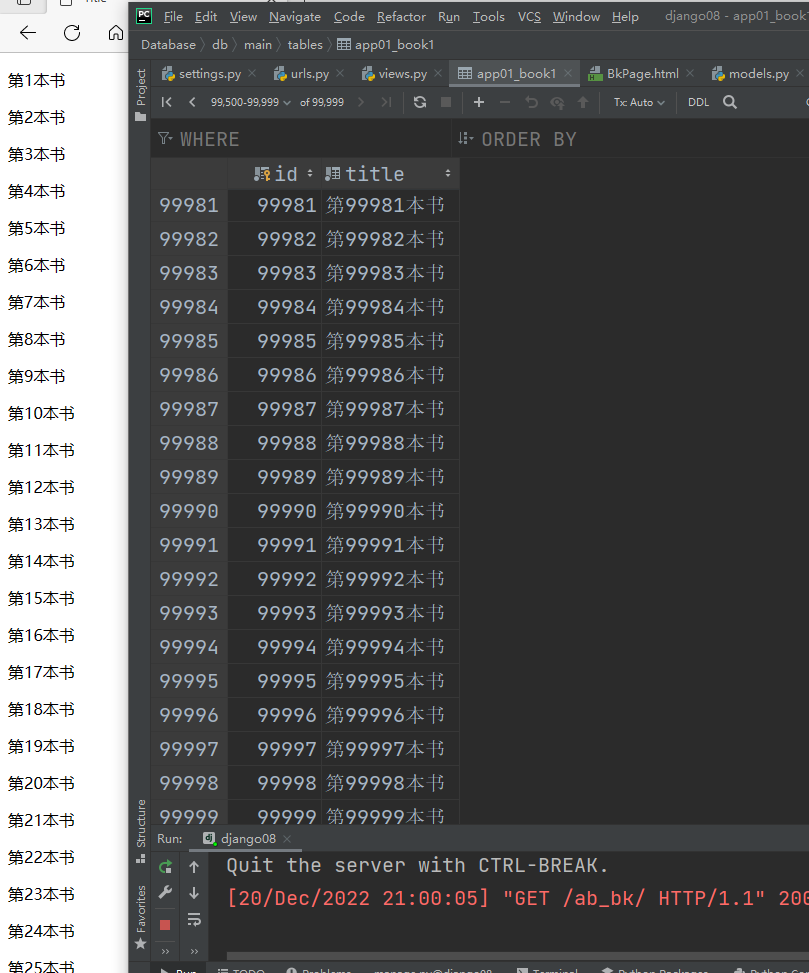
批量操作数据
def many_data(request):
"""直接循环插入 10s 500条左右"""
'''批量插入'''
book_list = []
for i in range(100000):
book_obj = models.Book1(title=f'第{i}本书')
book_obj_list.append(book_obj)
models.Book1.objects.bulk_create(book_obj_list)
"""使用orm提供的批量插入操作 5s 10万条左右"""
book_queryset = models.Book1.objects.all()
return render(request, 'BkPage.html', locals())

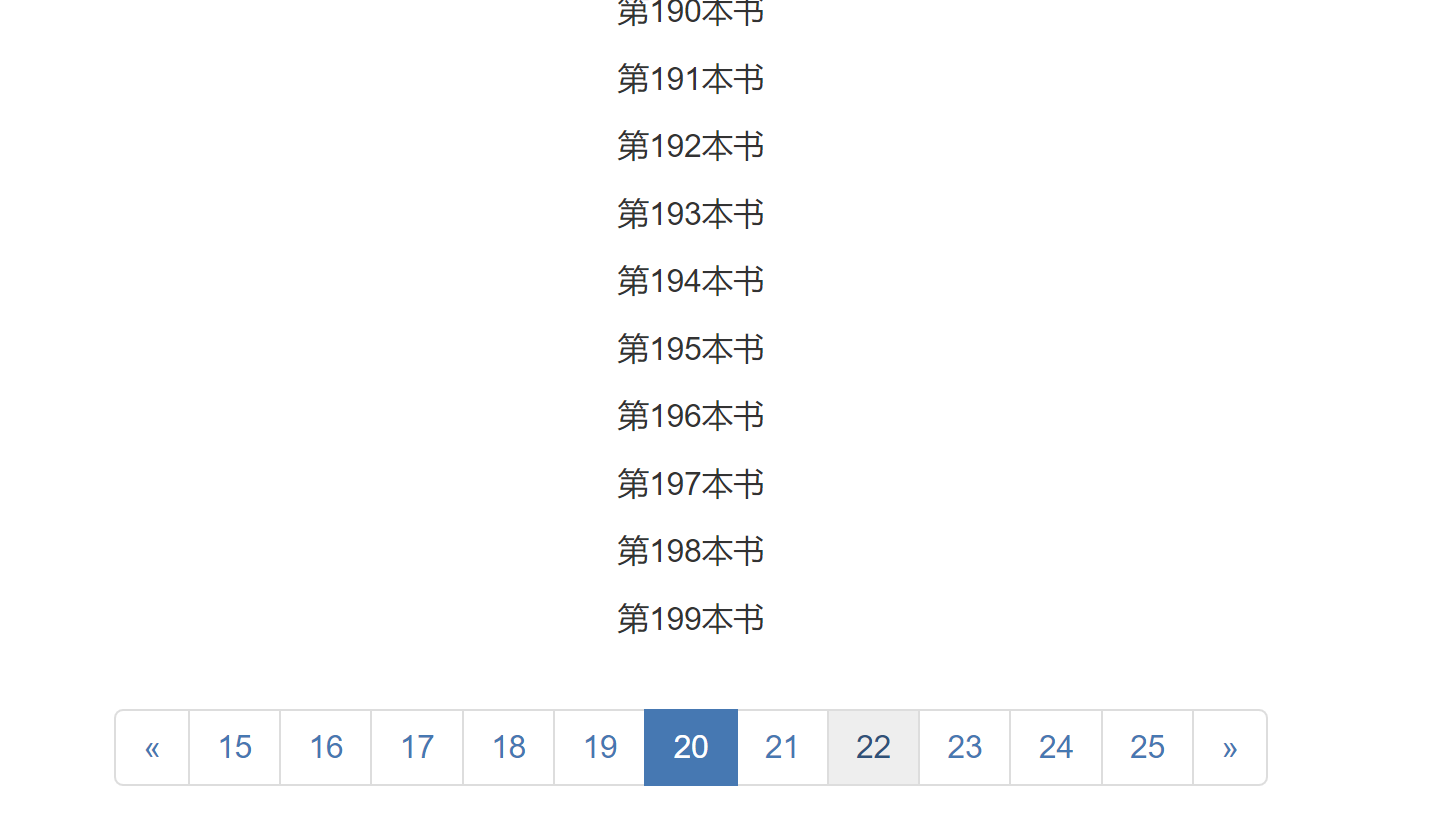
分页器思路
分页器主要听处理逻辑 代码最后很简单
推导流程
1.queryset支持切片操作(正数)
2.研究各个参数之间的数学关系
每页固定展示多少条数据、起始位置、终止位置
3.自定义页码参数
current_page = request.GET.get('page')
4.前端展示分页器样式
5.总页码数问题
divmod方法
6.前端页面页码个数渲染问题
后端产生 前端渲染
以后可能很多地方都需要使用分页 不可能重复编写 所以封装成了模块
book_queryset = models.Books.objects.all()
data_queryset = models.Books.objects.all()
current_page_num = request.GET.get('page')
try:
current_page_num = int(current_page_num)
except Exception:
current_page_num = 1
per_page_num = 10
start_num = (current_page_num - 1) * per_page_num
stop_num = current_page_num * per_page_num
show_num = 11
all_count = data_queryset.count()
page_num, more = divmod(all_count, per_page_num)
if more:
page_num += 1
html = ''
xxx = current_page_num
if current_page_num < 5:
xxx = 5
for i in range(xxx-5, xxx+6):
if current_page_num == i:
html += '<li class="active"><a href="?page=%s">%s</a></li>'%(i,i)
else:
html += '<li><a href="?page=%s">%s</a></li>'%(i,i)
book_queryset = data_queryset[start_num:stop_num]
return render(request,'many_data.html',locals())

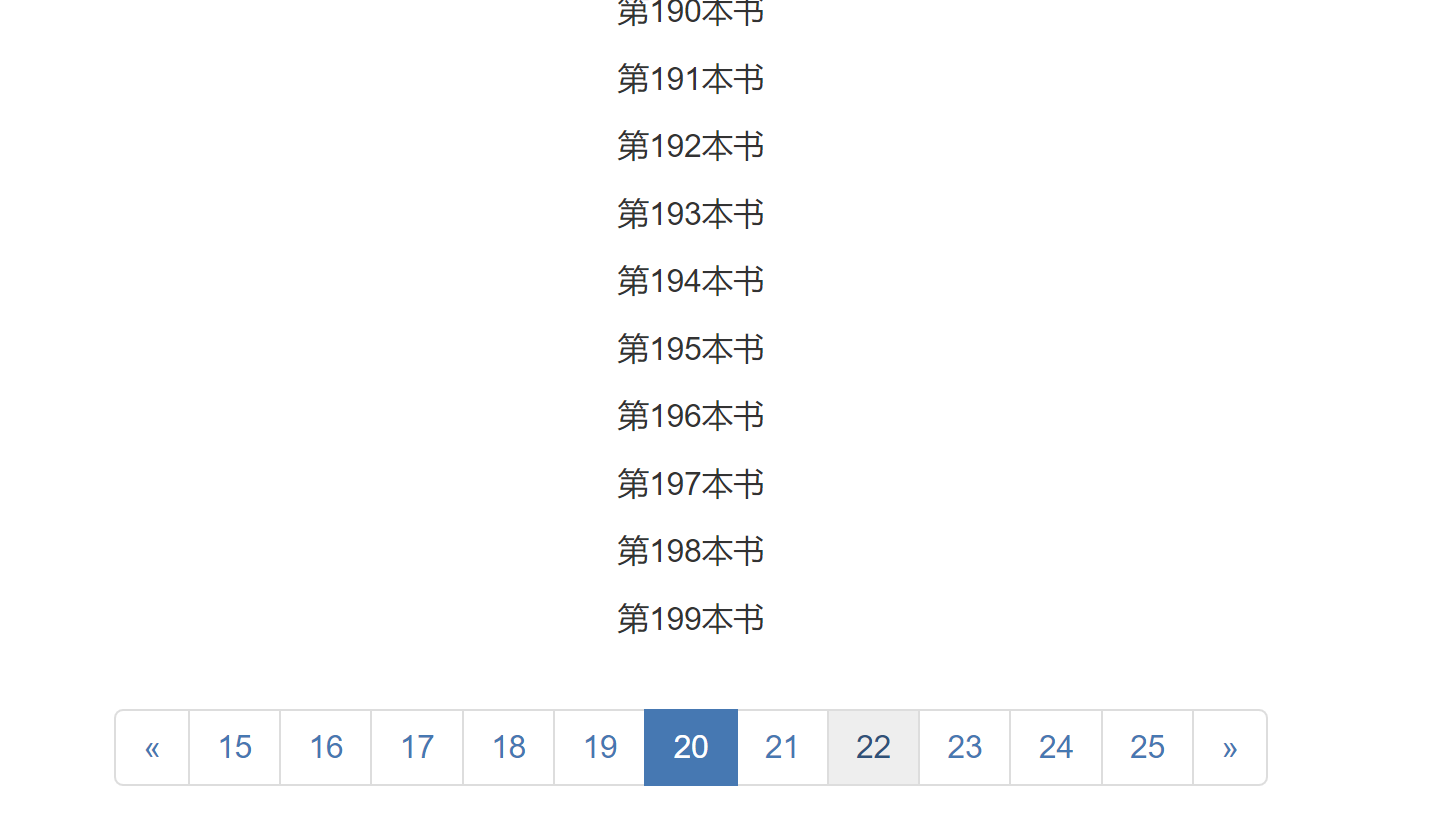
自定义分页器的使用
django自带分页器模块但是使用起来很麻烦 所以我们自己封装了一个
只需要掌握使用方式即可
def ab_pg_func(request):
book_queryset = models.Books01.objects.all()
from app01.utils.mypage import Pagination
current_page = request.GET.get('page')
page_obj = Pagination(current_page=current_page, all_count=book_queryset.count())
page_queryset = book_queryset[page_obj.start:page_obj.end]
return render(request, 'pgPage.html', locals())
'''html'''
{% for book_obj in page_queryset %}
<p>{{ book_obj.title }}</p>
{% endfor %}
{{ page_obj.page_html|safe }}
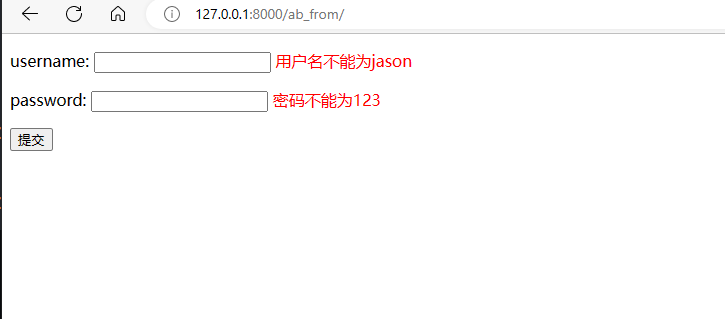
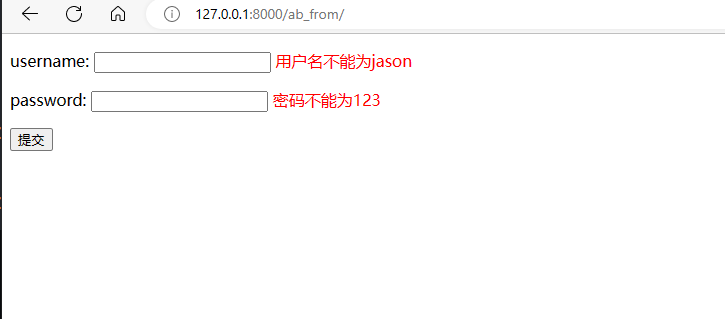
编写一个校验用户名和密码是否合法的功能
前端需要自己编写获取用户数据的各种标签
前端需要自己想方设法的展示错误的提示信息
后端需要自己想方设法的编写校验代码(很多if判断)
def ab_from_func(request):
errors_dict = {'username': '', 'password': ''}
if request.method == 'POST':
username = request.POST.get('username')
password = request.POST.get('password')
if username == 'jason':
errors_dict['username'] = '用户名不能为jason'
if password == '123':
errors_dict['password'] = '密码不能为123'
return render(request, 'fromPage.html',locals())
'''html'''
<form action="" method="post">
<p>username:
<input type="text" name="username">
<span style="color: red">{{ errors_dict.username }}</span>
</p>
<p>password:
<input type="text" name="password">
<span style="color: red">{{ errors_dict.password }}</span>
</p>
<input type="submit">
</form>

上面的三件事有一个组件可以一次性帮你搞定>>>:form组件
1.数据校验
2.标签渲染
3.展示信息
from django import forms
class MyForm(forms.Form):
username = forms.CharField(min_length=3,max_length=8)
age = forms.IntegerField(min_value=0,max_value=150)
email = forms.EmailField()
from app01 import views
form_obj = views.MyForm({'username':'jason','age':18,'email':'123'})
form_obj.is_valid()
False
form_obj.cleaned_data
{'username': 'jason', 'age': 18}
form_obj.errors
{'email': ['Enter a valid email address.']}
"""
1.form类中所有的字段数据默认都是必填的 不能少
如果想忽略某些字段 可以添加 required=False
2.form类中额外传入的字段数据不会做任何的校验 直接忽略
"""












【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通