纯手撸web框架
基于wsgiref模块
代码封装优化
动静态网页
jinja2模板语法
python主流web框架
django框架简介
django基本操作命令
django小白必会三板斧
纯手撸web框架
'''
web框架的本质
理解1:连接前端和数据库的中间的介质
理解2:socket服务端
'''
手写web框架步骤
1. 编写socket服务端代码
2. 浏览器访问响应无效>>>:HTTP协议
3. 根据网址后缀的不同获取不同的页面内容
4. 想办法获取到用户输入的后缀>>>:请求数据
5. 请求首行
GET/login HTTP/1.1
GET请求
朝别人索要数据
POST请求
朝别人提交数据
6. 利用字符串切割和索引取值获取相应数据 处理请求数据获取网址后缀
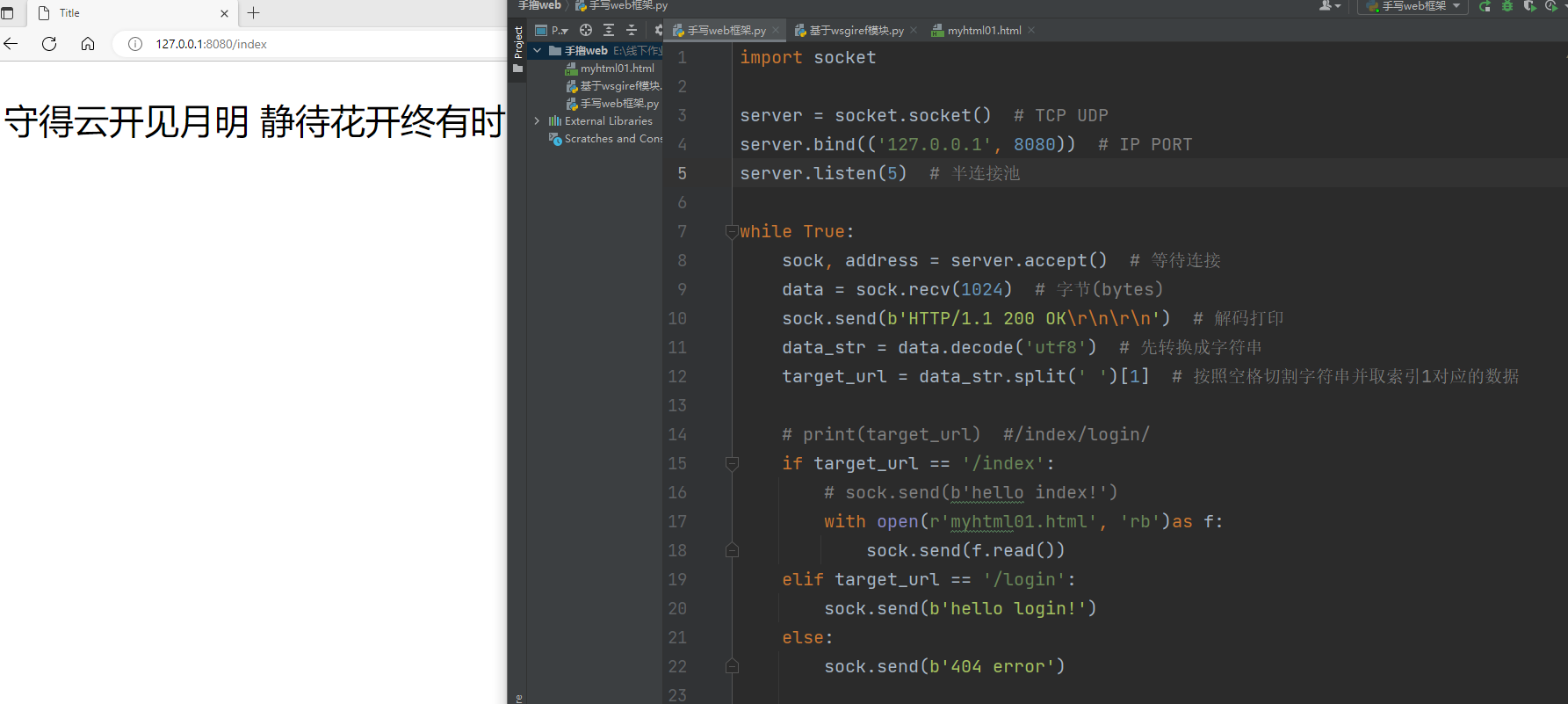
import socket
server = socket.socket()
server.bind(('127.0.0.1' , 8080 ))
server.listen(5 )
while True :
sock, address = server.accept()
data = sock.recv(1024 )
sock.send(b'HTTP/1.1 200 OK\r\n\r\n' )
data_str = data.decode('utf8' )
target_url = data_str.split(' ' )[1 ]
if target_url == '/index' :
with open (r'myhtml01.html' , 'rb' )as f:
sock.send(f.read())
elif target_url == '/login' :
sock.send(b'hello login!' )
else :
sock.send(b'home page!' )
"""
上面这个手敲的框架有几点问题:
1.socket代码过于重复
2.针对请求数据处理繁琐
3.后缀匹配逻辑过于简单
"""
基于wsgiref模块
内置模块 很多web底层使用的模块
功能1 :封装了socket代码
功能2 :处理了请求数据
1. 固定代码启动服务端
2. 查看处理之后的request大字典
3. 根据不同的网址后缀返回不同的内容>>>:研究大字典键值对
4. 立刻解决上述纯手撸的两个问题
5. 针对最后一个问题代码如何优化
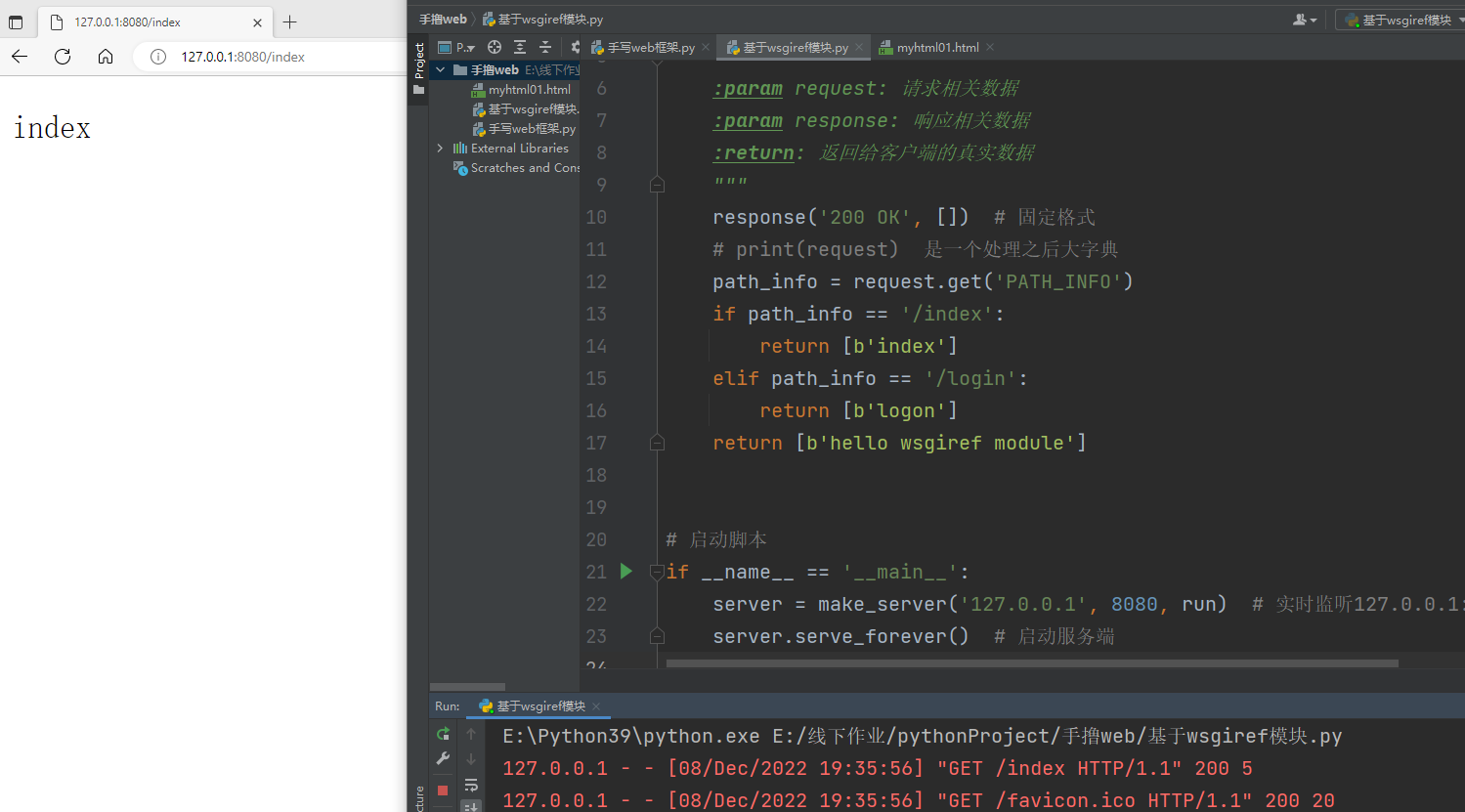
from wsgiref.simple_server import make_server
def run (request, response ):
"""
:param request: 请求相关数据
:param response: 响应相关数据
:return: 返回给客户端的真实数据
"""
response('200 OK' , [])
path_info = request.get('PATH_INFO' )
if path_info == '/index' :
return [b'index' ]
elif path_info == '/login' :
return [b'logon' ]
return [b'hello wsgiref module' ]
if __name__ == '__main__' :
server = make_server('127.0.0.1' , 8080 , run)
server.serve_forever()
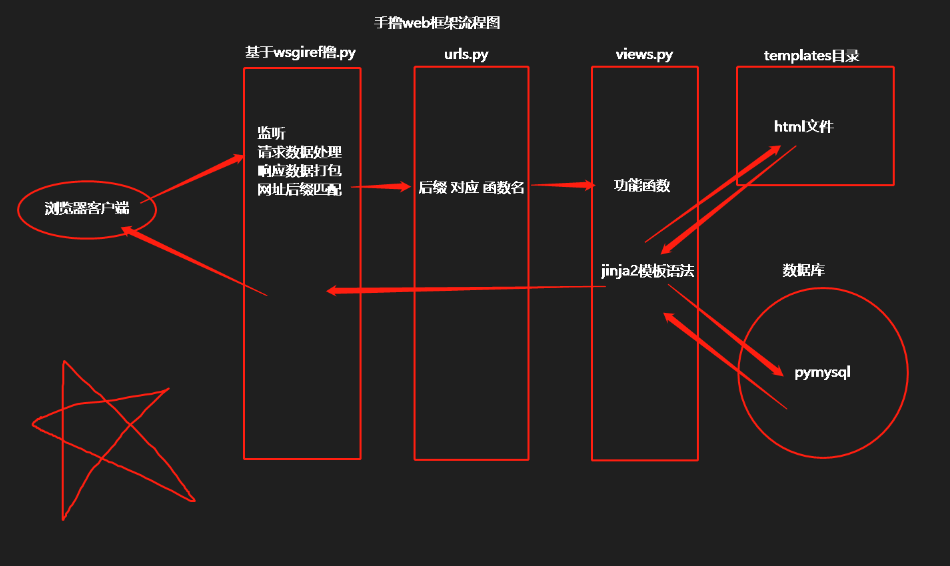
代码封装优化
1. 网址后缀的匹配问题
2. 每个后缀匹配成功执行的代码有多有少
面条版 函数版 模块版
"""上述两个问题需要做优化处理"""
将分支的代码封装成一个个函数
将网址后缀与函数名做对应关系
获取网址后缀循环匹配
"""所有代码全部放在一个py文件过于冗余 不变后期的管理维护"""
根据功能不同拆分成不同的py文件
urls.py 存储网址后缀与函数名对应关系
views.py 存储核心业务逻辑(功能函数)
"""业务函数代码中 可能会频繁的使用到不同的HTML页面"""
templates目录 存储htlm页面文件
"""为了使函数体代码中业务逻辑有更多的数据可用"""
将request大字典转手传给这个函数(可用不用但是不能没有)
from wsgiref.simple_server import make_server
from urls import *
def run (request, response ):
response('200 ok' , [])
data_url = request.get('PATH_INFO' )
ip = request.get('REMOTE_ADDR' )
user_agent = request.get('HTTP_USER_AGENT' )
for data_list in func_list:
if data_list[0 ] == data_url:
res = data_list[1 ](request)
break
else :
print ('没找到' , data_url)
res = 'hello user'
print (data_url, ip, user_agent)
return [res.encode('utf8' ),]
server = make_server('127.0.0.1' , 8889 , run)
server.serve_forever()
from views import *
func_list = [
('/index' , index_func),
('/' , index_func),
('/user' , user_func),
('/login' , login_func),
]
def index_func (request ):
with open (r'templates/home.html' , 'rt' , encoding='utf8' ) as f:
return f.read()
def user_func (request ):
res = 'hello user_func'
return res
def login_func (request ):
res = 'hello login_func'
return res
动静态网页
静态页面
页面上的数据是直接写死的
动态页面
页面数据是通过后端代码动态获取 实时可变
案例1 : 页面上展示当前时间
def get_time (request ):
import time
c_time = time.strftime('%Y-%m-%d %X' )
with open (r'templates/get_time.html' ,'r' ,encoding='utf8' ) as f:
data = f.read()
new_data = data.replace('kjjshfsqwwe' ,c_time)
return new_data
案例2 : 将字典传递给页面 并且在页面上 还可以使用字典的操作方法
模板语法>>>:jinja2模块
jinja2模块
pip3 install jinja2
在编写前后端不分离项目的时候 可以使用该模块提供的模板语法简单快速的在html页面是使用类似于后端的代码语法操作数据
from jinja2 import Template
def get_dict_func (request ):
user_dict = {'name' : 'jason' , 'age' : 18 , 'person_list' : ['阿珍' , '阿强' , '阿香' , '阿红' ]}
with open (r'templates/get_dict_page.html' , 'r' , encoding='utf8' ) as f:
data = f.read()
temp_obj = Template(data)
res = temp_obj.render({'d1' : user_dict})
return res
<p>{{ d1 }}</p>
<p>{{ d1.name }}</p>
<p>{{ d1['age' ] }}</p>
<p>{{ d1.get('person_list' ) }}</p>
前端、后端、数据库三者联动
前端浏览器访问get_user 后端连接数据库查询use表中所有的数据 传递到某个html页面 弄好样式 再发送给浏览器展示
{% for user_dict in user_data_list %}
<tr>
<td>{{ user_dict.id }}</td>
<td>{{ user_dict.name }}</td>
<td>{{ user_dict.age }}</td>
</tr>
{% endfor %}
python主流web框架
大而全 自带的功能非常的多 但是有时候会略显笨重
类似于'航空母舰'
小而精 自带的功能非常的少 但是第三方模块非常的多
类似于'游骑兵'
异步非阻塞框架 速度极快 甚至可以用于充当游戏服务器
fastapi、sanic......
"""
框架的核心逻辑几乎是一致的 我们在学习的时候只需要先学会一种
之后就可以触类旁通 但是需要强调的是:千万不用同时学习
"""
django框架简介
django1.X:同步 1.11
django2.X:同步 2.2
django3.X:支持异步 3.2
django4.X:支持异步 4.2
ps:版本之间的差异其实不大 主要是添加了额外的功能
django启动可能报错的原因
1. 计算机名称不能含有中文
直接修改即可
2. 不同版本的解释器可能会报错
找到报错信息的最后一行提示对应的代码 删除源文件逗号即可
eg: 解释器推荐使用python3.8 几乎不会报错
解释器如果是低版本使用django2、3 也可能报错
3. 项目中所有的文件名称最好使用英文
4. 一个pycharm窗口尽量就是一个完整的项目 不要嵌套
django基本使用
1. 下载
pip3 install django 默认最新版
pip3 install django==版本号 指定版本
pip3 install django==2.2 .22
pip下载模块会自动解决依赖问题(会把关联需要用到的模块一起下了)
2. 验证是否下载成功
django-admin
3. 常见命令
1. 创建django项目
django-admin startproject 项目名
2. 启动django项目
cd 项目名
python38 manage.py runserver
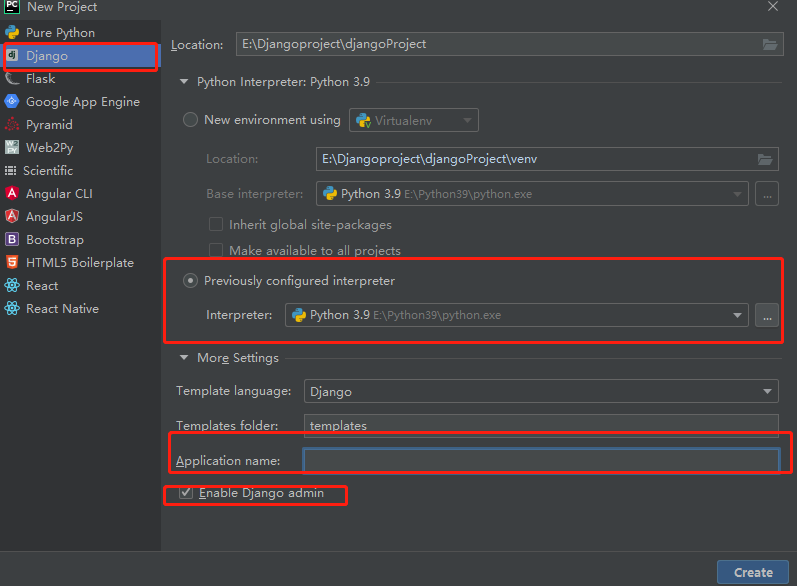
4. pycharm自动创建django项目
会自动创建templates文件夹 但是配置文件可能会报错
pycharm里的settings.py路径分隔符错误
需要改为:[os.path.join(BASE_DIR, 'templates' ), ]
pycharm操作django
new project
选择django 填写应用即可
'''pycharm默认会自动帮你创建模板文件夹 并提供创建一个app的功能'''
django app概念
django类似于是一所大学 app类似于大学里面的各个学院
django里面的app类似于某个具体的功能模块
user app 所有用户相关的都写在user app下
goods app 所有商品相关的都写在goods app下
python38 manage.py startapp 应用名
新建django项目可以默认创建一个 并自动注册
pycharm中Terminal中创建
"""
创建的app一定要去settings.py中注册
INSTALLED_APPS = [
'app01.apps.App01Config',
'app02'
]
"""
django主要目录结构
django项目目录名
settings.py 配置文件
urls.py 存储网址后缀与函数名对应关系(不严谨)
wsgi.py wsgiref网关文件
db.sqlite3文件 django自带的小型数据库(项目启动之后才会出现)
manage.py 入口文件(命令提供)
migrations目录 存储数据库相关记录
admin.py django内置的admin后台管理功能
apps.py 注册app相关
models.py 与数据库打交道的(非常重要)
tests.py 测试文件
views.py 存储功能函数(不严谨)
templates目录 存储html文件(命令行不会自动创建 pycharm会)
配置文件中还需要配置路径
[os.path.join(BASE_DIR,'templates' ),]
重要名词解释
网址后缀 路由
函数 视图函数
类 视图类
urls.py 路由层
views.py 视图层
models.py 模型层
templates 模板层
django小白必会三板斧
from django.shortcuts import render,HttpResponse,redirect
HttpResponse 返回字符串类型的数据
render 返回html页面并且支持传值
redirect 重定向









【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY