前端开发JS
-
JavaScript简介
-
JS基础
-
变量与常量
-
基本数据类型
-
运算符
-
流程控制
-
函数
-
内置对象
JavaScript简介
# 1.JavaScript与Java没有半毛钱关系
之所以叫这么个名字纯粹是为了蹭当时Java的热度
# 2.JavaScript简称JS 也是一门前端的编程语言
前端由于非常受制于后端,所以有一些人异想天开想要通过js来编写后端代码一统江湖 由此开发了一个叫nodejs的工具(支持js跑在后端服务器上)>>>:不好用
# 3.JS最初由一个程序员花了七天时间开发的 里面存在很多bug
为了解决这些bug一直在编写相应的补丁 补丁本身又有bug 最后导致了js中有很多不符合逻辑的地方(成了大家墨守成规的东西)
# 4.JavaScript与ECMAScript
JavaScript原先由一家公司开发 希望其他公司都使用 最后被组织改名
# 5.版本问题
ECMA5
ECMA6
JS基础
# 注释语法
// 单行注释
/*多行注释*/
# 引入js的多种方式
1.head内script标签内编写
2.head内script标签src属性引入外部js资源
3.body内最底部通过script标签src属性引入外部js资源(最常用)
ps:注意页面的下载是从上往下的 所以操作标签js代码一定要等待标签加载完毕再执行才可以正常运行
# 结束符号
分号结束 —— console.log('hello world');
console相当于python中的print
'''很多时候不写也没问题'''
变量与常量
"""
1.pycharm创建js文件或者html文件(适合编写较为复杂的js代码)
2.浏览器提供编写js代码环境
"""
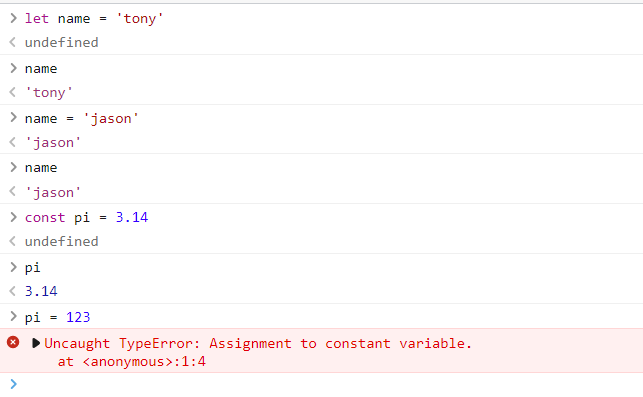
# 变量声明
var '声明是全局变量'
var name = 'jason';
let '声明的是局部变量'
let name = 'tony';
ps:let是ECMA6新语法 可以在局部定义变量不影响全局
# 常量声明
const pi = 3.14;

基本数据类型
- 数据类型
"""
查看数据类型————typeof
"""
# 数值类型(相当于Python中的整型int和浮点型float)
在JS中整型与浮点型不分家 都叫Number
js中的NaN:属于数值类型,意思为'不是一个数字'(not a number)
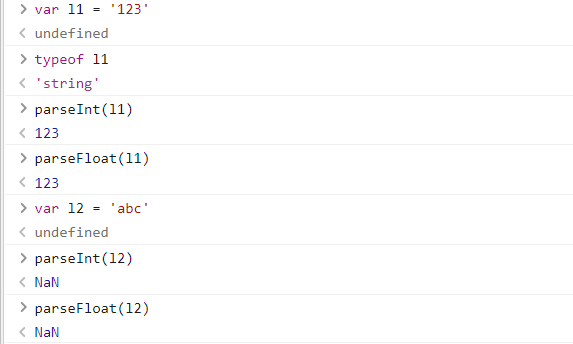
转换为整型 parseInt()
转换为浮点型 parseFloat()

- 字符类型(String)
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 返回长度 |
| .trim() | 移除空白 |
| .trimLeft() | 移除左边的空白 |
| .trimRight() | 移除右边的空白 |
| .charAt(n) | 返回第n个字符 |
| .concat(value, ...) | 拼接 |
| .indexOf(substring, start) | 子序列位置 |
| .substring(from, to) | 根据索引获取子序列 |
| .slice(start, end) | 切片 |
| .toLowerCase() | 小写 |
| .toUpperCase() | 大写 |
| .split(delimiter, limit) | 分割 |
# 默认只能是单引号和双引号(只支持单行文本)
let name1 = 'tony'
let name2 = "tony"
# 格式化字符串小顿号(写长文本)
let name3 = `owen`
# 字符的拼接
推荐使用+号
let l1='wu'
let l2='hu'
let l3=l1+l2
l3
'wuhu'
# 统计长度 length
使用的length相当于Python中的len(),使用点的形式
let l1 = 'abc'
l1.length
# 移除空白(不能通过指定)
.trim() 移除空白
.trimLeft() 移除左边的空白
.trimRight() 移除右边的空白
# 返回第n个字符 .charAt(索引值)
let name = 'jason'
name.charAt(1) 写索引值返回对应的字符
'a'
# 根据索引获取子序列 .substring()
let name = 'jason'
name.substring('a') 返回字母a所对应的索引值
1
# 切片 .slice()
let name = 'jason'
name.slice(1,3) 从索引1开始切到索引3
'ja'
# 小写 .toLowerCase()
let name = 'JASON'
name.toLowerCase()
'jason'
# 大写 .toUpperCase()
let name = 'jason'
name.toUpperCase()
'JASON'
# 分割 .split()
let name = 'jason'
name.split('a') 按照字母a进行切割
(2) ['j','son']
name.split('a',1) 先按照字母a进行切割 后面的数字索引取值列表
['j']
# 字符串的格式化
js中使用格式化字符串(小顿号)
var name = 'owen'
var age = 18
console.log(`
my name is ${name} my age is ${age}
`)
my name is owen my age is 18
python中使用%或者format
- 布尔类型(Boolean)
Boolean
js里面的布尔值全小写
true false
布尔值为false的: 0 空字符串 null undefined NaN
python中布尔值时首字母大写
True False
布尔值为False的 0 None 空字符串 空列表 空字典...
null与undefined
null表示值为空(曾经拥有过) undefined表示没有定义(从来没有过)
"""
let bb = null;
bb
null
let aa
aa
undefined
"""
对象(object)
- 数组
对象之数组(Array)>>>:类似于python中的列表
let l1 = []
常用方法:
| 方法 | 说明 |
|---|---|
| .length | 数组的大小 |
| .push(ele) | 尾部追加元素 |
| .pop() | 获取尾部的元素 |
| .unshift(ele) | 头部插入元素 |
| .shift() | 头部移除元素 |
| .slice(start, end) | 切片 |
| .reverse() | 反转 |
| .join(seq) | 将数组元素连接成字符串 |
| .concat(val, ...) | 连接数组 |
| .sort() | 排序 |
| .forEach() | 将数组的每个元素传递给回调函数 |
| .splice() | 删除元素,并向数组添加新元素。 |
| .map() | 返回一个数组元素调用函数处理后的值的新数组 |
let l1 = [11,22,33]
# 数组的大小 .length
l1.length
3
# 尾部追加元素 push()
js中使用push() python中使用append()
l1.push(44)
[11,22,33,44]
# 获取尾部的元素 pop()
js和python都用的pop()
l1.pop(44)
[11,22,33]
# 头部插入元素 unshift()
js中使用unshift() python中使用insert()
l1.unshift(0)
[0,11,22,33]
# 头部移除数据 shift()
js中使用shift() python中可以使用pop(0)
l1.shift(0)
[11,22,33]
# 切片 .slice()
l1.slice(1,2) 第一个数字起始位置 第二个终止位置
[22]
# 反转 .reverse()
l1.reverse()
[33,22,11]
# 将数组元素连接成字符串 .join()
l1.join('|')
'11|22|33'
# 连接数组 .concat()
js中使用concat() python中使用extend()
l1.concat([1,2,3])
[11,22,33,1,2,3]
# 排序 .sort()
l1.sort()
[11,22,33]
# 将数组的每个元素传递给回调函数 .forEach()
# 一个参数(类似于for循环)
l1.forEach(function(a){
console.log(a)
})
11
22
33
# 两个参数(类似于枚举)
l1.forEach(function(a,b){
console.log(a,b)
})
11 0
22 1
33 2
# 三个参数 再把这个列表返回出来
l1.forEach(function(a,b,c){
console.log(a,b,c)
})
11 0 (3) [11, 22, 33]
22 1 (3) [11, 22, 33]
33 2 (3) [11, 22, 33]
# 删除元素,并向数组添加新元素 .splice()
splice(起始位置,删除个数,新增的值)
l1.splice(0,2,44)
[44,33] # 在头部新增
# 返回一个数组元素调用函数处理后的值的新数组 .map()
l1.map(function(a){
return a+1
})
[12,23,34] # 类似于映射
- 自定义对象
# 自定义对象(和Python里面的字典)
var d1 = {'name':'owen', 'age':18}
python字典取值操作js中的自定义对象都有, 并且自定义对象还可以直接通过句点符取值,更像一个对象
# 取值
d1.age // 18
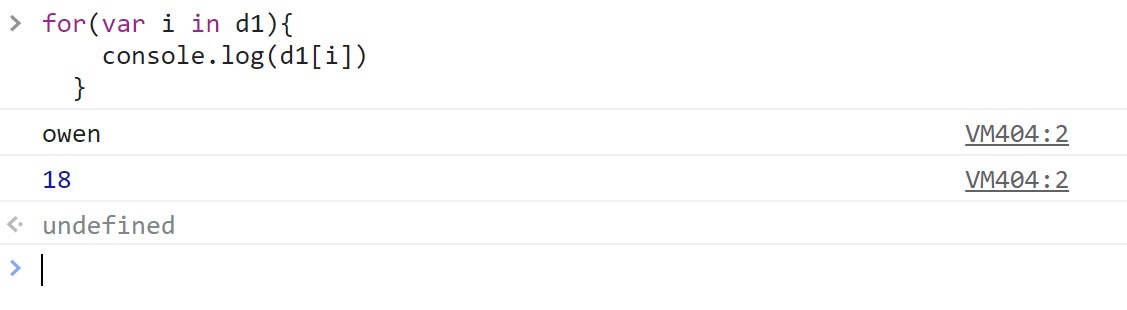
# 循环取值
for(var i in d1){
console.log(d1[i])
}
"""
定义自定义对象还有一种标准格式(自定义对象 内置对象 第三方对象)
var d1 = new Object() // 相当于生成了空字典
"""

运算符
1.算术运算符
+ - * / % ++(自增1) --(自减1)
var x=10;
var res1=x++; 加号在后面 先赋值后自增
var res2=++x; 加号在前面 先自增后赋值
2.比较运算符
!=(值不等 弱) ==(值相等 弱) ===(值相等 强) !==(值不等 强)
弱等于:'==' 自动转换类型
'5'==5 '结果为true js会自动转换成相同数据类型 然后再比较值是否一致'
强等于: '===' 不转换类型
'5'===5 '结果为false 强等于就不会转换类型,直接比较'
3.逻辑运算符
&&(与) ||(或) !(非)
流程控制
1.单if分支
if (条件){
条件成立执行的代码
}
2.if...else分支
if(条件){
条件成立执行的代码
}else{
条件不成立执行的代码
}
3.if...else if...else分支
if(条件1){
条件1成立执行的代码
}else if(条件2){
条件1不成立条件2执行的代码
}
else{
条件1和2都不成立执行的代码
}
4.如果分支结构中else if很多还可以考虑使用switch语法
switch(条件){
case 条件1:
条件1成立执行的代码;
break; 如果没有break会基于某个case一直执行下去
case 条件2:
条件2成立执行的代码;
break;
case 条件3:
条件3成立执行的代码;
break;
case 条件4:
条件4成立执行的代码;
break;
default:
条件都不满足执行的代码
}
for循环
for(起始条件;循环条件;条件处理){
循环体代码
}
for(let i=0;i<10;i++){
console.log(i)
}
let dd = {'name':'jason','age':18}
for(let k in dd){
console.log(k)
}
while循环
while(循环条件){
循环体代码
}
三元运算符
python中的三元运算:
res = 111 if 1 > 2 else 222
''' if后面的条件成立则使用if前面的值, 不成立则使用else后面的值
'''
js中的三元运算:
res = 1 > 2 ? 111 : 222
'''
问号前面的条件成立则使用冒号左边的值,不成立则使用冒号右边的值
'''
# 三元运算一般情况下不推荐嵌套使用

函数
js函数定义
"""
函数定义:
function 函数名(参数1,参数2){
函数体代码
return 返回值
}
1、function定义函数的关键字,相当于Python中的def
2、函数名的命名和变量名;差不多, 并且js推荐使用驼峰体(大驼峰Myfunc\小驼峰myFunc)
3、参数可以写也可以不写
4、return返回值
函数调用:
函数名加括号, 有参传参就可以了
"""
# 无参函数
function f1(){
console.log(111)
}
# 有参函数
function f1(a, b){console.log(a,b)}
f1() # undefined undefined 相当于传了两个undefined
f1(1) # 1 undefined 一个形参, 一个undefined
f1(1,2) # 1 2
f1(1,2,3,4,5) # 1 2
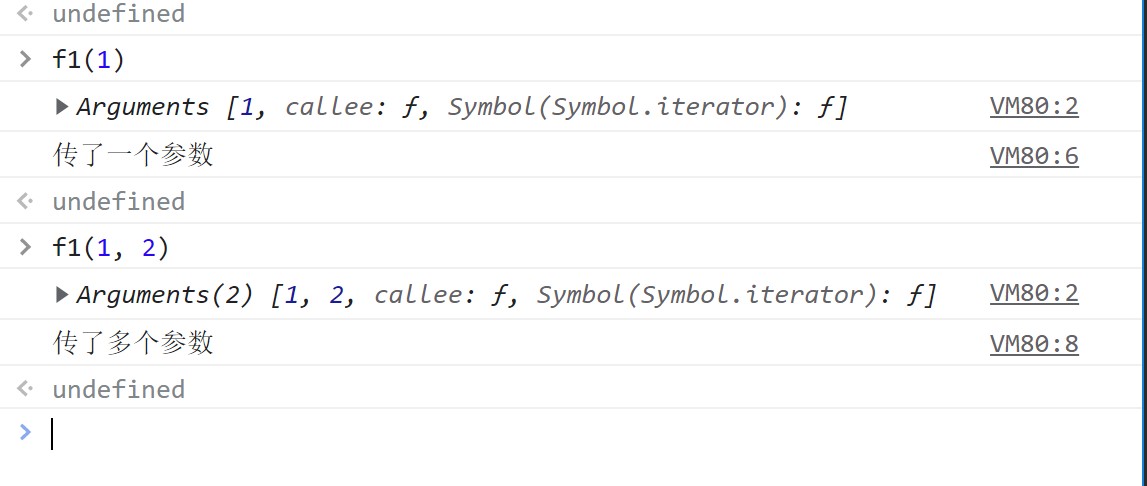
'''js中的函数提供了有个内置关键字arguments:接收所有参数'''
function f1(){
console.log(arguments)
if (arguments.length === 0){
console.log('没有传参')
}else if(arguments.length === 1){
console.log('传了一个参数')
}else{
console.log('传了多个参数')
}
}

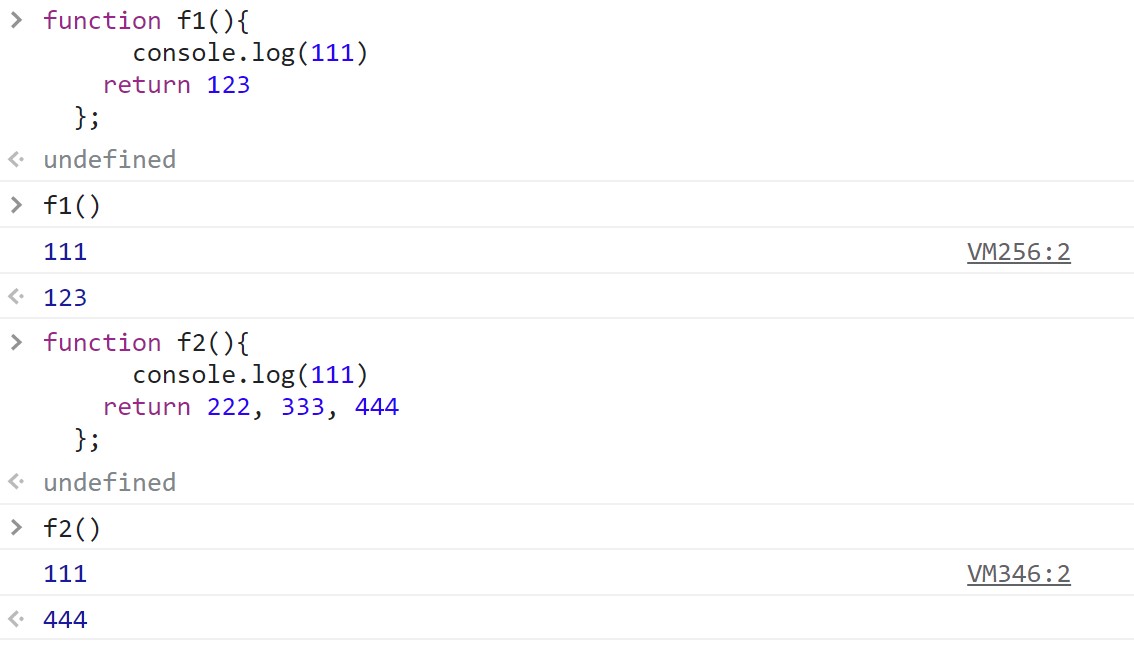
# 返回值参数
return 不支持返回多个数据

# 匿名函数
var ff = function (){
console.log(111)
}
# 箭头函数(drf中vue架构会再次接触)
var f = v => v;
// 等于(箭头左边是形参右边是返回值)
var f = function(v){
return v;
}
var f = () => 5;
// 等于 var f = function(){return 5};
var sum = (num1, num2) => num1 + num2;
// 等同于
var sum = function(num1, num2){
return num1 + num2;
//这里的return只能返回一个值,如果想返回多个值需要自己手动给他们包一个数组或对象中
}
'''
1.JS中函数的形参与实参个数可以不对应
传少了就是undefined 传多了不用
2.函数体代码中有一个关键字arguments用来接收所有的实参
3.函数的返回值如果有多个需要自己处理成一个整体
'''
内置对象
- 编写日期格式
# 内置对象可以看成Python里面的内置方法和内置模块等 提前写好了直接调用
# Date对象
var d1 = new Date()
d1.toLocaleString() // 获取现在的时间
'2022/4/28 18:45:04
d1.toLocaleDateString() // 获取现在的年月日
'2022/4/28'
d1.toLocaleTimeString() // 获取现在的时分秒
'18:47:25'
# 日期时间关键字
//getDate() 获取日
//getDay () 获取星期
//getMonth () 获取月(0-11)
//getFullYear () 获取完整年份
//getYear () 获取年
//getHours () 获取小时
//getMinutes () 获取分钟
//getSeconds () 获取秒
//getMilliseconds () 获取毫秒
//getTime () 返回累计毫秒数(从1970/1/1午夜)
- json对象
# python中序列化反序列化
import json # json模块
json.dumps() # 序列化
json.loads() # 反序列化
# js中序列化反序列化
JSON.stringify() # 序列化
JSON.parse() # 反序列化
- 正则对象
# 创建正则表达式的两种方式
# 第一种
var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]{5,11}");
reg1.test('wuhuwuhu') // true
reg1.test() // true 括号里面没东西就相当于undefined
# 第二种(简写形式)
var reg2 = /^[a-zA-Z][a-zA-Z0-9]{5,11}$/;
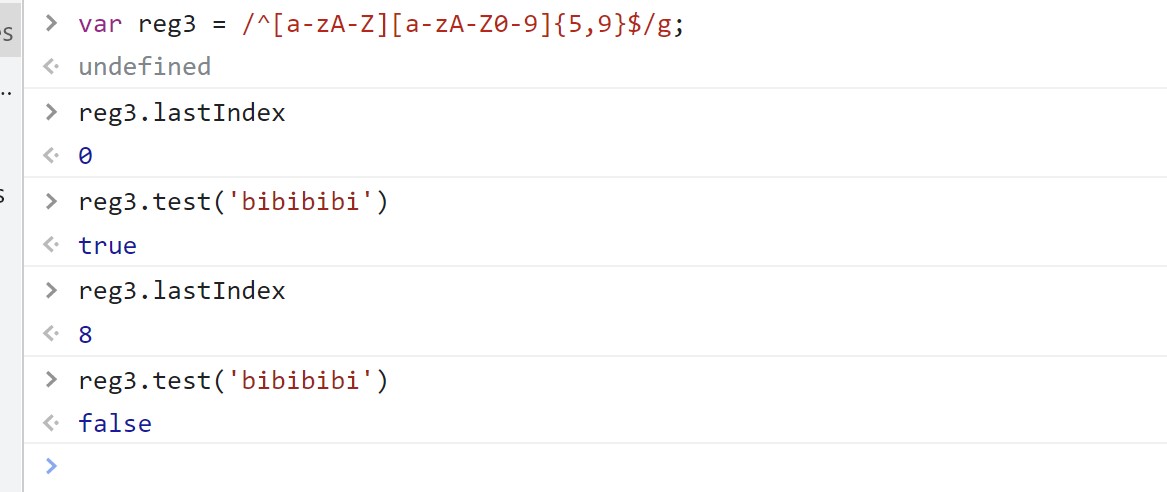
# 全局匹配
在正则表达式的最后一个添加一个字母g
var reg3 = /^[a-zA-Z][a-zA-Z0-9]{5,9}$/g;
undefined
reg3.lastIndex
0
reg3.test('bibibibi')
true
reg3.lastIndex
8
reg3.test('bibibibi') // 这次就是从第八位开始校验, 所以为false
false




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通