-
CSS层叠样式表
-
CSS选择器
-
选择器优先级
-
CSS样式调节
CSS层叠样式表
主要用来调节html标签的各种样式
"""
思考:页面都是由HTML构成的 并且页面上有很多相同的HTML标签 但是相同的HTML标签在不同的位置可能有不同的样式 我们如何区分标签
标签的两大重要属性>>>:区分标签
1.class属性
分门别类 主要用于批量查找
2.id属性
精确查找 主要用于点对点
学习CSS的流程
1.先学习如何查找标签
2.再学习如何调整样式
"""
选择器{
样式名1:样式值1;
样式名2:样式值2
}
/*注释内容*/
1.head内style标签内部编写(学习时使用)
<style>
h1{
color: pink;
}
</style>
2.head内link标签引入外部css文件(标准方式)
<link rel="stylesheet" href="mycss.css">
3.标签内部通过style属性直接编写(不推荐)
也称之为'行内式', 不推荐使用 因为这样会增加耦合度
同一个页面上有很多相同的标签 但需要不同的样式
CSS选择器
1.标签选择器
直接按标签名查找标签
<style>
h1 {color:pink;
/*让所有h1标签内部所有的字体颜色变为粉色*/}
</style>
2.类选择器(范围内查找)
通过标签的class属性查找标签(关键字加句点符)
<style>
.c1 {
color:pink;
}
</style>
3.id选择器(精确查找)
通过标签的id属性查找标签
color:pink;
}
<h1 id='d1'>守得云开见月明</h1>
4.通过选择器
直接选择页面所有的标签
* {
color:pink;
}
CSS组合选择器
<div>div1
<div>div2
<p>p1</p>
</div>
<p>p2
<span>span1</span>
</p>
<span>span2</span>
</div>
1.对于div1来说 div2、p2、span2都是儿子
2.对于div2、p2、span2来说div1就是父亲
3.对于p1来说div2是父亲 div1是爷爷
4.对于span2来说div2、p2是哥哥 span2是弟弟
5.div1内部所有的标签无论层级都可以称之为是div1的后代
针对标签的上下层以及嵌套有另外的说法
父标签 后代标签 子标签 弟弟标签 哥哥标签 祖宗标签
查找div标签内所有后代span,关键字为空格
<style>
/* 后代选择器,关键字为空格 */
div span{
color:red;
}
</style>
查找div标签内所有儿子span,关键字为大于号
<style>
/* 儿子选择器,关键字为大于号 */
div>span{
color:red;
}
</style>
查找div标签同级别下第一个紧挨着span的标签,关键字为+
<style>
/* 毗邻选择器,关键字为+ */
div+span{
color:red;
}
</style>
查找div标签同级别下所有span标签,关键字~
<style>
/* 弟弟选择器,关键字为~ */
div~span{
color:red;
}
</style>
多个选择器合并查找
div,p,span{
color:blue;
}
混合使用
#d1,c1,span{
color:blue;
}
查找class含有c1的div
div.c1{
color:blue;
}
查找id是d1的div
div#d1{
color:blue;
}
查找含有c1样式值里面的含有c2样式值的p标签
.c1 p.c2{
color:antiquewhite;
}
按照属性名查找
[username]{
color:red;
}
属性名是username并且值是jason的标签
[username='jason']{
color:red;
}
属性名是username并且值是jason的div标签
div[username='jason']{
color:red;
}
"""a标签补充说明 针对没有点击过的网址 默认是蓝色 点击过后为紫色"""
a:hover {
color: orange;
}
input:focus {
background-color: red;
}
1.修改首个字体样式(first-letter)
<p>守得云开见月明 静待花开终有时</p>
p:first-letter {
color:pink; /* 修改字体的颜色*/
font-size: 40px; /* 修改字体的尺寸为40像素*/
}
2.在文本开头增加内容(before)
p:before {
content:'lalala'; /* 增加的内容 */
color:green;
}
3、在文本末尾增加内容(after)
p:after {
content: 'wuhu'; /* 增加的内容 */
color: blue;
}
选择器优先级
1.选择器相同 导入方式不同
就近原则
2.选择器不同 导入方式相同
内联样式 > id选择器 > 类选择器 > 标签选择器
CSS样式调节
CSS文字样式
(更改字体font-family)
p {
font-family: 华文楷体;
}
p {
font-size: 25px;
}
font-weight: lighter; /*变细*/
font-weight: bolder; /*加粗*/
方式一:
p {
color: brown;
}
方式二:
p {
color:rgb(128, 0, 128);
}
rgba()最后一个参数还可以控制透明度 0~1
方式三:
p {
color:
}
"""
1、微信、QQ自带的截图功能内有提取颜色的功能
2、pycharm提供的取色器
"""
CSS文字属性
text-align: center; /*居中*/
text-align: left; /*左对齐*/
text-align: right; /*右对齐*/
"""
a标签默认带下划线, 并且还有颜色(没有点击时为蓝色, 点击之后为紫色)
"""
/* 去除下面的线*/
text-decoration: none;
/* 删除线 */
text-decoration: line-through;
/* 上边线 */
text-decoration: overline;
/* 下边线 */
text-decoration: underline;
/* 首行缩进 */
text-indent: 20px;
"""
可以使用浏览器做样式的动态调整
查找标签的css, 然后左键选中,通过方向键上下动态修改数值
"""
CSS背景属性
background-color: black;
background-image:url("图片地址");
background-repeat: no-repeat; 不填充
background-repeat: repeat-x; 横向填充
background-repeat: repeat-y; 纵向填充
background-position: center center; 居中
background-position: top; 朝上
background-position: bottom; 最下
left 左, right 右
background-attachment: fixed; 背景附着
"""
当多个属性名具有相同的后缀,我们就可以整合在一起, 写一个前缀名就可以
background: black url('1.png') no-repeat center center;
"""
CSS边框
border-left/top/right/bottom-color:black; 边框的颜色
border-left/top/right/bottom-width:5px; 边框的距离
border-left/top/right/bottom-style:solid; 边框的呈现形式,实线、虚线等
'''
solid 实线边框
dotted 点状虚线边框
dashed 矩形虚线边框
'''
border-left: 3px solid black;
border: 10px solid black;
border-radius:50%
display属性
"""
行内标签是无法设置长宽 只有块儿级可以设置
"""
display:none 彻彻底底的隐藏标签(页面上不会显示 也不会保留标签的位置)
visibility:hidden 隐藏的不彻底
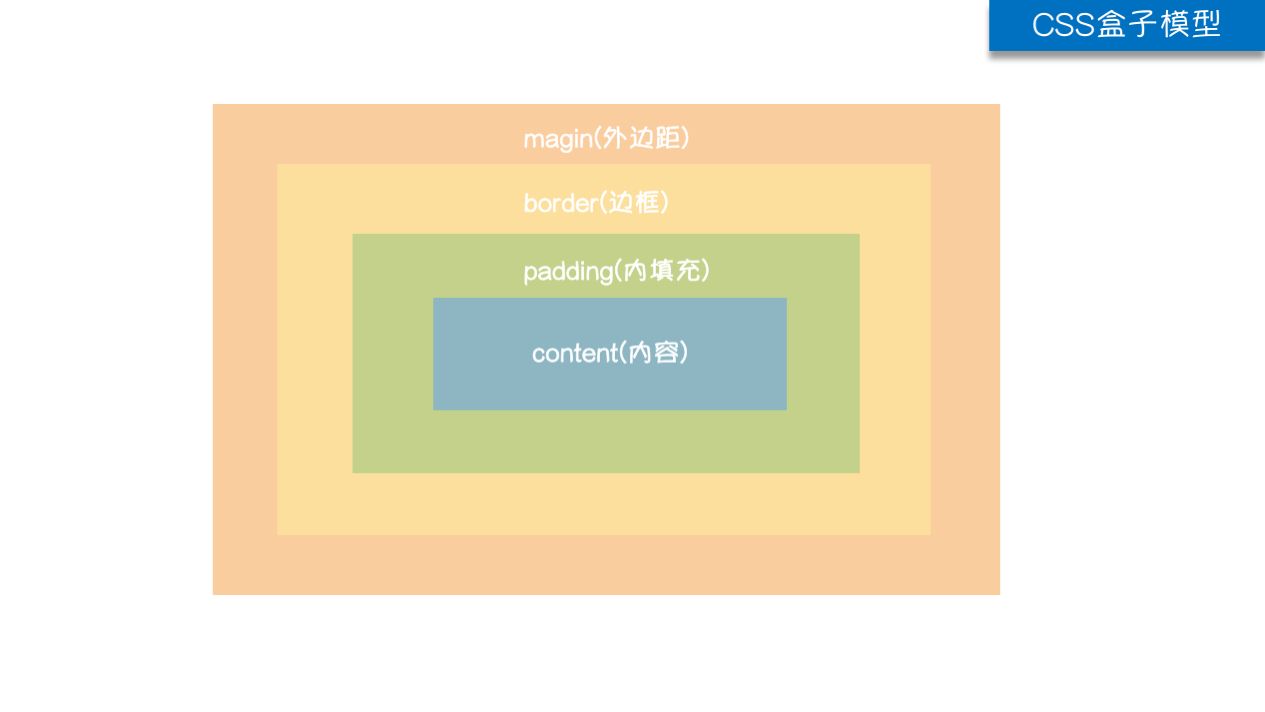
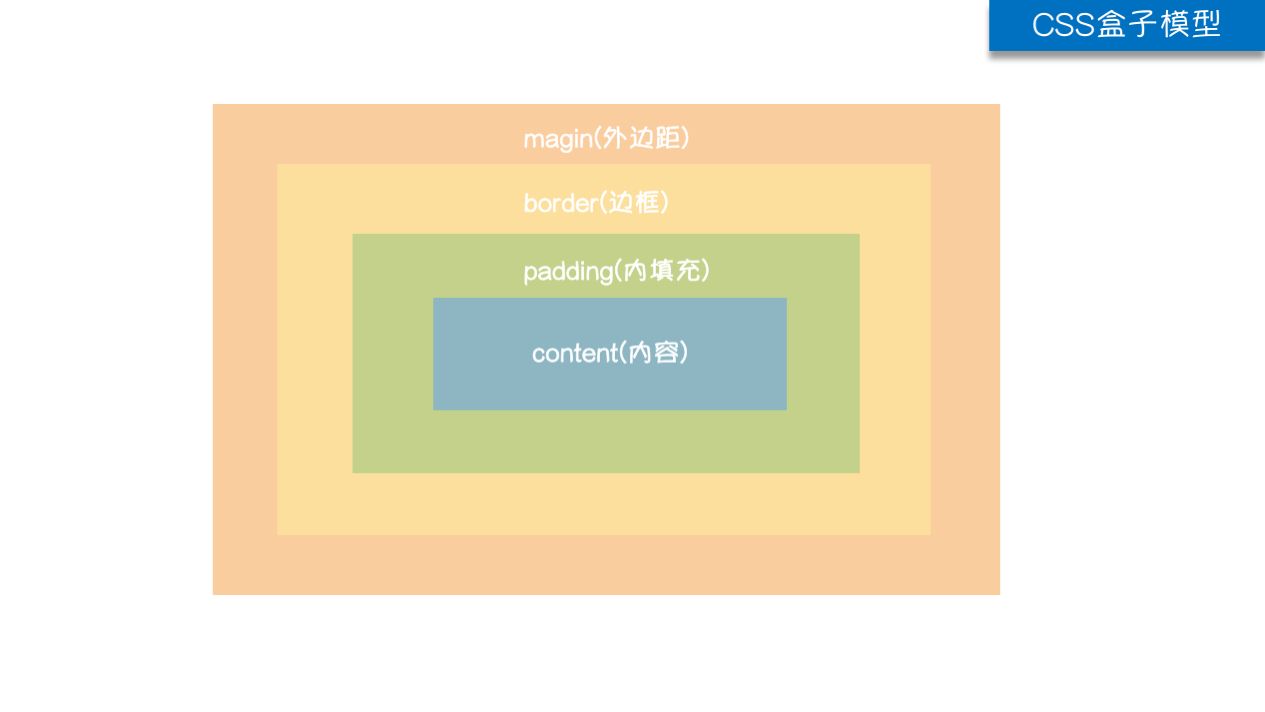
盒子模型
我们可以将标签看成一个盒子(快递盒)
1.快递包里面的实际物体 content(内容)
2.物体与内部盒子墙的距离 padding(内边距、内填充)
3.快递盒的厚度 border(边框)
4.快递盒之间的距离 margin(外边框)
margin-top:0; 上
margin-right:0; 右
margin-bottom:0; 下
margin-left:0; 左
margin: 20px; 上下左右
margin: 20px 40px; 上下 左右
margin: 10px 20px 30px; 上 左右 下
margin: 10px 20px 30px 40px; 上 下 左 右
针对标签的嵌套 水平方向可以居中
margin:0 auto;

浮动
浮动的现象
float:left\right;
浮动的元素是脱离正常文档流的 会造成父标签塌陷
clear
clear: left; 规定元素左边不允许其他元素浮动
clear: right; 规定元素右边不允许其他元素浮动
先提前写好样式类
.clearfix:after {
content: '';
display: block;
clear: both;
}
谁塌陷了 就给谁添加clearfix样式类就可以了
ps:浏览器会优先展示文本内容(如果被挡住)
溢出
overflow:hidden; ———— 直接隐藏多出来的文本内容
overflow:auto; ————— 提供滚轮条查看(滚轮条较宽)
overflow:scroll; ————— 提供滚轮条查看(滚轮条较窄)
div {
height: 150px;
width: 150px;
border: 5px solid white;
border-radius: 50%;
overflow: hidden;
}
div img {
max-width: 100%;
}
定位
1.静态 static
标签默认的状态 无法定位移动
2.相对定位 relative
基于标签原来的位置
3.绝对定位 absolute
基于某个定位过的父标签做定位
4.固定定位 fixed
基于浏览器窗口固定不动
position (后面跟定位属性单词)
left\right\top\bottom(上下左右设置参数)
绝对定位
当没有父标签或者父标签没有定位时,则以body为准,相当于变成了相对定位
固定定位
右下方回到底部
position: fixed;
right: 0;
bottom: 50px;
z-index属性
"""
前端的页面可以看成三维坐标系, Z轴指向用户
"""
动态弹出的分层界面, 我们称之为模态框
rgba(128,128,128,0.5)
最后一个参数就是透明度的度数
body {
margin: 0;
}
.cover {
background-color: rgba(127,127,127,0.5);
position: fixed;
left: 0;
bottom: 0;
right: 0;
top: 0;
z-index: 100;
}
.modal {
height: 200px;
width: 400px;
background-color: white;
z-index: 101;
position: fixed;
left: 50%;
top: 50%;
margin-left: -200px;
margin-top: -100px;
}
简易博客页面搭建
1.分析页面结构
利用布局标签div和span搭建架子
2.先编写网页骨架
HTML
3.再编写CSS
4.最后编写JS

HTML界面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>blogs</title>
<link rel="stylesheet" href="blogs.css">
</head>
<body>
<div class="blog-left">
<div class="blog-avatar">
<img src="111.jpg" alt="">
</div>
<div class="blog-title">
<span>super小赵的博客</span>
</div>
<div class="blog-info">
<span>书中借我大义 天地还我春秋</span>
</div>
<div class="blog-link">
<ul>
<li><a href="">关于我</a></li>
<li><a href="">微信号公众号</a></li>
<li><a href="">微博</a></li>
</ul>
</div>
<div class="blog-course">
<ul>
<li><a href="">
<li><a href="">
<li><a href="">
</ul>
</div>
</div>
<div class="blog-right">
<div class="article-list">
<div class="article-title">
<span class="title">雕刻和打磨自身的重要性</span>
<span class="date">2022-12-2</span>
</div>
<div class="article-desc">
<span>道阻且长 行则将至 坚持运动保持身材 心静则生智 心乱则生愚</span>
</div>
<div class="article-end">
<span>
<span>
</div>
</div>
</div>
</body>
</html>
CSS界面
/*这是博客园首页的样式表*/
/*页面通用设置*/
/* 给页面添加颜色*/
body {
margin: 0;
background-color:
}
/* a标签去取下划线*/
a {
text-decoration: none;
}
/* 列表修改,去取小圆点和页面距离为0*/
ul {
list-style-type: none;
padding-left: 0;
}
/*首页左侧样式*/
/* 比例调整*/
.blog-left {
float: left;
width: 20%;
height: 100%;
background-color:black;
position: fixed;
left: 0;
top: 0;
}
/* 头像框*/
.blog-avatar {
border: 6px solid rgb(54,54,40);
height: 200px;
width: 200px;
border-radius: 50%;
margin: 20px auto;
overflow: hidden;
}
.blog-avatar img{
max-width: 100%;
}
/* 修改简介*/
.blog-title , .blog-info {
color: white;
text-align: center;
margin: 10px auto;
font-weight: bolder;
}
.blog-link,.blog-course{
text-align: center;
margin: 60px auto;
}
.blog-link ul>li,.blog-course ul>li{
padding: 5px;
}
.blog-link a,.blog-course a{
color: white;
font-size: 24px;
}
.blog-link a:hover,.blog-course a:hover{
color: rebeccapurple;
}
/*首页右侧样式*/
/* 比例调整*/
.blog-right {
float: right;
width: 80%;
height: 100%;
}
.article-list {
background-color: white;
margin: 20px 50px 20px 20px;
box-shadow: 20px 20px 20px rgba(0,0,0,0.8);
}
.article-list .article-title .title {
font-size: 36px;
font-weight: bolder;
border-left:8px solid orange;
}
.article-list .article-title .date {
font-size: 18px;
font-weight: bolder;
float: right;
margin: 15px 15px;
}
.article-desc {
font-size: 24px;
font-weight: lighter;
text-indent: 10px;
border-bottom: 2px solid black;
}
.article-end{
padding:10px 10px 10px 20px;
font-weight: bolder;
}
.article-end span:hover{
color: rebeccapurple;
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理