-
前端与后端的概念
-
HTTP简介
-
HTTP协议
-
HTML简介
-
HTML概览
-
预备知识
-
head内常见标签
-
body内基本标签
-
常见符号
-
body内布局标签
-
body内常用标签
-
列表标签
-
表格标签
-
表单标签
前端与后端的概念
前端
任何与用户直接打交道的操作界面 都可以称之为前端>>>:接待员
后端
不直接与用户打交道 主要负责内部真正的业务逻辑的执行>>>:幕后操作者
前端三剑客
HTML 网页的骨架
CSS 网页的样式
JavaScript 网页的动态
HTML:网页的骨架
刚出生的新生儿,啥也没穿
CSS:网页的样式
长了肉,穿上小衣服,变好看了
JavaScript:网页的动态效果
学会走和跳,开始活动起来
HTTP简介
1.自己写的python代码(TCP客户端)
2.浏览器
"""
CS架构和BS结构:BS本质上也是CS
"""
我们自己写的TCP服务端与浏览器之间通信了,但是浏览器没有识别
不同的服务端数据的组织策略不一样 但是浏览器又要做到统一处理
所以最佳的解决措施就是制定一个标准:HTTP协议
规定了服务端和浏览器之间的数据交互格式以及其他事项
HTTP协议
1.基于请求响应
客户端发送请求 服务端回应响应
2.基于TCP、IP作用于应用层之上的协议
该协议属于应用层
3.无状态
服务端不会保存客户端的状态(记不住人)
纵使见她千百遍 我都当她如初见
4.无\短连接
客户端与服务端不会长久保持连接
请求格式:客户端给服务端发送消息应该遵循的数据格式
1.请求首行(请求方法、协议版本)
2.请求头(k:v形式)
3.换行(不能省略)
4.请求体(存放敏感信息 并不是所有的请求方式都有请求体)
响应格式:服务端给客户端发送消息应该遵循的数据格式
1.响应首行(响应状态码,协议版本)
2.响应头(k:v形式)
3.换行(不能省略)
4.响应体(让浏览器展示给用户看的页面内容)
用数字来表达一些文字意义(类似于暗号)
1xx:服务端已经接收到了你的请求正在处理 客户端可以继续发送或者等待
2xx:200 OK 请求成功 服务端发送了对应的响应
3xx:302(临时) 304(永久) 重定向(想访问网页A但是自动调到了网页B)
4xx:403访问权限不够 404(请求资源不存在)
5xx:服务端内部错误
eg:聚合数据
HTML简介
1.直接发送手写的数据
2.转为发送文件里面的数据
3.编写HTML出现特殊的现象
超文本标记语言:所见即所得(没有任何逻辑 是什么就是什么)
HTML概览
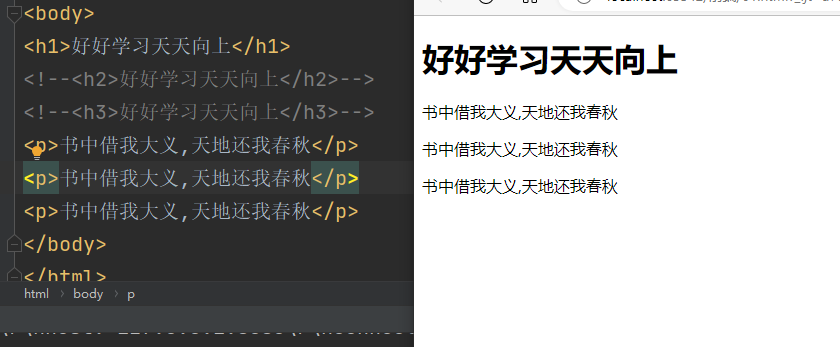
1.HTML注释语法
<!--注释内容-->
2.HTML文档结构
<html> 固定格式 html包裹
<head>主要放跟浏览器交互的配置</head>
<body>主要放给用户查看的花里胡哨的内容</body>
</html>
3.HTML标签的分类
1.双标签:有头有尾
<h1></h1>
2.自闭合标签:单标签
<img/> 一般有特殊功能
预备知识
1.网页信息数据一般也会存放于文件中
.html
2.pycharm支持前端所有类型的文件编写
内置有自动补全的功能 我们只需要专注于标签名的编写即可
3.html文件的打开
内置有自动调用浏览器的功能
head内常见标签
1.title网页小标题

2.meta定义网页源信息(很多配置)
<meta name="keywords" content="查询关键字">
<meta name="description" content="网页简介">
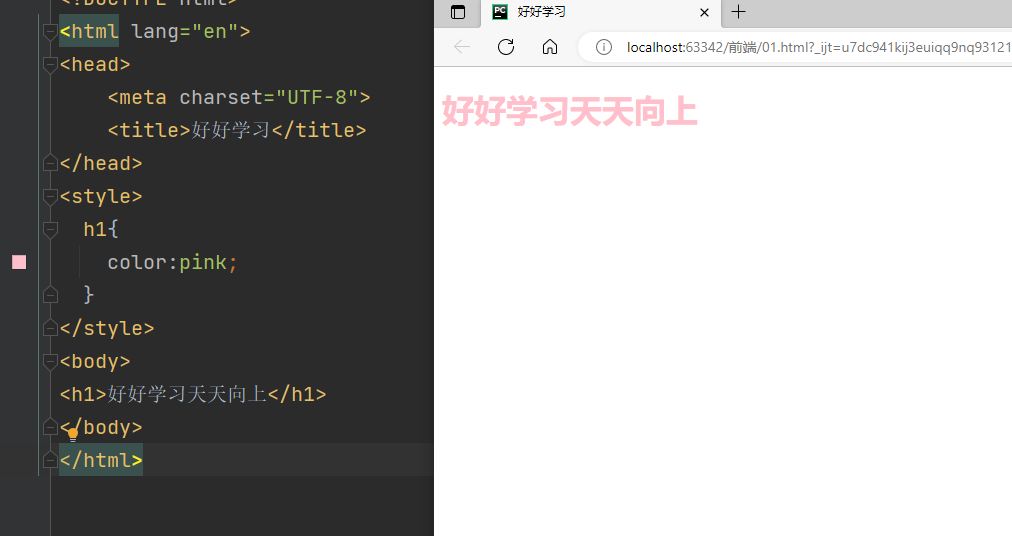
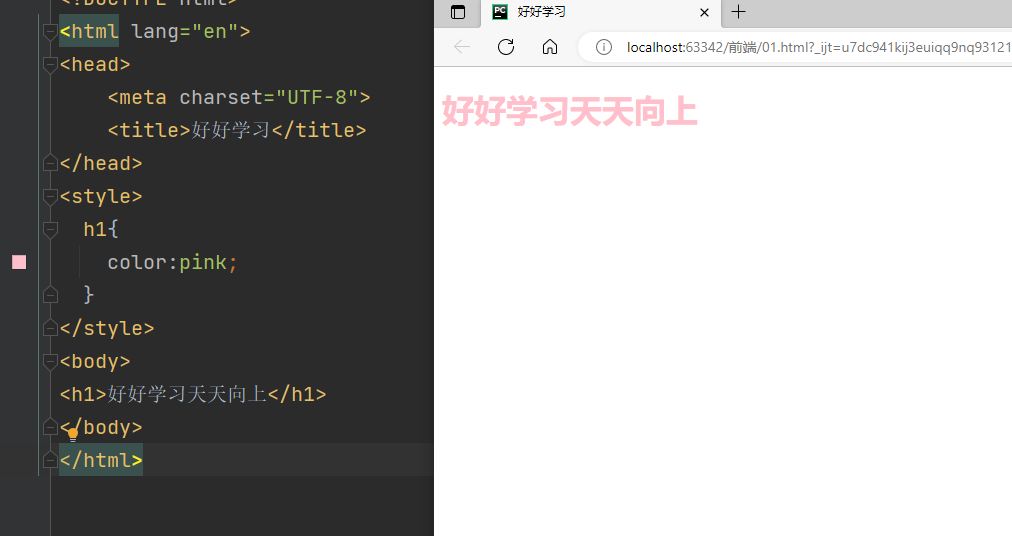
3.style内部支持编写css代码
<style>
h1{
color:pink;
}
</style>

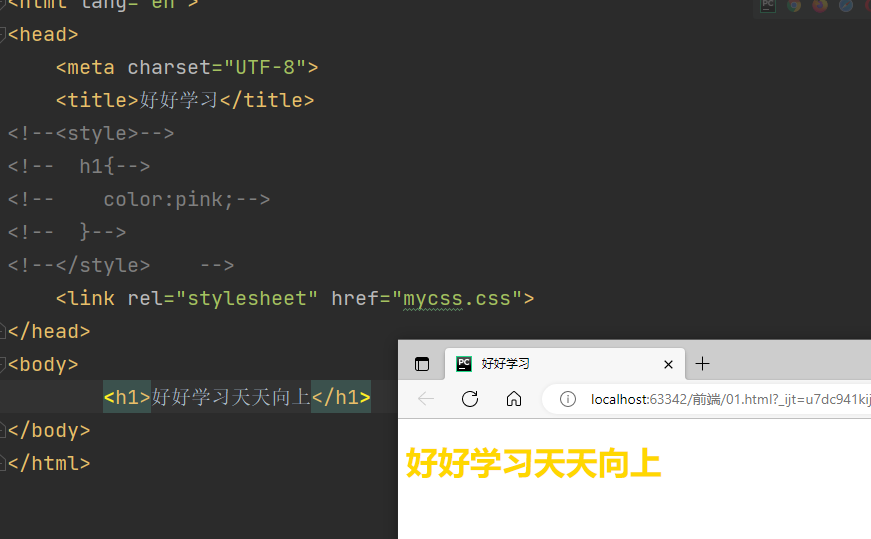
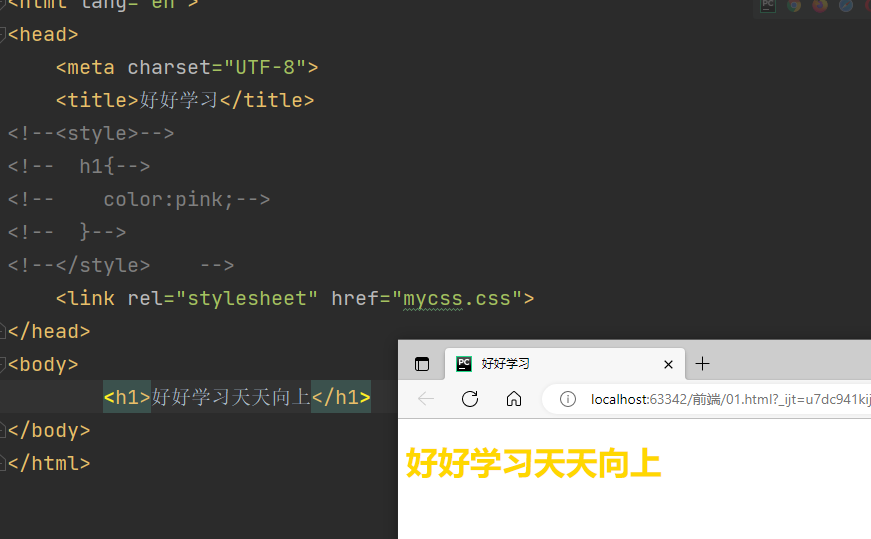
4.link引入外部css文件
<link rel="stylesheet" href="mycss.css">

5.script支持内部编写js代码也可以引入外部js文件
<script>
prompt('书中借我大义','天地还我春秋')
</script>
<script src="myjs.js"></script>
body内基本标签
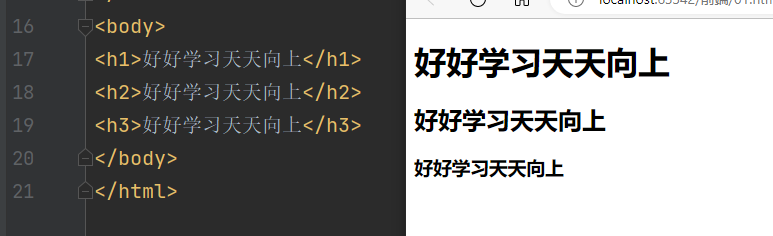
1.标题系列标签
h1~h6

2.段落标签
p

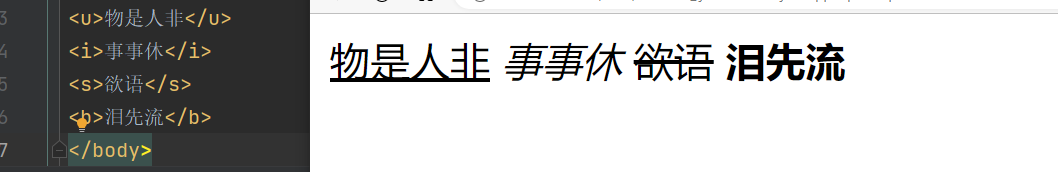
3.其他标签
u 下划线
i 斜体
s 删除线
b 加粗
ps:相同效果可能是有不同的标签实现的 不是独一无二的

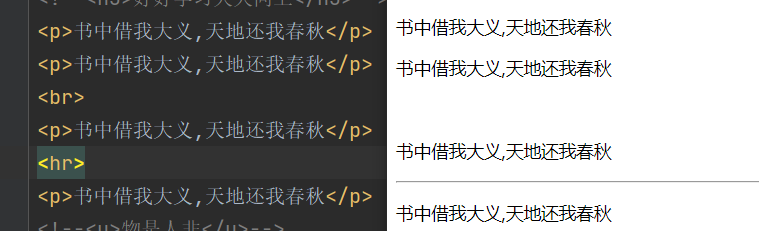
4.换行与分割线
br 换行
hr 分割线

"""
标签的分类二
行内标签 u i s b
内部文本多大就占多大
块儿级标签 h系列 p
独占一行
"""
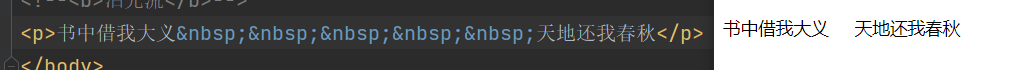
常见符号
1. 空格

2.> 大于
3.< 小于

4.& &符
5.¥ ¥
6.© © (版权)
7.® ® (注册)

body内部布局标签
div
块儿级标签
span
行内标签
"""
标签之间可以相互嵌套 并且理论上可以无线套娃
块儿级标签内部可以嵌套块儿级标签和行内标签
p标签虽然是块儿级标签 但是它的内部也不能嵌套块儿级标签
行内标签内部只能嵌套行内标签
"""
body内常用标签
"""
标签括号内填写的 什么=什么 称之为的标签的属性
1.默认属性
标签自带的 编写的时候有自动提示
2.自定义属性
用户自定义 编写不会有提示甚至会飘颜色
"""
a标签 链接标签
href
1.填写网址 具备跳转功能
2.填写其他标签的id值 具备锚点功能
'''
target
默认_self原网页跳转
_blank新建网页跳转
'''

img标签 图片标签
src
1.填写图片地址
title
鼠标悬浮在图片上自动展示文本信息
alt
图片加载失败提示的信息
width\height
图片的尺寸 两者调整一个即可 等比例缩放

列表标签
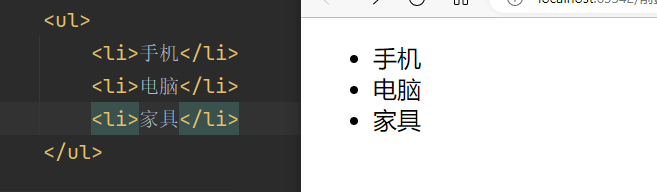
无序列表
<ul>
<li>手机</li>
<li>电脑</li>
<li>家具</li>
</ul>
ps:页面上所有有规则排列的横向或者竖向的数据 一般使用的都是无序列表

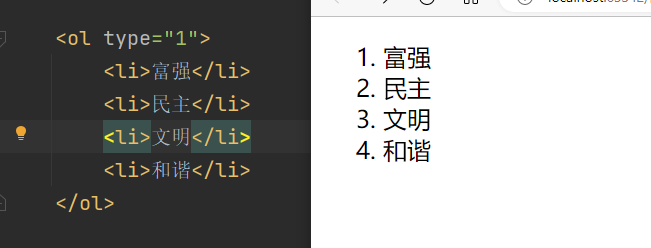
有序列表
<ol type="1">
<li>富强</li>
<li>民主</li>
<li>文明</li>
<li>和谐</li>
</ol>
ps:还可以通过type竖向切换数字

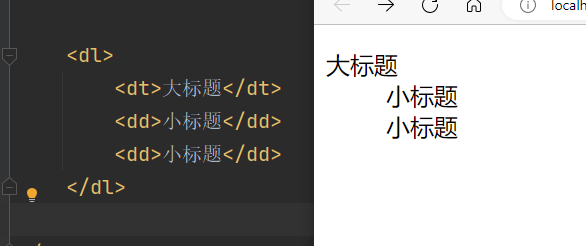
标题列表
<dl>
<dt>大标题</dt>
<dd>小标题</dd>
<dd>小标题</dd>
</dl>

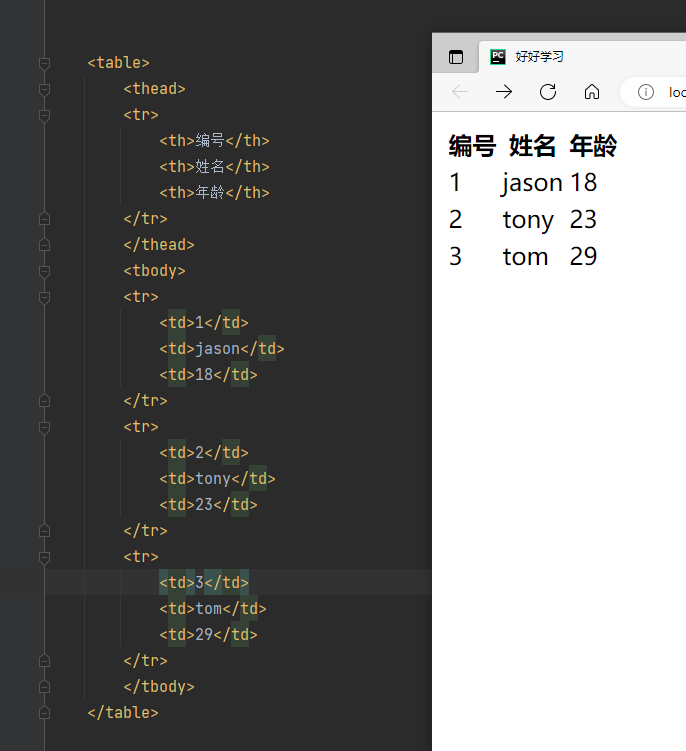
表格标签
1.先写基本骨架
<table>
<thead></thead>
<tbody></tbody>
</table>
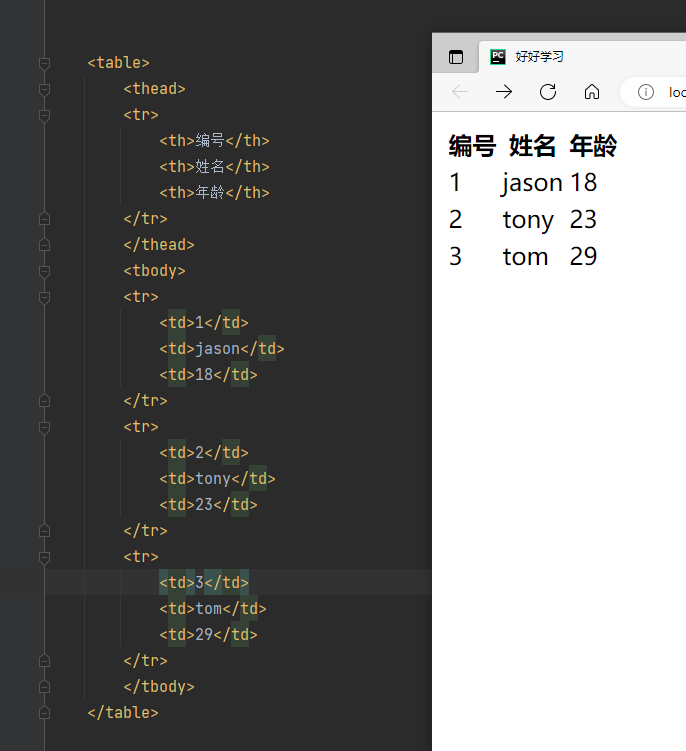
2.再写表头及表单数据
<table>
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>jason</td>
<td>18</td>
</tr>
</tbody>
</table>

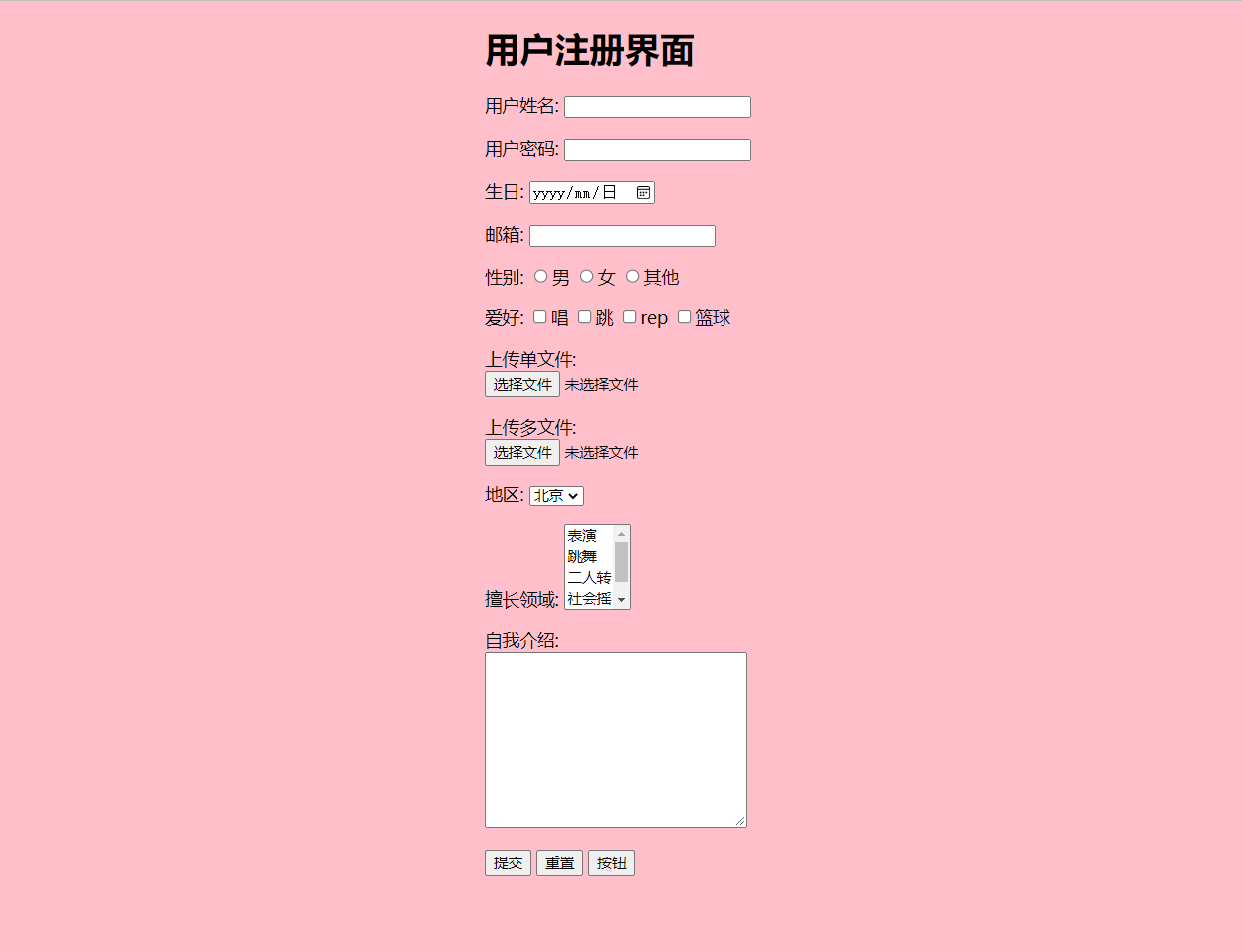
表单标签
可以获取到用户的数据并发送给服务端
form标签
action 控制数据的提交地址
method 控制数据的提交方法
input标签(类似于前端的变形金刚)
type属性
text 普通文本
password 密文展示
date 日期选项
email 邮箱格式
radio 单选
checkbox 多选
file 文件
file(multiple) 上传多文件
submit 触发提交动作
reset 重置表单内容
button 暂无任何功能
select标签 下拉框
select(multiple) 多选
option标签 一个个选项
textarea标签 获取大段文本
input标签应该有name属性
name属性相当于字典的键 input标签获取到的用户数据相当于字典的值
点击发送就会组织成字典的形式发送给服务端 这样才具有明确意义
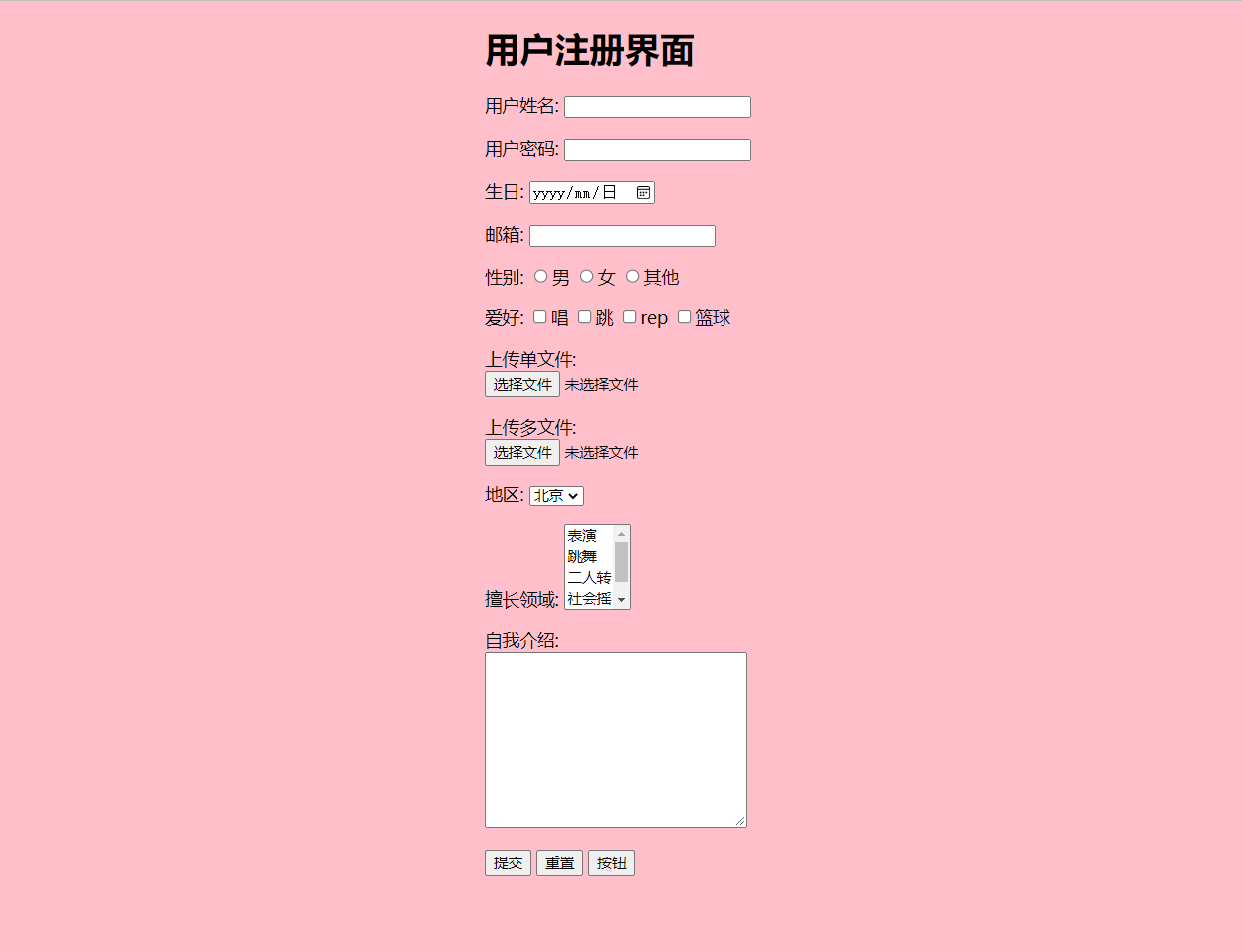
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>好好学习</title>
</head>
<body style="background: pink">
<div style="width: 250px;height: 700px;margin-left: auto;margin-right:auto;text-align: left" >
<h1>用户注册界面</h1>
<form action="" >
<p>用户姓名:
<input type="text">
</p>
<p>用户密码:
<input type="password">
</p>
<p>生日:
<input type="date">
</p>
<p>邮箱:
<input type="email">
</p>
<p>性别:
<input type="radio">男
<input type="radio">女
<input type="radio">其他
</p>
<p>爱好:
<input type="checkbox">唱
<input type="checkbox">跳
<input type="checkbox">rep
<input type="checkbox">篮球
</p>
<p>上传单文件:
<input type="file">
</p>
<p>上传多文件:
<input type="file" multiple>
</p>
<p>地区:
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option value="">广州</option>
<option value="">河南</option>
</select>
</p>
<p>擅长领域:
<select name="" id="" multiple>
<option value="">表演</option>
<option value="">跳舞</option>
<option value="">二人转</option>
<option value="">社会摇</option>
<option value="">喊麦</option>
</select>
</p>
<p>自我介绍:
<textarea name="" id="" cols="30" rows="10"></textarea>
</p>
<input type="submit" value="提交">
<input type="reset" value="重置">
<input type="button" value="按钮">
</form>
</div>
</body>
</html>





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)