echarts仪表盘
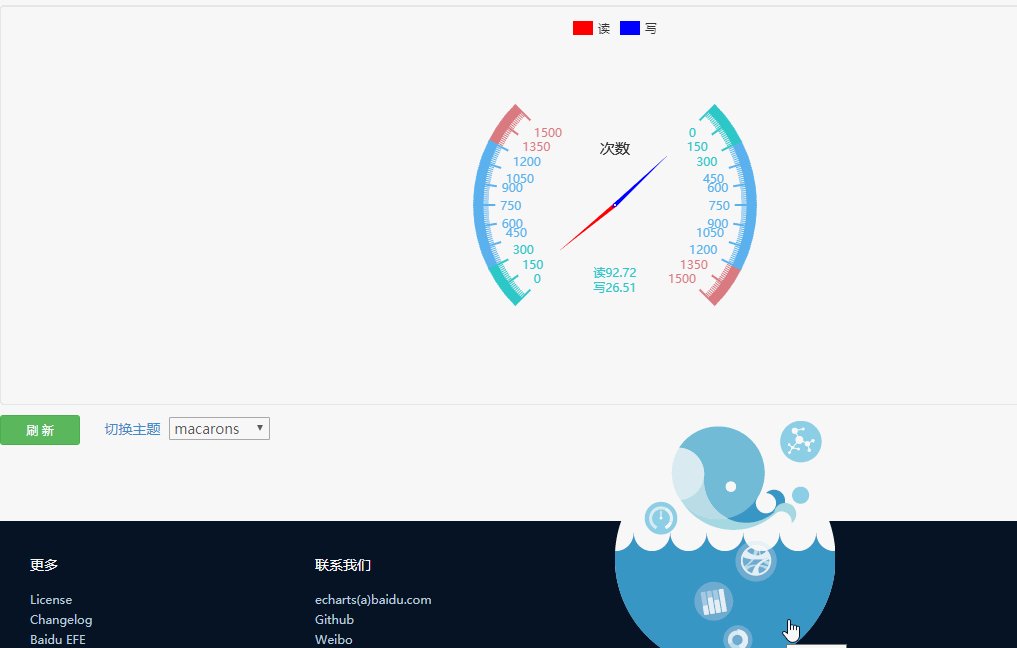
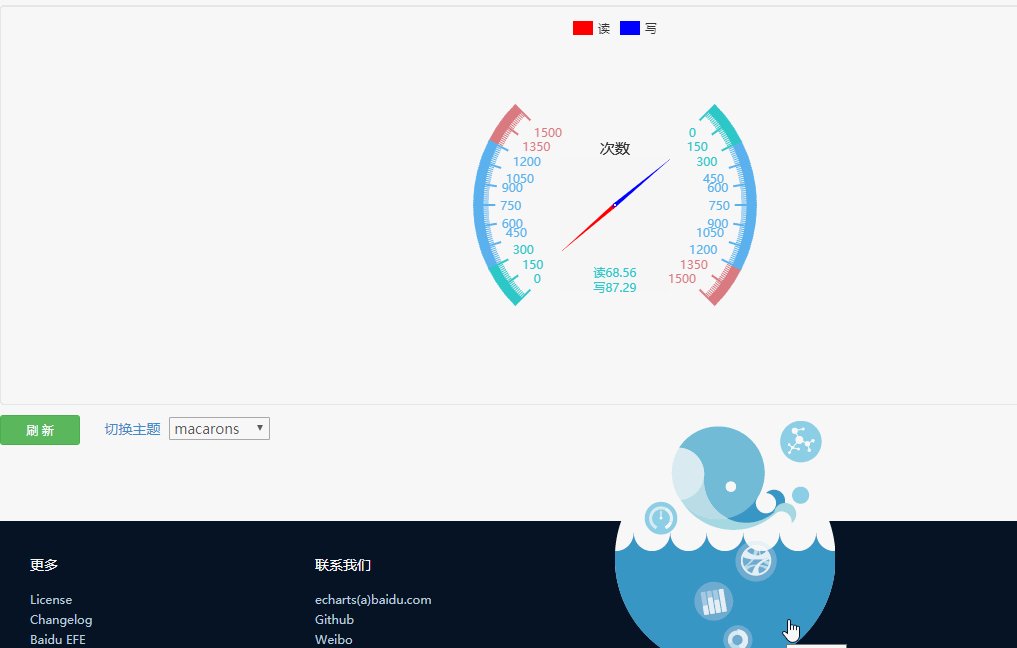
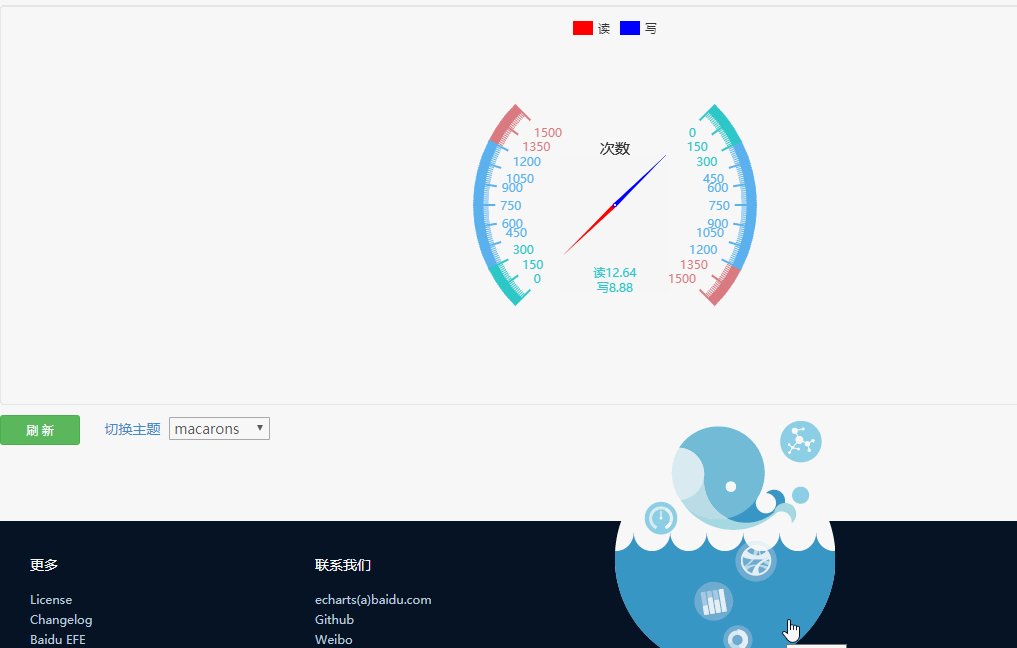
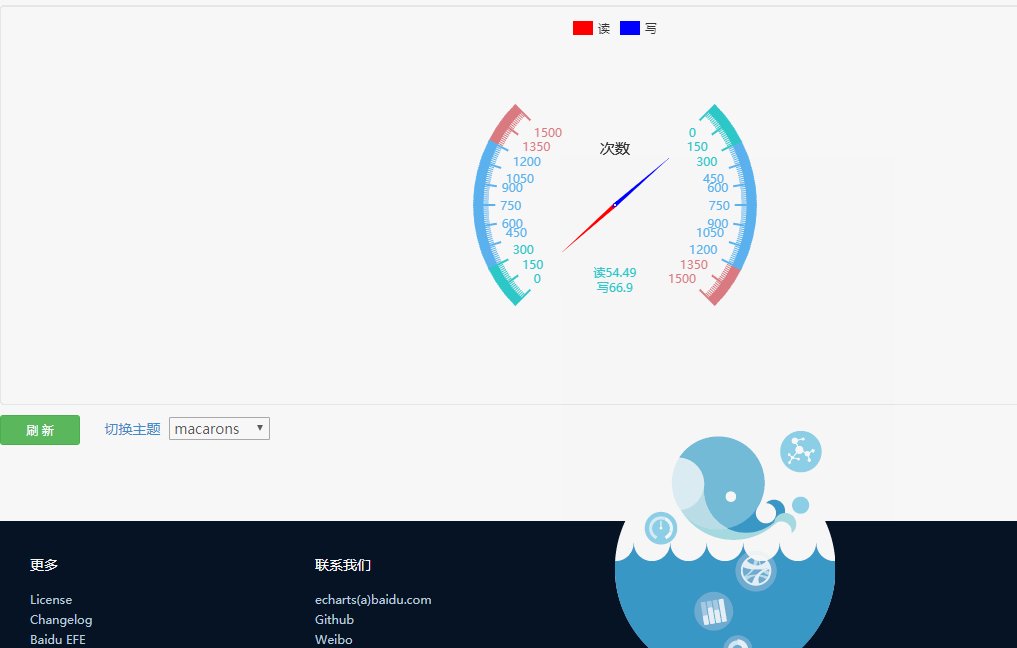
效果图:

代码:
option = { tooltip : { formatter: "{a} <br/>{b} : {c}%" }, color:["red","blue"], legend:{ x:'center', data:['读','写'] }, series : [ { name:'读', type:'gauge', detail : { show : true, width: 100, height: 20, offsetCenter: [0, '40%'], formatter: '读{value}', textStyle: { color: 'auto', fontSize : 12 } }, pointer:{ length : '50%', width : 2, color : 'red' }, min:0, max:1500, startAngle:225, endAngle:135, data:[{value: 50, name: '次数'}] }, { name:'写', type:'gauge', detail : { show : true, width: 100, height: 50, offsetCenter: [0, '40%'], formatter: '写{value}', textStyle: { color: 'auto', fontSize : 12 } }, pointer:{ length : '50%', width : 2, color : 'blue' }, min:0, max:1500, startAngle:45, endAngle:-45, data:[{value: 50, name: '次数'}] } ] }; clearInterval(timeTicket); timeTicket = setInterval(function (){ option.series[0].data[0].value = (Math.random()*100).toFixed(2) - 0; option.series[1].data[0].value = (Math.random()*100).toFixed(2) - 0; myChart.setOption(option, true); },2000);
将此段代码放到http://echarts.baidu.com/echarts2/doc/example/gauge1.html?qq-pf-to=pcqq.group的代码窗口中,刷新即可看到效果。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY