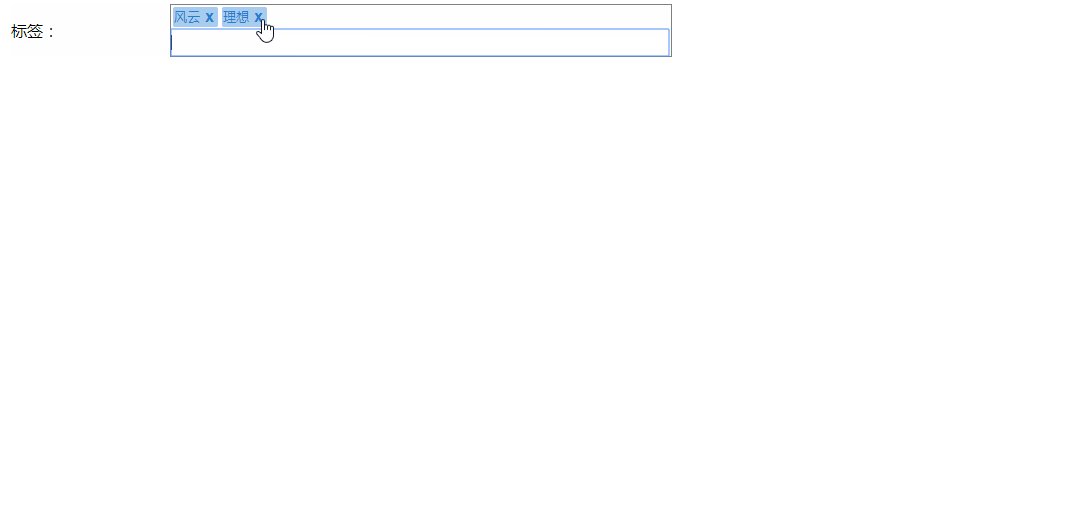
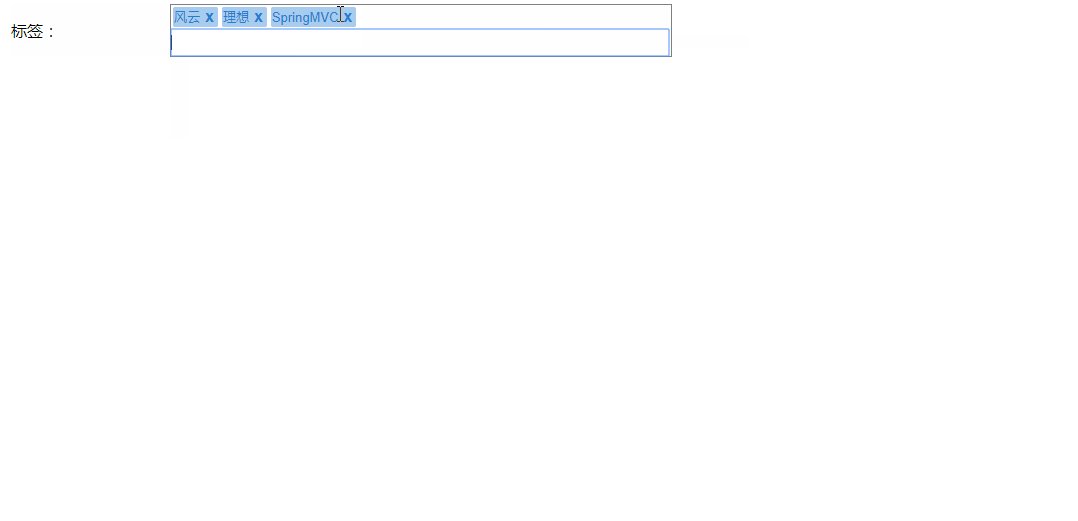
模拟邮箱输入邮箱地址、收藏标签。input框输入内容后回车,内容显示成小方块并带删除按钮。
模拟邮箱输入邮箱地址、收藏标签:
文本框输入文字后按回车键或者分号键,输入框中的文字变成小块并带删除按钮和操作。

页面代码:
<!DOCTYPE html> <%@ page language="java" contentType="text/html; charset=UTF-8"%> <% String ctxPath = request.getContextPath(); request.setAttribute("ctxpath", ctxPath);//项目根路径 %> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="${ctxpath}/js/jquery-1.11.3.min.js"></script> <%-- <link href="${ctxpath}/css/main.css" rel="stylesheet"> --%> <title>首页</title> <style type="text/css"> div.tagsinput{ border: 1px solid gray; width: 500px; } div.tagsinput span.tag { border: 1px solid #a5d24a; -moz-border-radius: 2px; -webkit-border-radius: 2px; display: block; float: left; padding: 5px; text-decoration: none; background: #cde69c; color: #638421; margin-right: 5px; margin-bottom: 5px; font-family: helvetica; font-size: 13px; } div.tagsinput span.tag { padding: 0; margin: 2px 2px; background-color: #a7cced; border-color: #a7cced; } div.tagsinput span.tag>span{ color: #247dd2; padding-right: 5px; } div.tagsinput span.tag a { font-weight: bold; color: #82ad2b; text-decoration: none; font-size: 11px; } div.tagsinput span.tag a { margin-right: 3px; color: #247dd2; font-size: 16px; } #headTitle img{ width: 150px; height: 50px; } #tagInput{ width: 498px; border: none; height: 25px; } </style> <script type="text/javascript"> $(function(){ //输入内容回车、分号后显示处理 $('#tagInput').bind('keyup',function(event){ if(event.keyCode == "13" || event.keyCode == "186") { if($("#tagInput").val() == ""){ return false; } var value = $("#tagInput").val(); //去掉分号 value = value.replace(/;/g,""); var inputDiv = $("#inputDiv"); //onclick='del(this)' 此处不适用在标签里面加函数,而是使用标签绑定click事件。 var str = ""; str += "<span class='tag'>"; str += "<span>"; str += ""+value+""; str += "</span>"; str += "<a href='#' title='Removing tag' >x</a>"; str += "</span>"; //inputDiv.before("<span class='tag'><span>"+$("#tagInput").val()+" </span><a href='#' title='Removing tag' >x</a></span>"); inputDiv.before(str); $("#tagInput").val(""); } }); /* $("div.tagsinput span.tag a").bind("click",function(e){ alert("c"); }); */ /* var del = $("div.tagsinput span.tag a"); debugger; */ /* $("div.tagsinput span.tag").bind("click",function(){ alert("这个段落被点击了。"); }); */ /* $("a").click(function(){ alert("aa"); }); */ //删除标签删除操作。只有.on方式绑定事件在新添加的html元素中才起作用。 $("#tagInputDiv").on("click","a",function(){ $(this).parent(".tag").remove(); }); }); /* function del(param){ $(param).parent().remove(); } */ </script> </head> <body> <h1 id="headTitle">一直在模仿从未被超越<img alt="腾讯官网" src="${ctxpath}/img/tencentLogo.jpg"></h1> <table> <tr> <td> 仿<font color="red">博客园</font>[收藏标签]☺ </td> </tr> <tr> <td>标签:</td> <td> <div id="tagInputDiv" class="tagsinput"> <!-- <span class="tag"><span>12211221 </span><a href="#" title="Removing tag">x</a></span> --> <div id="inputDiv"> <input id="tagInput" type="text"> </div> </div> </td> </tr> </table> </body> </html>


 浙公网安备 33010602011771号
浙公网安备 33010602011771号