前后端分离实现
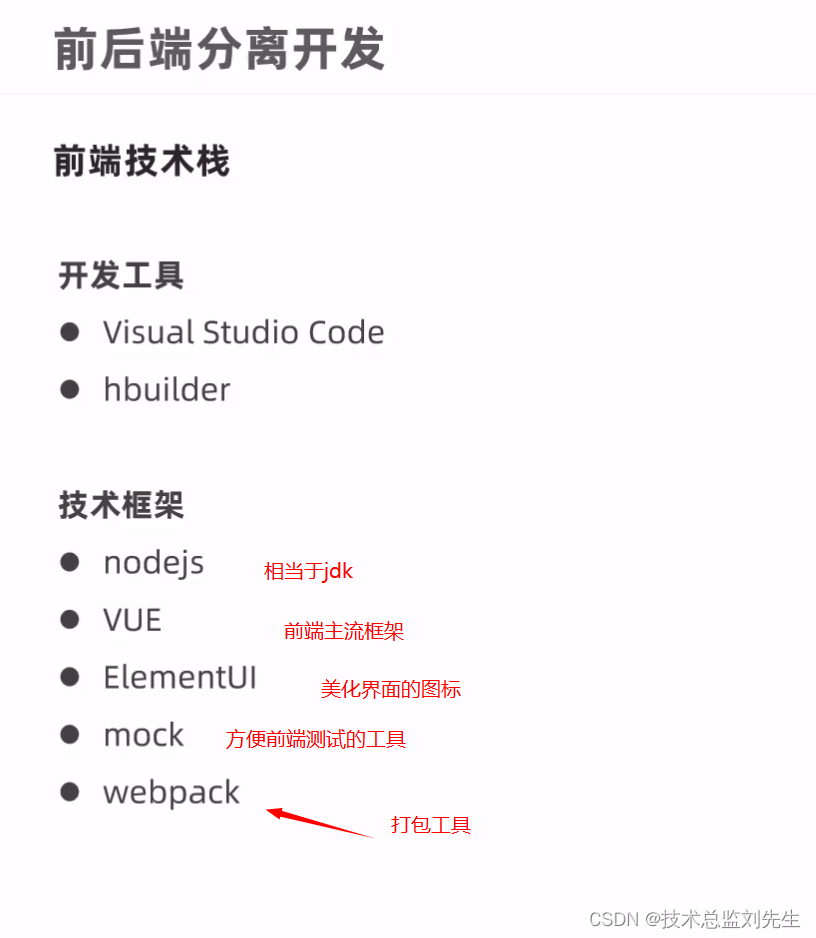
前端:
问:前端是怎么打包及部署的?后台打包后部署以后可以通过接口访问。前端是怎么部署才能在浏览器访问?
答:docker+nginx
===
问:前端是用什么ide写啊
答:vscode
问:用idea写不行吗?
答:可以
===
问:我想了解下前后端分离,前端怎么单独打包及部署的
答:拿vue项目来说,会配置打包工具和环境,执行打包就行了,然后部署的话需nginx
问:如果是普通的html+css+js可以单独打包并部署吗
答:以前没有vue的时候也是需要打包部署的
===


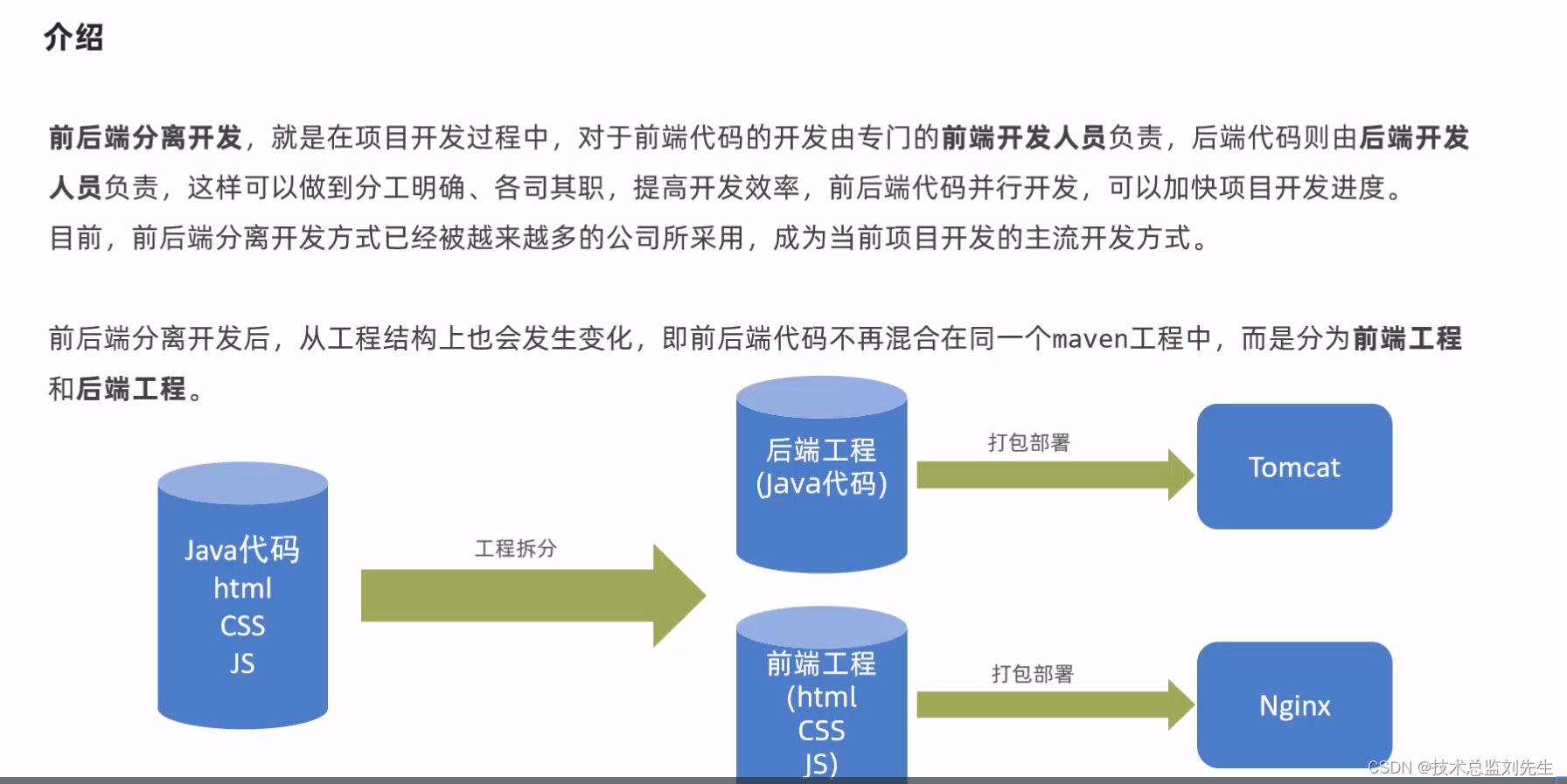
前后端分离并非仅仅只是一种开发模式,而是一种架构模式(前后端分离架构)。
千万不要以为只有在撸代码的时候把前端和后端分开就是前后端分离了。需要区分前后端项目
前端项目与后端项目是两个项目,放在两个不同的服务器,需要独立部署,两个不同的工程,两个不同的代码库,不同的开发人员。
前后端工程师需要约定交互接口,实现并行开发,开发结束后需要进行独立部署,前端通过ajax来调用http请求调用后端的restful api。
前端只需要关注页面的样式与动态数据的解析&渲染,而后端专注于具体业务逻辑。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律