我与阿里云的日常-DavaV开发教程
前段时间因业务需要了解了davav可视化大屏,从此开发davav从菜鸟发展到了大神(假的),现在简单写一下开发过程!
1、datav简介
欢迎访问阿里云datav官网地址 https://datav.aliyun.com
datav是一款数据可视化大屏产品,能快速的构造出一个炫丽的可视化大屏,简单粗暴直接上图(没有什么是图片解决不了的,如果有那就再来一张)

2、使用场景
导流旅客,给旅客提供简单可用信息,帮助旅客快速转机
3、开发准备
3.1、申请注册阿里云帐号
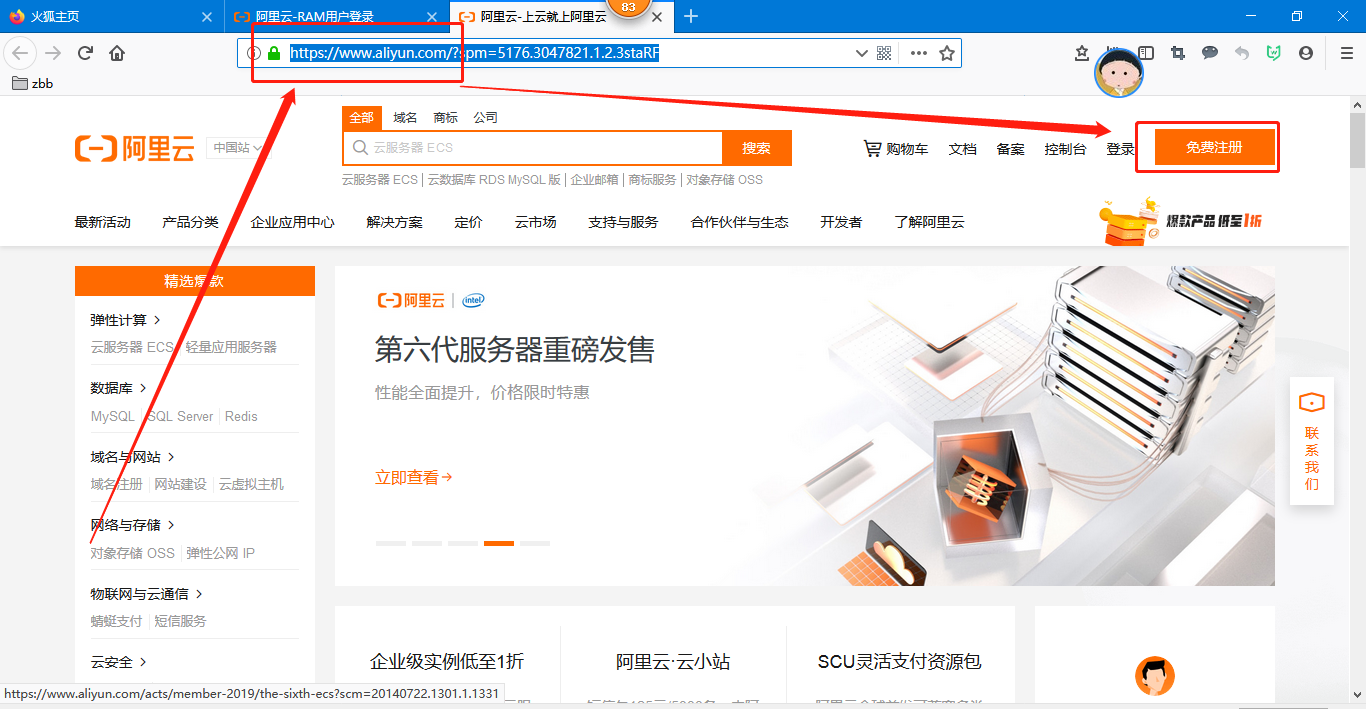
打开浏览器访问阿里云官网 https://www.aliyun.com 如图:

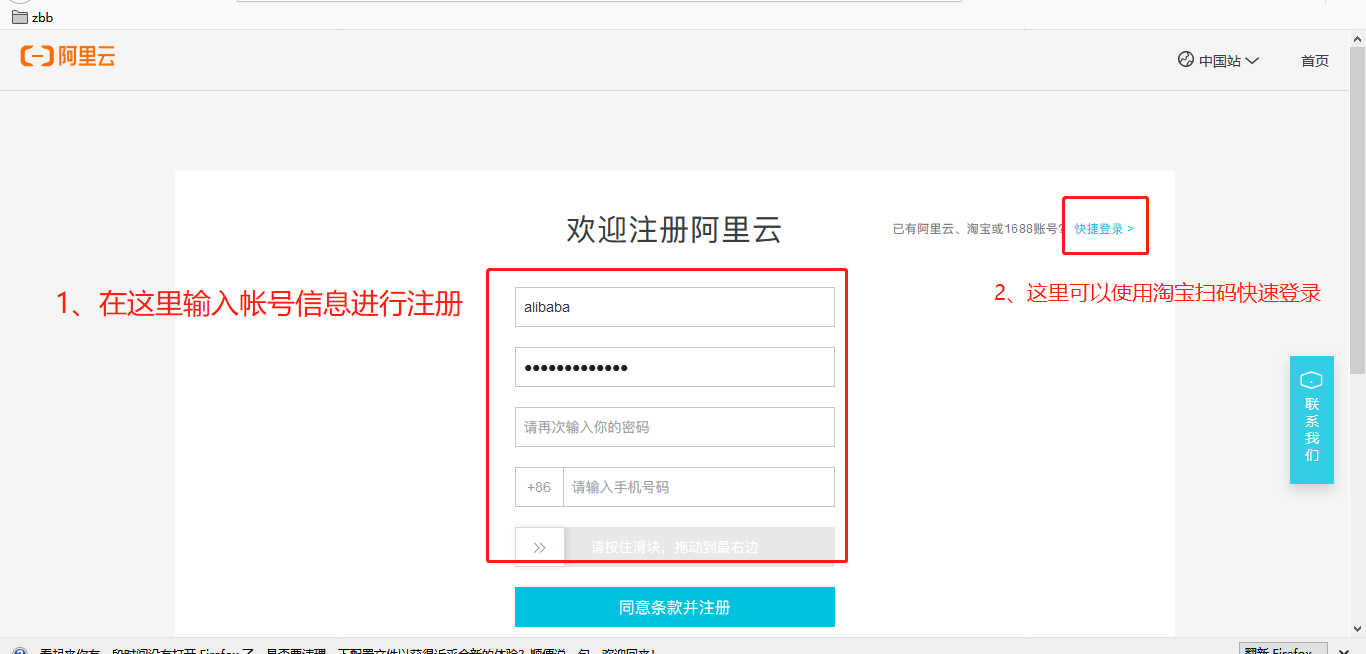
填写注册帐号信息,或用淘宝扫码快捷登录

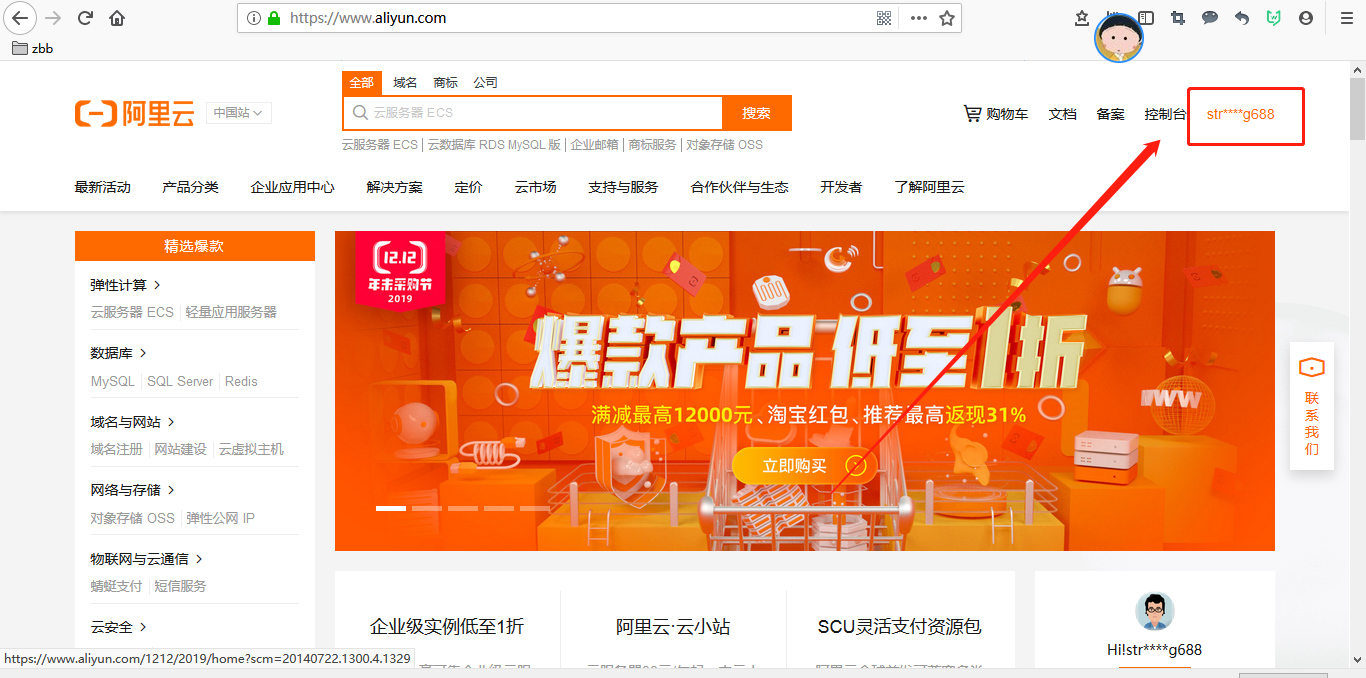
登录成功后到首页如图

搜索datav,进入主页面,datav有七天试用,勾选同意开始使用

统一并开始使用

我们使用的是基础版,若需要更多插件可以升级专业版和企业版。
接下来就到datav首页了,有几个模块做个简单介绍。
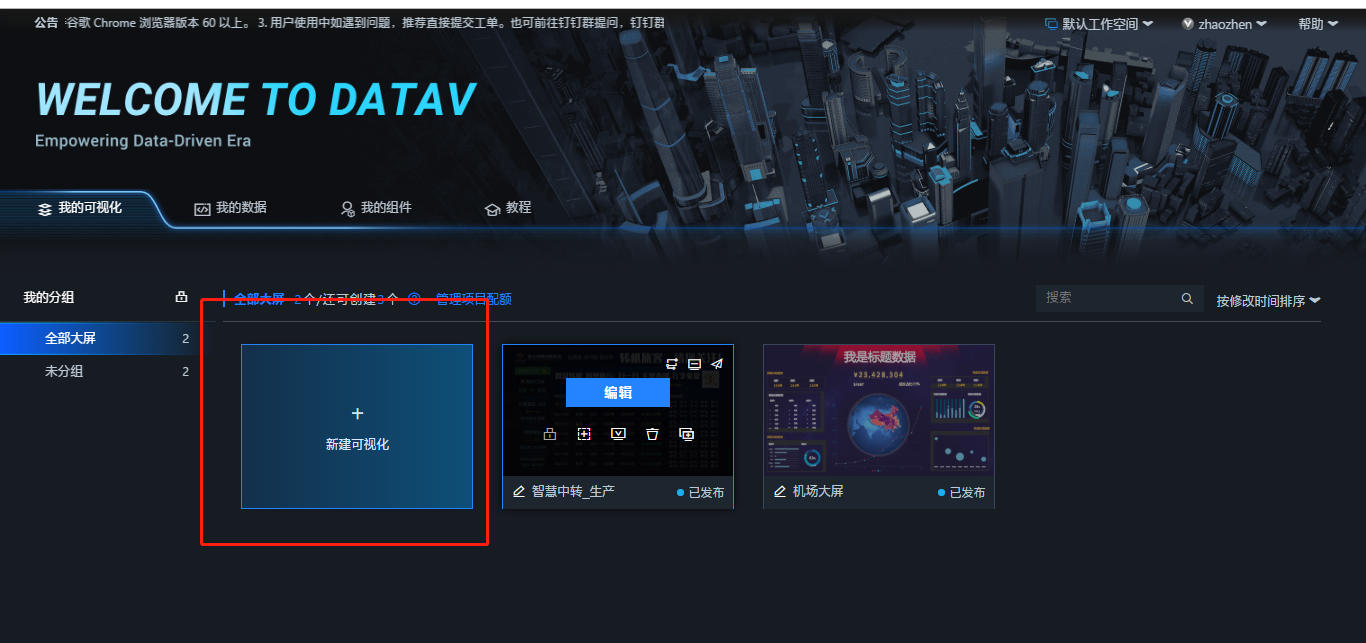
【我的可视化】datav制作的地方,废话少说上图上图:

【我的数据】是配置数据源的地方,datav大屏的数据来源,当然了也可以调用接口,和配置静态数据

【组件中心】哈哈、双十一刚剁完手,这里就空荡荡的

【教程】官方教程,嗯嗯非常强大,有用信息为零。

3.2、如何使用datav
废话终于说完了,接下来开始进入正题。
3.2.1、在datav首页新建可视化,(其实这个首页已经改版好多次了)

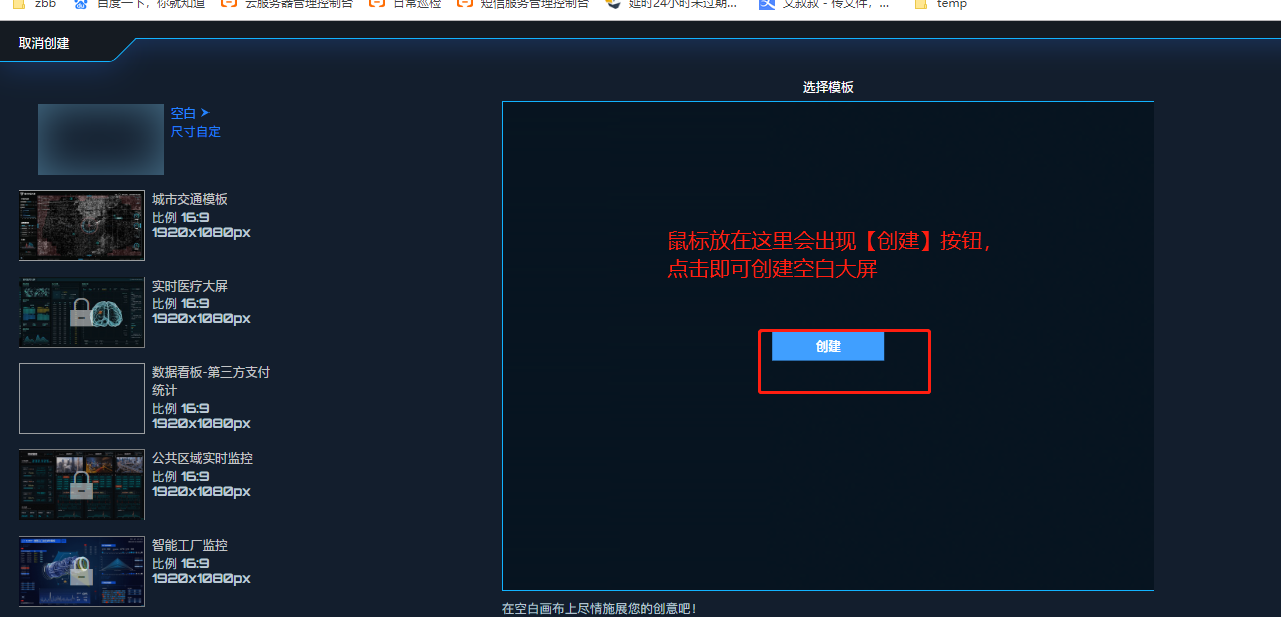
可以创建空白文档也可以创建模版文档,本例是创建空白文档

点击创建

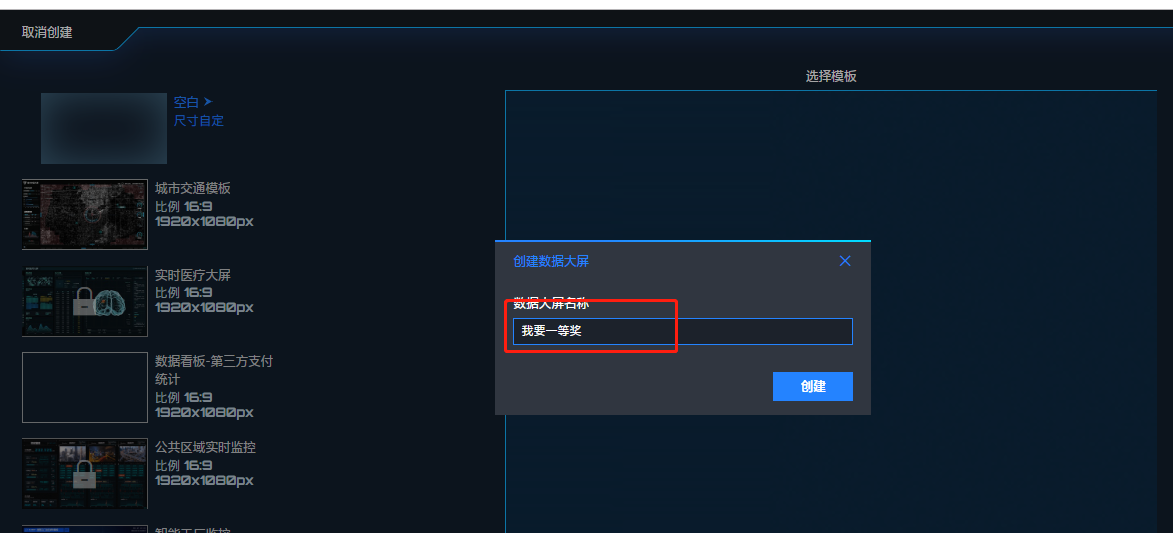
这里一空白datav大屏为例,选好之后点击创建,输入datav名字即可完成创建,创建完就可以开始开发datav了。

新建的大屏总是那么空荡荡的

我们的大屏比较简单,
第一步、准备大屏需要的背景图,在图中填写对应组件和数据

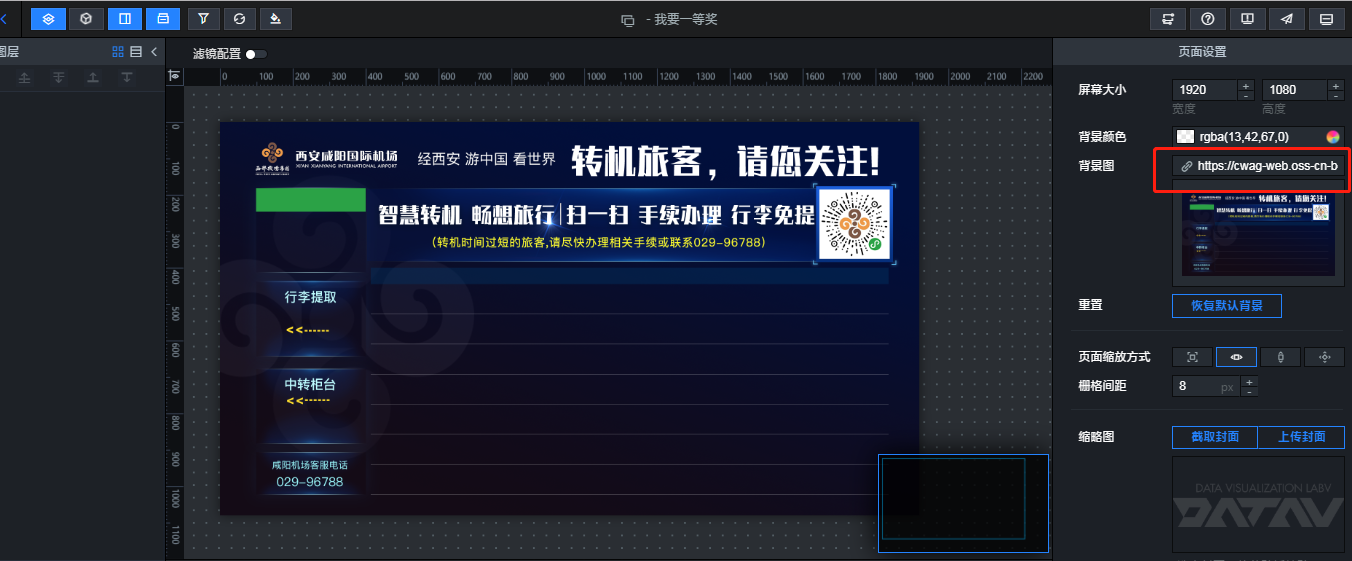
第二步、更换大屏背景图,注意只能上传2M以下的图片,

若图片比较大可以直接把公网地址直接在此处如图

第三步、填写定时器组件, 打开组件列表

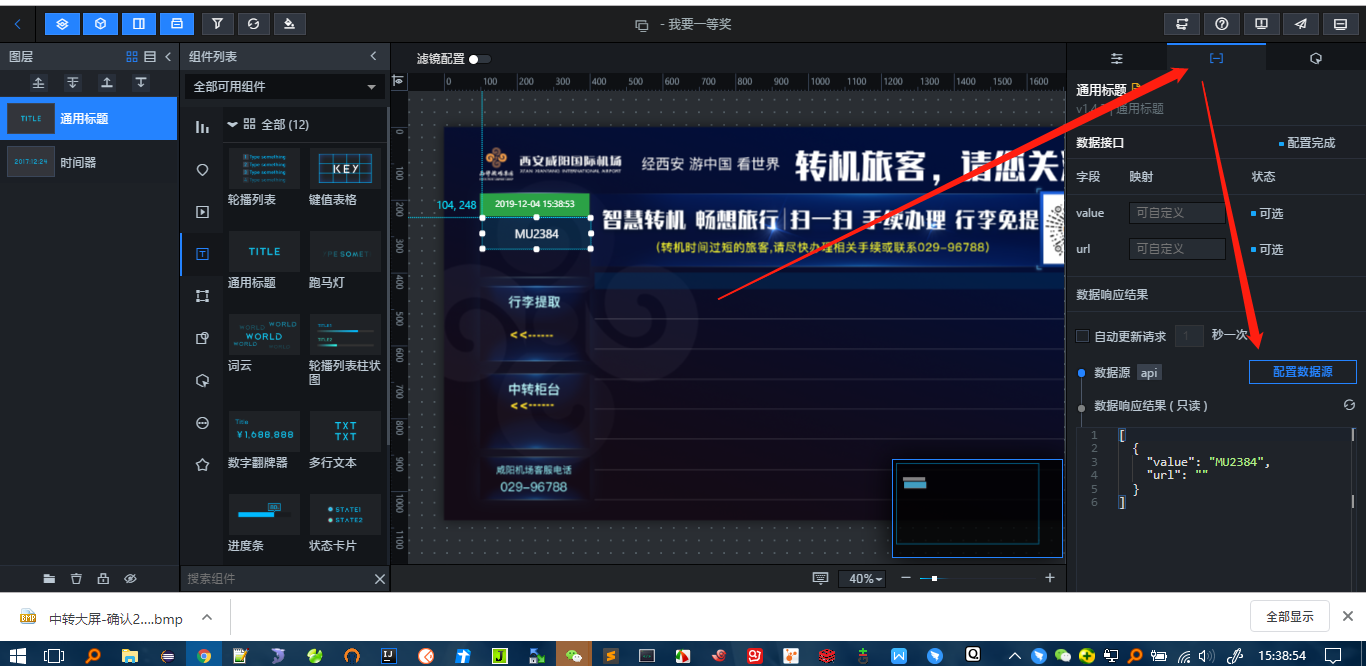
第四步、添加航班号模块(datav组件名称为通用标题)

我们是动态获取的航班号,小伙伴们可以根据实际场景配置,按照图操作可以配置请求api数据获取静态数据等



第五步、行李提取和中转柜台均为【通用标题】组件,这一不再做详细介绍

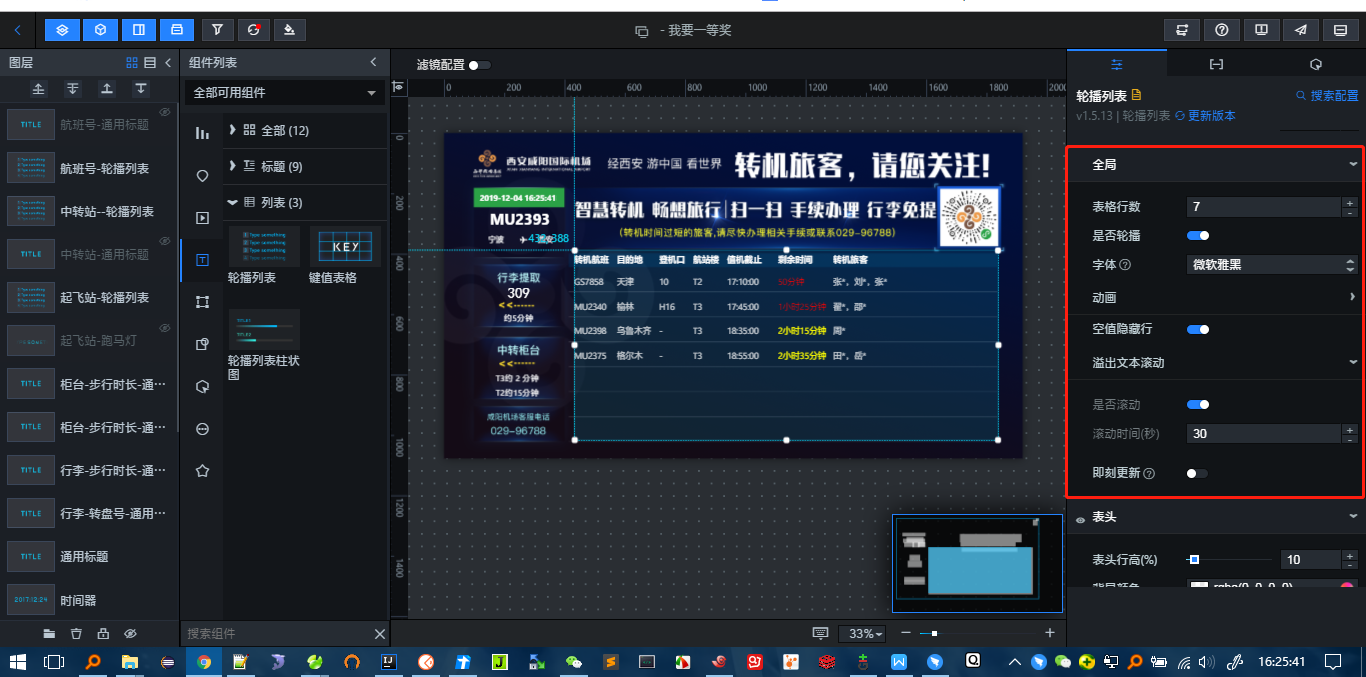
第五步、接下来详细介绍【轮播列表】组件

配置轮播列表

全局配置

表头配置

自定义列

配置api接口获取响应数据


完成,效果图

最后、说下如果碰到问题怎么解决
解决问题快速而有效的方式就是提工单简单粗暴有木有,感谢这位小姐姐(我的内心想法,哈哈)

未完、待续......下次更新阿里云quickbi的使用教程!欢迎订阅!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号