vue-cli脚手架安装
-1、安装淘宝镜像
$ alias cnpm="npm --registry=https://registry.npm.taobao.org \
--cache=$HOME/.npm/.cache/cnpm \
--disturl=https://npm.taobao.org/dist \
--userconfig=$HOME/.cnpmrc"
0、安装vue-cli(此处用的npm安装,建议用淘宝cnpm镜像安装)
$ npm install -g vue-cli
1、
$ vue init webpack book

2、
? Project name book //询问项目名称
? Project description (A Vue.js project) //项目描述
? Author (Sup_ <10****2811@qq.com>) //项目作者
? Install vue-router? (Y/n) y //是否安装 vue-router
再接下来是询问是否安装一些代码校验插件

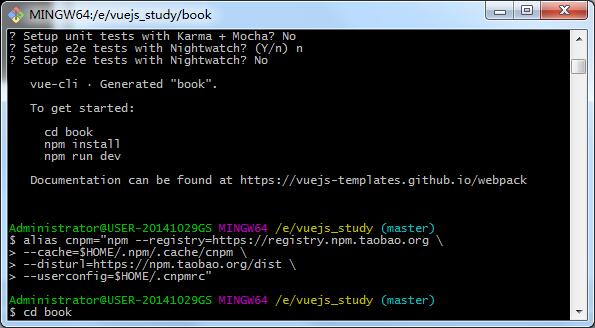
4、先进入book目录下,然后安装依赖
$ cd book
$ cnpm install

5、
$ npm run dev

分类:
vue.js





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix