CSS-Photoshop内阴影,内发光,外阴影与CSS中linear-gradient的转换
linear-gradient() 函数用于创建一个表示两种或多种颜色线性渐变的图片。
<linear-gradient> = linear-gradient( [ [ <angle> | to <side-or-corner> ] ,]? <color-stop>[, <color-stop>]+)/* 其中 */<side-or-corner> = [left | right] || [top | bottom]<color-stop> = <color> [ <percentage> | <length> ]? |
示例:


box-shadow: 0px 2px 0px rgb(0, 0, 0,0.15) inset, //内阴影
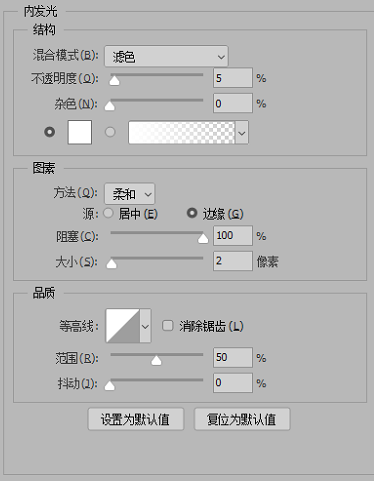
0px 2px 0px rgb(255,255, 255,0.05) inset;//内发光



