web基础与http协议
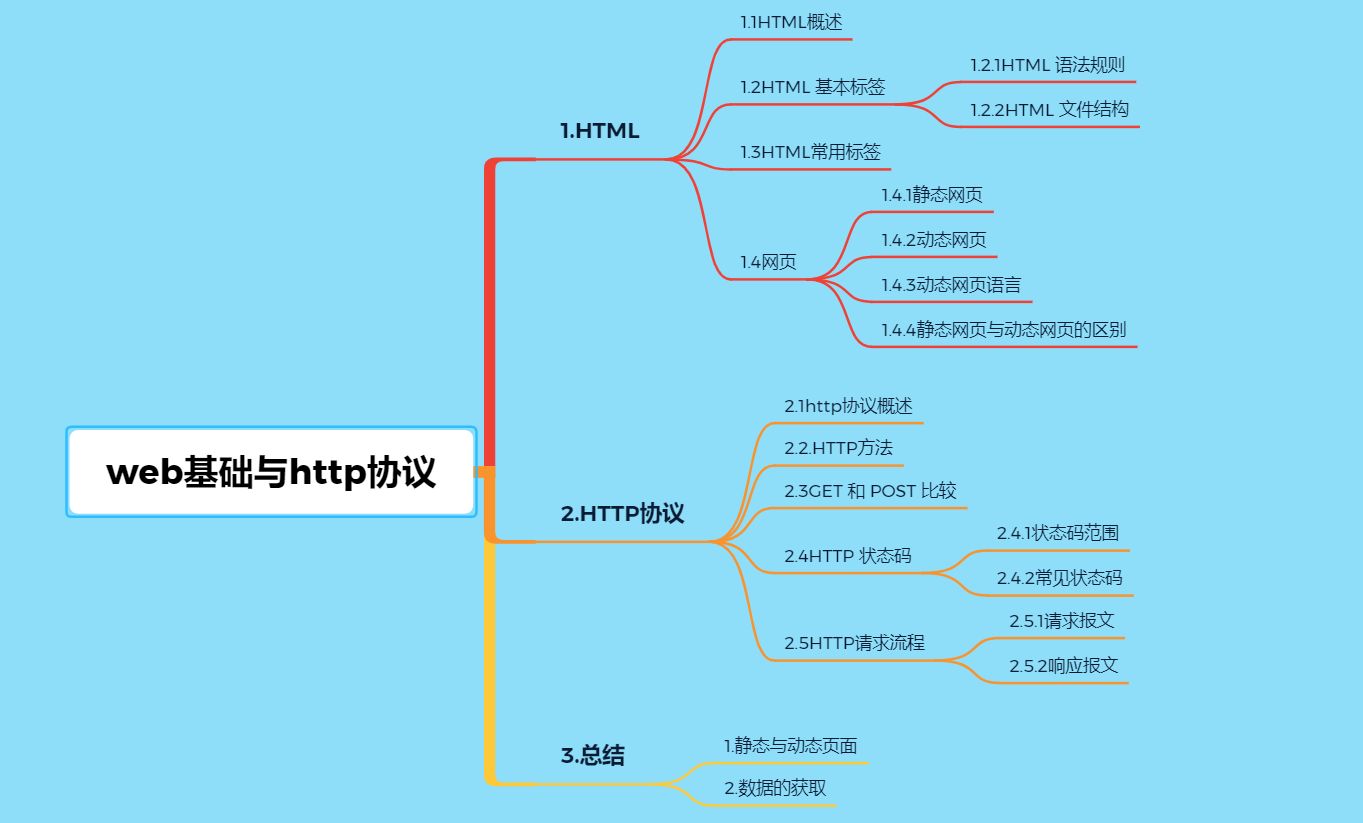
导图

1.HTML
1.1HTML概述
- HTML叫做超文本标记语言,是一种规范,也是一种标准,它通过标记符号来标记要显示的网页中的各个部分。
- 网页文件本身是一种文本文件,通过在文本文件中添加标记符,可以告诉浏览器如何显示其中的内容。
- HTML文件可以使用任何能够生成txt文件的文本编辑器来编辑,生成超文本标记语言文件,只用修改文件名后缀为“.html”或“.htm”即可。
1.2HTML 基本标签
1.2.1HTML 语法规则
HTML标签采用双标记符的形式,前后标记符对应,分别表示标记开始和结束,标记符中间的内容被标签描述。
<html> //开始标签 </html> //结束标签
HTML单独呈现的标签
<img src="1.jpg" />
1.2.2HTML 文件结构
<html>
<head>网页的内容描述信息
<title>网页的标题</title>
</head>
<body>网页显示的内容</body>
</html>
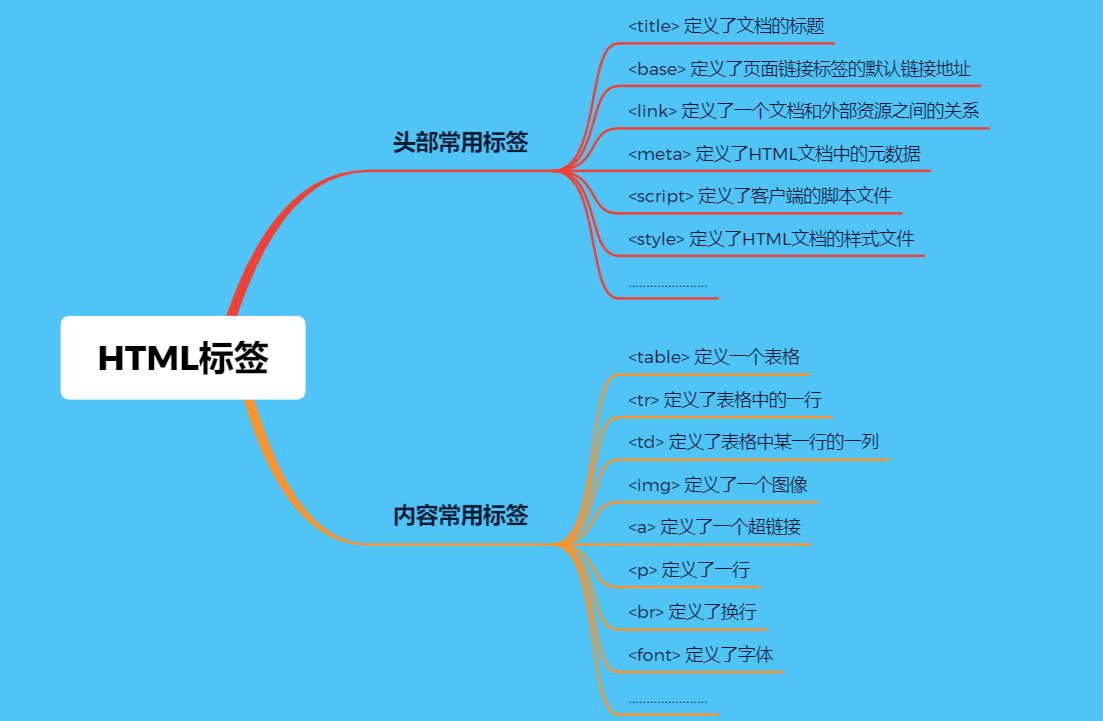
1.3HTML常用标签

1.4网页
1.4.1静态网页
- 在网站设计中,纯粹HTML格式的网页通常被称为“静态网页”,静态网页是标准的HTML文件,它的文件扩展名是.htm、.html。
- 静态网页是网站建设的基础,早期的网站一般都是由静态网页制作的。
- 静态网页也可以出现各种动态的效果,如.GIF格式的动画、FLASH、滚动字幕等。这些“动态效果”只是视觉上的,与下面将要介绍的动态网页是不同的概念。
1.4.2动态网页
- 所谓的动态网页,是指跟静态网页相对的一种网页编程技术。
- 静态网页,随着HTML代码的生成,页面的内容和显示效果就基本上不会发生变化了——除非是修改页面代码。而动态网页则不然,页面代码虽然没有变,但是显示的内容却是可以随着时间、环境或者数据库操作的结果而发生改变的。
- 动态网页URL的后缀不是.htm、.html、.shtml、.xml等静态网页的常见网页制作格式,而是以.aspx、.asp、.jsp、.php、.perl、.cgi等形式为后缀,并且在动态网页网址中有一个标志性的符号——“?”。
- 动态网页是基本的html语法规范与Java、PHP、C#等高级程序设计语言、数据库编程等多种技术的融合,以期实现对网站内容和风格的高效、动态和交互式的管理。因此,从这个意义上来讲,凡是结合了HTML以外的高级程序设计语言和数据库技术进行的网页编程技术生成的网页都是动态网页。
1.4.3动态网页语言
PHP
即 Hypertext Preprocessor(超文本预处理器),它是当今 Internet 上最为火热的脚本语言,其语法借鉴了 C、Java、PERL 等语言,但只需要很少的编程知识你就能使用 PHP 建立一个真正交互的 Web 站点。
JSP
即 Java Server Pages(Java 服务器页面),它是由 Sun Microsystem 公司于 1999 年 6 月推出的新技术,是基于 Java Servlet 以及整个 Java 体系的 Web 开发技术。
Python
是一种面向对象、跨平台的动态类计算机程序设计语言,最初被设计用于编写自动化脚本(shell),随着版本的不断更新和语言新功能的添加,越来越多被用于独立的大型项目开发。
Ruby
是一种简单快捷的面向对象(面向对象程序设计)脚本语言,在 20 世纪 90年代由日本人松本行弘(Yukihiro Matsumoto) 开发,遵守GPL 协议和Ruby License。它的灵感与特性来自于 Perl、Smalltalk、Eiffel、Ada 以及 Lisp 语言。
1.4.4静态网页与动态网页的区别
- 静态网页每个网页中都有一个固定的URL,网页URL以htm、HTML、shtml等常见形式为后缀,而且不含有问号,编的是什么它显示的就是什么、不会有任何改变
- 每个静态网页的内容都是保存在网站服务器上的,每个网页都是一个独立的文件,内容相对稳定,交互性较差,静态网页相对更新起来比较麻烦,适用于一般更新较少的展示型网站
- 动态网页以数据库技术为基础,可以大大降低网站维护的工作量,有内容更新的话就可以随时在后台来更新
- 动态网页不是独立存在于服务器上的网页文件,只有当用户请求时,服务器才会返回一个完整的网页
2.HTTP协议
2.1http协议概述
HTTP协议采用了请求/响应模型。客户端向服务器发送一个请求,请求头包含请求的方法、URL、协议版本、以及包含请求修饰符、客户信息和内容的类似于MIME的消息结构。服务器以一个状态行作为响应,响应的内容包括消息协议的版本,成功或者错误编码加上服务器信息、实体元信息以及可能的实体内容。
HTTP 已经演化出了很多版本,它们中的大部分都是向下兼容的。
(1)HTTP/0.9:已过时。只接受 GET 一种请求方法,没有在通讯中指定版本号,且不支持请求头。由于该版本不支持 POST 方法,所以客户端无法向服务器传递太多信息。
(2)HTTP/1.0:这是第一个在通讯中指定版本号的 HTTP 协议版本,至今仍被广泛采用,特别是在代理服务器中。
(3)HTTP/1.1:当前版本。持久连接被默认采用,即TCP连接默认不关闭,可以被多个请求复用,并能很好地配合代理服务器工作。还支持以管道方式同时发送多个请求,以便降低线路负载,提高传输速度。
(4)HTTP/2.0:完全多路复用,在一个连接里,客户端和浏览器都可以同时发送多个请求和回应,而且不用按照顺序一一对应。引入头部信息压缩机制。支持服务端推送,允许服务器未经过请求,主动向客户端发送资源。
2.2.HTTP方法
HTTP 支持几种不同的请求命令,这些命令被称为 HTTP 方法(HTTP method)。每条 HTTP 请求报文都包含一个方法, 告诉服务器要执行什么动作,包括:获取一个页面,运行一个网关程序,删除一个文件等。最常用的获取资源的方法是 GET、POST、PUT。

2.3GET 和 POST 比较
GET 方法
从指定的服务器上获得数据
GET请求能被缓存
GET请求会保存在浏览器的浏览纪录里
GET请求有长度的限制
主要用于获取数据
查询的字符串会显示在URL后缀中,不安全
POST 方法
提交数据给指定服务器处理
POST请求不能被缓存
POST请求不会保存在浏览器的浏览纪录里
POST请求没有长度限制
查询的字符串不会显示在URL中,比较安全
2.4HTTP 状态码
2.4.1状态码范围
HTTP 状态码(HTTP Status Code)是用以表示网页服务器 HTTP 响应状态的 3 位数字代码,当浏览器请求某一 URL 时, 服务器根据处理情况返回相应的处理状态。
通常正常的状态码为2xx,3xx(如200),如果出现异常会返回4xx,5xx(如404)。
| 状态码首位 | 已定义范围 | 分类 |
| 1xx | 100-101 | 信息提示 |
| 2xx | 200-206 | 成功 |
| 3xx | 300-305 | 重定向 |
| 4xx | 400-415 | 客户端错误 |
| 5xx | 500-505 | 服务器错误 |
2.4.2常见状态码
| 状态码 | 功能描述 |
| 200 | 一切正常 |
| 301 | 永久重定向 |
| 302 | 临时重定向 |
| 401 | 用户名或密码错误 |
| 403 | 禁止访问(客户端IP地址被拒绝) |
| 404 | 请求的文件不存在 |
| 414 | 请求URL头部过长 |
| 500 | 服务器内部错误 |
| 502 | 无效网关 |
| 503 | 当前服务不可用 |
| 504 | 网关请求超时 |
2.5HTTP请求流程
- 用户在浏览器输入URL访问时,发起HTTP请求报文,请求中包括请求行、请求头、请求体;
- 服务器收到请求后返回响应报文,包括状态行、响应头、响应体。
2.5.1请求报文
请求行:请求行由请求方法、URL 以及协议版本三部分组成。
请求头:请求头为请求报文添加了一些附加信息,由“名/值”对组成,每行一对,名和值之间使用冒号分隔。
空 行:请求头部的最后会有一个空行,表示请求头部结束,接下来为请求体,这一行非常重要,必不可少。
请求体:请求体是请求提交的参数,GET 方法已经在 URL 中指明了参数,所以提交时没有数据。POST 方法提交的参数在请求体中。
2.5.2响应报文
状态行:状态行由协议版本,状态码,状态码描述三部分组成。
响应头:响应头与请求头部类似,为响应报文添加了一些附加信息。
空 行:响应头部的最后会有一个空行,表示响应头部结束。
响应体:服务器返回的相应 HTML 数据,浏览器对其解析后显示页面。
3.总结
1.静态与动态页面
静态:单向服务,固定URL,页面保存在服务器上
动态:双向交互,用户请求,服务器与数据库返回完整网页
2.数据的获取
get:
请求行
请求头
post:
请求行
请求头
请求体





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律