UGUI性能优化
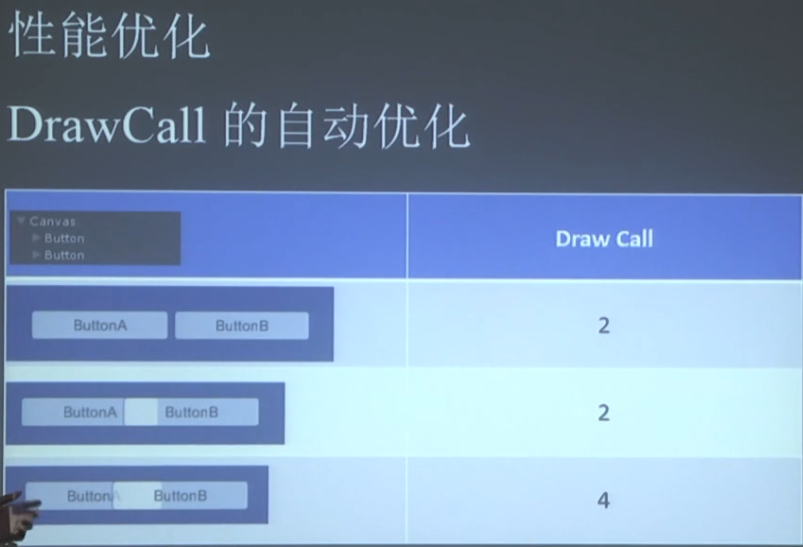
UGUI会自动检测优化,如果多个材质间没有遮挡或只有小部分不影响的遮挡则会合并DrawCall为一个。如下图:

- 尽可能保证Text在Image的上方。字体的DrawCall就可能自动会优化,而不需要像NGUI那样让字体跟图片pack在一起来减少DrawCall。
- 尽可能保证Image之间不存在不必要的重叠。
UI变色:修改材质和修改顶点色两种方式
- 合并DrawCall一定要是相同的材质,修改材质会将本来已合并的DrawCall分离开,就导致了DrawCall的增加及Canvas的重建。
- 修改顶点色(Button中Transition中的ColorTint方式)只会修改Canvas中的数据。
UI边框:Sliced & Fill Center
- Sliced模式的Sprite更节省纹理尺寸。
- 中空的边框不应该勾选Fill Center,可减小Fill rate。
Mask的代价,通过Stencil buffer实现
- 移动平台需要Use 24-bit Depth Buffer(Tegra GPU 2、3上不支持,4支持)。
- Mask中的UI元素无法与其他batch,从而增加DrawCall。
- 可以的话尝试用Filled Sprite代替。
动画:Text vs Image
- 如果Image上做了动画则Canvas需要重建,Image的顶点数一般不会很多,开销不会很大。
- Text与文本内容(生成的网格数)相关,如果文字比较多则相比Image开销可能会翻倍。
Canvas的重建主要就是为了合并DrawCall,可以将有动画的文字放在单独的Canvas中去,手动分离DrawCall(增加DrawCall)后就不会再要去跟别的文字作合并,该Canvas就不需要再重建故减少了重建开销。
尽可能使用缓冲池。如人物身上的伤害数字,生成时会有较大的开销因为有Mesh的生成等过程。
unity官网对性能优化的建议,干货,比较实用,建议都看一下:https://unity3d.com/cn/learn/tutorials/topics/best-practices/guide-optimizing-unity-ui?playlist=30089
翻译:
http://www.manew.com/home.php?mod=space&uid=105915&do=thread&view=me&from=space
以上链接中的系列文章:UI 优化指南,UNITY UI 基本原理, Unity UI分析工具, 填充率,画布和输入, 优化UI控件, 其他的UI优化技术和技巧。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!