asp.net core 浏览器向服务端传递对象或对象数组参数服务端接收方式
日常开发中我们经常会在客户端向服务器端传递参数,下面以asp.net core为例 专门分享传递对象或对象数组方法
一、键值对专递对象
以下是一个表单,现在需求是将以下 表单 所有input元素以独享数组方式传递到服务器端(以下是服务端代码,for循环并未执行,执行后会生成若干对象 )。
1.准备表单
<form method="post" id="frm3"> <table id="q"> <tr> <td> 教材名称 </td><td> 题型 </td><td> 试题数量 </td><td> 易 </td><td> 中 </td><td> 难</td> </tr> @{ int j = 0;} @foreach (RndEntity item in _qs.getRndPaperParams(ViewBag.bookIDS)) { <tr> <td> @item.bookName <input type="hidden" name="bookName" value="@item.bookName" /> </td> <td> @qt.Where(t => t.Key.Equals(item.qst_type)).First().Value <input type="hidden" name="qst_type" value="@item.qst_type" /> </td> <td> @item.total <input type="hidden" name="total" value="@item.total" /> </td> <td> 易:<input type="number" ID="y_@j@item.qst_type" name="Y" onkeyup="this.value=this.value.replace(/[^\d]/g,'') " value="0" required max="@item.Y" min="0" /> </td> <td> 中:<input type="number" ID="z_@j@item.qst_type" name="Z" onkeyup="this.value=this.value.replace(/[^\d]/g,'') " value="0" required max="@item.Z" min="0" /> </td> <td> 难:<input type="number" ID="n_@j@item.qst_type" name="N" onkeyup="this.value=this.value.replace(/[^\d]/g,'') " value="0" required max="@item.N" min="0" /> </td> </tr> j++; } </table> <a href="#" class="easyui-linkbutton" id="hello">content</a> </form>
要向服务器端传递对象数组 ,直接传递 服务器端 不会接收到对象列表。
2.利用js封装对象数组
<script type="text/javascript"> $(function () { $("#hello").click(function () { var question = {} //新建 question对象 var rndConfigArr = [];//新建对象容器 用户存储 question $("#q tr ").each(function (index, item) { //遍历 表格每行 元素 // console.log( item) if (index > 0) {
//新建对象装入数组 rndConfigArr.push({ bookName: $(item).find("input:eq(0)").val(), qst_type: $(item).find("input:eq(1)").val(), total: parseInt($(item).find("input:eq(2)").val()), Y: parseInt($(item).find("input:eq(3)").val()), Z: parseInt($(item).find("input:eq(4)").val()), N: parseInt($(item).find("input:eq(5)").val()) }) } }) // {List:rndConfigArr} $.ajax({ url: '/paper/t', type: 'post', data: { List: rndConfigArr }, // 键值对 传送到服务器端 此处不用 JSON。stringfy( )是因为要专递多个对象 success: function (res) { console.log(res); } }); }); })
</script>
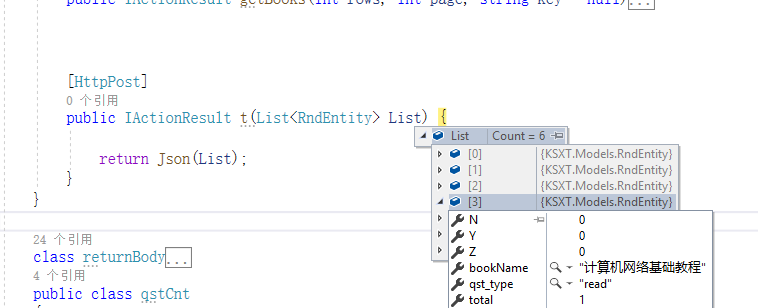
3.服务器端接收
调试运行,效果如下:

[HttpPost] public IActionResult t(List<RndEntity> List) { return Json(List); }
二、客户端 contenttype:"application/json" 加 JSON。Stringfy( 对象) ,服务端 采用 [FromBody]
1.客户端 js写法
$(function () { $("#hello").click(function () { var question = {} var rndConfigArr = []; var arr = serializeForm($("#frm3")) $("#q tr ").each(function (index, item) { // console.log( item) if (index > 0) { rndConfigArr.push({ bookName: $(item).find("input:eq(0)").val(), qst_type: $(item).find("input:eq(1)").val(), total: parseInt($(item).find("input:eq(2)").val()), Y: parseInt($(item).find("input:eq(3)").val()), Z: parseInt($(item).find("input:eq(4)").val()), N: parseInt($(item).find("input:eq(5)").val()) }) } }) // {List:rndConfigArr} $.ajax({ url: '/paper/t', type: 'post', contentType:'application/json', data: JSON.stringify(rndConfigArr), success: function (res) { console.log(res); } }); }); })
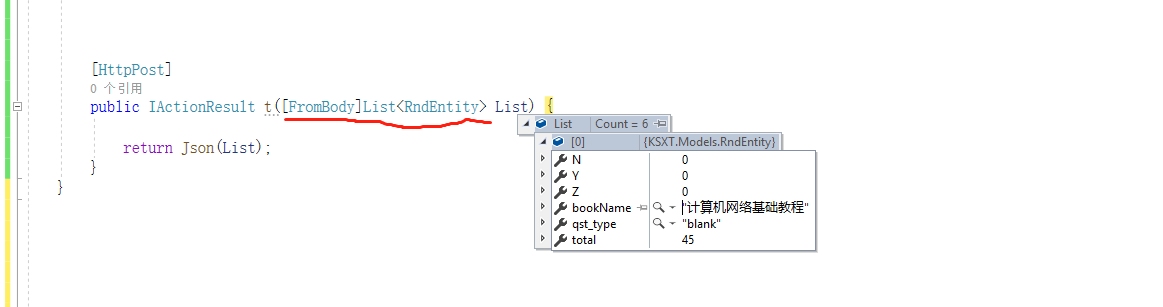
2.服务器端写法
[HttpPost] public IActionResult t([FromBody]List<RndEntity> List) { return Json(List); }
调试运行,效果如下:

依然可以接收到对象数组。
三、总结
第一种以键值对方式向服务器发送数据 客户端 注意 封装对象后 采用 data:{ List: 对象数组 } 其他代码上略(上面有)服务端接收 t(List<RndEntity> List) 优点 传递对象数组同时,还能传递其他参数。
第二种 客户端 dataType:"application/json" 和 JSON.stringfy( 对象数组),服务器端接收时 要加上 [frombody] 缺点只能传递序列化后的对象,不能再传递其他参数。
[HttpPost] public IActionResult t([FromBody]List<RndEntity> List) { return Json(List); }
end!!!!!!!!!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2021-10-26 3.springmvc Action向视图传值