微信小程序自定义组件
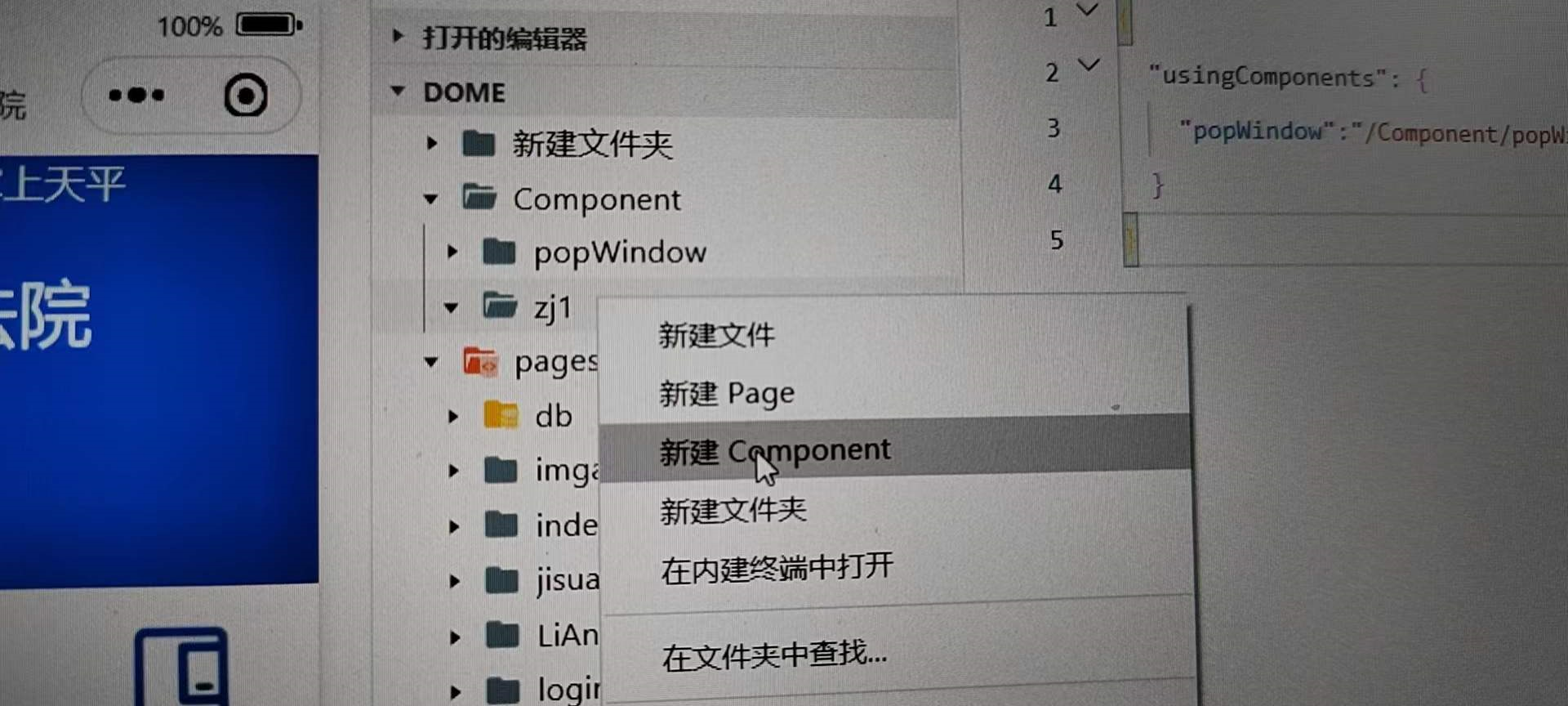
一、在项目根目录 新建Component文件夹,新建文件夹 以组件名称命名,然后再 新建文件夹上右击鼠标 ,选择 “新建component ”

// Component/zj1/zj1.js
Component({
/**
* 组件的属性列表
*/
properties: {
max:{ //新建 max 属性 并设置默认值 100type:Number,
value:100
}
},
/**
* 组件的初始数据
*/
data: {
count:0 },
/**
* 组件的方法列表
*/
methods: {
add(){ //定义方法 add 按钮点击一次 count自加1直至 count =max为止
if(this.data.count>=this.properties.max){ return ;}
this.setData({count:this.count+1 });
}
}
})
2. 在 zj1.json 设置组件名称
{
"component": true,
"usingComponents": {
}
/Component/zj1/zj1
}
3. 在新页面中 使用


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构