React 脚手架
create-react-app 脚手架
内置很多功能,让我们可以直接进入开发。
安装指令
npm i -g creact-react-app
安装完毕,提供了create-react-app指令
创建项目
create-react-app 项目名称
此时链接网络就可以下载项目了。
create-react-app创建的项目也是通过yarn来管理和维护的,安装模块用yarn安装。
例如:yarn add react-router react-router-dom redux react-redux
yarn add指令功能与npm install指令是一样的
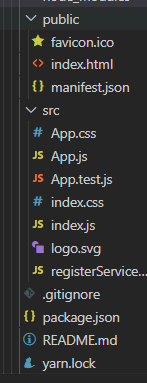
目录部署
可随意定义

node_modules 依赖模块
public 静态目录
favicon.ico:logo
index.html:模板入口文件
manifest.json:离线缓存配置
src 开发目录
App.css:应用程序样式
App.js:应用程序脚本
App.test.js:应用程序单元测试
index.css:全局样式
logo.svg:eact的logo
registreServiceWorker.js:web workers
.gitignore git 配置
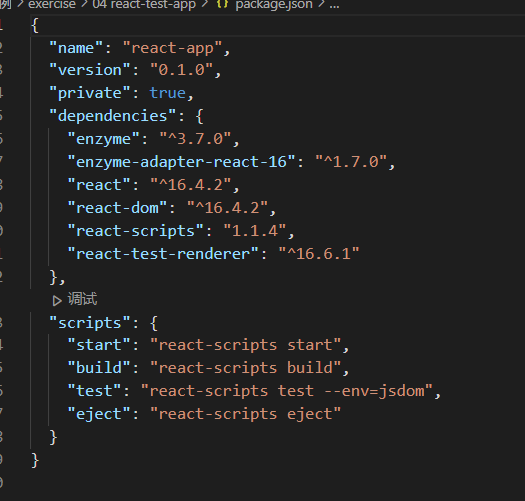
package.json npm 包配置
README.md 介绍文件
yarn.lock yarn锁文件
start 启动项目,默认端口号是3000
build 发布项目,默认发布到build目录下
test 单元测试
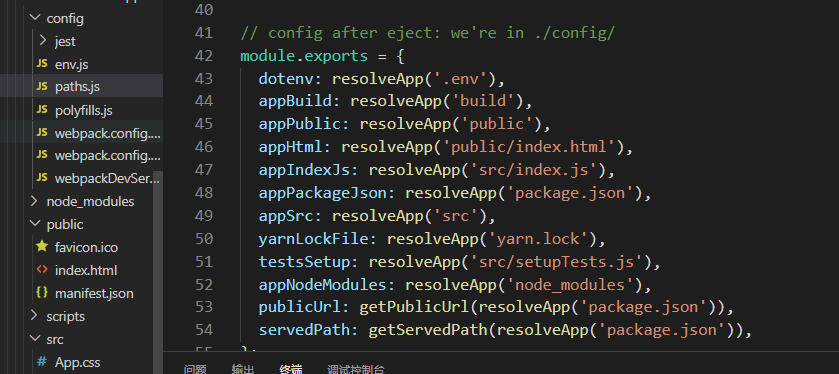
eject 输入webpack配置
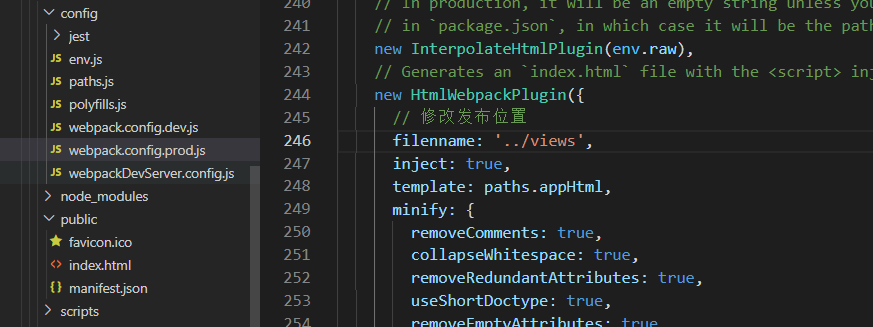
可以自定义静态资源发布,模板资源发布等位置
yarn eject


PWA 应用
PWA应用是一个渐进式的web应用,介于源生app与网站页面之间的一个应用。
其中
manifest.json就是离线缓存的文件
registreServiceWorker.js也是为pwa应用提供的web worker文件。
在浏览器中,点击“创建快捷方式”就可以在桌面上,创建一个离线应用。