React router 路由
react路由
特点:虚拟DOM 组件化开发 多端适配
多端适配 web端 react-router-dom 模块
native端 react-router-native模块
都依赖react-router模块,不同react版本使用路由方式不同
使用:
引入react-router-dom:

步骤1 通过Switch组件定义路由渲染位置, 通过Route组件定义路由规则
path 定义规则(vue规则一样)
name 定义名称
component 定义组件
exact 是否精确匹配
注:可以不使用Switch组件,此时不能保证同时只显示一个页面
步骤2 确定路由渲染策略
用路由策略组件渲染应用程序组件
BrowerRouter 基于path策略是实现, 类似vue的history策略
需要服务器端配合,做重定向, 实现的是多页面应用
HashRouter 基于hash策略实现的
实现的是单面应用
拓展:
路由重定向
在React路由中, 通过Redirect组件实现路由重定向
from 定义匹配地址 to 定义重定向地址
默认路由
路由中 path * 写在最后面
路由导航
Link组件: to 切换地址, 即使是hash策略 不要以#开头, 只能渲染成a标签
与a标签相比, Link组件可以适配不同的路由策略。
a标签与vue 的router-link区别 router-link 可以适配不同的路由策略 可以渲染成不同的标签
路由数据
通过Route组件渲染页面组件可以通过属性(this.props)获取路由数据
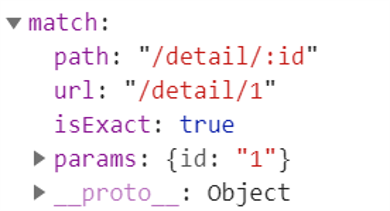
match 包含对路由规则解析的数据

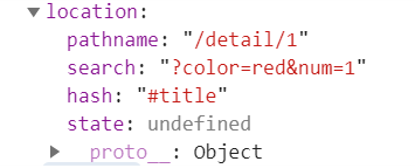
location 包含当前真实地址的信息(类似全局location)类似于$route

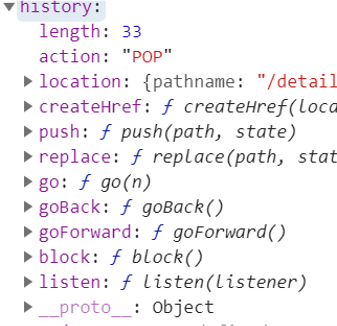
history:包含路由操作的方法(类似全局的history 类似于$router

没有通过Route组件渲染组件不具有路由数据 获取路由数据
1.父子组件通信的方式传递数据可以传递部分数据
2.继续使用Route组件渲染该组件
3.使用withRouter方法拓展高阶组件
import React, { Component } from "react";
import {render} from 'react-dom';
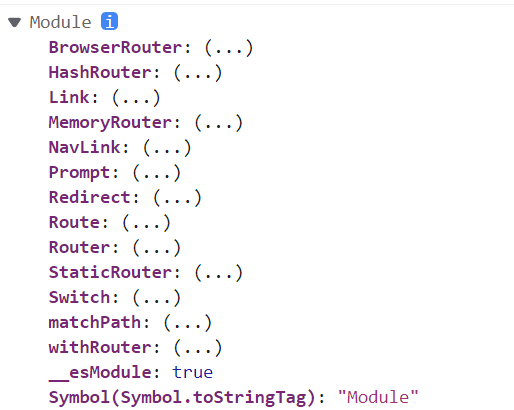
import {Route, BrowserRouter, HashRouter, Link, Redirect, Switch, withRouter } from 'react-router-dom';
class App extends Component {
render() {
console.log('app', this.props);
let { match } = this.props
return(
<div>
{/* 1父子组件通信的方式传递数据可以传递部分数据 */}
{/* App和Header父子 */}
<Header match={match}></Header>
<hr/>
<Switch>
{/* exact表示精确匹配 */}
<Route path='/' component={Home} exact></Route>
<Route path='/list/:page' component={List} ></Route>
<Route path='/detail/:id' component={Detail} ></Route>
{/* 重定向 */}
<Redirect from="/zihui" to="/detail/zihui"></Redirect>
{/* 默认路由 */}
<Route path="*" component={Home}></Route>
</Switch>
</div>
)
}
}
class Header extends Component {
render() {
console.log('header', this.props);
return (
<div>
<h1>header part</h1>
{/* 路由导航 */}
<Link to="/">Home</Link>
<Link to="/list/1">List</Link>
<Link to="/detail/1">detail</Link>
{/* <a href=""></a>定义hash策略不能使用 */}
</div>
)
}
}
class Home extends Component {
render() {
console.log('home', this.props);
return (
<div>
<h2>home part</h2>
</div>
)
}
}
class List extends Component {
render() {
console.log('list', this.props);
return (
<div>
<h2>list part</h2>
</div>
)
}
}
class Detail extends Component {
render() {
console.log('detail', this.props);
let {history} = this.props
return (
<div>
<h2>detail part</h2>
<hr/>
<Demo history={history}></Demo>
</div>
)
}
}
class Demo extends Component {
render() {
console.log('demo', this.props);
return (
<div>
<h2>demo part</h2>
</div>
)
}
}
// 3.使用withRouter方法拓展高阶组件
let RouterApp = withRouter(App);
// hash策略
render(
<HashRouter>
{/* <App></App> */}
{/* 2.没有父组件 route组件渲染 */}
{/* <Route path="/" component={App}>
</Route> */}
{/* 3 */}
<RouterApp></RouterApp>
</HashRouter>
, app)
// path策略, 修改hash不好使, 要搭建服务器修改地址
// render(
// <BrowserRouter>
// <App></App>
// </BrowserRouter>
// , app)
app.js
let express = require('express');
let ejs = require('ejs');
console.log(ejs);
// 创建应用
let app = express();
// 拓展名
app.engine('.html', ejs.__express)
// 静态化
app.use('/dist/', express.static('./dist/'))
// 路由
app.get('*', (req, res) => {
// 默认去views目录查找
res.render('../index.html')
})
app.listen(3000, () => {
console.log('监听在3000端口号');
})
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="app"></div> <!-- <script src="./dist/main.js"></script> --> <!-- 服务器端上的路径要绝对路径 --> <script src="/dist/main.js"></script> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端