Redux
redux基于flux思想实现的框架,实现了单一数据源, 数据单向流动等特征
redux
组成
components 组件视图
actions 组件或用户发送的消息
store 存储数据
reduers 捕获消息,处理消息
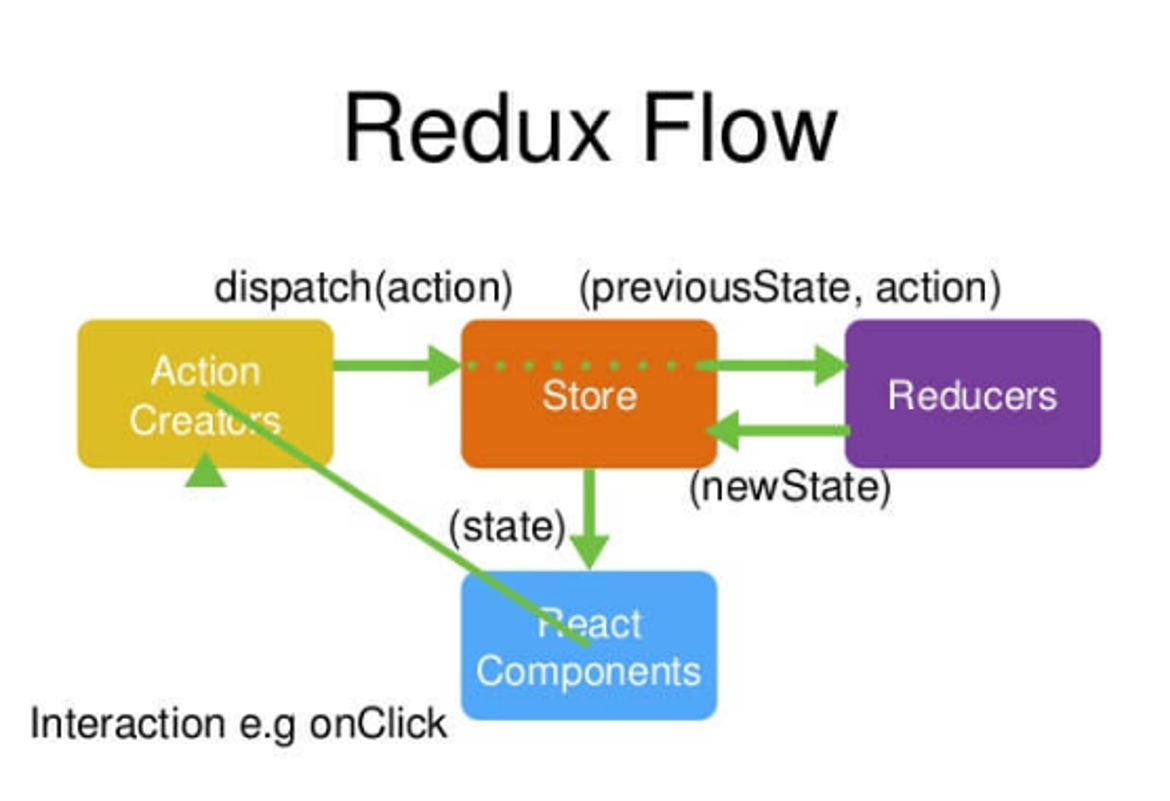
通信流程
1.一个组件发布一个action
2.action通过store被reducer捕获
3.reducer根据消息类型处理数据,并将处理的结果传递给store存储
4.store数据更新将新的数据传递给另一个组件

特点
1.单一数据源, 在一个应用程序中,有且只有一个store对象
2.state时只读,在store中数据作为state来存储,state时只读的,即使在reducers中也不能修改数据
3.函数式编程 reduer就是函数, 定义reduer就是定义一个函数
使用
redux同axios 作者希望在所有框架中使用
react使用react-redux插件:

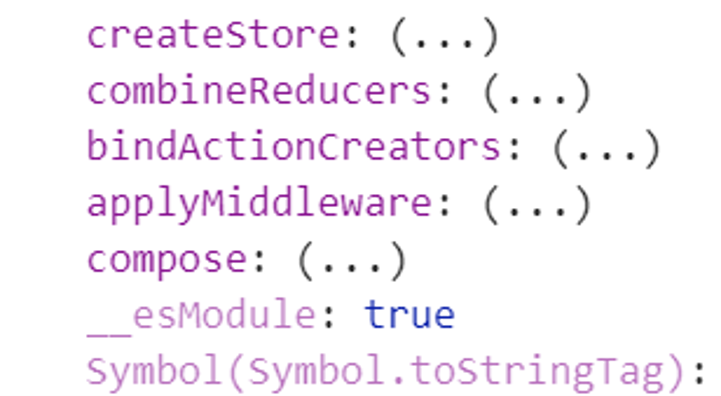
createStore 创建store对象 参数 reduer 返回值 store对象
combinReducers 合并多个reducer
applyMiddleware 添加中间件(拓展插件)
action
消息对象
type 定义消息名称+数据 消息名称通常不变 建议字母大写 横线分割单词 放在常量中
reducer
用来捕获消息对象的方法
参数
1.状态数据对象(state)
可以定义默认值 该默认值就是state初始的数据, 原因 创建store时默认会执行一次reducer方法 此时默认值九四初始化的状态数据 消息类型为@@redux/INIT
2.接收的action对象 在函数中根据action类型,处理state数据
注:state只读 不能修改 但值类型数据 可以赋值修改 相当于复制, 引用类型的数据 赋值相当于引用
reducer方法中要返回新的state数据 表示更新的数据
store对象
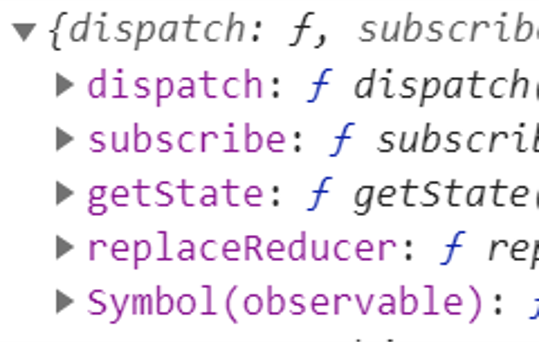
提供了一些方法

dispatch用来发布消息的方法, 类似vuex中的commit和dispatch 参数 action对象
subscribe 监听store变化(state变化),一定要在在发布消息之前监听
getState 获取state数据
replaceReducer替换原有的reducer
// import * as R from 'redux'; import {createStore} from 'redux'; // 查看redux // console.log(R); // 消息名称常量 const ADD_NUM = 'ADD_NUM'; const DEL_NUM = 'DEL_NUM'; // action let addNum5 = { type: ADD_NUM, data: 5 } let delNum2 = { type: DEL_NUM, data: 2 } // reducer function reducer(state = 0, action) { // 1 // console.log(state); // 根据action类型处理数据 switch (action.type) { case ADD_NUM: // state是值类型的数据,赋值相当于复制 state += action.data; break; case DEL_NUM: state -= action.data; break; default:; } // 返回新的state return state; } // store // 1创建store的时候,reducer会执行一次, action的类型是@@redux/INIT, 此时state的默认值就是初始数据 let store = createStore(reducer); // 监听state变化 store.subscribe(() => console.log(store.getState())); // 发布消息 store.dispatch(addNum5); store.dispatch(delNum2);






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· AI技术革命,工作效率10个最佳AI工具