python_gui_Tk_Frame布局(整理)__u20180913
# -*- coding: utf-8 -*- """
20180912
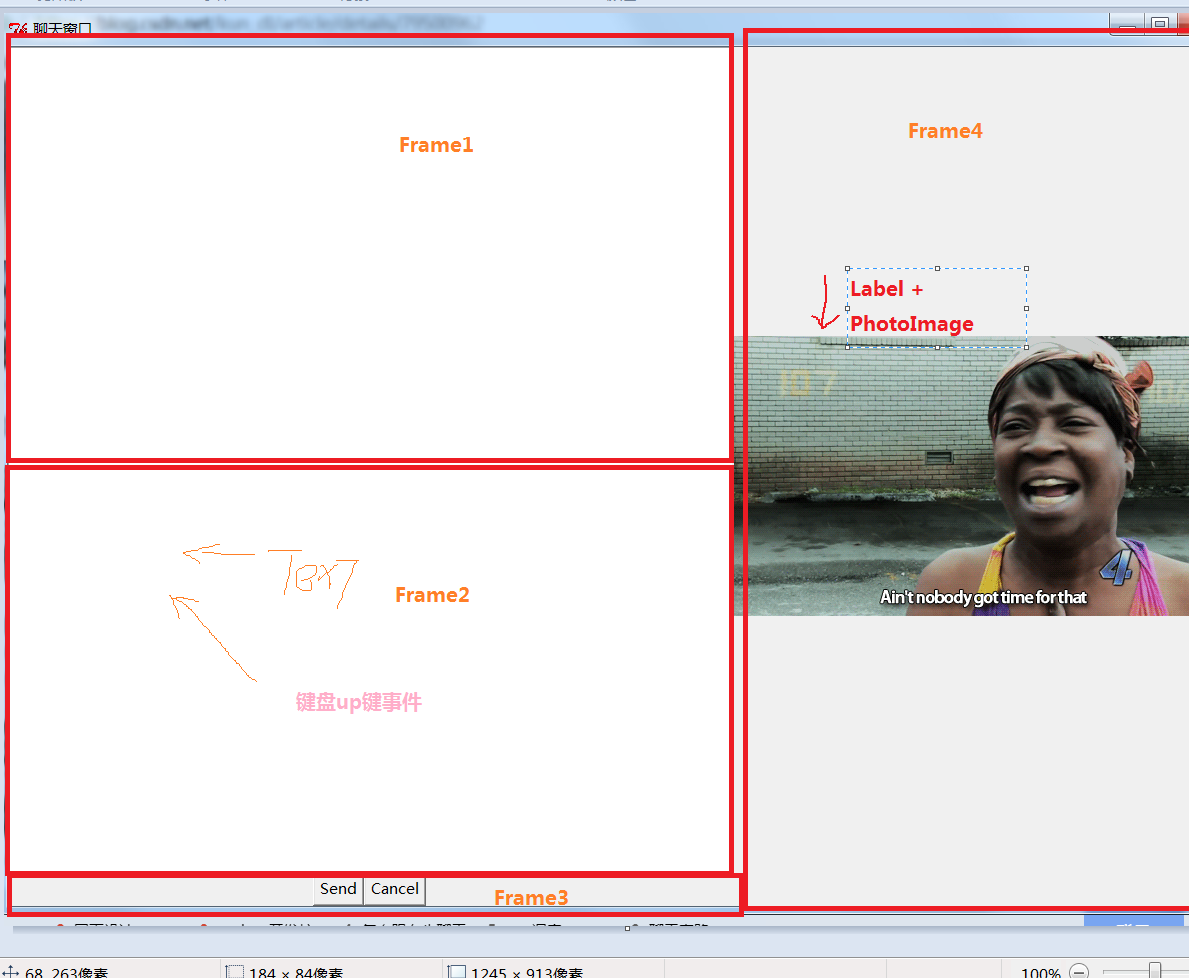
学习 Frame 布局 bind 键盘事件 显示图片 使用: 1. 创建多个frame 对象,frame = Frame(...),没有指定master,默认当前Tk对象 2 将各个frame 合适的布局在主面板上 3 往各个frame添加子控件 涉及: Frame,Text,Button,PhotoImage,Label 按钮动作函数、 bind 事件 """ from Tkinter import * import time def msgsend(): '''send按钮动作 发送消息,发送框内容消失,输出框内容显示 1、在<消息列表分区>的文本控件中实时添加时间; 2、获取<发送消息分区>的文本内容,添加到列表分区的文本中; 3、将<发送消息分区>的文本内容清空。 ''' msg = '我'+time.strftime('%Y-%m-%d %H:%M:%S',time.localtime())+'\n' txt_msglist.insert(END, msg, 'green') # 表示 绿色字符插入到Text最后 txt_msglist.insert(END, txt_msgsend.get('0.0', END)) # 获取发送消息,添加文本到消息列表 txt_msgsend.delete('0.0', END) # 清空发送消息 # cancle按钮动作 取消消息发送 def cancel(): txt_msgsend.delete('0.0', END) # 清空发送消息 # 绑定up键 def msgsendEvent(event): if event.keysym == 'Up': # ↑按钮 msgsend() tk = Tk() tk.title('聊天窗口') '''创建分区''' ## 在主面板上划分区域 # 注意Frame 没有指定 master=tk,猜测没有指定就用当前的 Tk() message_show_Frame = Frame(height = 200, width=300) # 创建<消息列表分区 > message_send_Frame = Frame(height = 200, width=300) # 创建<发送消息分区 > button_Frame = Frame(height=200, width=300) # 创建<按钮分区> pic_right_Frame = Frame(height=600, width=100) # 创建<图片分区> ## Frame在主控件上的布局 message_show_Frame.grid(row=0, column=0) message_send_Frame.grid(row=1, column=0) button_Frame.grid(row=2, column=0) pic_right_Frame.grid(row=0, column=1, rowspan=3) '''创建各个Frame中的控件''' ## 输出Text txt_msglist = Text(message_show_Frame) txt_msglist.tag_config('green', foreground='blue') # 创建标签,不懂 txt_msglist.grid() ## 输入框Text txt_msgsend = Text(message_send_Frame) txt_msgsend.bind('<KeyPress-Up>', msgsendEvent) # 绑定‘UP’键与消息发送。 txt_msgsend.grid() ## 发送按钮 button_send = Button(button_Frame, text='Send', command=msgsend) button_send.grid(row=0, column=0, sticky=W) # 在Frame f_floor上的布局设置 ## 取消按钮 button_cancel = Button(button_Frame, text='Cancel', command=cancel) button_cancel.grid(row=0, column=1, sticky=W) ## 标签显示图片 photo = PhotoImage(file=r'./no_time_for_that.gif') label = Label(pic_right_Frame, image=photo) label.image = photo label.grid() tk.mainloop()

来源:
https://blog.csdn.net/kun_dl/article/details/79500962
参考:
事件关联
bind(sequence,func,add)——
bind_class(className,sequence,func,add)
bind_all(sequence,func,add)
事件参数:
sequence 所绑定的事件;
func 所绑定的事件处理函数;
add 可选参数,为空字符或‘+’;
className 所绑定的类;
鼠标键盘事件
<Button-1> 鼠标左键按下,2表示中键,3表示右键;
<ButtonPress-1> 同上;
<ButtonRelease-1> 鼠标左键释放;
<B1-Motion> 按住鼠标左键移动;
<Double-Button-1> 双击左键;
<Enter> 鼠标指针进入某一组件区域;
<Leave> 鼠标指针离开某一组件区域;
<MouseWheel> 滚动滚轮;
<KeyPress-A> 按下A键,A可用其他键替代;
<Alt-KeyPress-A> 同时按下alt和A;alt可用ctrl和shift替代;
<Double-KeyPress-A> 快速按两下A;
<Lock-KeyPress-A> 大写状态下按A;
窗口事件
Activate 当组件由不可用转为可用时触发;
Configure 当组件大小改变时触发;
Deactivate 当组件由可用转变为不可用时触发;
Destroy 当组件被销毁时触发;
Expose 当组件从被遮挡状态中暴露出来时触发;
Unmap 当组件由显示状态变为隐藏状态时触发;
Map 当组件由隐藏状态变为显示状态时触发;
FocusIn 当组件获得焦点时触发;
FocusOut 当组件失去焦点时触发;
Property 当窗体的属性被删除或改变时触发;
Visibility 当组件变为可视状态时触发;
响应事件
event对象(def function(event)):
char 按键字符,仅对键盘事件有效;
keycode 按键名,仅对键盘事件有效;
keysym 按键编码,仅对键盘事件有效;
num 鼠标按键,仅对鼠标事件有效;
type 所触发的事件类型;
widget 引起事件的组件;
width,heigh 组件改变后的大小,仅Configure有效;
x,y 鼠标当前位置,相对于窗口;
x_root,y_root 鼠标当前位置,相对于整个屏幕
写满200篇博文再说





