父子组件通信和this.setState()小结
1、ReactNative从零开始笔记5-组件传值(父子组件/兄弟组件)
2、父组件与子组件的互相通信
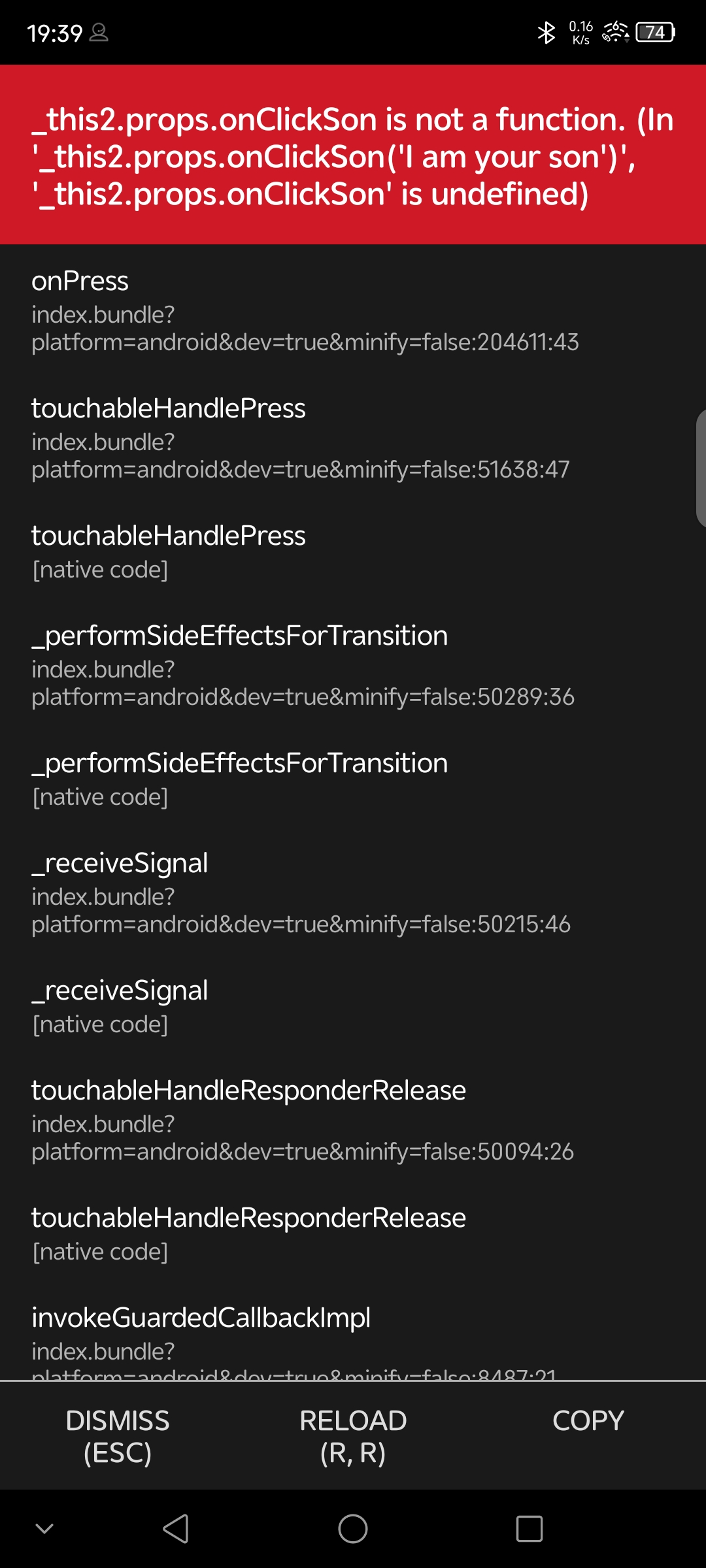
子组件向父组件传值,如果子组件定义了this.props.onClickSon,父组件必须将子组件的属性全部引用,即缺少 onClickSon 属性会报错

此时需要在子组件中对this.props.onClickSon进行非空判断,即
<TouchableOpacity onPress={()=> this.props.onClickSon ? this.props.onClickSon('I am your son') : null}>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!