JQuery Mobile - 如何让listview不显示向右的箭头?
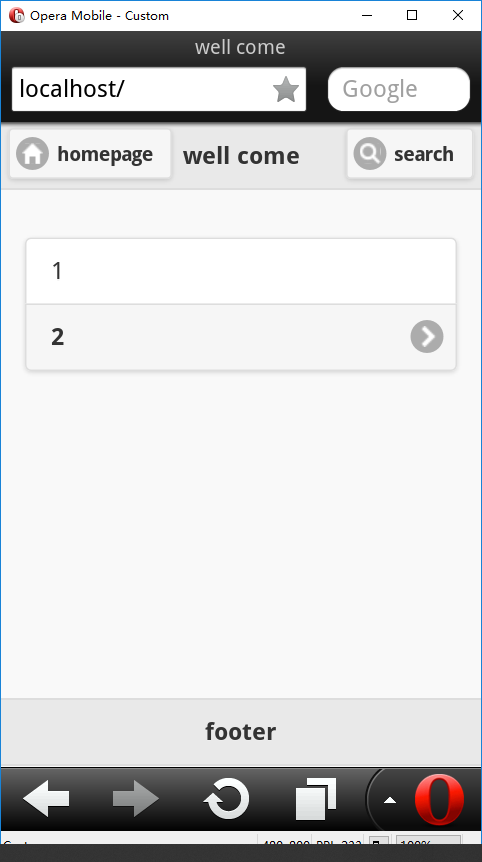
先看一下有向右箭头的截图吧

这个listview第二个项目,就有向右的箭头,如果单纯显示具体数据,没有扩展显示的内容,那么这个向右的箭头就是多余的,在这种情况下,最好是去掉这个向右箭头,程序中已经在第一项中实现了,实现方法就是在显示具体内容出,不要加超级链接,如果加入超级链接,就会出现向右箭头!图中listview处的全部源码:
<ul data-role="listview" data-inset="true">
<!--不想显示向右箭头就不要加超级链接,显示什么内容就放入什么内容-->
<li>
1
</li>
<!--如果想显示向右箭头,把现实内容加上超级链接就可以了-->
<li>
<a href="#">2</a>
</li>
</ul>
参考:


