Vue - WebStorm自带格式化和ESLint冲突的解决方法!
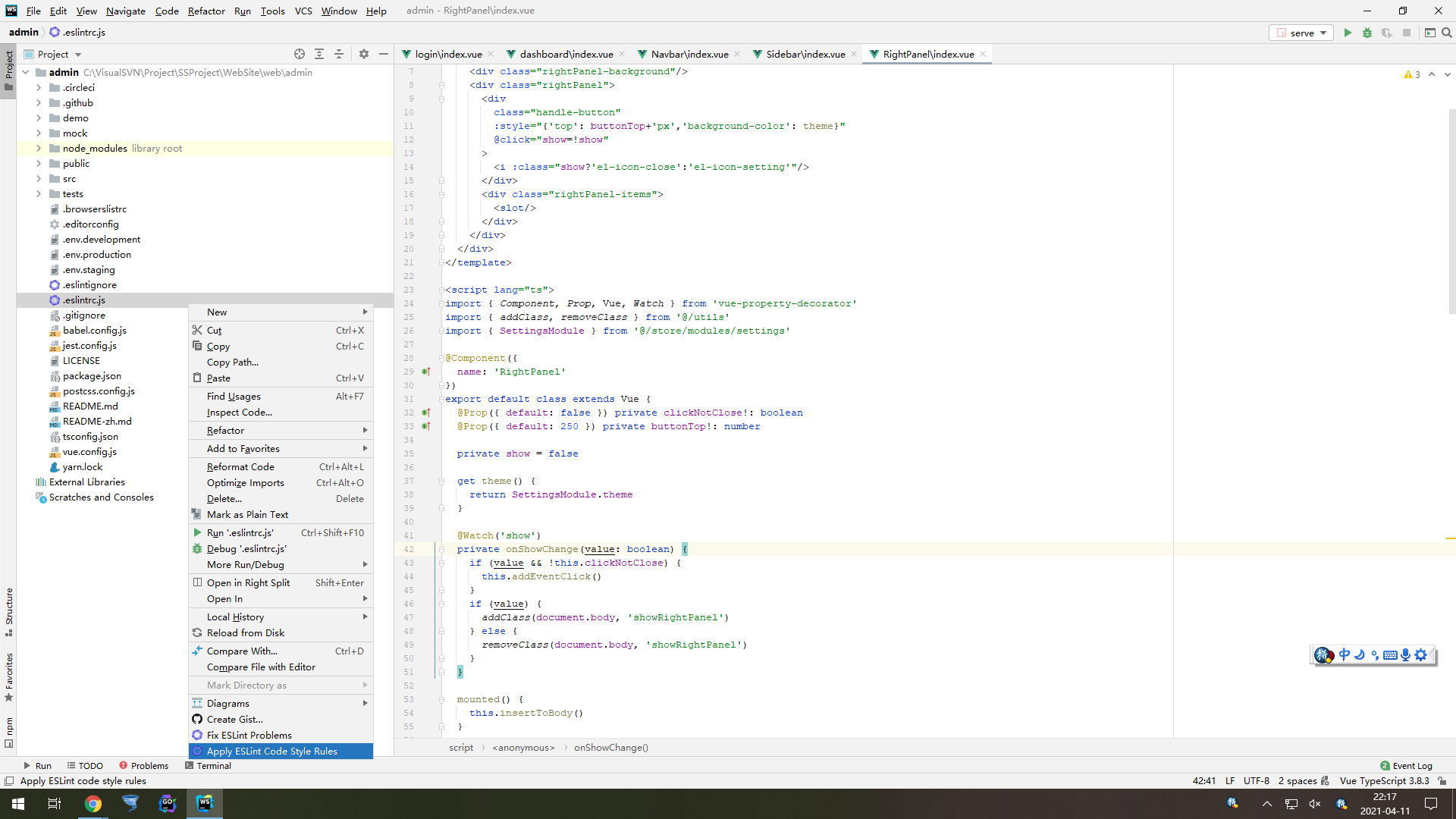
默认情况下,WebStorm自带格式化(Ctrl+Alt+L)和ESLint冲突,尽管在代码上鼠标右键,选择“Fix ESLint problems”菜单项,也可以解决这种冲突,但是每次都这样实在太麻烦了!我们可以在工程文件的“.eslintrc.js”文件上鼠标右键,随后选择“Apply ESLint Code Style Rule”,这样WebStorm自带格式化就按照ESLint规则了,就不会再有冲突了!!

参考:
https://blog.csdn.net/qq_20567691/article/details/86297263
https://blog.csdn.net/u013474104/article/details/79796853



