Ajax 跨域问题
参考: https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
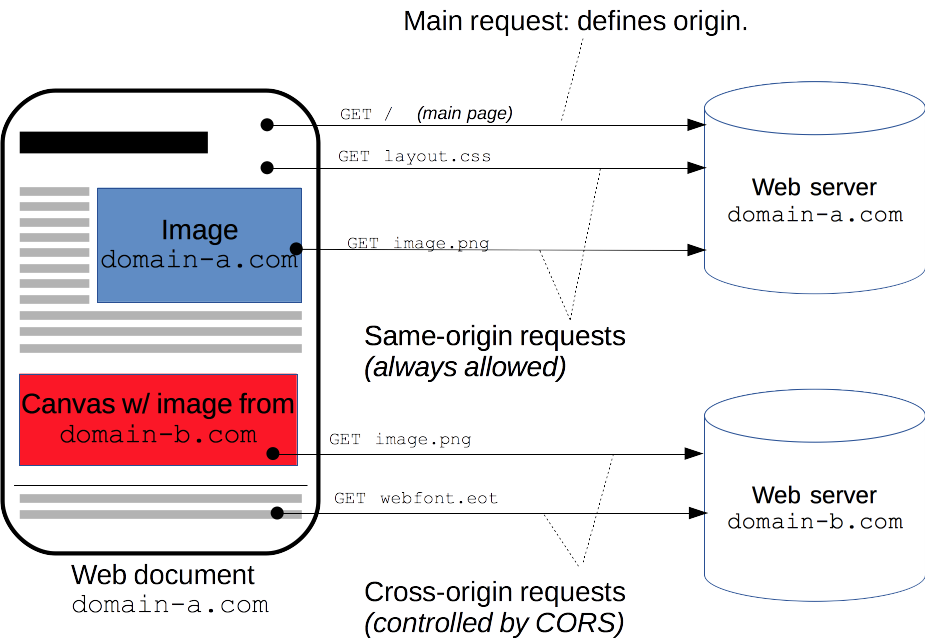
- 产生跨域的情景:
不同域的AB服务器间获取对方资源时,下面的请求为:同源请求时

跨域资源共享标准新增了一组 HTTP 首部字段,允许服务器声明哪些源站有权限访问哪些资源。非简单请求时,浏览器必须首先使用 OPTIONS 方法发起一个预检请求(preflight request),从而获知服务端是否允许该跨域请求。服务器确认允许之后,才发起实际的 HTTP 请求。在预检请求的返回中,服务器端也可以通知客户端,是否需要携带身份凭证(包括 Cookies 和 HTTP 认证相关数据)。
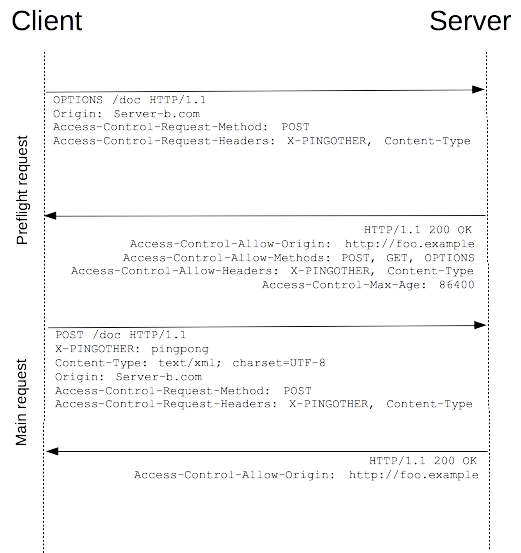
CORS预检:
A请求B为例:
A会先发送一个Request Method: GET的请求到B,B成功接收并返回,A在发送具体的请求。(我遇到了A发送OPTION预检请求,B服务器无法处理该请求,会重定向到一个公用的error页面,会报错:The request was redirected to 'https://example.com/foo', which is disallowed for cross-origin requests that require preflight)

简单请求不会触发CORS预检:简单请求以下条件全部满足
- RequestMethod 为 GET HEAD POST
- 请求中没有使用 ReadableStream 对象。
- 请求中的任意XMLHttpRequestUpload 对象均没有注册任何事件监听器;XMLHttpRequestUpload 对象可以使用 XMLHttpRequest.upload 属性访问。
Content-Type的值只能为: text/plain,multipart/form-data,application/x-www-form-urlencoded 这几种方法(注意:application/json为复杂请求,会触发CORS预检)
解决方法:
response.addHeader( "Access-Control-Allow-Origin", * )
或者使用 JSONP ,但是jsonp只能执行GET请求



 浙公网安备 33010602011771号
浙公网安备 33010602011771号