vue.js基础__ methods 选项
methods 选项主要定义了一个执行函数,以下例子主要讲述了组件的三种方式,
包括内部组件,外部组件以及自定义组件的定义及使用方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>methods option</title>
<script src="../assets/js/vue.js"></script>
</head>
<body>
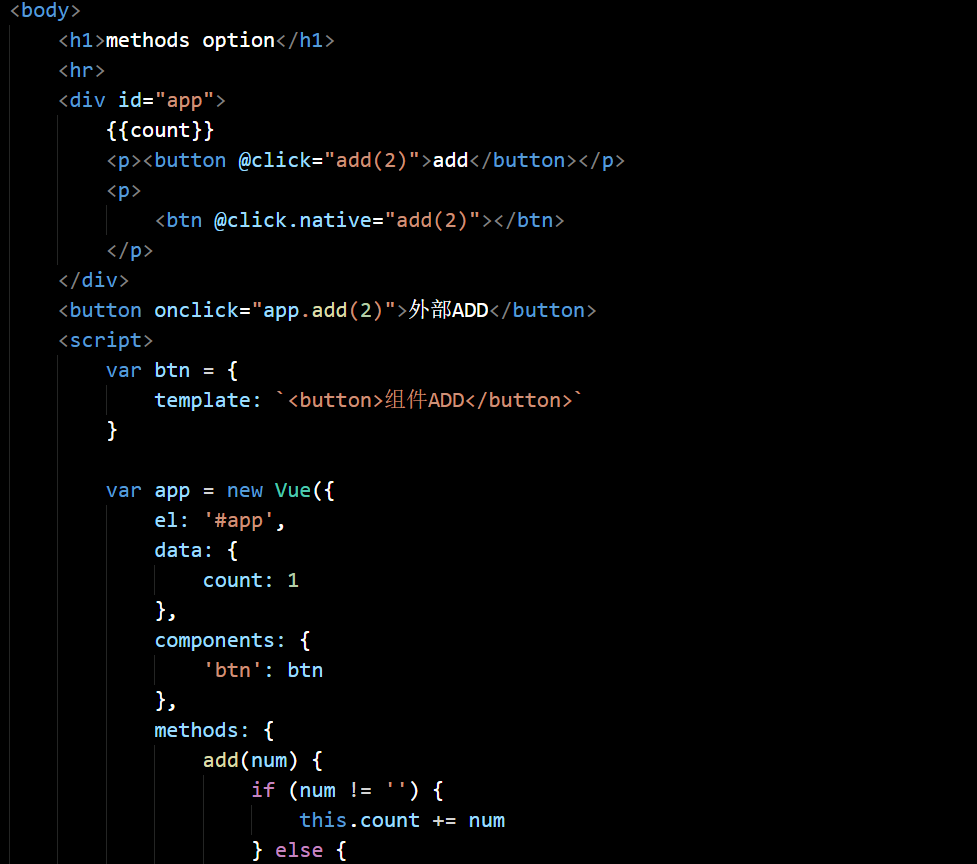
<h1>methods option</h1>
<hr>
<div id="app">
{{count}}
<p><button @click="add(2)">add</button></p>
<p>
<btn @click.native="add(2)"></btn>
</p>
</div>
<button onclick="app.add(2)">外部ADD</button>
<script>
var btn = {
template: `<button>组件ADD</button>`
}
var app = new Vue({
el: '#app',
data: {
count: 1
},
components: {
'btn': btn
},
methods: {
add(num) {
if (num != '') {
this.count += num
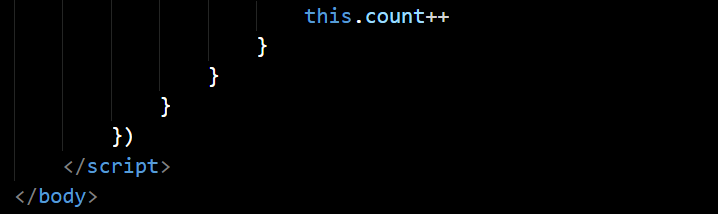
} else {
this.count++
}
}
}
})
</script>
</body>
</html>