vue.js基础__Vue.directive 自定义指令,全局API
一、什么是全局API?
全局API并不在构造器里,而是先声明全局变量或者直接在Vue省定义一些新功能,Vue内置了一些全局API,
比如指令Vue.directive。简单来说就是在构造器外部用Vue提供给我们的API函数来定义新的功能
二、自定义绑定事件
- 自定义指令有五个生命周期(也叫钩子函数),分别是 bind, inserted, update, componentUpdated, unbind
1、bind只调用一次,指令第一次绑定到元素时调用,用这个钩子函数可以定义一个绑定时执行一次初始化动作
2、inserted被绑定元素插入父节点时调用(父节点存在即可调用,不必存在于document中)
3、update:被绑定于元素所在得到模板更新时调用,而无论绑定值是否变化,通过比较更新前后的绑定值,可以忽略不必要的模板更新
4、componentUpdated:被绑定元素所在模板完成一次更新周期时调用
5、unbind只调用一次,指令与元素解绑时调用
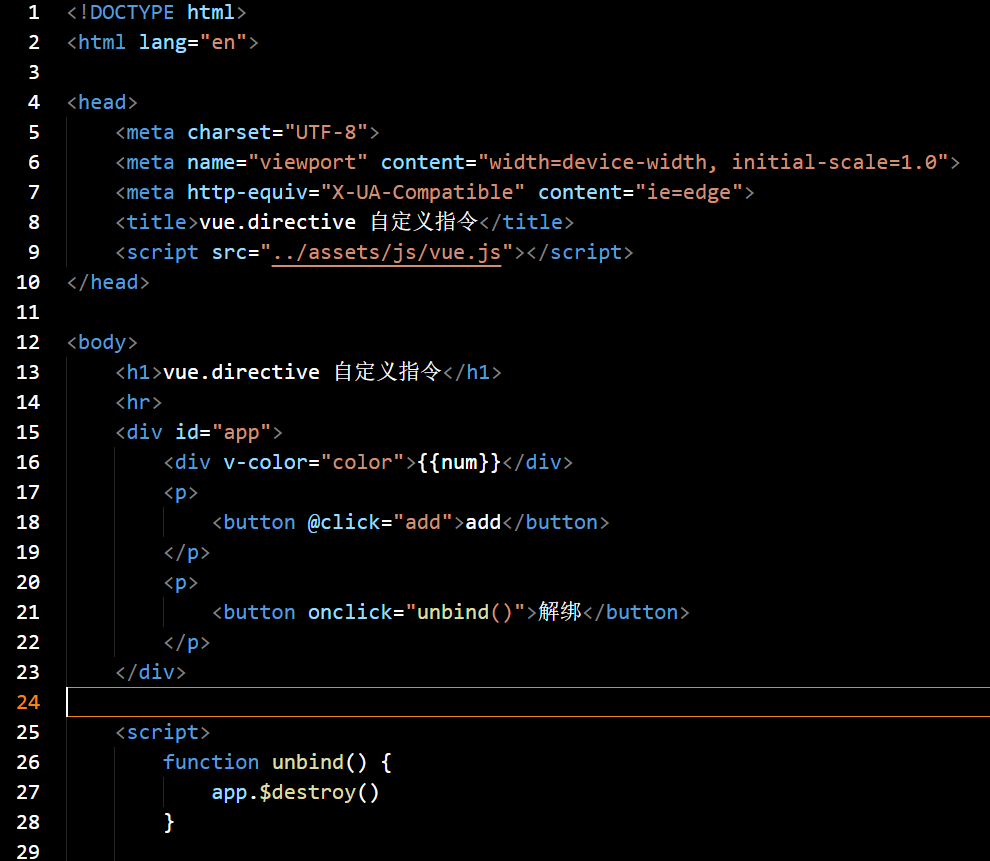
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>vue.directive 自定义指令</title>
<script src="../assets/js/vue.js"></script>
</head>
<body>
<h1>vue.directive 自定义指令</h1>
<hr>
<div id="app">
<div v-color="color">{{num}}</div> // 自定义命令
<p>
<button @click="add">add</button>
</p>
<p>
<button onclick="unbind()">解绑</button>
</p>
</div>
<script>
function unbind() {
app.$destroy()
}
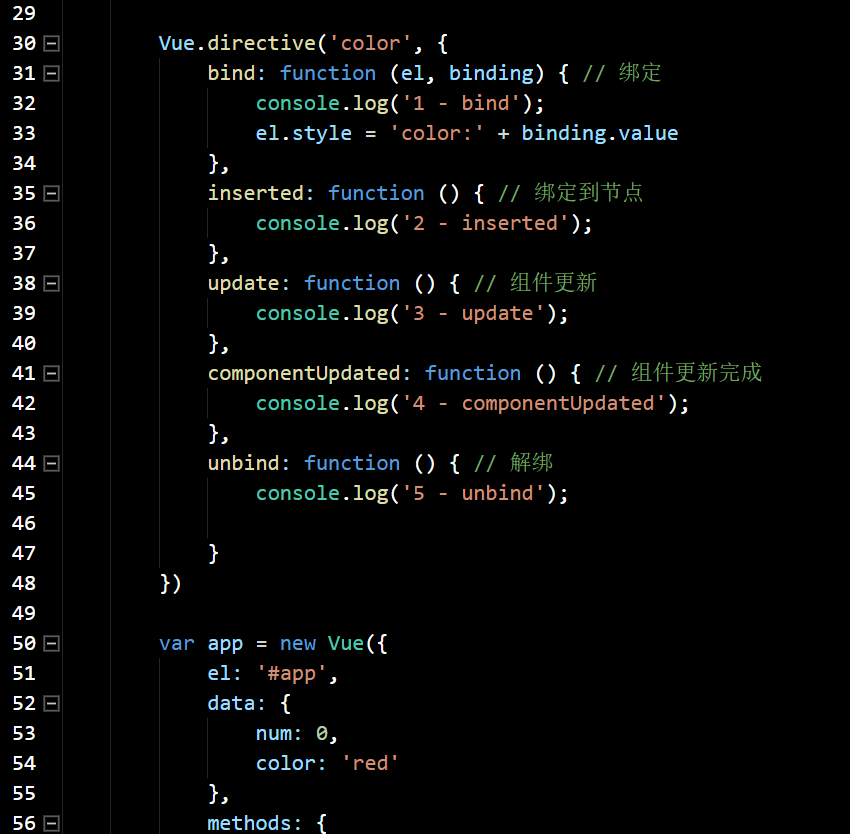
Vue.directive('color', { // 命令名称,不需要使用 v- 前缀
bind: function (el, binding) { // 绑定
console.log('1 - bind');
el.style = 'color:' + binding.value
},
inserted: function () { // 绑定到节点
console.log('2 - inserted');
},
update: function () { // 组件更新
console.log('3 - update');
},
componentUpdated: function () { // 组件更新完成
console.log('4 - componentUpdated');
},
unbind: function () { // 解绑
console.log('5 - unbind');
}
})
var app = new Vue({
el: '#app',
data: {
num: 0,
color: 'red'
},
methods: {
add: function () {
this.num++
}
}
})
</script>
</body>
</html>