vue.js基础__v-pre & v-cloak & v-once 指令
1、v-pre 指令可以用于鸳鸯输出
2、v-cloak 指令在渲染完成后,才显示
3、v-once 仅渲染一次
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>v-pre & v-cloak & v-once 实例</title>
<script src="../assets/js/vue.js"></script>
</head>
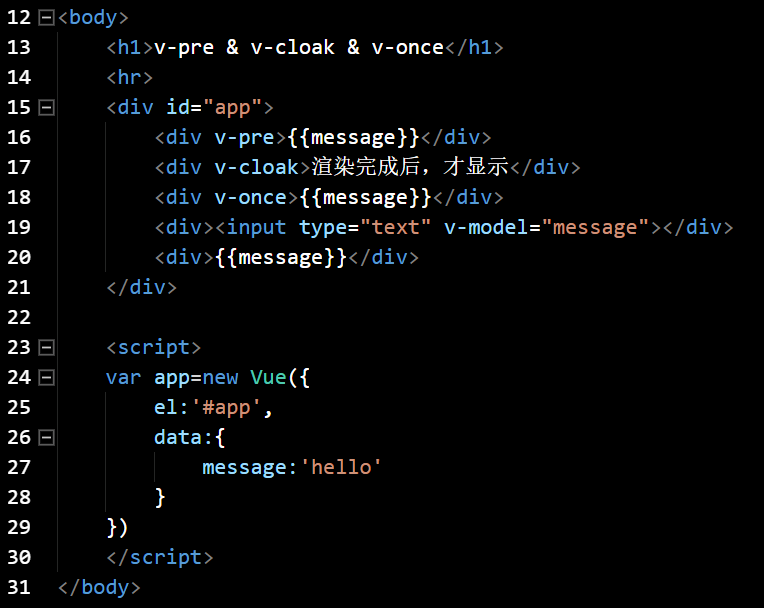
<body>
<h1>v-pre & v-cloak & v-once</h1>
<hr>
<div id="app">
<div v-pre>{{message}}</div>
<div v-cloak>渲染完成后,才显示</div>
<div v-once>{{message}}</div>
<div><input type="text" v-model="message"></div>
<div>{{message}}</div>
</div>
<script>
var app=new Vue({
el:'#app',
data:{
message:'hello'
}
})
</script>
</body>
</html>